Wat is een WYSIWYG-editor? Lees dit artikel om meer te weten te komen over dit modewoord.
Inhoudsopgave
Wat is een WYSIWYG-editor?
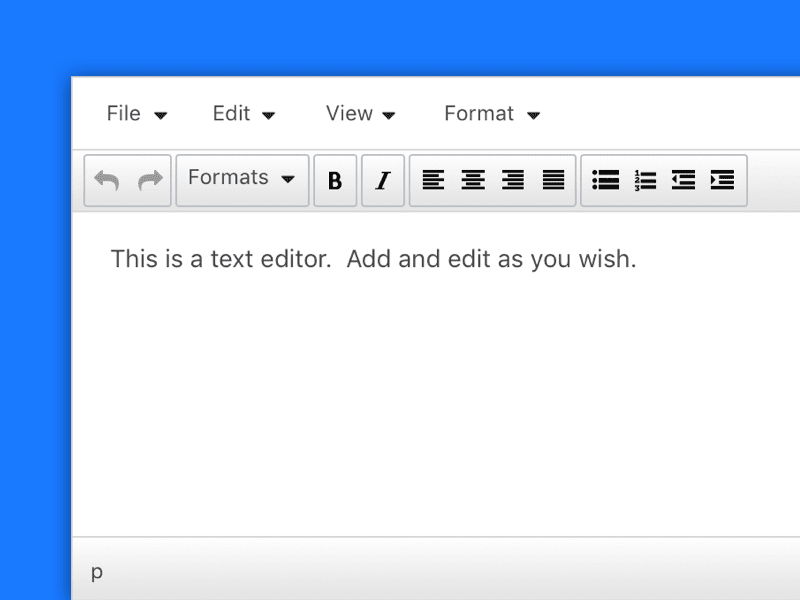
Met een WYSIWYG-editor of -tool (uitgesproken als "wiz-ee-wig") kan een ontwikkelaar bekijken hoe het eindresultaat eruit zal zien terwijl hij de interface of het document maakt. WYSIWYG staat voor ‘wat je ziet, is wat je krijgt’.

WSIWYG staat voor ‘Wat je ziet is wat je krijgt’ of ‘Wat je ziet is wat je krijgt’. Dit verwijst naar hoe software mensen kan laten zien hoe elk type inhoud eruit zal zien zonder dat ze extra werk hoeven te doen of code hoeven te schrijven.
Het idee achter WYSIWYG is dat alle wijzigingen die u op het scherm aanbrengt, in het eindproduct verschijnen zonder dat u verder iets hoeft te doen. Dit betekent dat wanneer u een WYSIWYG-editor gebruikt, de manier waarop uw ontwerp en inhoud er op het platform uitzien precies is hoe deze eruit zullen zien als deze klaar is.
Een WYSIWYG-editor verschilt van meer traditionele editors doordat de ontwikkelaar beschrijvende codes (of markup) moet invoeren en de ontwikkelaar niet toestaat de effecten van de markup onmiddellijk te bekijken. Bravo, een tekstverwerkingsprogramma, was de eerste volledige WYSIWYG-editor.
Ontwikkeld in het Xerox Palo Alto Research Center in de jaren zeventig door Charles Simonyi, diende het als de basis voor Simonyi's werk bij Microsoft en groeide het uit tot twee andere WYSIWYG-producten, Word en Excel.
WYSIWYG en webdesign
Rich-text-editors vereisen daarentegen niet dat ontwikkelaars beschrijvende code of markeringen schrijven om websites te bouwen. Dit maakt ze anders dan traditionele teksteditors, waarbij ze code of markeringen moeten schrijven om websites te bouwen. Met platte teksteditors kunt u niet meteen zien hoe het met uw werk gaat.

Toen gebruiksvriendelijke websitebouwers zoals Wix op de markt kwamen, hadden niet-technische mensen een manier om webpagina's te maken die gemakkelijk te gebruiken waren. Het heeft lang geduurd, maar enterprise content management-systemen begonnen WYSIWYG-bewerkingen meer aandacht te geven.
Dit gaf marketeers en webontwerpers een andere manier om websites en e-mailnieuwsbrieven te maken zonder de IT-afdeling om hulp te hoeven vragen!
Al met al maakt een WYSIWYG-editor het voor marketeers gemakkelijker om zonder hulp van ontwikkelaars een betere gebruikersinterface te maken.
Voordelen van WYSIWYG:
Dit zijn de belangrijkste voordelen van de WYSIWYG-editor:
- Gemakkelijk te gebruiken: Gebruikers hoeven niet te weten hoe ze webcode moeten schrijven om de meeste WYSIWYG-editors te kunnen gebruiken, die over een drag-and-drop-interface beschikken. Ze kunnen tekst, afbeeldingen en video's aan een webpagina toevoegen (of verwijderen) zonder enige kennis van webprogrammering. Intuïtief: het is normaal dat de hersenen dingen op deze manier in elkaar zetten.
- Efficiënt: In termen van snelheid en efficiëntie is een WYSIWYG-editor een stuk sneller dan het helemaal opnieuw schrijven van een webpagina, vooral als de verantwoordelijke persoon niet erg technisch onderlegd is. Het is niet nodig om van scherm te wisselen en te wachten tot het voorbeeld op het nieuwe scherm verschijnt. Bovendien kunnen gebruikers zich meer op het ontwerp concentreren in plaats van te verzanden in technische details.
- Flexibiliteit: Met WYSIWYG-ontwerptools kunt u direct kleine wijzigingen aanbrengen. Als een afbeelding een beetje misplaatst is, kunt u dit met een paar simpele klikken oplossen. Als bonus kunt u uw site op deze manier eenvoudig up-to-date houden, waardoor deze nog beter wordt.
Conclusie
Bij veel WYSIWYG-hosts kunt u een website bouwen zonder veel codekennis. Het gaat hierbij om bekende diensten als Squarespace, Wix en Weebly. Deze bevatten vaak ‘drag-and-drop’-interfaces waarmee u inhoudsblokken aan een pagina kunt toevoegen terwijl u zich aan een specifieke sjabloon houdt.




