In dit bericht ga je gedetailleerd te weten komen over het belang van website-indelingen, dus blijf tot het einde.
Waar denk je aan als je denkt aan het ontwikkelen van een website? Voor velen omvat dit opties voor sitehosting en bouwers.
Maar voordat u nadenkt over inhoud en sociale-mediaverbindingen, moet u nadenken over de lay-out van uw website, of hoe uw site eruit zal zien.
Hoewel het misschien geen topprioriteit is als je voor het eerst leert hoe je een website ontwerpt met behulp van een bouwer of een CMS, is het wel iets om in gedachten te houden. Een gebruiker beslist in 0.05 seconde of hij uw website wel of niet leuk vindt.
Ik denk niet dat ik u hoef te vertellen dat het ontwerp van uw website deze keuze beïnvloedt. In dit essay schets ik enkele basisrichtlijnen waarmee u rekening moet houden bij het ontwerpen van uw website, evenals enkele voorbeelden van succesvolle sites.
Inhoudsopgave
Wat is het belang van website-indelingen?
Terugverwijzend naar de inleiding van het artikel: de mening van een gebruiker over uw site in 5 milliseconden laat weinig ruimte voor fouten. Het ontwerp van uw site zal niet alleen “toevoegen” aan de ervaring van de bezoeker, maar zal het grootste deel ervan uitmaken.
U kunt ervan uitgaan dat afbeeldingen, tekstvakformaten en posities de belangrijkste redenen zijn waarom bezoekers uw site wel of niet leuk vinden, en dat is gedeeltelijk juist. Dat gezegd hebbende, als ze allemaal over de pagina verspreid zijn, nou ja. Dat helpt niet echt, toch?

Naast de eerste indruk is website-ontwerp van cruciaal belang voor de totale gebruikerservaring. Dit omvat alles van “eye-candy” foto’s tot het feit dat de gebruiker gemakkelijk de gewenste informatie kan ontdekken.
Ten slotte levert het ontwerp van uw website een statement over uw merk. Bezoek een van de populairste websites op internet, zoals Facebook of Amazon, om een beter idee te krijgen van wat ik bedoel.
Algemene richtlijnen voor website-indeling:
Hoogwaardige website-indelingen kunnen, net als elk ander aspect van het bouwen van een site, lastig zijn om te maken. Om u te helpen onderscheidende ideeën voor de weblay-out te ontwikkelen, zijn er bepaalde algemene vuistregels die u kunt volgen.
1. Het “F”-patroon:
Bij het onderzoeken van website-indelingen en hoe u uw eigen lay-outs kunt maken, kunt u de uitdrukking 'F'-patroon' tegenkomen. Om eerlijk te zijn, het is een prachtige richtlijn om te onthouden bij het plannen van de stijl van uw website en de plaatsing (en opmaak) van uw inhoud erin.
We gebruiken het “F”-patroon wanneer we een website bezoeken en de informatie daarop lezen. Met behulp van dit patroon kunt u de inhoud van uw pagina zo afstemmen dat de “aandachtspunten” alleen de belangrijkste informatie tonen en oproepen tot actie bevatten.
Uiteraard heeft het “F”-patroon invloed op het websiteontwerp dat u kiest. Veel van de beste websiteontwerpen gebruiken dit sjabloon!
2. Houd het simpel:
We zien nu vaak sites met vrij complexe ontwerpen. Video-intro's, interactieve menu's en schuifbare displays zijn hier allemaal voorbeelden van. Hoe gedenkwaardiger uw site is voor de gebruiker, hoe beter.
Vereenvoudig uw webpagina zoveel mogelijk. Je vraagt je misschien af hoe eenvoud past in sommige complexe, geavanceerde websiteontwerpen.
Mensen zijn gewend aan een bepaalde site-indeling (ja, ik heb het met opzet gedaan). Met andere woorden, je zou verwachten dat het hoofdmenu bovenaan staat, de zoekbalk in het midden, enzovoort.
Houd ook rekening met de beste principes voor het ontwerp van de website-indeling. Laten we ons een site voorstellen waar het hoofdmenu onderaan de pagina staat, of waar menu's alleen verschijnen als aan bepaalde criteria wordt voldaan. Dat is, op zijn zachtst gezegd, een ergernis
3. Sectie-uitlijning is essentieel:
Om een succesvolle website te bouwen moet altijd goed worden nagedacht over de plaatsing van bepaalde onderdelen, ongeacht of de site bedoeld is als E-commerce platform.
De gedeelten kunnen ingewikkeld en boeiend zijn, dus houd er rekening mee dat ik het niet alleen over de beelden heb.
In plaats daarvan moet u zich concentreren op het vanaf het begin aanbieden van zoveel mogelijk relevante informatie en innerlijke links aan de bezoekers van uw site. Dus?
