In dit artikel hebben we Top 21 tips beschreven om de prestaties van WordPress te versnellen. U hoeft niet bang te zijn voor de snelheid en laadtijd van uw WordPress-website. Met een paar eenvoudige stappen is het gemakkelijk om snel aan de slag te gaan! Ben je klaar?
Oké, dus we weten dat we deze lijst moeten beginnen met een verontschuldiging omdat we deze tips niet hadden opgesteld voordat je begon met het bouwen van die geweldige site, maar goed – het leven gebeurt en nu kun je alleen nog maar doen repareer uw kapotte CMS. Laten we dus eens kijken wat er gerepareerd moet worden en dan voelen we ons misschien beter als we vandaag een lunch kopen [of misschien ook niet]. 🙂 [Denk eraan: u hoeft zich geen zorgen te maken, want wij kunnen uw WordPress site snel!]
Om echt te begrijpen hoe de snelheid van uw blog of website de lezers en zoekmachines (SEO) beïnvloedt, zal het een hoop vallen en opstaan vergen. Wat op sommige websites werkt, werkt immers mogelijk niet voor u – of voor uw concurrenten. In feite is het waarschijnlijk dat het een unieke oplossing zal zijn die alleen op maat gemaakt is voor uw website.
Maar toch zijn er enkele algemene do's en don'ts die van tijd tot tijd opduiken en die ons kunnen helpen op weg te gaan naar het repareren van onze kapotte WordPress-site! Deze tips kunnen worden gebruikt door iedereen die een WordPress-site beheert waarop veel verschillende plug-ins en thema's zijn geïnstalleerd en die vrijwel elke webhostingprovider gebruikt.
GeneratePress, een van de populairste thema’s die momenteel beschikbaar zijn voor WordPress. Het is gratis en open source, dus perfect als je niet veel geld hebt of als je net begint met WordPress. lees ons volledig GenereerPersreview om de volledige details te krijgen
Het is snel en licht, dus een geweldig thema om uw website te verbeteren zonder dat dit ten koste gaat van de snelheid.
Maak je echter niet al te veel zorgen over de snelheid. Zelfs als u een oudere computer heeft, gedeelde hosting gebruikt of als er veel scripts op de achtergrond draaien die uw site vertragen, is het mogelijk om een snelle WordPress-site te hebben! We kunnen onze sites testen met WPPerformanceTester.
Inhoudsopgave
Hier is dus de lijst met de 21 beste tips om de prestaties van WordPress te versnellen – geniet ervan!
1. WordPress caching-plug-ins

Het gebruik van een of meer caching-plug-ins zal de snelheid en prestaties van uw site aanzienlijk verbeteren. Het installeren van W3 Total Cache (of WP Super Cache) kan de laadtijden van webpagina’s tot 80% verkorten. Test dat met YSlow.
Caching vermindert ook de hoeveelheid bandbreedte die nodig is per paginaweergave, waardoor de responstijd en uptime van uw server worden verbeterd.
De meest gerenommeerde gratis cache-plug-in die momenteel beschikbaar is, is W3 Total Cache, maar WP Super Cache is een uitstekend alternatief voor degenen die het niet prettig vinden om hun .htaccess-bestand te wijzigen of die caching-problemen hebben.
De betaalde WP Rocket-plug-in is de beste manier om de laadsnelheid van uw website zonder veel moeite naar nieuwe hoogten te tillen, maar het kan erg duur zijn voor kleine bedrijven.
De gratis WP Fastest Cache biedt vrijwel dezelfde functionaliteit met een paar minder functies.
2. Optimaliseer afbeeldingen

