Je hebt de Elementor Popup Bouwer om onze klanten de beste manier te bieden om pop-ups te maken die er geweldig uitzien en consistent zijn met het ontwerp van hun site, en waarvoor geen aangepaste CSS nodig is.
In deze gids laat ik je zien waarom je niet langer beperkt hoeft te worden door externe pop-upplug-ins voor WordPress. Gebruik in plaats daarvan Popup Builder en bouw pop-ups in dezelfde editor die u gebruikt om uw hele site te bouwen.
Dit is slechts de eerste van verschillende video's en geschreven tutorials die we vrijgeven om uit te leggen hoe je verschillende geweldige pop-ups kunt maken in Elementor.
Klaar om je eerste pop-up te bouwen met Elementor? Laten we ervoor gaan...

De pop-up die u gaat maken
In deze gids laten we u zien:
- Hoe het pop-upvenster te bewerken
- Hoe maak je een Elementor-pop-up met een contactformulier
- Hoe de pop-up te openen wanneer de gebruiker verder dan 80% van de pagina naar beneden scrolt
- Hoe de pop-up te sluiten nadat de gebruiker het formulier heeft verzonden
- Hoe de pop-up handmatig te activeren bij klikken (wanneer de bezoeker op een knop klikt)
Inhoudsopgave
Stap 1: Aan de slag
Volg deze eenvoudige, stapsgewijze handleiding voor het maken van pop-ups in WordPress met behulp van Pop-upbouwer van Elementor.
In Elementor worden pop-ups net als elk ander type sjabloon gebouwd.
Als u bekend bent met de Elementor Themabouwer, ben je sjablonen tegengekomen zoals de koptekst, voettekst, enkele en archief.
Pop-ups worden op dezelfde manier gebouwd.
Ga in het WordPress-dashboard naar Sjablonen > Pop-ups > Nieuwe toevoegen
Laten we onze pop-upsjabloon Mijn eerste sjabloon noemen en op 'Sjabloon maken' klikken.
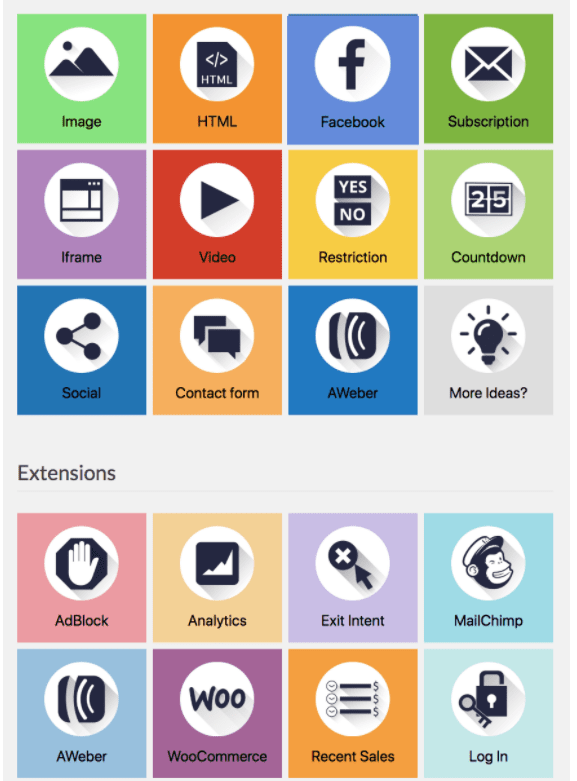
Vervolgens wordt het pop-upvenster met sjablonen geopend. U kunt kiezen uit meer dan honderd vooraf ontworpen pop-upsjablonen.
Zoals je kunt zien, hebben we veel werk verzet om een enorme bibliotheek met prachtige pop-upsjablonen te maken die je kunt gebruiken. Je kunt de hele pop-up ook zelf bouwen met behulp van de kracht van Elementor Pro en zijn widgets.
