Beaver Builder przypomina klocki, które są łatwe w użyciu. Możesz umieszczać rzeczy w dowolnym miejscu, po prostu je przeciągając i upuszczając.
Divi to zestaw narzędzi z narzędziami do poprawiania wyglądu stron internetowych. Możesz tworzyć i zmieniać rzeczy bez znajomości kodu. Beaver Builder daje Ci projekt na początek, jak kolorowanka.
Divi Builder również daje ci punkty startowe, ale możesz je pomalować na swój sposób. Obydwa świetnie sprawdzają się na małych ekranach, takich jak telefony 📱. Beaver Builder jest szybki ⚡, a Divi pozwala być bardziej kreatywnym.
To spojrzenie na „Beaver Builder vs Divi” pomoże Ci zobaczyć, co każdy z nich robi najlepiej. Możesz wybrać ten, który jest dla Ciebie najlepszy, zastanawiając się, co chcesz robić.
Na tym blogu znajdziesz odpowiedzi na następujące pytania:
- Który kreator stron internetowych jest lepszy, Divi Builder czy Beaver Builder?
- Który kreator stron internetowych ma więcej funkcji, Divi czy Beaver Builder?
- Jak Divi wypada w porównaniu z Beaver Builder?
- Jakie są kroki, aby skonfigurować Beaver Builder i Divi?
- Jakie są zalety i wady Divi Builder i Beaver Builder?
- Jaki jest koszt Divi vs Beaver Builder?

Spis treści
Przegląd: Beaver Builder kontra Divi Builder
Oba narzędzia do tworzenia stron WordPress są najwyżej oceniane wśród programistów. Mają one na celu zachowanie najdrobniejszych szczegółów. Nie mają one na celu sprawiania Ci bólu lub żalu z powodu niemożności zrozumienia fragmentu kodu.
Te narzędzia do tworzenia stron WordPress umożliwiają tworzenie technicznie solidnych witryn internetowych, nawet jeśli nie masz wiedzy technicznej. (Nalegamy jednak, aby podstawowa znajomość HTML i CSS była korzystna. Jeśli tego nie masz, nie martw się o to).
Początkujący może korzystać z kreatora w dowolny sposób, natomiast zaawansowany profesjonalista może wybrać, jaką kontrolę chce nad swoją witryną internetową. Nie ma żadnych ograniczeń.
Przegląd konstruktora bobrów
Beaver Builder słynie z niezawodności. Ma wiele opcji dostosowywania i jest łatwy. Kreator stron jest wyjątkowo przyjazny dla programistów. To, co czyni go pożądanym, to zdolność do tworzenia jasnych i wyraźnych fragmentów kodu.
Beaver Builder to dobrze znane narzędzie WordPress, które pomaga w budowaniu stron internetowych. Jest łatwy w użyciu, ponieważ nie musisz wpisywać kodu, aby przenosić elementy. Nie musisz umieć kodować, aby Twoja witryna wyglądała dobrze.

Beaver Themer, będący dodatkową częścią Beaver Builder, pozwala tworzyć nie tylko strony, ale także części stron, takie jak góra i dół oraz wygląd każdego postu. Beaver Builder dobrze wykonuje swoje główne zadanie i jest łatwy w użyciu.
Nie jest też zbyt duży, więc nie spowolni Twojej witryny. Ale to nie wystarczy. Nie ma tak wielu fajnych funkcji, stylów i opcji, jak narzędzia takie jak Elementor i Divi.
Tak więc niektórym osobom może bardzo spodobać się Beaver Builder, podczas gdy innym bardziej spodobają się inne narzędzia.
Przegląd Divi
Divi Budowniczy został wydany w 2013 roku. Elegant Theme z dumą ogłosił swoją premierę, a wiele osób rozważało tę przeprowadzkę.
Divi Builder to popularny motyw WordPress, który może służyć jako baza do tworzenia stron internetowych. Zapewnia zarówno początkującym, jak i profesjonalistom opcję edycji wizualnej, która zapewnia im narzędzia potrzebne do tworzenia interesujących i dobrze wyglądających stron internetowych, nawet jeśli nie wiedzą, jak kodować.

Ponadto motyw zawiera ponad 800 wstępnie zaprojektowanych stylów witryn internetowych i podzielony system testowania, który ułatwia porównywanie różnych wersji Twojej witryny. O ogromnej miłości do Divi świadczą liczne dobre recenzje na Trustpilot.
