Dus nu je een prachtige pagina hebt gemaakt met behulp van Elementor, weet ik zeker dat je graag meer functies zou willen ontdekken die je mooie pagina een voorsprong zullen geven.
Bent u paginavoetteksten tegengekomen die onderaan verschijnen, zelfs als u naar beneden scrolt? Ik laat je zien hoe je een Elementor plakkerige voettekst. Een unieke header maken en voettekst is eenvoudig genoeg, met behulp van de themabouwer van Elementor. U kunt het geheel naar wens aanpassen en zo ontwerpen dat het naadloos aansluit bij de rest van uw pagina.
Voordat we verhuizen vooruit, we willen je laten weten dat we alles over Elementor al hebben behandeld in onze gedetailleerde Elementor-recensie.
Bekijk deze blogpost voor meer informatie over het gebruik van deze opwindende nieuwe tool.
Inhoudsopgave
Over Elementor Sticky Footer
Voordat we ons verdiepen in de wereld van sticky footers, wil ik je een kort overzicht geven van wat Elementor is. Elementor is een van de beste platforms voor het bouwen van aanpasbare websites op WordPress en heeft het allemaal als het gaat om ontwerpen op maat.
U hoeft niet eens te leren coderen, u kunt eenvoudigweg modules of elementen slepen en neerzetten en deze aanpassen, terwijl u de veranderingen in realtime, als bij toverslag, voor u ziet gebeuren.
Met Elementor stelt u geen grenzen aan uw creatieve denken, want zelfs de lucht is hier niet de limiet! Elementor zit boordevol efficiënte functies die u moeiteloos kunt gebruiken om uw unieke, kant-en-klare webpagina te bouwen, zonder enig gedoe.
Wat is het beste deel, vraag je mij? Ze hebben een volledig gratis versie, zonder verplichtingen! Dus als je net een beginner bent, zoals ik, is dit een geweldige optie voor jou.
En als u denkt dat u de bonusfuncties wel zou kunnen gebruiken om uw pagina extra glans te geven, kunt u naadloos overstappen naar de betaalde versie.
Mijn reis met Elementor gaat ver terug, maar er komt geen einde! Nee, de paginabuilder is gemakkelijk te begrijpen, maar er valt zoveel te leren en er worden voortdurend nieuwe bronnen en hulpmiddelen toegevoegd om uw ervaring te verbeteren.
Ga dus op ontdekkingstocht en houd onze pagina altijd up-to-date en trendy! Op het gebied van design kom je met een betweter en een aanpasbare kameleon al een heel eind!
Voor wie is Elementor bedoeld?
Nu ik dit hulpmiddel heb gebruikt, kan ik zeggen dat het zeker indruk op mij heeft gemaakt. En neem mij niet voor iemand die een ontwerper is.

Het maken van sierlijke pagina's voor uw website is iets waarvoor Elementor moet worden gebruikt. Dus als u iemand bent zoals ik, die geen idee heeft van ontwerpen, maar wel een aantal mooie pagina's wil maken die op uw webpagina kunnen worden weergegeven.
Het beste van alles is dat u dit kunt doen zonder dat u zich zorgen hoeft te maken over de kennis die normaal gesproken nodig is om sommige pagina's te maken. Kennis over HTML, elke vorm van codeervaardigheden en CSS is bijvoorbeeld essentieel.
Oh, en als je het moeilijk vindt om met de standaard meegeleverde blokeditoroptie te werken on WordPress om uw inhoud op de gewenste positie te plaatsen, toevoegen Afbeeldingen op een bepaalde en specifieke manier bewerken, of de kolommen die u heeft uitlijnen, Elementor kan u met dit alles helpen die heel eenvoudige stappen!
Wat is een plakvoettekst?
Zoals je waarschijnlijk uit de naam hebt afgeleid, is a kleverige voettekst is gewoon uw gewone voettekst, die aan het onderste uiteinde van uw pagina blijft hangen. Het lijkt precies wat een voettekst zou moeten doen, toch? Hier komt de complexiteit van het WordPress CSS-ontwerp in beeld.
Scenario één: Je hebt heel veel inhoud op je blog of pagina, en je kunt de voettekst nergens vinden! Waar ging het heen? Je zou kunnen denken dat het mysterie achter de verdwijnende voettekst is dat deze een aantal problemen heeft gehad en precies op de onderste delen van je pagina terecht is gekomen.
