GenereerPersonderliggend thema is een beproefd child-thema dat toegang heeft tot het 'ouder'-thema totdat en tenzij hetzelfde bestand aan het child-thema wordt toegevoegd. Hetzelfde gekopieerde bestand geeft ons de toestemming om bepaalde wijzigingen te markeren, zonder enige inmenging in het hoofdthema.
Dit is uiterst essentieel omdat wanneer en wanneer we nieuwe updates krijgen, WordPress automatisch de bestanden en mappen (map) uit het hoofdthema zal verwijderen en tegelijkertijd een nieuwe zal uploaden.
Zelfs de wijzigingen die met het bovenliggende thema zijn aangebracht, worden verwijderd en vervangen door de nieuwe of bijgewerkte op de aangewezen plaats.
In dit artikel zullen we het hebben over
- GeneratePress
- Kind thema
- Hoe u een child-thema maakt
- Sjablonen toevoegen
- Voor-en nadelen
- En ten slotte zouden we weten hoe het Child Theme van GeneratePress precies werkt.
Inhoudsopgave
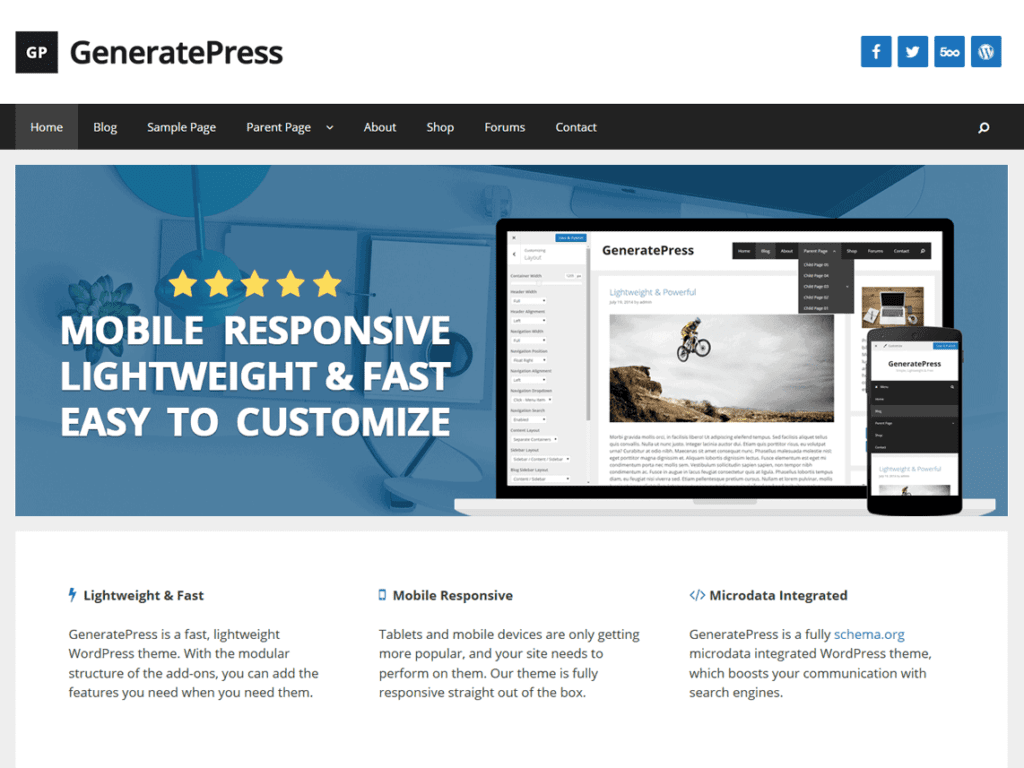
Over GenerePress
GeneratePress is een van de meest populaire en voortreffelijke WordPress-thema's. Het is zo ontworpen en gebouwd dat het vooral draait om snelheid en haalbaarheid.
Het is samengesteld met uitstekende en uitzonderlijke prestaties. GeneratePress wordt zelfs gezien als een van de productieve en geschikte paginabouwers, waarmee u de inhoud met de juiste thema's kunt samenstellen en construeren.
GeneratePress wordt zelfs beschouwd als een 'lichtgewicht' thema. Het is zeer stabiel en veilig, zorgt voor opmerkelijke prestaties, is geoptimaliseerd voor zoekmachines en Generatepress is zelfs minder dan 10 kb.
Het gebied van belang wordt ook uitgebreid naar andere vriendelijke functies. Zoals pagebuilder-vriendelijk, met uitstekende lay-outs, met typografie en kleuren, compatibel met plug-ins en nog veel meer.