Ponad 20,000 ludzi dali ten temat 4.9 gwiazdek i „doskonała”, która pokazuje, jak popularna jest. Niezależnie od tego, czy jesteś freelancerem, pracownikiem firmy czy właścicielem strony internetowej, przekonasz się, że utworzenie i obsługa witryny Divi jest bardzo łatwym zadaniem.
Możesz także sprawdzić moje inne porównanie na Konstruktor bobrów kontra Elementor; Porównałem wszystko, w tym zalety i wady cen, funkcje i wiele więcej.
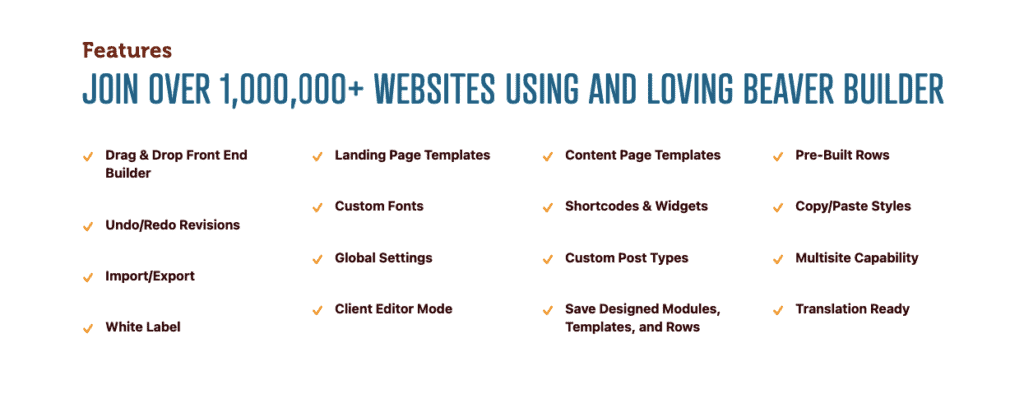
Funkcje Beaver Builder vs Divi

1. Interfejs użytkownika
Zarówno w Beaver Builder, jak i Divi Builder możesz edytować w interfejsie użytkownika. Ale oba mają zupełnie inne podejście do sposobu, w jaki pozwalają użytkownikowi na interakcję z wizualnym interfejsem witryny.
W Beaver Builder pracujesz na paskach bocznych, natomiast w Divi korzystasz z funkcji pływających.
- Interfejs Beaver Builder
Wszystkie ustawienia w kreatorze Beaver są obecne na pasku bocznym. Ten pasek boczny można przesuwać od lewej do prawej strony ekranu.
Można go umieścić po dowolnej stronie ekranu, zgodnie z wyborem użytkownika. Ułatwia to użytkownikowi trzymanie się ekranu. Zapewnia to także bardziej płynne warunki pracy.
Tutaj możesz przeciągać i upuszczać moduły treści oraz tworzyć nowe wiersze i kolumny. Przeciwnie, w Divi wiersze tworzone są ręcznie.

Wcześniej Beaver Builder nie obsługiwał funkcji edycji bezpośredniej, takiej jak Divi. Jednak tak już nie jest. Możesz także edytować bezpośrednio w Beaver Builder.
Nauka Beaver Builder może zająć trochę czasu, ale jest tego warta. Jest szybki i ma zadatki na znakomitego kreatora stron. Możesz stylizować układy według własnego uznania.
Interfejs frontendowy Beaver Builder:
Sekcja Frontend umożliwia włączenie lub wyłączenie funkcji frontendu Beaver Builder.
- Interfejs Divi
Divi jest bardziej znane ze wsparcia edycji backendu. Obsługuje wizualną edycję front-endu. W Divi nie ma pasków bocznych. Opcje ustawień są wyświetlane w wyskakujących okienkach.
Te wyskakujące okienka znajdują się na górze podglądu witryny. Nie musisz więc na bieżąco sprawdzać podglądu strony zamykając paski boczne.
Możesz dokonać szybkich aktualizacji na stronie, korzystając z widoku szkieletowego. Divi oferuje dodawanie wierszy i kolumn poprzez najechanie kursorem na elementy.
Gdy już znajdziesz się na elementach, możesz je przeciągnąć i upuścić w żądanym miejscu.