Bezoekers van uw pagina zullen naar beneden moeten scrollen om die uiterst belangrijke voettekst met contactgegevens te lezen! Maar dit is helemaal niet het geval! Wat je zojuist hebt gezien, is de sticky footer! Wat is het pluspunt?
Uw lezers zullen gedwongen worden om door het grootste deel van uw inhoud te bladeren, dus dit is de beste gelegenheid om ze te verrassen met prachtige afbeeldingen en elegante lettertypen, zodat ze meer willen!
Scenario twee: U heeft slechts een paar paragrafen opgesteld voor verschillende secties van de pagina, omdat u uw inhoud kort en to-the-point vindt. U hoeft uw inhoud niet met saaie woorden te vullen, u hoeft alleen maar het vastgestelde aantal woorden van uw concurrenten te bereiken!
Zou het dus niet geweldig zijn om uw pagina zo aan te passen dat er veel lege ruimte is tussen uw voettekst en de pagina-inhoud? Niemand houdt ervan om in een witte afgrond te staren! Het lijkt alsof je niet hard hebt gewerkt aan je ontwerp!
Hier is nog een context waarin de sticky footer van pas komt! Plak uw voettekst precies waar u hem wilt hebben en verwijder al die lege ruimte om ervoor te zorgen dat uw inhoud naadloos wordt geïntegreerd met de verschillende elementen waaruit deze bestaat.
U zult de aandacht trekken, met uw delicate en essentiële persoonlijke accenten!
Hey wat is dit? Ben je de functies op Elementor die je helpen bij het aanpassen al vergeten? Laat me je geheugen opfrissen door je door enkele van de belangrijkste functies te leiden die me hebben geholpen een geweldige pagina op Elementor te ontwerpen!
De basisfuncties:

De drag-and-drop-editor.
Dit is precies zoals de naam doet vermoeden, u kunt deze functie gebruiken Elementor aanbiedingen dat is supersnel en helpt u bij het aanpassen in drie eenvoudige stappen, dat wil zeggen slepen, neerzetten en het aanpassen. Deze functie heeft mij veel tijd bespaard!
De formulierwidgets.
Neem afscheid van de backends waarmee je te maken hebt gehad! Waarom? Oh ja, want nu kun je alle formulieren live en rechtstreeks vanuit de editor van Elementor maken en ook omdat ik dat heb gedaan.
Het meerstapsformulier.
Als de para nu in punten is verdeeld, is het gemakkelijker om te onthouden en te leren dan de hele paragraaf, toch?
Op dezelfde manier kunt u met deze functie het door u gemaakte formulier in stappen verdelen die resulteren in een betere ervaring voor de gebruiker en een groter bereik aan conversiepercentages.
De pop-upbouwer.
Deze functie geeft je de amnestie om enkele pop-ups te produceren die pixel-perfect zijn. Hieronder vallen ook enkele geavanceerde targetingopties.
De landingspagina's.
Is het maken van de landingspagina's en het beheren ervan ook voor jou te moeilijk, omdat dat voor mij zeker zo was? Nou, niet meer! Omdat Elementor dit gebruiksgemak omvat met betrekking tot de landingspagina's in dezelfde website.
De donkere modus.
Niets is beter dan iets dat een win-winsituatie creëert voor iedereen, ook voor onze dierbare omgeving. Gebruik deze functie dus om wat nuttige energie te besparen en dat is milieuvriendelijk. Ik voel me beter als ik weet dat ik niets anders veel schade toebreng, nietwaar?
De mobiele lettergrootte.
Nu is het veranderen van lettertypen een hectische taak, vooral als er op verschillende apparaten verschillende worden gebruikt. Gebruik deze functie dus om de lettertypen aan te passen aan de apparaten.
Responsieve bewerking.
Neem even de tijd en ga naar uw mobiele weergave om iets aan te passen. Dit resulteert in een perfecte look op elk apparaat.
De navigator.
Gebruik deze functie om door alle pagina-elementen of lagen te navigeren en snel de aangepaste wijzigingen te bekijken en toegang te krijgen om ze te gebruiken met behulp van indicatoren.
De vinder.
Met slechts één invoer van de naam is het altijd gemakkelijk om iets te vinden. Hier krijg je dus een soort zoekvak waarmee je eenvoudig tussen de verschillende pagina's en de instellingen in het dashboard kunt navigeren. Deze functie heeft mij veel geholpen.