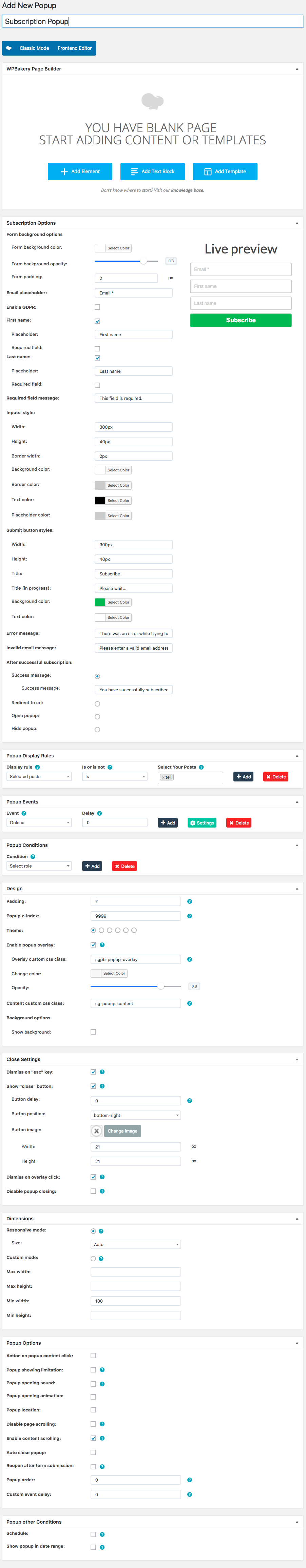
Stap 2: het pop-upvenster ontwerpen onder pop-upinstellingen
Nadat u het bibliotheekvenster hebt gesloten, wordt de Elementor-editor geopend, met het pop-upinstellingenpaneel aan de linkerkant.
Trouwens, dit paneel is altijd toegankelijk via het onderste tandwielpictogram.
Op het tabblad Lay-out stellen we de breedte van de pop-up in op 700 pixels en de hoogte op 'Fit to Content'. Onze pop-up wordt in het midden geplaatst, zowel horizontaal als verticaal.
Op het tabblad Stijl stellen we een effen gele rand in met een randradius van 35 pixels, waardoor onze pop-up een afgerond uiterlijk krijgt.
Pop-upinstellingen omvatten ook aanvullende instellingen, zoals het weergeven van de knop Sluiten na een ingestelde tijd, het automatisch sluiten van de pop-up, een schakelaar om te voorkomen dat de pop-up wordt gesloten, een schakelaar om bladeren door pagina's uit te schakelen en een schakelaar om meerdere pop-ups te vermijden.
We zullen ze hier niet gebruiken, maar het is handig om te weten voor het geval je ze nodig hebt.

Stap 3: Bouw de binnenkant van de pop-up

Aangezien het ontwerpen van de binnenkant van pop-ups hetzelfde proces is als het ontwerpen van een willekeurige pagina, zullen we het proces niet in detail bespreken.
Houd er rekening mee dat elk type inhoud en sjabloon dat u in Elementor heeft, in uw pop-ups kan worden gebruikt.
Het definitieve ontwerp van onze pop-up ziet er als volgt uit:
Pop-ups targeten met behulp van publicatie-instellingen
Zoals u zult zien, is het instellen van geavanceerde targeting en triggers net zo eenvoudig als het omdraaien van een schakelaar. Druk op publiceren en het venster Publicatie-instelling wordt geopend.
Laten we snel de targetingopties in de Popup Builder doornemen, zodat u weet hoe u pop-ups correct kunt targeten met behulp van de targetingopties Voorwaarden, Triggers en Geavanceerde regels.
triggers
Met behulp van Triggers kunnen we de pop-up zo instellen dat deze wordt weergegeven:
- Laden op pagina
- Op Scroll
- Op Scroll naar Element
- Bij klikken
- Na inactiviteit
- En de intentie om op de pagina af te sluiten
Voor deze zelfstudie gebruiken we een handmatige pop-up die wordt geactiveerd wanneer de gebruiker op een knop klikt.