2. Zaawansowane opcje dostosowywania
- Zaawansowane opcje dostosowywania programu Beaver Builder
Beaver Builder oferuje zaawansowane opcje dostosowywania, umożliwiając użytkownikom precyzyjną kontrolę odstępów, typografii, kolorów i animacji.
Umożliwia to tworzenie wyjątkowo dostosowanych i atrakcyjnych wizualnie witryn internetowych, bezbłędne dopasowywanie elementów, wybór spośród różnorodnej biblioteki czcionek, dopasowywanie kolorów marki i dodawanie urzekających animacji zapewniających wciągające wrażenia użytkownika.

Pozwala to na kreatywne kombinacje typografii, które współgrają z marką i stylem witryny.
Kolejną wyróżniającą się funkcją są zaawansowane opcje dostosowywania kolorów. Użytkownicy mogą precyzyjnie kontrolować marginesy, wypełnienia i wymiary, zapewniając, że każdy element idealnie pasuje i tworzy spójny układ.
Ten poziom precyzji jest niezbędny do uzyskania profesjonalnego i dopracowanego wyglądu.
- Zaawansowane opcje dostosowywania Divi
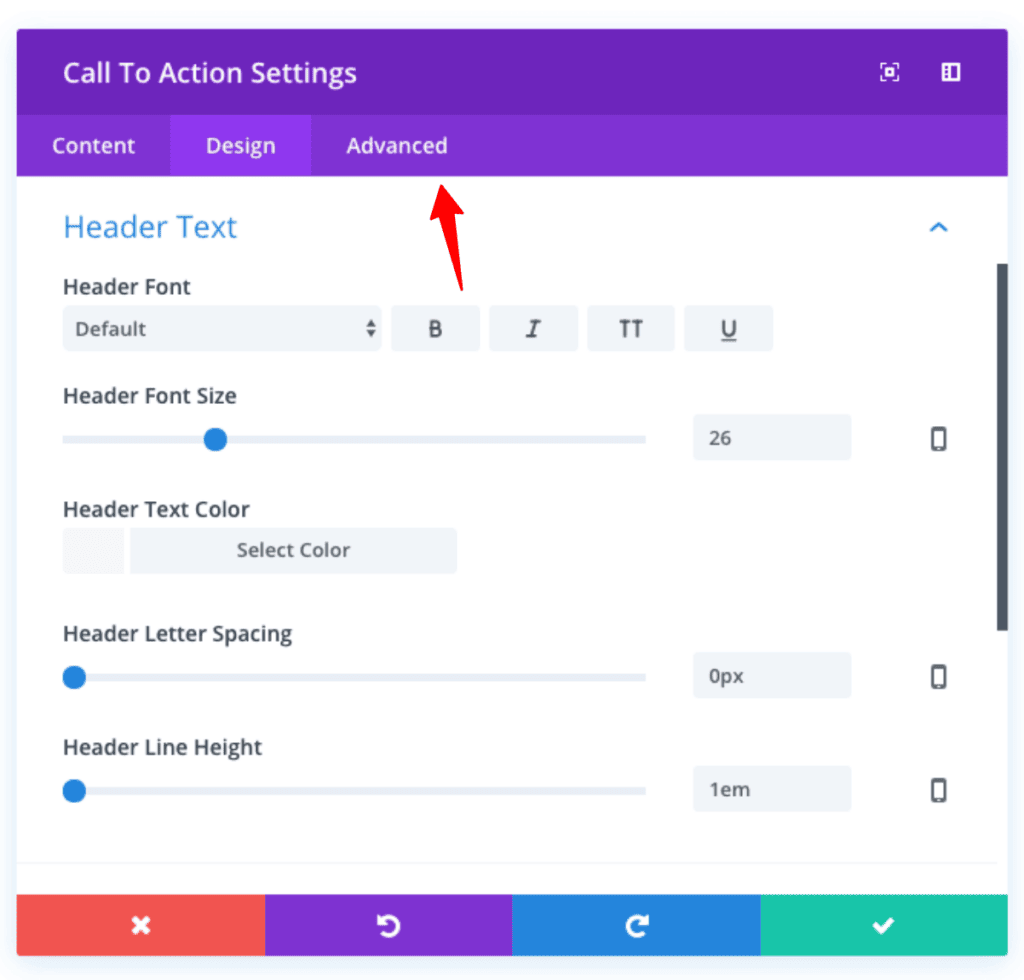
Gdy zmienisz moduł, wiersz lub sekcję, wyskakujące okienko ustawień będzie zawierało trzy karty: Treść, Projekt i Zaawansowane. Wszystkie narzędzia potrzebne do tworzenia świetnych układów Divi i pełnego wykorzystania każdej sekcji znajdują się na karcie Treść.