De gebruikers en operators zijn buitengewoon blij en tevreden met de gerespecteerde en meedogenloze functies van GeneratePress. Het heeft hen talloze manieren geboden om de inhoud op de best mogelijke manier te creëren.
GeneratePress is een van de krachtigste en lichtste thema's die gebruikers tegenkomen. zijn rijke functies, snelheid en prestaties maken hem superieur en fantastisch.
Hoe maak je een kindthema?

Het kan eenvoudig worden gemaakt via de volgende stappen, zoals hieronder vermeld.
Stap 1: Cmaak een themamap
Ten eerste moeten we alleen een map aanmaken in de optie Thema's die ons naar de map leidt, die zich met een bepaalde naam zou bevinden. De map heeft zelfs een toepasselijke naam. De naam kan gebaseerd zijn op de naam van de ouder.
Stap-2: To Stel een stijlblad op met (stijl CSS-optie
De gebruikers zullen er een bestand mee moeten aanmaken, waarmee u enkele van de belangrijkste en benodigde CSS-richtlijnen en -verklaringen kunt ontdekken en onthullen, die uw thema zullen stimuleren.
Het stylesheet moet de kopopmerking bevatten die zich bovenaan een bestand bevindt. De style-tag blijkt een belangrijk bestand te zijn, terwijl de functie PHP-optie nodig is om bepaalde wijzigingen dienovereenkomstig door te voeren.
Stap 3: Vueue-stijlblad
In de laatste stap wordt u begeleid bij het in de wachtrij plaatsen van niet alleen de stylesheets van het onderliggende thema, maar ook het andere thema.
Om stylesheets in de wachtrij te plaatsen, De ouder moet beide vereiste thema's downloaden. We moeten een code onderzoeken en zoeken om precies te weten wat deze doet. Ten tweede moeten we de naam weten van de gebruiker die het hoofdthema beheert. De handle-naam zou gemakkelijk voor u zichtbaar zijn.
Stap 4: Deigen kindgerelateerd thema downloaden of installeren-
Download het kindgerelateerde thema, kopieer vervolgens de gewenste map naar de website en we kunnen zelfs een onderliggende themamap maken, nadat we de mogelijkheid hebben gehad om de manieren van de structuur van de map te kiezen. Dan
- Klik op Uiterlijk
- Klik op Thema
- Klik op Nieuw toevoegen aan een zipbestand.
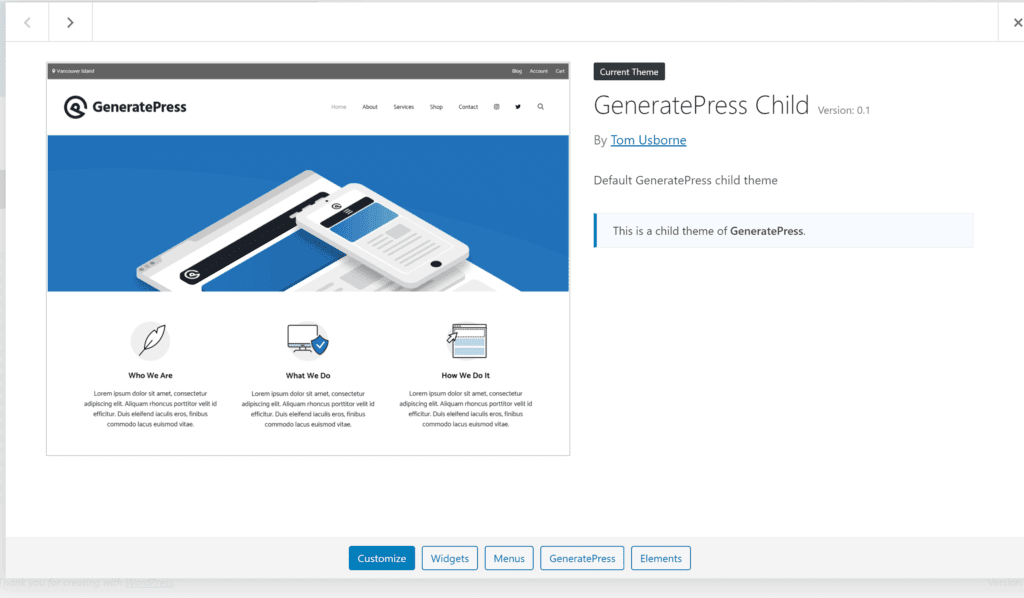
Stap-5: Activeer het geïnstalleerde kindgerelateerde thema-
Het onderliggende thema is klaar voor activering. Inloggen via Beheerscherm ter plaatse, ga naar het beheerscherm, klik op uiterlijk en vervolgens op thema's.
Gebruikers zouden diOntdek het child-thema dat klaar is om te worden geïnstalleerd en geactiveerd. Lees meer over de installatie van GeneratePress Child-thema's hier.
