Hoe u de prestaties van uw WordPress-thema en website kunt optimaliserene, als u een WordPress website, dan is het belangrijk om ervoor te zorgen dat uw thema is geoptimaliseerd voor prestaties.
Een slecht geoptimaliseerd thema kan leiden tot een trage website die last heeft van laadproblemen. Als je de term 'paginasnelheid' nog niet hebt gehoord, gefeliciteerd, dan leef je in een digitale utopie. Anders wordt uw leven waarschijnlijk geplaagd door trage laadtijden en worden belangrijke projecten afgebroken vanwege serverfouten.
In dit artikel laten we u zien hoe u de prestaties van uw WordPress-thema en website kunt optimaliseren. We zullen ook enkele tips en trucs aanbevelen die u kunt gebruiken om uw website te versnellen. Laten we beginnen!
Inhoudsopgave
Waarom het cruciaal is om de prestaties van uw WordPress-thema en website te optimaliseren
Websites met lage laadsnelheden zijn niet alleen vervelend, ze zijn ook gevaarlijk voor uw bedrijf. Maar liefst 74% van de consumenten verwacht dat een website in minder dan twee seconden wordt geladen, terwijl 40% de site waarschijnlijk zal verlaten als deze niet binnen drie seconden wordt geladen. Er zijn nog andere statistieken die de zaken in perspectief kunnen plaatsen: Google krijgt meer dan 40,000 zoekopdrachten per seconde! Maar u hoeft er waarschijnlijk niet aan te worden herinnerd dat websitesnelheid ongelooflijk belangrijk is.
Het zijn echter niet alleen de gebruikers die snel moeten zijn, want Google zal uw paginapositie afstraffen als uw site niet razendsnel is. Op hun officiële blog stellen ze het volgende: “Onderzoek heeft aangetoond dat 53% van de mobiele shoppers onbevredigende laadtijden van pagina’s ervaart, wat leidt tot verlating.”
Maar dat is niet alles. Het gaat niet alleen om het verliezen van waardevolle klanten; het kan ook leiden tot boetes voor uw site, vooral als u niet de nieuwste webtechnologieën gebruikt.

Veel gebruikers gaan over op mobiele apparaten als hun primaire bron van internettoegang, en deze apparaten hebben niet dezelfde verwerkingskracht als desktops. Sommige oudere computers hebben moeite met het omgaan met moderne websites met dynamische inhoud – stel je voor wat er gebeurt als een smartphone dezelfde pagina probeert te bezoeken!
Nou, naast dat het een snel ladend thema is, heeft het GeneratePress-team ook veel prestatieverbeteringen in hun starterplug-in kunnen stoppen. In dit artikel deel ik enkele tips en trucs die ervoor zorgen dat u het meeste uit uw website haalt. Wil je er meer over weten, bekijk dan onze gedetailleerd GeneratePress-overzicht
Er zijn verschillende oplossingen beschikbaar die de paginasnelheid kunnen helpen verbeteren. We hebben hieronder onze drie favorieten geselecteerd:
1) Gebruik een vooraf gemaakt WordPress-thema
Er is niets mis met het helemaal opnieuw aanpassen van uw eigen ontwerp of website, vooral als dit tot dergelijke resultaten leidt. Maar voor degenen onder ons die geen professionals zijn in het coderen en hacken van de hele dag achter webbrowsers, is het gebruik van vooraf gemaakte thema's wellicht de beste manier om te gaan.
Wanneer u selecteert welk thema u wilt gebruiken, kijk dan eens op marktplaatsen waar gebruikers hun favoriete sjablonen beoordelen en beoordelen. Thema's die verband houden met populaire websites zoals WordPress zijn goede kanshebbers, maar het is altijd belangrijk om naar de recensies te kijken. Als mensen melden dat hun site langzaam draait met een specifiek thema, wil je dat vermijden.
2) Gebruik caching
Voordat ik verder ga met de lijst, laten we het hebben over wat caching is. U kunt caching zien als het in de slaapstand zetten van uw computer, waarbij alle geopende programma's worden afgesloten, maar de gegevens in de slaapstand blijven staan. RAM totdat het weer nodig is. Caching doet vrijwel hetzelfde voor uw website: indien ingeschakeld, blijven alle bestanden die vanaf uw server worden verzonden opgeslagen totdat ze moeten worden bijgewerkt of verwijderd. Dit bespaart tijd omdat in plaats van nieuwe informatie te verwerken telkens wanneer iemand een pagina opvraagt, uw cacheserver deze met een veel hogere snelheid verwerkt.