Jednak karta Projekt oferuje więcej opcji dla osób, które chcą mieć większą kontrolę nad wyglądem sekcji. Programiści, którzy chcą używać własnego, niestandardowego CSS zamiast ustawień na karcie Projekt, mogą to zrobić, klikając kartę Zaawansowane. Kiedy te rzeczy się połączą, nie ma ograniczeń co do tego, jak bardzo możesz coś zmienić.
4. Łatwość użycia
- Beaver Builder Łatwość użycia
Beaver Builder jest najlepszym przyjacielem programisty! Ma czysty, dobrze udokumentowany kod i jest łatwy w użyciu, więc autorzy mogą z łatwością go modyfikować, aby spełnić Twoje potrzeby.
Działa dobrze z wieloma motywami i wtyczkami WordPress i zapewnia dostęp do wielu opcji. Nieważne, jak doświadczony jesteś jako programista, Beaver Builder ułatwia budowanie, dostosowywanie i kształtowanie Twojej witryny internetowej.
Pożegnaj ograniczenia i powitaj świat, w którym pisanie jest łatwe, a projekty można tworzyć na wiele różnych sposobów. Uwolnij swoją wyobraźnię i pozwól Beaver Builder być narzędziem, które sprawi, że tworzenie stron internetowych będzie płynne i przyjemne.
- Łatwość obsługi Divi
Szybko stałem się „profesjonalistą” w temacie Divi w ciągu zaledwie kilku dni. Nie dzieje się tak dlatego, że mam jakieś specjalne umiejętności, ale dlatego, że motyw jest tak łatwy w użyciu.
Jeśli korzystałeś już z kreatora stron internetowych, będziesz wiedział, jak korzystać z Divi. Jeśli nie, jest to głównie kwestia przeciągnięcia i umieszczenia rzeczy tam, gdzie chcesz.
Nauka zajmuje trochę czasu, ale nie jest trudna. Jednak używanie edytora wizualnego do bardziej technicznych kwestii może być nieco trudne.
Kiedy przeciągasz i upuszczasz elementy, nie zawsze działa to poprawnie, a wygląd tekstu może zostać zepsuty, zwłaszcza gdy używasz stylów z biblioteki. Na szczęście na blogu Elegant Themes znajduje się tutorial na ten temat. Co również jest bardzo łatwe do zrozumienia.
5. Moduły treści narzędzia do tworzenia stron WordPress
- Beaver Builder
Beaver Builder nie ma tylu modułów treści, ile byś chciał. Liczba jest mniejsza niż modułów treści w Divi. Masz również ograniczone możliwości dostosowywania.
W kreatorze Beaver dostępnych jest około 29 modułów podzielonych na 6 kategorii:
- Podstawowy,
- Głoska bezdźwięczna,
- Działania,
- Układ,
- Informacje,
- Wiadomości
Możesz dodawać widżety za pomocą modułu paska bocznego i integrować wtyczki. Masz również różne funkcjonalności w postaci modułów. Dodawanie układu i treści można wykonać za pomocą różnych modułów.
Każdy model ma inne ustawienia niezależnie od wspólnego wątku wielu modułów.
- Divi
W Divi możesz dodawać moduły dla liczników, suwaków, pasków, obrazów, filmów itp. Dostępnych jest około 38 modułów, które możesz mieszać i dopasowywać, aby stworzyć coś wyjątkowego.
Układy można kodować kolorami. Wszelkie wprowadzone dostosowania są natychmiast zapisywane w bibliotece Divi. Kolumny i wiersze należy dodać ręcznie.
Możesz dostosować w Divi więcej niż to, co jest dostępne w kreatorze Beaver. Ma dodatkową przewagę w postaci dziewięciu modułów nad Beaverem.
6. Przyjazny użytkownikowi
Wtyczki do tworzenia stron pojawiły się, aby urzeczywistnić tę funkcję. Strony internetowe powinny być wykonane przy użyciu prostych mediów.
Dzięki narzędziom do tworzenia stron strony internetowe są tworzone znacznie szybciej niż kodowanie HTML/CSS.