Het moet bovenaan de startpagina worden geplaatst en moet klikbaar zijn om de bezoeker naar het verkoopgedeelte van uw site te leiden als u er momenteel een heeft.
Snap je? Secties worden moeiteloos samengevoegd tot een hoogwaardig website-indelingsontwerp. Dit is de reden waarom er veel vraag is naar deskundige siteontwerpers!
De beste websitebouwers voor het beste website-ontwerp:
Tot slot, na het tonen van enkele verbazingwekkende voorbeelden van website-indelingen, is het de moeite waard om verschillende websitebouwers te noemen waarmee u actuele en onderscheidende lay-outs op uw eigen site kunt maken en gebruiken.
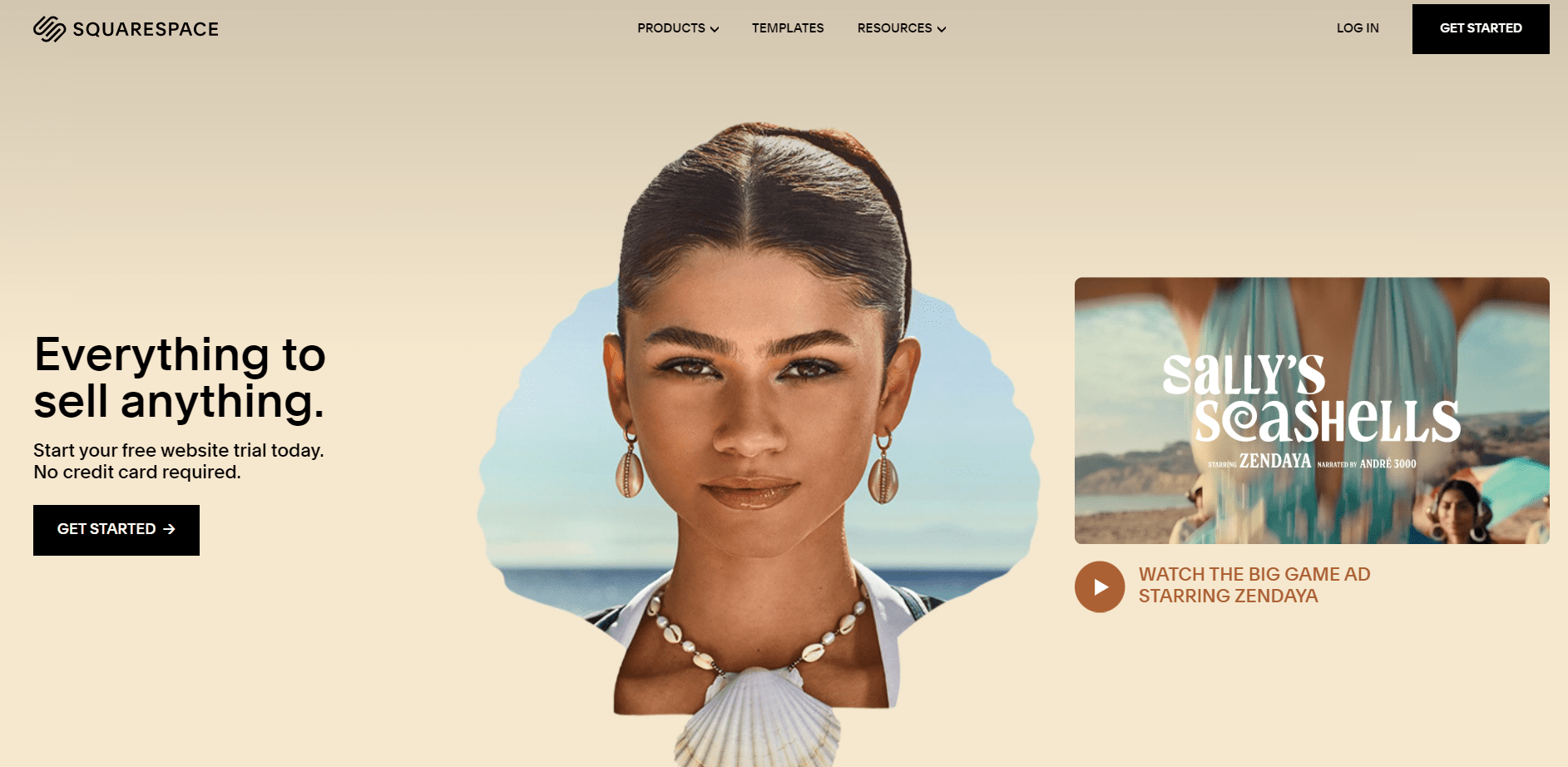
1. Squarespace
Squarespace heeft een ruime keuze aan mobielvriendelijke en desktop-compatibele lay-outs. Er zijn verschillende website-indelingen waaruit u kunt kiezen als u een sjabloon gebruikt.