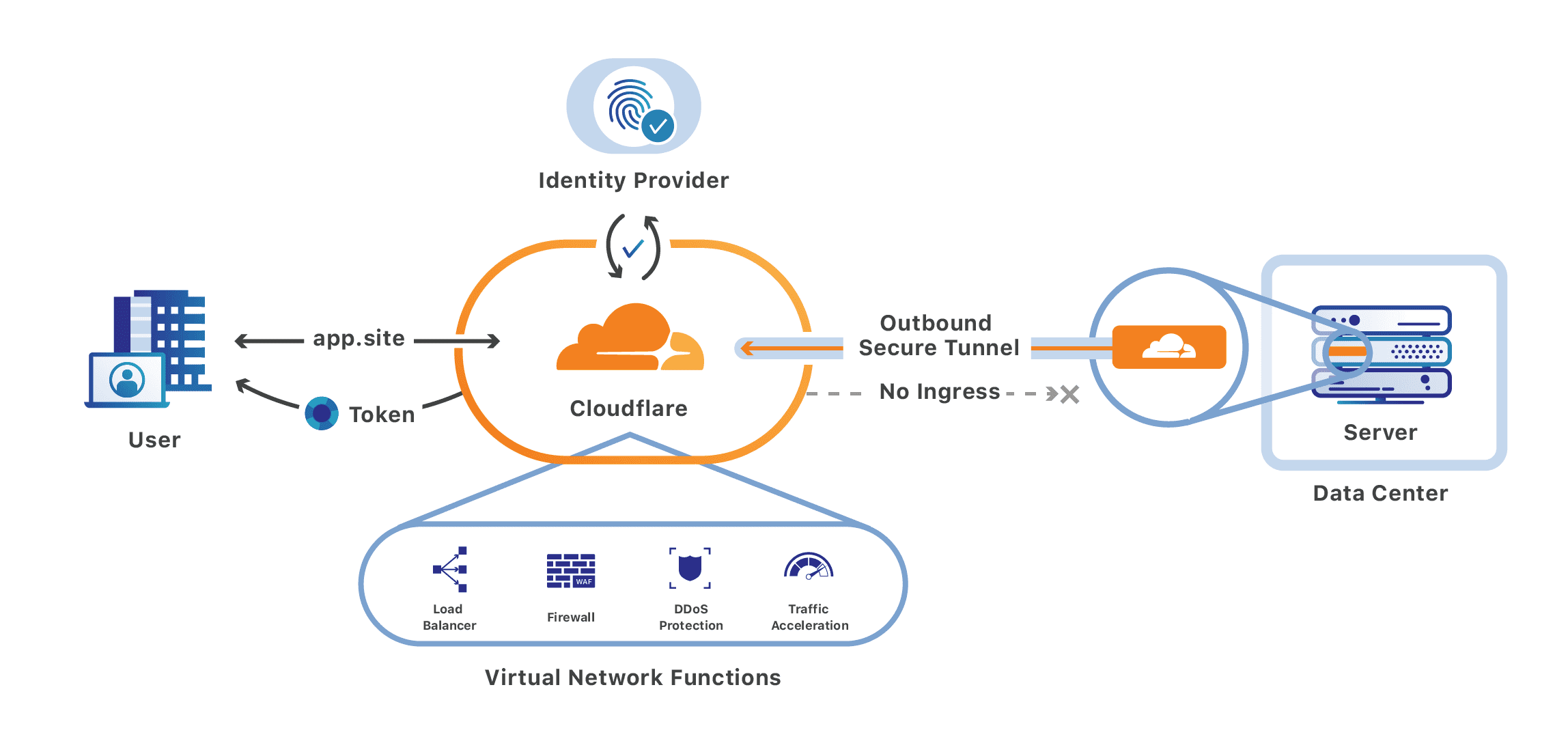
3) Koop CloudFlare
Ik weet zeker dat je al eerder van Cloudflare hebt gehoord – de site biedt “websites en applicaties op elke schaal” bescherming tegen DDoS-aanvallen en andere vreselijke dingen die de prestaties kunnen belemmeren.