- Beaver Builder
Po aktywacji Beaver Builders umożliwi Ci błyskawiczne tworzenie stron internetowych. Mają proces wdrażania, który został zaprojektowany specjalnie tak, aby użytkownik czuł się komfortowo ze wszystkimi aktualnymi informacjami konstruktora.
Przeciągnij i upuść elementy i moduły, aby dostosować je jednym kliknięciem. Wtyczka zawiera również opcję wielu witryn internetowych. Daje to możliwość zarządzania instalacjami.
Jedyną wadą kreatora jest to, że nie obsługuje on szablonów projektów o pełnej szerokości. Konstruktor ma dobrze rozmieszczone opcje ustawień i moduły. Są proste w użyciu i zostały zaprojektowane z myślą o użytkowniku.
- Divi
W Divi dostępne są trzy opcje:
- Buduj od podstaw
- Gotowe układy
- Użyj już istniejącej strony jako szablonu
Divi może na początku onieśmielać. Zanim rozpocznie się łatwa część, należy przygotować kilka rzeczy. W razie potrzeby skonfiguruj wiersze i moduły.
Zauważysz także, że budowniczowie Divi mogą czasami być nieco przewidywalni. Pozwala łatwo konwertować strony do różnych widoków.
7. Konfiguracja
- Konfigurowanie Beaver Buildera
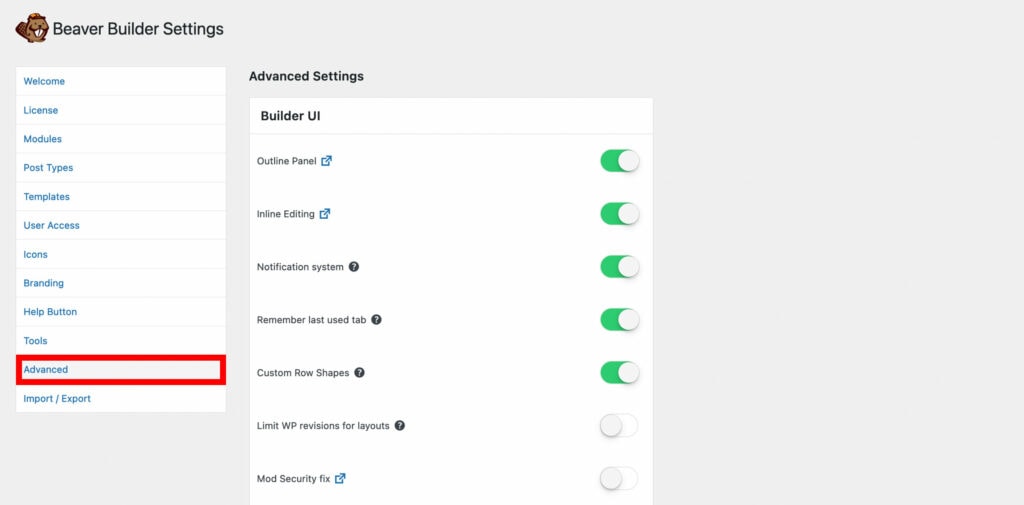
Konfiguracja Beaver Builder jest łatwa i daje swobodę w tworzeniu wyjątkowych doświadczeń związanych z tworzeniem stron internetowych. Po przejściu do strony ustawień znajdziesz wiele sposobów na dostosowanie swojej witryny do własnych potrzeb.
Opcje wyświetlania treści: Możesz zmienić sposób wyświetlania materiałów swojej witryny. Możesz zmienić marginesy, wypełnienie i elastyczne opcje projektu, aby mieć pewność, że Twoje treści będą dobrze wyglądać na wszystkich urządzeniach.
Kontrola dostępu użytkownika: Kontroluj, kto może uzyskać dostęp do Twojej witryny i ją zmieniać. Dzięki zadaniom i uprawnieniom użytkowników możesz współpracować jako zespół, jednocześnie monitorując, kto może wprowadzać zmiany.
Ustawienia projektu: Zmień czcionki, kolory i inne elementy projektu swojej witryny, aby wyglądała odpowiednio. Spraw, aby Twoja witryna wyglądała i działała tak, jak chcesz, lub tak, jak chcesz.
Pomoc w migracji: Jeśli przenosisz swoją witrynę, Beaver Builder posiada narzędzia, które pomogą Ci bezproblemowo przenieść ustawienia w nowe miejsce. Dzięki tej funkcji łatwiej jest upewnić się, że różne witryny mają ten sam styl i układ.