Vanaf $ 12 per maand biedt Squarespace verschillende abonnementsopties.
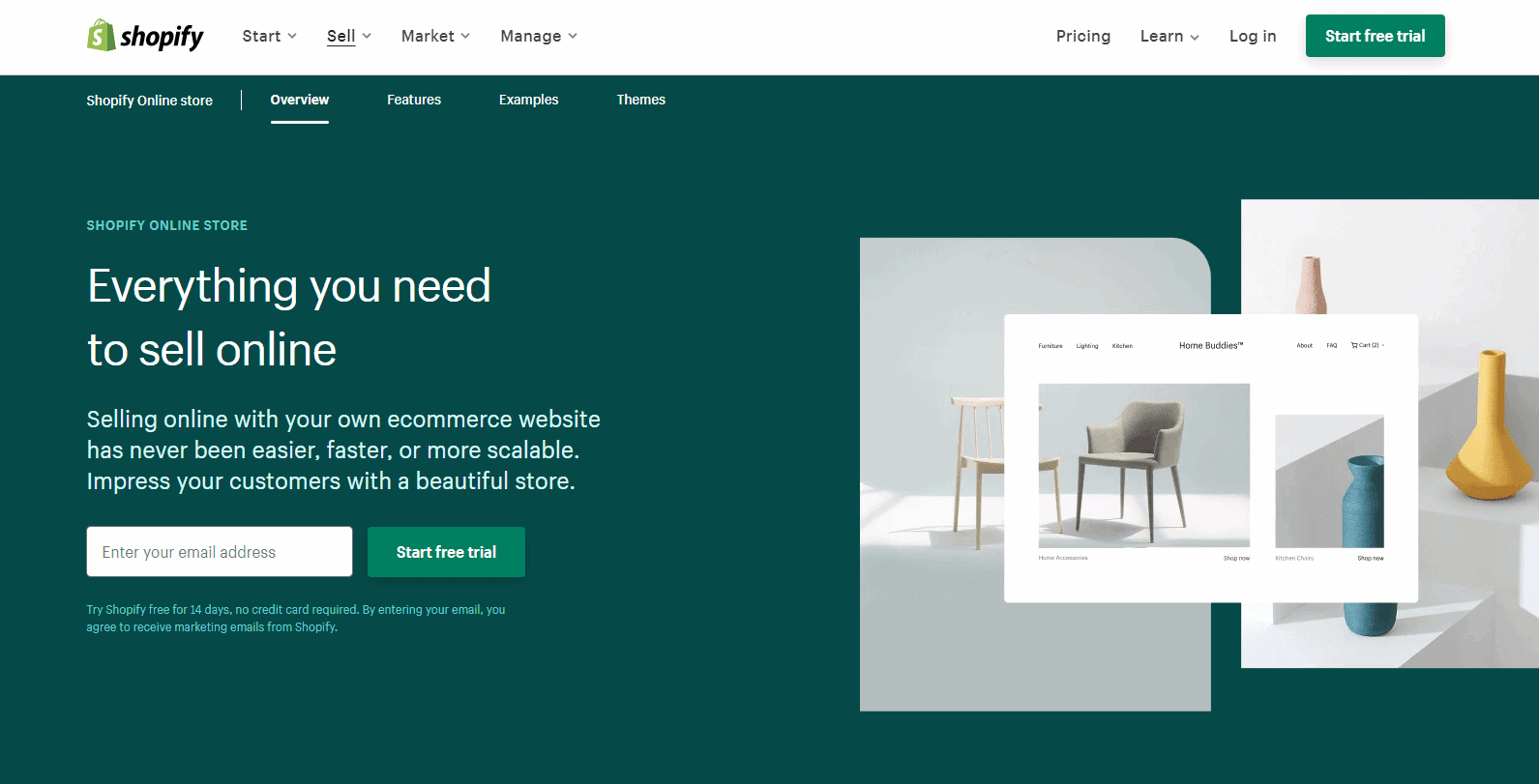
2. Shopify
Wat het bouwen van een e-commerceplatform betreft, is er geen betere optie dan Shopify.
De bouwer is niet alleen zeer eenvoudig te gebruiken, maar biedt ook een breed scala aan fantastische sjabloon- en lay-outopties, die allemaal specifiek zijn afgestemd op de eisen van een e-commercesite.

De prijs per maand begint bij $ 29 voor de eerste maand.
