Wilt u weten hoe u de koptekst in WordPress kunt bewerken?
WordPress is het meest gebruikte contentmanagementsysteem ter wereld (CMS). Omdat WordPress een open-source platform is, kunt u eenvoudig wijzigingen aanbrengen in uw installatie. Een van de belangrijkste voordelen van het CMS is de flexibiliteit. Bijna elke WordPress-site heeft echter wat aanpassingen nodig om succesvol te zijn.
En een van de dingen die veel werk vergen, is de header.
Een van de meest cruciale aspecten van elke website is de header. U kunt alles opnemen wat u maar wilt, zoals een menu, sociale pictogrammen, gebruikersregistratie of een inloglink. Met andere woorden: headers kunnen in één keer dienen als uitstekende navigators, voorgerechten voor uw hoofdinhoud en meer.
Inhoudsopgave
Wat is een koptekst in WordPress?
De header is het element bovenaan de webpagina in WordPress. Een logo, een menu om toegang te krijgen tot andere delen van de site, een zoekbalk en contactgegevens zijn vaak opgenomen in dit element, dat op elke pagina van de site wordt weergegeven. De winkelwagen en de dingen die u eraan heeft toegevoegd, zijn vaak zichtbaar in e-commercewinkels.
Een koptekst bevat doorgaans de titel van uw website, een navigatiemenu, een video of afbeelding, een zoekbalk, een knop of andere elementen. Als gevolg hiervan is het in wezen de hele navigatie van uw website op één plek.
De header van uw site fungeert als een miniatuurreplica van uw gehele site. Het dient als introductie op uw website en creëert een eerste indruk. Volgens onderzoeken bepalen bezoekers al na één seconde dat ze uw website hebben bekeken of ze op uw website blijven of deze verlaten. Wat zien ze in die tijd? De titel.
Een goed ontworpen header zal altijd meer bezoekers naar uw website trekken. Dit resulteert erin dat meer mensen uw inhoud bekijken of uw spullen kopen.
Waarom zou u de header van uw WordPress-site willen wijzigen?
Een van de meest cruciale onderdelen van uw website is de header. Het is het eerste wat mensen zien als ze op uw site terechtkomen, en u weet hoe belangrijk de eerste indrukken zijn.
Think Nielsen Norman Group-onderzoekblijft een bezoeker gemiddeld slechts 10-20 seconden op een website. Het maakt niet uit of uw materiaal uitstekend is. Ze zullen nooit bij dat uitstekende materiaal komen als het hen niet bevalt wat ze zien en vertrekken. Daarom moet u een visueel aantrekkelijke header hebben die bezoekers aanmoedigt om op uw site te blijven.
De WordPress-header bevat ook cruciale informatie om mensen te helpen bij het navigeren op uw site, evenals talrijke call-to-action-knoppen (CTA’s). Om er het maximale uit te halen, moet je de header aanpassen.
Hoe koptekst bewerken in WordPress?
Hier hebben we de 3 manieren gedeeld om de header in WordPress te bewerken.
Plug-in gebruiken

De WordPress Plugin Directory bevat een aantal plug-ins die u kunnen helpen bij het invoegen van code in de HTML-header.
Deze plug-ins zijn het meest geschikt voor het toevoegen van metatags, stylesheets of scripts aan een pagina. Normaal gesproken is het niet mogelijk om zichtbare elementen aan de paginakop toe te voegen. De plug-ins zijn eenvoudig te gebruiken en de meeste ervan kunnen worden toegevoegd zonder enige voorafgaande codeerkennis.