Opcje przyjazne dla programistów: Jeśli wiesz, jak kodować, Beaver Builder ma opcje, w których możesz dodać własny CSS i JavaScript. Dzięki temu możesz jeszcze bardziej poprawić wygląd i użyteczność swojej witryny.
Jeśli kiedykolwiek będziesz potrzebować wskazówek, obszerna dokumentacja jest łatwo dostępny i przeprowadzi Cię przez każdy etap. Dzięki intuicyjnym opcjom konfiguracji Beaver Builder będziesz mieć możliwość stworzenia witryny internetowej, która będzie wyjątkowa i nie będzie skomplikowana.
- Konfigurowanie Divi
Konfiguracja zaawansowanych ustawień projektu Divi jest łatwa i daje swobodę dostosowywania wyglądu Twojej witryny. Postępując zgodnie z instrukcjami zawartymi w powiązanej literaturze, łatwo jest uzyskać dostęp do tych ustawień i użyć ich do stworzenia niestandardowego projektu:
Typografia: Zmień czcionki i style tekstu, aby dopasować je do swojej firmy lub stylu. Zmień rozmiary czcionek, style i spacje, aby tekst był łatwiejszy do odczytania i wyglądał lepiej.
Rozstaw: Dostosuj odstępy pomiędzy różnymi częściami strony. Kontroluj obramowania i dopełnienie, aby stworzyć styl pasujący do tekstu i dobrze wyglądający.
Kolory: Stwórz własny schemat kolorów, aby pokazać, kim jesteś. Zmień kolory tła, napisów i inne elementy, aby stworzyć projekt, który wygląda dobrze i wyróżnia się.
Tła: Zmień ustawienia tła swojej witryny, aby wyglądała lepiej. Użyj kolorów, obrazów lub wzorów, aby nadać głębię i charakter różnym częściom.
granice: Dostosuj krawędzie elementów, aby nadać im czysty wygląd. Możesz zmieniać style, rozmiary i kolory obramowań, aby zwrócić uwagę na określone części lub uzyskać niepowtarzalny efekt wizualny.
Cienie pudełkowe: Dodaj drobne cienie do projektu, aby wyglądał lepiej. Zmień ustawienia cieni, aby nadać częściom głębię i wymiar, aby uzyskać aktualny i interesujący wygląd.
Filtry i mieszanie: Użyj filtrów i trybów mieszania, aby wypróbować różne efekty wizualne. Aby uzyskać wyjątkowy i artystyczny efekt, dodaj warstwy lub wprowadź zmiany w obrazach i tłach.
Przekształcenia: Użyj transformacji, aby zmienić rozmiar, ruch i położenie obiektów. Dzięki tym wyborom transformacji możesz tworzyć plany, które będą żywe i interesujące.
Odwołując się do obszernej dokumentacji, możesz śmiało nawigować Zaawansowane ustawienia projektowania Divi i uwolnij swoją kreatywność. Te intuicyjne opcje dostosowywania zapewniają elastyczność w tworzeniu witryny internetowej, która idealnie pasuje do Twojej wizji i celów.
[/ Alert ogłosić]Beaver Builder vs Divi – dodatkowe funkcje
Gotowe układy
Zarówno Beaver Builder, jak i Divi oferują szereg gotowych układów, które upraszczają proces tworzenia strony internetowej. Układy te służą jako punkty wyjścia dla różnych typów stron internetowych i stylów projektowania.
- Gotowe układy Beaver Builder
Gotowe układy Beaver Builder stanowią zbiór profesjonalnie zaprojektowanych szablonów, które obejmują różne branże i cele. Możesz łatwo importować te układy i zmieniać je tak, aby odpowiadały Twoim potrzebom. Zaoszczędzi to czas i wysiłek podczas procesu planowania.
- Gotowe układy Divi
Divi oferuje również szeroką gamę gotowych układów, dzięki czemu możesz szybko skonfigurować witrynę internetową z atrakcyjnymi wizualnie projektami. Biblioteka Divi zawiera style dla różnych typów stron, co ułatwia stworzenie witryny internetowej, która wygląda dobrze i jest łatwa w użyciu.
Zarówno Beaver Builder, jak i Divi wiedzą, jak ważne jest, aby ich strony internetowe były łatwe w użyciu, dlatego dbają o to, aby ich gotowe style były elastyczne i łatwe do zmiany. Oznacza to, że możesz zmieniać kolory, czcionki, obrazy i materiały, aby dopasować je do swojej marki i osobistych gustów.