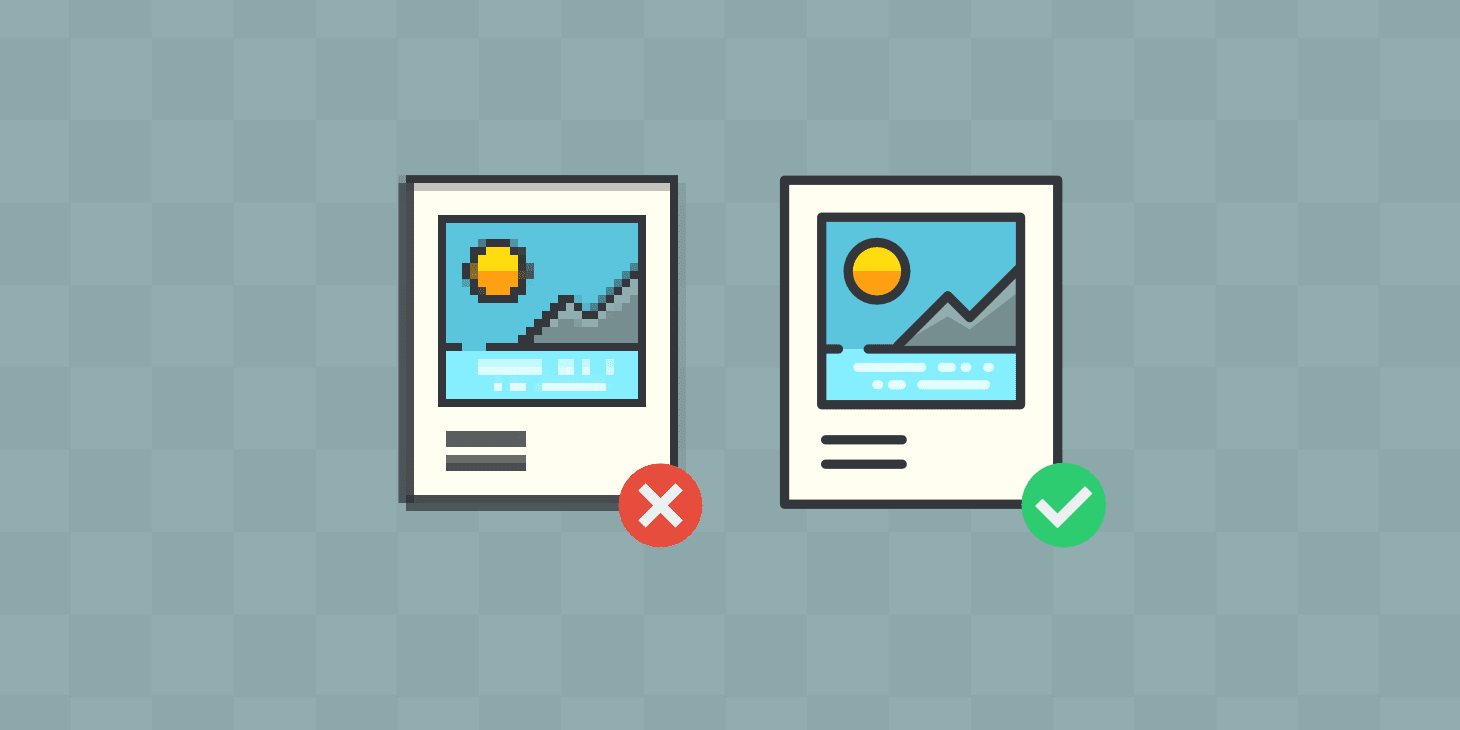
Het optimaliseren van afbeeldingen zal de laadtijd van de pagina en het bandbreedtegebruik aanzienlijk verminderen, vooral als je veel product- of landschapsfotografie op je blog hebt! Upload eenvoudig al uw foto's op volledige grootte en wijzig ze vervolgens in Photoshop voordat u ze naar WordPress uploadt.
Als u over voldoende opslagruimte beschikt, is dit niet nodig, maar als dat niet het geval is, zijn er andere geweldige tools die afbeeldingen voor u optimaliseren.
Door plug-ins zoals EWWW Image Optimization te gebruiken, kunt u het formaat van uw foto's automatisch aanpassen voordat u ze naar de mediabibliotheek uploadt.
3. Maak gebruik van browsercaching