Geavanceerde regels
Onder Geavanceerde regels kan e zeer specifieke vereisten instellen waaraan moet worden voldaan om de pop-up te laten verschijnen:
- Na een bepaald aantal paginaweergaven
- Na een bepaald aantal websitebezoeken
- Wanneer bezoekers binnenkomen via een specifieke URL
- Wanneer bezoekers binnenkomen via externe links / interne links
- Wanneer ze afkomstig zijn van zoekmachines.
U kunt pop-ups ook verbergen voor ingelogde gebruikers of ervoor kiezen om ze alleen weer te geven op desktops, tablets en mobiele apparaten.

Stap 4: stel pop-up in om te tonen bij scrollen en sluiten bij verzenden
We wilden je twee verschillende manieren laten zien om de pop-up die we hebben gemaakt te activeren: de ene handmatig via een linkklik, de andere automatisch met behulp van de on-scroll-trigger.
Voor de automatische trigger willen we ook dat de pop-up wordt gesloten nadat de gebruiker het formulier in de pop-up heeft verzonden.
Pop-up openen met On Scroll-trigger
Dus voor het eerst popup voorbeeld, willen we dat de pop-up verschijnt wanneer de gebruiker door 80% van de pagina scrolt.
Schakel onder Triggers 'On Scroll' in, houd de richting ingesteld op 'Down' en voer in het veld 'Within' 80 in.
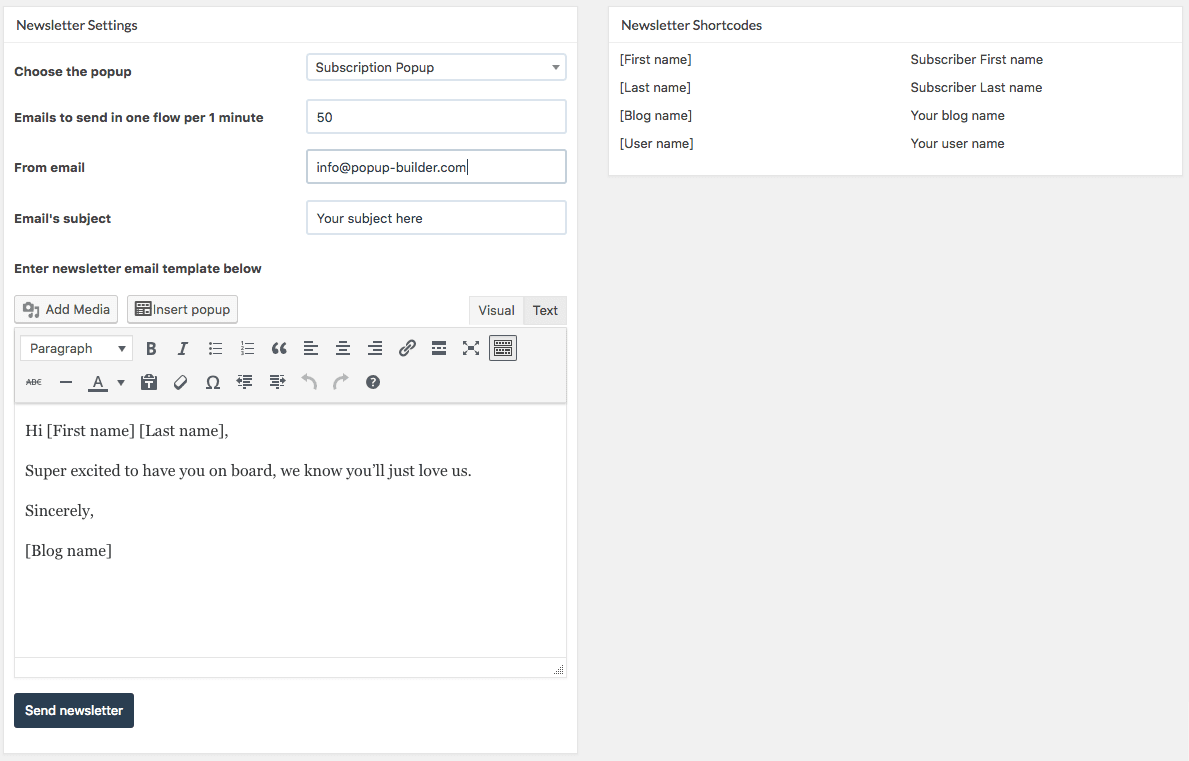
Pop-up sluiten met formulierverzending
Ga naar de formulierwidget in de pop-up en kies onder 'Acties na verzenden' de optie 'Popup'.