De geschiedenisrevisie.
Ja, wil je het proces van het maken van je pagina doorlopen? Maak je geen zorgen, want met deze functie wordt je hele creatieproces opgeslagen, zodat je er doorheen kunt gaan als je dat wilt.
De modi voor mengen.
Een van de bekendste manieren om de aandacht te trekken is door uniek te zijn. Waarom zou u dan geen mengsel maken met een vleugje achtergronden en de overlays op de achtergrond die u kunt gebruiken. Ik heb dit gebruikt en ik kon niet tevredener zijn met de resultaten!
Hoe voeg ik een sticky voettekst toe?
Om het nu te hebben over het deel waar je op hebt gewacht! Hoe voeg je kleverige voetteksten toe aan je Elementor bladzijde? Er zijn drie manieren waarop dit kan worden bereikt:
-
Handmatig
Dit is de meest complexe manier om een vastgezette voettekst aan uw pagina toe te voegen. Het is voor de selecte groep, die weet hoe te coderen. Slechts een paar regels snelle code toegevoegd aan de CSS-builder, en u bent klaar.
Ik zal niet ingaan op de code zelf, omdat er meerdere manieren zijn om tot een succesvolle code voor een sticky footer te komen. De programmeurs daar zullen beter weten! Maar zelfs als u van plan bent een paar regels code aan de builder toe te voegen, wil ik u graag een eenvoudigere manier vertellen.
-
Via plug-ins
De populairste manier om een oplossing te vinden voor het coderen om uw pagina aan te passen, is door plug-ins te gebruiken. De 'sticky footer'-plug-in, officieel beschikbaar op WordPress, zal aan uw behoeften voldoen, zonder een enkele regel code.
Ik raad u aan een plug-in te gebruiken, voor een probleemlozere ervaring met het toevoegen van plakkerige voetteksten. Hier zijn de stappen om de plug-in te activeren:
- Ga naar WordPress en installeer de plug-in.
- Selecteer Eenvoudige plakvoettekst. Deze optie is beschikbaar op de configuratiepagina.
- Selecteer de pagina's waaraan u deze functie wilt toevoegen.
- En je bent klaar! Zie je hoe gemakkelijk het is? U hoeft uw hoofd niet te breken over codes.
- U kunt nu een paar optionele configuraties toevoegen, zoals specificaties voor de paginabreedte, animaties, vertragingen en achtergronden, afgeronde randen en nog veel meer! De lijst is behoorlijk eindeloos.
-
Via Elementor Themabouwer
Oké, voordat je het gevoel hebt dat ik je heb geleid: dit is nog geen optie die beschikbaar is op Elementor. Maar sinds ze onlangs een Sticky Header-optie uitgebracht, geloof ik dat het creatieve team van Elementor nu ook een Sticky Footer-optie zal uitbrengen. Hier ziet u hoe het waarschijnlijk zal werken, met een paar stappen:
- Selecteer uw voettekst in uw Themabouwer. Klik nu op bewerken.
- Onder het tabblad bewegingseffecten schakelt u de knop in die de plakvoettekst aangeeft.
- Kies de platforms waarop deze optie kan worden aangeboden.
- Klik op Bijwerken. En klaar!
In een paar eenvoudige stappen kunt u uw pagina een compleet en verfijnd uiterlijk geven!
Voor-en nadelen
Prijzen
Als het ergens om gaat, moeten we opletten of er een prijskaartje aan hangt of niet. Nu we er toch zijn, ga ik je iets heel verrassends vertellen, dus pak een stoel en ga zitten!

Dat komt omdat je een Gratis versie van deze tool die u op elk gewenst moment kunt gebruiken!
Het aantal features is uiteraard beperkt, Maar het is de beste jij hebben als je wilt opstarten nieuwe of uw werk heeft niet veel verfraaiing of hulpmiddelen nodig voor de verfraaiing, dit is het perfecte plan voor u!
Maar om u te helpen beslissen of dit de beste is, wil ik u vertellen wat hier allemaal wordt aangeboden.
- U kunt dit plan voor een onbeperkt aantal sites gebruiken.
- Daarmee is de drag-and-drop-editor beschikbaar.
- Sjablonen waartoe u toegang krijgt, zijn meer dan 30 basissjablonen.
- De bewerking is hier behoorlijk responsief.