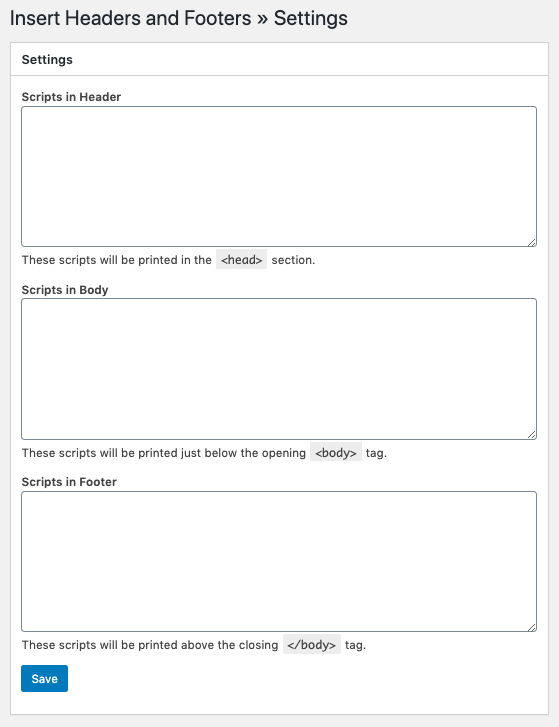
Klik op ‘Plug-ins’ > ‘Nieuwe toevoegen’. Van daaruit kunt u in de repository zoeken naar nieuwe WordPress-plug-ins of de bestanden voor de plug-ins uploaden. Typ Kop- en voetteksten invoegen in het zoekvak.
Daar vindt u drie gebieden die bewerkbaar zijn:
- Headers
- Lichaam
- footer
Als u code aan de headersectie toevoegt, wordt deze vóór de afsluitende tag /head> weergegeven. Hetzelfde geldt voor de hoofdtekst en de voettekst. De codes worden vóór de tags /body> en /footer> weergegeven. In dit geval wijzigt u de header, dus zoek de afsluitende tag /head>. 5. In het gebied Scripts van de header, maar de code die u onder de head-tag wilt weergeven.
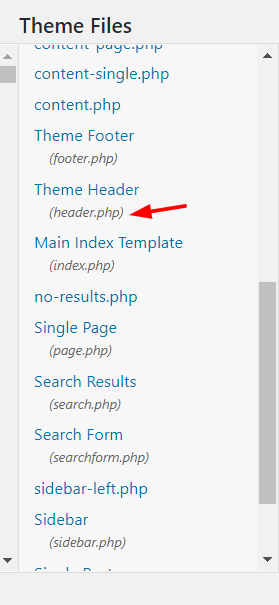
Wijzig het themabestand van Header

Als u weet hoe u moet coderen en meer controle over uw header wilt, zijn er andere dingen die u kunt doen.
U hoeft de plug-in Kop- en voetteksten invoegen niet te gebruiken als u uw website niet wilt vertragen door te veel plug-ins toe te voegen of als u dat gewoon niet wilt. Hier laten we u stap voor stap zien hoe u uw WordPress-header toch kunt wijzigen als u weet hoe u moet coderen.
Om dit te doen, moet je de kernbestanden van het thema wijzigen. We raden u daarom aan een kindthema te maken voordat u begint. Je kunt er een met de hand maken of met een plug-in die een ‘kindthema’ wordt genoemd.
Lees ook: Elementor plakkerige kop
Conclusie
Samenvattend zijn dit eenvoudige methoden om de header van een WordPress-website te wijzigen. We raden de plug-in Kop- en voetteksten invoegen aan voor beginners, omdat deze eenvoudig te gebruiken en te beheren is.
Als u daarentegen niet van plan bent uw WordPress-thema binnenkort te wijzigen, is het wijzigen van het header.php-bestand van het thema een goede optie.
Ten slotte is het van cruciaal belang om te weten dat als u uw WordPress-thema wijzigt na het bewerken van het header.php-bestand, al uw aanpassingen verloren gaan, maar u kunt ze kopiëren en plakken. Maak dus een keuze uit de verschillende mogelijkheden en bepaal welke het beste bij u past.
Als u naast de koptekst ook de voettekst van uw site wilt wijzigen, raadpleegt u onze instructies voor het bewerken van de voettekst in WordPress.