Klik op het pop-upitem dat nu hieronder verschijnt.
Kies onder 'Actie' voor 'Pop-up sluiten'.

Stap 5: Pop-ups handmatig verbinden met links of formulieren
Om een handmatige trigger in te stellen, gaan we naar onze bestemmingspagina en verbinden we een van onze knoppen met de pop-ups.
Druk op CMD / CTRL + E om de vinder te openen en typ 'Een nieuwe pagina toevoegen'.
Sleep op de nieuwe pagina een Knop-widget naar binnen.
Klik in de knopinstellingen, onder inhoud, op het dynamische pictogram naast het veld Koppelen.
Kies vervolgens onder Koppelen > Acties de optie Pop-up.
Klik nogmaals op de pop-up, zorg ervoor dat de actie is ingesteld op 'Open pop-up' en typ de naam van de pop-up die we hebben gemaakt.
Quick Links:
- Beste WordPress-themakaders
- Hoe maak je een schuifregelaar in WordPress?
- Hoe u uw WordPress-site kunt versnellen
Veelgestelde vragen | Pop-up in WordPress
👀Waar wordt WordPress voor gebruikt?
WordPress is webpublicatiesoftware die u kunt gebruiken om een mooie website of blog te maken. Het is misschien wel het gemakkelijkste en meest flexibele blog- en website-inhoudbeheersysteem (CMS) voor beginners.
😎Is WordPress echt gratis?
De WordPress-software is gratis in beide betekenissen van het woord. U kunt gratis een exemplaar van WordPress downloaden en als u het eenmaal heeft, kunt u het gebruiken of wijzigen zoals u wilt. De software is gepubliceerd onder de GNU General Public License (of GPL), wat betekent dat het niet alleen gratis is om te downloaden, maar ook om te bewerken, aan te passen en te gebruiken.
🔥Is WordPress goed voor beginners?
WordPress is gemakkelijk voor beginners, maar krachtig voor ontwikkelaars: Zoals eerder besproken, is WordPress een zeer eenvoudig platform om mee aan de slag te gaan. Het is heel eenvoudig in te stellen en uit te voeren. De meeste webhosts worden geleverd met zogenaamde automatische installatieprogramma's met één klik. ... WordPress is net zo eenvoudig te gebruiken als een tekstverwerker zoals Microsoft Word.
✔In welke taal is WordPress geschreven?
PHP
🤷♂️Heeft WordPress codering nodig?
Ja. Enige kennis van codering zou nuttig zijn bij wijzigingen aan uw website. Het hebben van een volledige codeerachtergrond terwijl het nuttig is, is niet vereist.
Conclusie | Pop-up in WordPress 2024
Druk op publiceren en bekijk je live pagina. Als u nu op de knop klikt, wordt de pop-up geopend.
Dat is het! We hebben de pop-up met succes geopend met behulp van de Scroll-trigger en de On Click handmatige trigger, en gesloten bij het indienen van het formulier.
Deze blog biedt een eerste voorproefje van de uitgebreide ontwerp- en targetingopties die beschikbaar zijn in de Popup Builder. Bekijk zeker eens de pop-up zelfstudie-afspeellijst we hebben voor u voorbereid.
We horen graag van je. Laat ons de pop-ups zien die je hebt gemaakt en laat het ons weten als je vragen hebt.