Voor-en nadelen
De voor- en nadelen zoals vermeld en opgenomen zijn als volgt:
VOORDELEN
- Het child-thema heeft berichtformaten zoals beschreven door het thema.
- Ondersteuning op registeroverdrachtsniveau - we kunnen deze talen op registeroverdrachtsniveau ondersteunen en dan wordt van ons verwacht dat we de verstrekte kleine URL toevoegen.
- Internalisatie-kindthema's zijn voorbereid en ontworpen op een manier die alleen via internalisatieAPI ook in andere talen hoeft te worden vertaald.
NADELEN
- Om de werking van het kindthema te begrijpen, moet men een gedetailleerde studie hebben en erin investeren om het thema van de ouders te begrijpen en te leren.
- Operators en gebruikers hebben mogelijk geen interesse in het hoofdthema en verlaten het.
- Bepaalde wijzigingen en aanpassingen kunnen de prestaties van uw website verminderen of verminderen.
Veelgestelde vragen met betrekking tot het GeneratePress Child-thema:
👉 Wat is het hoofdmotief van het kindthema?
Het onderliggende thema omvat en integreert functionaliteit die gericht is op het vormgeven van het andere thema, ook wel het bovenliggende thema genoemd. Het brengt wijzigingen en aanpassingen aan met behoud van de code en ontwerpen.
💼 Krijg ik na 1 jaar een update voor het GeneratePress premium abonnement?
Nee, u ontvangt geen updates als u geen verlenging van uw licentie aanvraagt.
💥 Kan ik een child-thema gebruiken met de gratis versie van GeneratePress?
Ja. Het onderliggende thema is volledig compatibel met de gratis versie van Generatepress.
👉 Is er een gratis Generate Press-kinderthemagenerator online beschikbaar?
Er zijn verschillende generatortools voor het maken van onderliggende thema's, maar we raden u aan een leeg thema te downloaden voor een lichtgewicht en foutloos thema.
💼 Hoe vind je kindthema-CSS in Generatepress in stijlen?
In uw WordPress-dashboard tikt u Alles wat u nodig heeft op Uiterlijk >> Thema-editor om de CSS-directory te bekijken.
🎉 Als mijn child-thema actief is, ziet het menu er anders uit?
Dit gebeurt vanwege de aangepaste CSS-code die in het hoofdthema is toegevoegd.
💲 Is het kindthema bruikbaar met sitebibliotheek zoals ruim, marketeer etc.?
Ja. U kunt de sitebibliotheek van dit thema hoe dan ook installeren.
Lees ook:
- GenereerPersreview
- CartFlows-alternatief
- Genereer Press Pricing
- ShortPixel adaptieve beeldbeoordeling
- GeneratePress Affiliate programma
Laatste gedachten over het GeneratePress Child-thema:
GeneratePress child-thema's zijn een samensmelting van GeneratePress en child-thema's. GeneratePress is een lichtgewicht thema dat is gekoppeld aan WordPress. Het is zeer spectaculair en uitzonderlijk in zijn prestaties, snelheid, haalbaarheid en wat niet.
Wat nog verbazingwekkender is, is dat het compatibel is met andere plug-ins. GeneratePress heeft nog andere speciale en unieke functies, zoals microdata-integratie, 9 widgetgebieden, zijbalkindelingen, navigatielocatie en om er maar een paar te noemen.
Terwijl het child-thema zelfs geassocieerd is met WordPress, bestaat het uit een diepgewortelde functionaliteit en uit het andere WordPress-thema (ouderthema).
Kindthema's zijn gunstig voor het maken van bepaalde veranderingen en aanpassingen zonder de mogelijkheid te verliezen om de thema's te upgraden. Ontwikkelaars en gebruikers gebruiken voornamelijk een child-thema om de snelheid te verhogen, waardoor het werk minder tijdrovend en eenvoudig wordt. Beiden waren in hun opzicht lovenswaardig en uitstekend.
Toch moeten we deze prachtige thema's uitproberen om van de voordelen ervan te genieten. Ik heb ze allebei geprobeerd.
Daarom is het GeneratePress-kinderthema een perfect op WordPress gebaseerd thema dat je kunt gebruiken voor het maken en stylen van hun inhoud. Het is buitengewoon verbazingwekkend en productief in zijn functionaliteit en gebruik. Het zit boordevol volwaardige functies, waardoor het zich onderscheidt omdat het de beste is van de rest.
We mogen dus niet vergeten het onderliggende thema van GeneratePress uit te proberen, omdat het zeer legitiem en ongelooflijk is.



![Beste GeneratePress-alternatieven [gratis en betaald] in 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