Browsercaching slaat bestanden op de computer van een bezoeker op, zodat uw pagina's sneller worden geladen wanneer ze terugkeren naar uw site. Dit werkt door de webserver van uw blog te configureren om browsers (zoals Google Chrome en Firefox) te vertellen afbeeldingen en andere statische gegevens in de cache op te slaan.
bestanden zodat ze niet telkens opnieuw hoeven te worden gedownload wanneer een bezoeker teruggaat naar de browsergeschiedenis, waardoor de laadtijden dramatisch worden verbeterd.
De WP Super Cache-plug-in doet dit voor je, maar als je net begint met WordPress, raad ik aan om in plaats daarvan W3 Total Cache te installeren en te gebruiken – het heeft meer functies dan WP Super Cache die de laadtijden van de pagina nog verder zullen helpen versnellen!
4. Verbeter de snelheid van uw site door bestandsnamen te herschrijven
Het herschrijven van de bestandsnamen van de statische bronnen op uw website (zoals CSS- en JavaScript-bestanden) kan helpen de laadtijden van pagina’s te verkorten voor bezoekers met een trage internetverbinding, omdat moderne browsers slechts twee bestanden tegelijk downloaden – dus als u andere scripts of stylesheets die de weergave van webpagina's blokkeren, bezoekers zullen het voelen!
Een plug-in zoals Autoptimize herschrijft feitelijk uw originele bestandsnamen zodat ze kleiner zijn en voegt ze toe aan HTML-opmerkingen, wat ervoor zorgt dat de browser deze bestanden asynchroon downloadt nadat de rest van de webpagina al is gedownload, wat resulteert in snellere laadtijden van de pagina.
5. Optimaliseer MySQL-query's
Dit is een tip die vaak over het hoofd wordt gezien bij het werken met WordPress: het optimaliseren van de zoekopdrachten die uw WordPress-website maakt in uw MySQL-database!
Dit leidt meestal tot langere laadtijden van pagina's en langzamere prestaties op de backend van uw blog. Er zijn twee manieren om deze zoekopdrachten te optimaliseren: gebruik een caching-plug-in of optimaliseer ze handmatig.
WP Super Cache en W3 Total Cache bieden een vorm van query-optimalisatie, maar als u helemaal geen cache-plug-in gebruikt, voegt u eenvoudigweg deze code toe aan uw wp-config.php-bestand: definition( 'CONCATENATE_SCRIPTS', false ); Als u geen wijzigingen wilt aanbrengen, is het raadzaam om alleen zoekopdrachten voor plug-ins achter te laten!
6. Upgrade de PHP-versie

Voor degenen die nog PHP 5.2 gebruiken (wat het geval kan zijn als je gedeelde hosting gebruikt), is het aan te raden om de PHP-versie te upgraden naar 5.6 of zelfs 7.0.
Dit zal de laadtijden van de pagina iets verlengen, maar maakt uw site zoveel sneller in de backend!
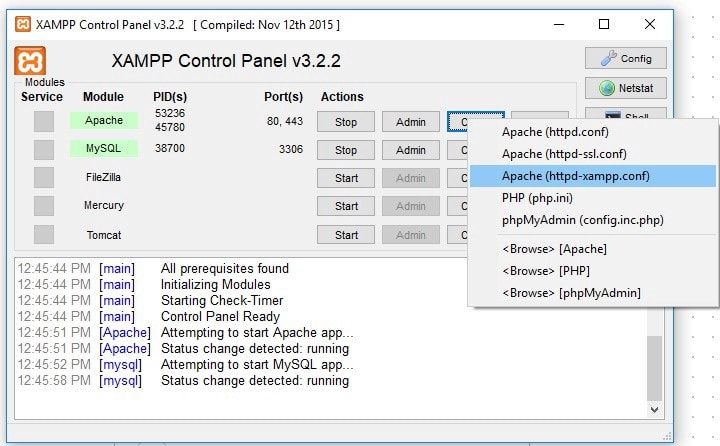
Er zijn meerdere manieren om de PHP-versie van uw blog te upgraden. De eenvoudigste is het overschakelen van de webserver van uw website van 'Apache' naar 'Nginx'.
Maar als u niet over geavanceerde technische kennis beschikt, zijn er verschillende diensten die dit voor u kunnen doen, zoals Cloudways en WP Engine (zorg er wel voor dat welke service u ook kiest, ondersteuning biedt voor de nieuwste versies van PHP).
7. Optimaliseer de WordPress-database
Door uw WordPress-database regelmatig te optimaliseren, wordt de laadtijd van pagina’s verkort door de interactie tussen uw MySQL-database en WordPress-plug-ins en thema’s te verbeteren.
Dat gezegd hebbende, is het een goed idee om uw database ongeveer één keer per maand te optimaliseren, vooral als u veel berichten en pagina's op uw blog heeft. Met behulp van een plug-in zoals WP-DB Manager kan dit binnen 2 minuten worden gedaan, aangezien het meeste zware werk met slechts één klik op de achtergrond wordt gedaan!
8. GZIP-compressie inschakelen [niet geïmplementeerd] [GEÏMPLEMENTEERD!]
GZIP comprimeert inhoud wanneer deze van webservers naar browsers wordt verzonden, waardoor de omvang van gegevensoverdrachten wordt verminderd, waardoor de laadtijden van pagina's worden verkort.
GZIP-compressie moet echter worden ondersteund door zowel de server waarop WordPress zich bevindt als door de browsers van alle bezoekers om te kunnen werken.
Alle grote webhostingservices ondersteunen tegenwoordig GZIP-compressie, maar als je een oudere host voor je blog gebruikt, raad ik aan over te schakelen naar een geavanceerdere host.
9. Afbeeldingen en insluitingen lui laden
Lazy Loading is een geautomatiseerde manier om de snelheid van uw WordPress-website te verbeteren door het laden van niet-zichtbare elementen uit te stellen totdat ze in het weergavegebied van de browser terechtkomen.
Dit betekent dat als iemand naar beneden scrolt op uw pagina, alle afbeeldingen en andere scripts pas worden geladen zodra ze in hun eigen gezichtsveld komen, waardoor de laadtijden van de pagina aanzienlijk worden verkort!
Je kunt dit eenvoudig doen op je zelfgehoste versie van WordPress met een plug-in of CSS-code, terwijl het als een native functie op WordPress.com-websites bestaat (en ze zelfs supersnel maakt).
10. Optimaliseer uw afbeeldingen

