Jest wiele rzeczy, które warto wiedzieć o Elementorze, więc możesz przeczytać nasze Recenzja Elementora.
Spis treści
O Elementorze

Mimo że został wprowadzony całkiem niedawno w 2016 roku, Elementor szybko podbił bazę użytkowników narzędzia do tworzenia stron internetowych. Jest to izraelska firma zajmująca się oprogramowaniem, która pozwala użytkownikom WordPress na edycję swoich stron internetowych z największą łatwością. Z ponad 5 milionami aktywnych pobrań i liczba ta wciąż rośnie, wygrywa konkurs popularności o milę w kraju.
Można go również pobrać i używać bezpłatnie, co wyjaśnia jego ogromną popularność. Wersja płatna o nazwie Elementor Pro ma ulepszone funkcje w porównaniu z wersją bezpłatną.
O Gutenbergu
Gutenberg to nowy uczestnik rynku WordPress. Może pomóc w stworzeniu niepowtarzalnego wyglądu Twoich postów, stron internetowych, blogów i nie tylko. Pojawił się jako część WordPress 5.0 27 listopada 2018 r.
Gutenberg został nazwany na cześć bardzo popularnego Jana Gutenberga. Wynalazł mechaniczną prasę drukarską. Gutenberga Wtyczka WordPress został uruchomiony w 2017 roku przez Matta Mullenwega w Word Camp Europe.
Jednak szczegółowo porównałem funkcje, łatwość obsługi, obsługę klienta, ceny i proces pracy.
Porównanie funkcji: wtyczka Gutenberg vs Elementor
| Cecha | Gutenberg | Wtyczka Elementora |
|---|---|---|
| Interfejs użytkownika | Zintegrowany z edytorem WordPress jako system oparty na blokach | Dedykowany kreator stron typu „przeciągnij i upuść” z podglądem na żywo |
| Łatwość użycia | Podstawowy i może wymagać znajomości HTML/CSS | Przyjazny dla użytkownika dzięki edytorowi wizualnemu i intuicyjnemu sterowaniu |
| Tworzenie treści | Ograniczone możliwości projektowania z blokami | Rozbudowane opcje projektowania z szeroką gamą widżetów |
| Opcje dostosowywania | Mała personalizacja bez dodatkowych wtyczek | Duże możliwości dostosowania dzięki zaawansowanym opcjom stylizacji |
| Szablony | Ograniczone wbudowane szablony | Bogata biblioteka wstępnie zaprojektowanych szablonów i bloków |
| zgodność | Działa dobrze z większością motywów | Kompatybilny z większością motywów, ale niektóre mogą wymagać stylizacji |
| Responsive design | Responsywny, ale może wymagać dodatkowej stylizacji | Oferuje responsywne elementy sterujące projektowaniem dla różnych urządzeń |
| Dodatki innych firm | Ograniczona dostępność dodatków innych firm | Obsługuje dodatki i rozszerzenia innych firm |
| Szybkość i wydajność | Ogólnie lekki i szybki | Może mieć wpływ na wydajność, szczególnie w przypadku złożonych projektów |
| Koszty: | Darmowy i domyślnie dostarczany z WordPressem | Dostępna jest wersja darmowa, z wersją premium oferującą więcej funkcji |
Werdykt
Zarówno Elementor, jak i Guttenberg zapewniają swoim użytkownikom różnorodne funkcje i narzędzia, z których mogą korzystać i znacznie ułatwić im pracę. Naprawdę trudno jest wybrać, który z nich będzie lepszą opcją, biorąc pod uwagę oferowane przez nie funkcje, ponieważ oba zapewniają wyjątkowo dobre i unikalne funkcje, a wszystkie są naprawdę łatwe w użyciu i zrozumiałe.
Uważam, że obaj są na równi i wybranie jednego spośród nich jest niemożliwe, ponieważ obaj zapewnili mi najlepszą obsługę. Myślę więc, że remisują w bitwie na funkcje. Zarówno Elementor, jak i Guttenberg wygrywają z równym wynikiem.
Łatwość użycia
Elementor
Podczas korzystania Elementor, możesz uzyskać podgląd na żywo tego, jak Twoja praca będzie wyglądać obok siebie, i myślę, że to świetna funkcja. Ten podgląd na żywo znajduje się po prawej stronie, a po lewej stronie znajduje się pasek narzędzi.