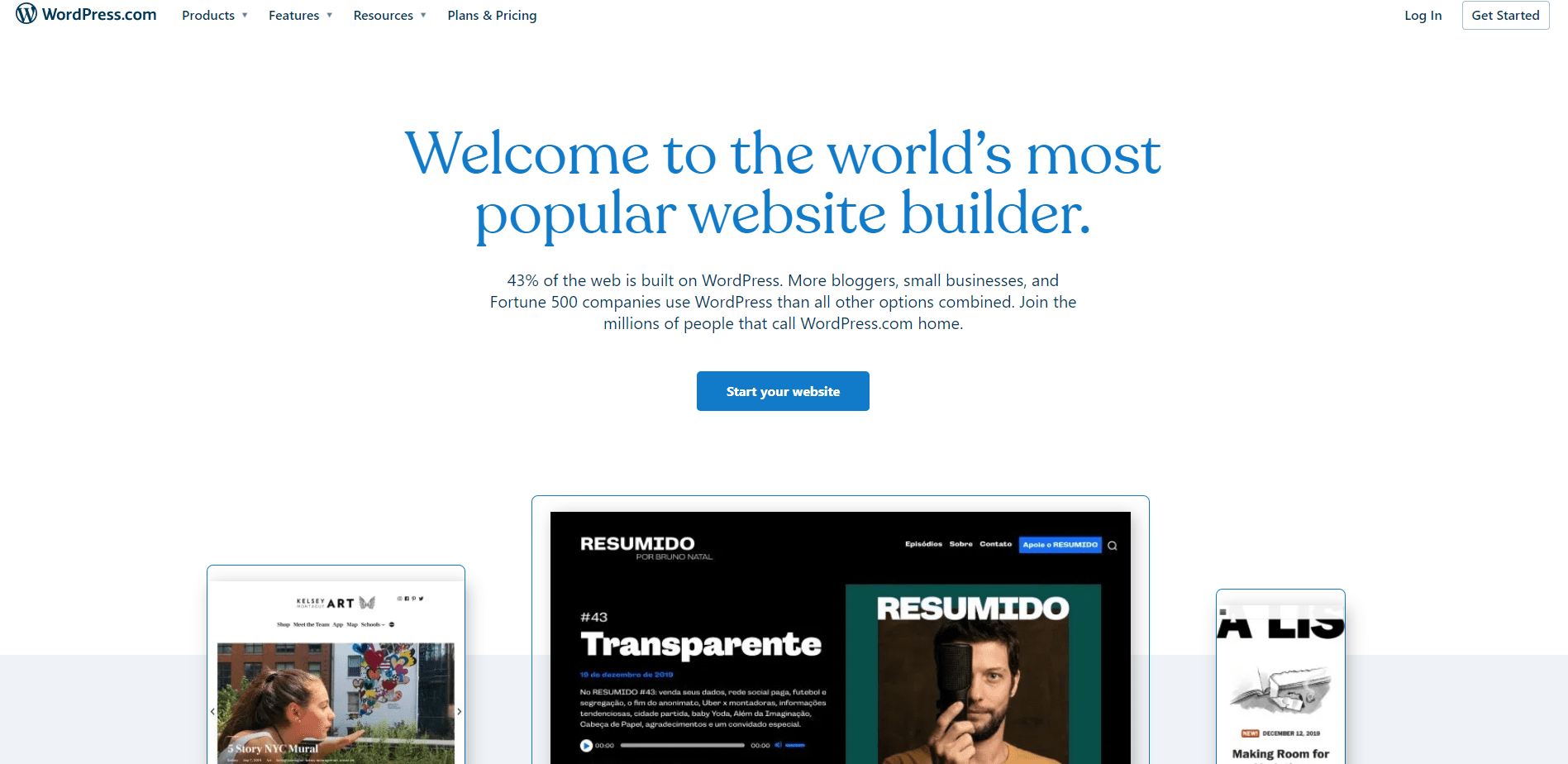
3. WordPress
Hoewel de WordPress-builder enige flexibiliteit biedt, kunt u overwegen om over te stappen naar WordPress.org als u volledige controle wilt over het ontwerp en het beheer van uw website.

Elke websitestijl die u maar kunt bedenken, kan worden gemaakt met een beetje kennis en een paar goede WP-plug-ins. Dat gezegd hebbende, het is ook volledig gratis. U hoeft zich alleen maar aan te melden bij een internethostingbedrijf.
Quick Links:
- Hoe kunt u uw website milieuvriendelijker maken?
- Hoe kunt u gebroken links op uw website vinden?
- Hoe maak je contactformulieren aan met Elementor?
Conclusie: het belang van website-indelingen 2024
Nu zou u meer moeten weten over website-indelingen en hoe u de beste indelingen voor uw eigen website-eisen kunt maken.
Bekijk de verzameling toonaangevende websitebouwers en veel succes met het ontwerpen van de best mogelijke website-indelingen met behulp van Squarespace of WordPress.org!