Het optimaliseren van de afbeeldingen op uw blog met behulp van een plug-in zoals WP Smush of EWWW Image Optimizer is een zeer snelle manier om de laadtijd van de pagina te verkorten, omdat de grootte van die afbeeldingen automatisch voor u wordt verkleind.
11. Gebruik verkleinde JavaScript- en CSS-bestanden
Verkleinen betekent het verwijderen van alle onnodige tekens uit de broncode van de plug-ins en thema's van uw website (zoals spaties, nieuwe regels, enz.), waardoor de bestandsgrootte kleiner wordt – waardoor de laadtijd wordt verkort!
Alle grote WordPress caching-plug-ins bieden verkleiningsopties, maar als je dit handmatig wilt doen, raad ik je aan gratis online tools zoals JS Minify of CSS Minifier te gebruiken.
12. Schakel Emoji's uit [niet geïmplementeerd] [GEÏMPLEMENTEERD!]
Emoji's zijn kleine afbeeldingen die worden gebruikt om het uiterlijk van uw website te verbeteren, maar heeft u zich ooit afgevraagd hoe het komt dat ze daadwerkelijk worden weergegeven in blogposts of pagina's?
Het zijn in feite kleine bestanden die van internet worden gedownload, dus als u serververzoeken wilt besparen en de laadtijden van pagina's wilt verbeteren, kan het een goed idee zijn om deze uit te schakelen.
13. Schakel Retina-afbeeldingen uit [niet geïmplementeerd] [GEÏMPLEMENTEERD!]
Als u een zelfgehoste versie van WordPress gebruikt (dus niet op WordPress.com), is de kans groot dat uw blogbezoekers apparaten met retina-ondersteuning gebruiken, zoals iPhones of Androids, die tweemaal de beeldpixeldichtheid weergeven dan gewone beeldschermen.
Dit betekent dat een beeld dat er op dergelijke apparaten mooi en scherp uitziet, niet hetzelfde is op gewone apparaten. Gelukkig kun je retina native in WordPress uitschakelen met slechts twee eenvoudige regels code!
14. Schakel emotionele taal uit [niet geïmplementeerd] [GEÏMPLEMENTEERD!]

Emotioneel taalgebruik is eigenlijk elk soort taalgebruik dat websitebezoekers iets over uw blog laat voelen, of het nu goede of slechte emoties zijn.
Veel mensen gebruiken emotionele taal omdat ze denken dat het hen helpt meer aandacht te krijgen, maar in werkelijkheid hebben de meeste onderzoeken aangetoond dat blogs die geen emotionele taal gebruiken, als professioneler en betrouwbaarder worden beschouwd.
De eenvoudigste manier om te voorkomen dat emotioneel taalgebruik op je eigen blog wordt gebruikt, is door reacties helemaal uit te schakelen of alleen degenen die hun echte naam opgeven een reactie te laten schrijven – wat vrijwel zeker de meeste spammers zal uitfilteren.
15. Schakel Social Media Widgets uit [niet geïmplementeerd] [GEÏMPLEMENTEERD!]
Social media-widgets zijn online tools waarmee u uw blogposts rechtstreeks vanuit uw blogpost kunt delen op verschillende sociale netwerken zoals Facebook, Twitter en Reddit, waardoor het voor uw bezoekers gemakkelijker wordt om te vertellen wat ze lezen.
Maar ook al kunnen deze widgets uw lezers helpen de boodschap sneller te verspreiden, ze zullen de laadtijd van de pagina vertragen – dus als u uw website wilt versnellen, raad ik u aan ze uit te schakelen.
16. Voeg een lightbox-plug-in toe [niet geïmplementeerd] [GEÏMPLEMENTEERD!]
Een lightbox is een klein browservenster dat boven een afbeelding verschijnt wanneer er door een gebruiker op wordt geklikt of er met de muis overheen wordt bewogen (meestal met behulp van JavaScript).
Een lightbox-plug-in is meestal lichter dan een afbeeldingengalerij, omdat alle afbeeldingen in één keer worden geladen, waardoor de bezoekers van uw website ze sneller kunnen zien.
17. Installeer een CDN [niet geïmplementeerd] [GEÏMPLEMENTEERD!]