Obsługa klienta w Beaver Builder
Beaver Builder posiada solidny system obsługi klienta. Posiada system zgłoszeń i możesz zgłaszać zgłoszenia w przypadku wszelkich problemów, z którymi się spotykasz.

Prowadzą także blogi i fora, które pomagają rozwiać wszelkie wątpliwości użytkownika. Mają grupy społecznościowe na Facebooku, Slacku itp.
Obsługa klienta w Divi
Divi również obsługuje fora społecznościowe dla swoich użytkowników. Poza tym mają na stronie internetowej system czatu 24/7, który pozwala rozwiązywać zapytania w czasie rzeczywistym.
Beaver Builder vs Divi: porównanie cen
Beaver i Divi, twórcy stron, nie mają ograniczeń dotyczących witryn. Oznacza to, że możesz używać wtyczki konstruktora na dowolnej liczbie witryn.
Beaver Builder jest po wyższej cenie w porównaniu z Divi. Divi ma plany przyjazne dla użytkownika i jest znacznie łatwiejszy w kieszeni klienta.
Możesz pobrać wersję demonstracyjną dowolnego z tych narzędzi do tworzenia stron, zanim zdecydujesz, który z nich jest dla Ciebie najlepszy.
Istnieje również 30-dniowa gwarancja zwrotu pieniędzy. Otrzymasz zwrot pieniędzy bez zadawania pytań.
Cennik Beaver Builder
- Standardowy plan o wartości 99 USD
- Plan profesjonalny o wartości 199 USD
- Plan agencyjny jest wart 399 dolarów
- Ostateczny plan jest wart 546 dolarów

Ceny Divi
- Plan za 89 USD rocznie zapewnia wcześniejszy dostęp.
- 249 USD to jednorazowy plan na całe życie, za który pobierana jest opłata tylko raz.
Często zadawane pytania dotyczące Beaver Builder vs Divi
Który kreator stron jest najlepszy z dostępnych?
To jest obiektywne pytanie. Nie znajdziesz na to absolutnej odpowiedzi. Niektórzy ludzie będą mieli pewne powody, aby lubić narzędzie do tworzenia stron i mogą one nie pokrywać się z Twoimi powodami, dla których go nie lubisz. Nie ma więc na to idealnej odpowiedzi. Jednak pewne badanie rynku może dać jedynie wgląd w scenariusz preferencji ludzi. W przestrzeni konstruktorów istnieją trzy wielkie trójki: Elementor, Beaver i Divi. Nie są one ułożone w jakiejś szczególnej kolejności. To są ci słynni. Więc śmiało wypróbuj ich wersje demonstracyjne, aby zrozumieć, czego potrzebujesz.
Ile będzie kosztować konstruktor Divi?
Najbardziej pociągającą cechą kreatora Divi jest jego plan cenowy. Jest to niepełne dostosowanie się do wymagań klientów. Dostajesz to, co widzisz. Nie musisz wpadać w cykl płacenia i odnawiania. Możesz po prostu skorzystać z planu dożywotniego i wszystkich ekscytujących funkcji, które się z nim wiążą. Plan dożywotni kosztuje 249 USD i jest najlepszą ofertą, jaką otrzymasz na rynku. Jego plan roczny jest również wyceniony na 89 USD, więc jest ponownie niższy niż w przypadku innych narzędzi do tworzenia stron.
Co powinienem zrobić po zainstalowaniu narzędzia Beaver Builder?
Zaczynaj! Po utworzeniu nowej strony uruchom wtyczkę Beaver Builder i rozpocznij dostosowywanie.
Czy mogę tworzyć szablony responsywne na urządzenia mobilne za pomocą Beaver Builder?
Absolutnie! Liczba osób korzystających ze smartfonów znacznie przewyższa liczbę użytkowników komputerów osobistych. Dlatego musisz zapewnić opcję użytkownikom mobilnym, aby móc skorzystać z tego kolosalnego rynku. Beaver Builder udostępnia szablony aplikacji mobilnych dla systemów operacyjnych iOS i Android.
Ile kosztuje Beaver Builder?
Wersja Beaver Builder Lite jest dostępna bezpłatnie. Jednocześnie plan standardowy zaczyna się od 99 USD rocznie, a plan Pro kosztuje 199 USD rocznie. Plan Agencji kosztuje 399 USD rocznie.