- Het aantal widgets dat u krijgt is meer dan 40 basiswidgets.
Nou, als dat niet is wat je zoekt, biedt Elementor ook nog drie pakketten aan waar je naar kunt kijken.
Het eerste plan wordt genoemd Het persoonlijke pakket - het kost $ 49 per jaar en dit zijn de dingen die je krijgt naast alles wat het gratis pakket biedt:
- U kunt dit plan voor één site gebruiken.
- De widgets die je hier kunt gebruiken zijn meer dan 50 professionele!
- Er zijn updates voor het hele jaar beschikbaar.
- Het aantal sjablonen dat u krijgt is meer dan 300 professionele.
- Ondersteuning is essentieel en gelukkig wordt deze voor het hele jaar verstrekt.
- U krijgt ook meer dan 10 sjabloonkits voor uw hele webpagina.
- De builder voor uw pop-up is ook toegankelijk.
- Dat geldt ook voor de bouwer voor uw thema.
- Ook is de bouwer voor uw WooCommerce bij de hand.
Nu we bij het volgende aangeboden plan komen, heet het de Plus pack, en het biedt de volgende dingen:
- Dit plan kost $ 99 per jaar.
- U kunt dit plan voor drie verschillende sites gebruiken.
- De widgets die je hier kunt gebruiken zijn meer dan 50 professionele!
- Er zijn updates voor het hele jaar beschikbaar.
- Het aantal sjablonen dat u krijgt is meer dan 300 professionele.
- Ondersteuning is essentieel en gelukkig wordt deze voor het hele jaar verstrekt.
- U krijgt ook meer dan 10 sjabloonkits voor uw hele webpagina.
- De builder voor uw pop-up is ook toegankelijk.
- Dat geldt ook voor de bouwer voor uw thema.
- Ook is de bouwer voor uw WooCommerce bij de hand.
Op weg naar het laatste plan, dat wil zeggen, de Expert plan hier is alles wat u zult vinden:
- Dit plan kost $ 199 per jaar.
- U kunt dit plan voor ongeveer 1000 verschillende sites gebruiken.
- De widgets die je hier kunt gebruiken zijn meer dan 50 professionele!
- Er zijn updates voor het hele jaar beschikbaar.
- Het aantal sjablonen dat u krijgt is meer dan 300 professionele.
- Ondersteuning is essentieel en gelukkig wordt deze voor het hele jaar verstrekt.
- U krijgt ook meer dan 10 sjabloonkits voor uw hele webpagina.
- De builder voor uw pop-up is ook toegankelijk.
- Dat geldt ook voor de bouwer voor uw thema.
- Ook is de bouwer voor uw WooCommerce bij de hand.
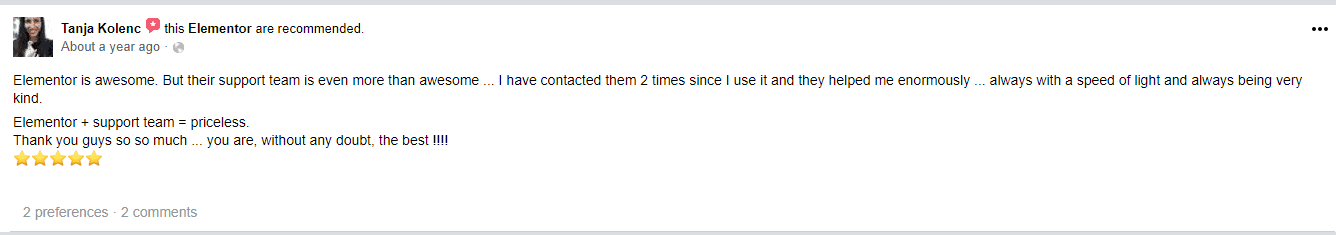
user review



Quick Links:
Veelgestelde vragen over de Sticky Footer van Elementor
☞Wat bedoel je met sticky scrollen?
Sticky walking is een unieke en leuke manier om de aandacht van iemand naar uw webpagina te trekken. Wat er gebeurt, is dat tijdens het lezen sommige animaties op de voorgrond verschijnen en vervolgens op wonderbaarlijke wijze verdwijnen. Dit kan zeer aantrekkelijk zijn voor de gebruikers en hen vullen met nieuwsgierigheid en intriges.
🙋♀️Is het de moeite waard om de Elementor Pro-versie te kopen?