Een Content Delivery Network (CDN) is in feite een online systeem van servers waarmee u bestanden zoals CSS-stylesheets, afbeeldingen en JavaScript-bestanden op verschillende servers over de hele wereld kunt hosten, in plaats van ze alleen op uw zelfgehoste WordPress-blog te hosten.
Op deze manier worden deze bestanden geografisch van uw lezers verwijderd, waardoor ze veel snellere laadtijden krijgen omdat ze nu minder afstand hoeven af te leggen om toegang te krijgen tot die bestanden!
De meest populaire CDN-services die er zijn, zijn Cloudflare (geen goedkeuring impliciet) en MaxCDN.
18. Cache-plug-ins [niet geïmplementeerd] [GEÏMPLEMENTEERD!]
De meeste caching-plug-ins gebruiken browsercaching om kopieën van uw bloginhoud in de webbrowser van de bezoeker te plaatsen, waardoor de laadtijden van de pagina's sneller worden door JavaScript- en CSS-verzoeken te elimineren die anders nodig zouden zijn bij het laden van uw website.
De meest populaire WordPress caching-plug-in is waarschijnlijk W3 Total Cache, die ook minificatie-opties biedt zoals JS Minify of CSS Minifier!
19. Deactiveer alle scripts/stylesheets [niet geïmplementeerd] [GEÏMPLEMENTEERD!]
Sommige oudere browsers geven webpagina's niet correct weer als ze te veel externe JavaScript- of CSS-bestanden bevatten. Het kan dus een goed idee zijn om ze allemaal te verwijderen om ervoor te zorgen dat je blog goed laadt in oude browsers. Als je echt een specifiek script of een specifieke stijl nodig hebt, kun je ernaar verwijzen vanuit de HTML.
20. Thema-animaties deactiveren [niet geïmplementeerd] [GEÏMPLEMENTEERD!]

U kunt de laadtijden van pagina’s nog verder verkorten door eventuele thema-animatie-effecten op uw blog uit te schakelen.
Dit heeft uiteraard geen effect op de gebruikerservaring, maar het vermindert wel het aantal verzoeken, wat op zijn beurt de laadtijd van de pagina verkort!
Dit bereik je door de volgende code toe te voegen aan je function.php-bestand:
21. Gebruik een snelle WordPress cache-plug-in [niet geïmplementeerd] [GEÏMPLEMENTEERD!]
Veel caching-plug-ins kunnen alleen bestanden in de cache opslaan die afkomstig zijn uit verschillende delen van uw WordPress-blog.
Dit betekent dat als je een complex thema hebt, caching de zaken juist langzamer in plaats van sneller kan maken, omdat sommige bestanden nooit in de cache worden opgeslagen.
Een WordPress cache-plug-in zoals W3 Total Cache of WP Super Cache kan een geavanceerd objectalgoritme gebruiken om al uw verschillende bestanden efficiënter op te slaan, waardoor het hele snelheidsverbeteringsproces veel sneller wordt!
Conclusie: Top 21 tips om de prestaties van WordPress te versnellen
Na implementatie van deze suggesties daalde de laadtijd van onze website van 2.5 seconden naar 1 seconde. Natuurlijk zijn sommige wijzigingen effectiever dan andere, maar dit zou voldoende moeten zijn om u op weg te helpen naar snellere laadtijden van pagina's!


![Beste GeneratePress-alternatieven [gratis en betaald] in 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