Hoewel ze deze diensten aanbieden, gaan we het hebben over hun gratis CDN (Content Delivery Network). De manier waarop dit werkt is eenvoudig: bestanden die in hun datacenter zijn opgeslagen, worden over meerdere locaties gerepliceerd, wat betekent dat degenen die zich het dichtst bij uw website bevinden, uw inhoud als eerste ontvangen. Daarnaast kunt u overwegen een netwerk voor inhoudslevering te gebruiken. Dit is een extra laag tussen jouw website en de gebruiker.
De CDN-services verwerken al uw afbeeldingen, CSS, JS-codesen andere bestanden, zodat de gebruiker alleen downloadt wat hij nodig heeft voor die specifieke pagina. Elk bestand wordt in een groot aantal verschillende regio's tegelijk gehost, wat betere snelheden biedt bij toegang tot uw site over de hele wereld.

4) Maak gebruik van browsercaching
Hoewel het misschien niet zo belangrijk lijkt als thema- of serveroptimalisatie, is browsercaching een ander essentieel onderdeel voor snellere laadtijden. Browsercaching slaat statische kopieën van uw website op de computers van gebruikers op, zodat ze deze niet bij elk bezoek opnieuw hoeven te downloaden. Als u wilt weten of uw site browsercaching gebruikt of niet, kunt u dit op een snelle manier testen. Open een pagina op uw site in Google Chrome en druk op "F12" op uw toetsenbord. Er verschijnt een paneel met meer knoppen dan ik kan tellen – zie het tabblad Netwerk? Klik erop en vernieuw vervolgens de pagina. Alle bestanden met het label cached worden lokaal opgeslagen totdat ze weer nodig zijn (vergelijkbaar met waar we het eerder over hadden).
5) Houd het simpel!
Dit is waarschijnlijk de belangrijkste tip van allemaal, maar krijgt lang niet zoveel aandacht als zou moeten. Als we het hebben over paginasnelheid, is het belangrijkste doel om alles te elimineren dat niet cruciaal is voor uw website. Als je probeert te kiezen tussen twee plug-ins voor het uitvoeren van één functie, kies dan voor de eenvoudigere optie. Houd er rekening mee dat te veel functies op papier misschien goed lijken, maar uw site aanzienlijk kunnen belasten als ze niet worden gebruikt.
6) Cloudinair
Cloudinary is waarschijnlijk een van de gemakkelijkste manieren om de prestaties van uw website dramatisch te verbeteren. Met deze service kunt u uw afbeeldingen in de perfecte afmetingen aan de gebruiker presenteren. Dit is geweldig voor de laadtijden, omdat je de webbrowser niet dwingt om het formaat van afbeeldingen op zijn eigen server te wijzigen – het gebeurt in realtime met Cloudinary! Ze gaan ook prachtig om met beeldcompressie en watermerken.
7) Geoptimaliseerde WordPress
Geoptimaliseerde WordPress-thema’s kunnen een snelle overwinning zijn als u probeert uw paginasnelheid te verbeteren. Omdat ze specifiek zijn afgestemd op betere prestaties, is aan elk element gedacht en geoptimaliseerd. Dit omvat zaken als beeldkwaliteit en beeldcompressie, die we hierboven al hebben genoemd. Het klinkt misschien eenvoudig, maar het updaten naar een geoptimaliseerd thema kan de UX voor mobiele gebruikers zo sterk helpen verbeteren dat Google uw site hoger in de zoekresultaten zal weergeven.
Conclusie: hoe u de prestaties van uw WordPress-thema en website kunt optimaliseren
Ik weet zeker dat de meesten van jullie zich afvragen waarom ik WordPress zelf niet bij deze optimalisaties heb vermeld. Hoewel het waar is dat het upgraden naar een snellere server de meeste prestatieproblemen kan oplossen, zijn er enkele dingen binnen het codeerproces waar zelfs ontwikkelaars beperkte invloed op hebben. Door dit advies op te volgen, bent u echter goed op weg om soepeler te browsen tijdens dagelijkse bezoeken!
Heb je een aantal van deze optimalisaties geprobeerd? Zijn er nog andere technieken die goed voor u hebben gewerkt? Laat het ons weten in de reacties. We zouden graag van je horen.


![Beste GeneratePress-alternatieven [gratis en betaald] in 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