Czy Beaver Builder jest darmowy?
Nie, nie jest. Roczna opłata za edycję Standard wynosi 99 USD. Chociaż musisz używać swojego motywu, jest on kompatybilny z większością motywów, nawet darmowych. Wersja Pro, która kosztuje 199 dolarów rocznie, zawiera motyw Beaver Builder i możliwości obsługi wielu witryn.
Czy Beaver Builder jest szybki?
To z pewnością jest. Jest to aplikacja typu „przeciągnij i upuść” oparta na frameworku Bootstrap, która zapewnia szybkość i lekkość.
Czy Beaver Builder jest przyjazny dla SEO?
Tak to jest. Z pewnością możesz zbudować przyjazną SEO witrynę internetową za pomocą Beaver Builder, jeśli pozostałe komponenty użyte do stworzenia witryny uzupełniają się i są również przyjazne dla SEO. Poniżej znajduje się zestawienie głównych elementów wymaganych do osiągnięcia sukcesu SEO.
Czy Beaver Builder jest lepszy od Divi?
Jesteśmy po stronie Budowniczego Beavera. Beaver Builder ładuje wszystko nieco szybciej niż Divi Builder, a jego interfejs użytkownika jest prostszy w użyciu. Mimo to Divi Builder ma mnóstwo dodatkowych opcji dostosowywania i możliwości, których nie ma Beaver Builder.
Dlaczego warto używać Beaver Builder?
Jest to narzędzie do tworzenia stron typu „przeciągnij i upuść”, które umożliwia szybkie tworzenie układów stron metodą „przeciągnij i upuść” z widoku witryny bez dotykania ani jednej linii kodu. Jest lekki i elastyczny, z mnóstwem opcji projektowych dla wszystkich poziomów użytkowników WordPress.
Czy Beaver Builder jest dla Ciebie odpowiedni?
To jest. Jest to doskonały narzędzie do tworzenia stron z kilkoma unikalnymi dziwactwami i funkcjami przeznaczonymi dla doświadczonych twórców stron internetowych. Ma elegancki interfejs użytkownika i przyzwoitą kolekcję szablonów, ale nie spełnia jego oczekiwań, jeśli chodzi o cenę.
Referencje: Beaver Builder vs Divi
Konstruktor bobrów Reddit
Obraz strony głównej nie mieści się w widoku mobilnym
byu/Bez przodu-6497 inbudowniczy bobrów
Pytanie dotyczące motywu bobra…
byu/BrzmiDobrze3 inbudowniczy bobrów
Niestandardowe czcionki nie „przyklejają się”
byu/OutrageousValue2967 inbudowniczy bobrów
Divi Reddit
Szybkie linki:
- Recenzja wzmacniacza Beaver Builder
- Recenzja suwaka Beaver Builder
- Beaver Builder Lite Recenzja
- Plany cenowe Beaver Builder
Wniosek: Beaver Builder vs Divi 2024
Porównując Divi i Beaver Builder, oba rozwiązania są odpowiednie dla użytkowników nietechnicznych, takich jak blogerzy, właściciele małych firm, eksperci SEO i doświadczeni programiści. Jednak moim zdaniem oferują one znaczne korzyści w określonych kontekstach.
Ze względu na możliwość stosowania białych etykiet, Uważam, że Beaver Builder to doskonały wybór dla firm zajmujących się projektowaniem stron internetowych. Jego funkcje można dodatkowo rozszerzyć za pomocą wtyczek i rozszerzeń, takich jak Ultimate Beaver.
Jeśli szukasz narzędzia do tworzenia stron internetowych z wieloma możliwościami, sugeruję Divi. Należy jednak pamiętać, że usunięcie wtyczki Divi pozostawia po sobie mnóstwo krótkich kodów, co może być znaczącą wadą.
Z mojego doświadczenia, Beaver Builder to najczystszy wybór ponieważ nie zależy to od krótkich kodów, co gwarantuje, że po dezaktywacji nie pozostaną żadne ślady.
Wreszcie oba rozwiązania oferują zalety i moim zdaniem nie ma błędnej decyzji. Chciałbym usłyszeć Twoje komentarze na ten temat.
Referencje: Beaver Builder vs Divi
Klient firmy Beaver Builder Opinie



Referencje klientów Divi