De gratis versie van Elementor wordt geleverd met talloze functies en aanpassingsopties die gebruikers kunnen uitproberen. Niet iedereen hoeft dus de Elementor Pro-versie te hebben. Alleen degenen die een aantal geavanceerde functies nodig hebben, kunnen kiezen voor de Elementor Pro-versie.
🤷♂️Hoe verberg je de voettekst op WordPress?
Als u de kop- en voettekst op WordPress wilt verbergen, volgen hier enkele eenvoudige stappen die u kunt volgen: Ga naar het beheerderspaneel op WordPress. Selecteer de optie Uiterlijk. Klik op aanpassen. Om de voettekst te verwijderen, klikt u eerst op Voettekst en vervolgens op Voettekstindeling. Selecteer ten slotte geen voor de lay-outinstelling. Uw voettekst op WordPress is nu succesvol verborgen!
⁉️Heb ik een WordPress-thema nodig als ik Elementor Theme Builder gebruik?
Ja. Als je het Elementor Hello thema als uitgangspunt voor je themabouwer kiest, is je site helemaal opgeblazen. Elementor Hello is slechts de minimale benodigdheden voor het ondersteunen van een WordPress-site. Van daaruit kunt u uw themabouwer gebruiken om precies de gewenste functies toe te voegen, zonder onnodige bagage toe te voegen.
🤔Komt het met een geld-terug-garantie?
Ze bieden een geld-terug-garantie van 30 dagen zonder vragen op hun Services. Als u ontevreden bent over hun Services, kunt u een terugbetaling aanvragen en binnen die periode stoppen met het gebruik ervan. U behoudt het eigendom van de software die wordt gedistribueerd onder de GPLv3-licentie.
💁♀️Wat is de beste add-on voor Elementor?
Er zijn er veel, maar als je een Elementor-gebruiker bent en de functionaliteit van de kernpaginabouwer wilt uitbreiden met creatieve componenten en widgets, is Essential Addons het proberen waard. Bovendien bevat Essential Addons robuuste klantenondersteuning in de vorm van livechat en ticketondersteuning om u te helpen eventuele problemen op te lossen.
Conclusie: Elementor Sticky Footer 2024
Nu je een verfrissend overzicht hebt gehad Elementor, en een geweldige functie gezien die je met slechts een paar klikken kunt toevoegen – de sticky footer – weet ik zeker dat je dat extra zetje hebt gekregen als het erom gaat te beslissen of Elementor de moeite waard is.
Er zijn veel dingen te ontdekken op Elementor, zelfs in de gratis versie, en hoewel het platform zijn nadelen heeft, wordt het voortdurend bijgewerkt om deze problemen aan te pakken.
Het mooie van het populaire platform is volgens mij de overvloed aan functies waartoe je helemaal gratis toegang hebt! Het geeft een impuls aan kleine bedrijven en beginners en geeft hen een gelijke kans om op gelijke voet te staan met hun concurrentie.
De sticky footer-optie is een geweldige add-on om uw pagina de verfijnde uitstraling te geven die hij nodig heeft. Het beste is dat deze plug-in ook helemaal gratis is, zonder verborgen kosten!
Niemand houdt van eventuele problemen op hun prachtig ontworpen pagina, en de optie voor een plakkerige voettekst brengt je een stap dichter bij perfectie!
Beperk jezelf niet tot de functies die je direct op WordPress kunt zien en die je op een presenteerblaadje wordt aangeboden! Wees vastbesloten om te verkennen en open uw geest, want er is altijd een antwoord op pagina-ontwerp op Elementor!
Elementor op sociale media
Page Builder Summit 2021 (@top_camp) begint morgen! Ontvang uw GRATIS ticket en praat met meer dan 35 experts uit de sector, waaronder @bpines1 . Ik ben blij dat ik dit geweldige evenement mag sponsoren. Zie je daar! 💻🎉https://t.co/gDtFpUJLBH
— Elementor (@elemntor) 9 mei 2021
Doe een stap opzij en verwelkom onze Showcase van april 2021. 🏆🌷 Deze maand juichen we 10 ontwerpbureaus van over de hele wereld toe. Deze gevarieerde collectie vertegenwoordigt het Elementor-webcreatietalent over de hele wereld. 🌎 https://t.co/bwwOUDQCuu
— Elementor (@elemntor) 19 mei 2021