Całkowitej zmianie uległ także interfejs użytkownika. Jeśli chcesz dodać widżet, musisz przeciągnąć i upuścić wybrany widżet na podgląd na żywo.
Jeśli chcesz dostosować konkretny element, wystarczy, że wybierzesz ten element, a po lewej stronie zobaczysz pasek narzędzi ze wszystkimi opcjami dostosowywania tego elementu. Jeśli chcesz, możesz nawet powielać, usuwać i przenosić elementy.
Gutenberg
Interfejs użytkownika Gutenberga jest prosty i przejrzysty w obsłudze. Otrzymujesz nawet przydatne podpowiedzi, które pomogą Ci wskazać dalszą drogę. Dodawanie bloków jest dziecinnie proste. Wszystko, co musisz zrobić, to kliknąć znak plus i dodać żądany element.
Możesz edytować każdy blok, klikając go indywidualnie i zmieniając ich kolejność. Interfejs jest czasami mylący, ale podpowiedzi są przydatne, aby Ci w tym pomóc.
Werdykt
Interfejs użytkownika oferowany przez Gutenberga jest naprawdę łatwy w użyciu i przyjazny dla użytkownika. Z drugiej strony elementor czasami staje się mylący. Zatem zwycięzcą konkursu Elementor kontra Gutenberg pod względem łatwości użycia jest Gutenberg.
Szablony
Elementor
Elementor udostępnia dwa różne rodzaje szablonów. Są to szablony bloków i szablony stron. Bszablony blokad można ich używać do tworzenia określonych części strony.

Szablony stron może być używany do projektowania określonych typów stron za pomocą wtyczki konstruktora. Elementor oferuje różne smaki do wyboru dla różnych rodzajów pracy.
Podobnie jak strona główna specjalnie dostosowana dla instytucji edukacyjnych lub inna dostosowana do punktów gastronomicznych i nie tylko, w Elementorze możesz to zrobić twórz własne strony i motywy i zapisz je; możesz ich użyć ponownie.
Szablony utworzone przez osoby trzecie możesz zaimportować, przesyłając je na swoją witrynę. W ten sposób Elementor oferuje nieograniczone możliwości dostosowywania.
Gutenberg
Jeśli chodzi o Guttenberga, masz bardzo ograniczoną liczbę dostępnych szablonów. To wszystko sprawia, że jest to naprawdę trudne, gdyż nasze potrzeby nie są w pełni zaspokojone. Musisz później pobrać dla nas dodatkowe motywy. To wszystko jest dla nas naprawdę czasochłonne i stresujące.
Werdykt
Elementor oferuje szeroką gamę szablonów do wyboru, a także importowanie i eksportowanie szablonów jest łatwe. Obie wtyczki konstruktora zapewniają użytkownikowi szeroką gamę atrakcyjnych wizualnie szablonów, które są naprawdę łatwe w użyciu i można ich używać na różnych platformach.
Ale Elementor z łatwością wygrywa z Guttenbergiem, ponieważ w Elementorze można wybierać spośród różnych szablonów oraz importować je i eksportować. Aby jednak móc to zrobić w Guttenbergu, musisz pobrać dla nas dodatkowe motywy.
Zatem oczywistym zwycięzcą tej rundy jest Elementor.
Zapewnienie zgodności z motywami i wtyczkami:
Porównując Gutenberga i Elementora pod względem kompatybilności motywów i wtyczek, określenie dokładnej kompatybilności jest trudne ze względu na szeroką gamę motywów i wtyczek WordPress. Jednak recenzje użytkowników rzucają światło na wszelkie istotne problemy ze zgodnością.
Gutenberg ogólnie działa dobrze z większością motywów i wtyczek, ponieważ jest domyślnie zintegrowany z WordPress, co skłania zewnętrznych programistów do zapewnienia zgodności.
Główne problemy ze zgodnością z Gutenbergiem zwykle pojawiają się, gdy są używane razem z innymi narzędziami do tworzenia stron w tej samej witrynie. W niektórych starszych lub rzadko aktualizowanych wtyczkach może brakować określonych bloków Gutenberga.
Jeśli chodzi o Elementor, jest on uznawany za silną kompatybilność w społeczności WordPress. Niemniej jednak, jako niezależny twórca stron, zaleca się sprawdzanie tagów zgodności podczas wybierania wtyczek. Wybierając motyw, zawsze sprawdź, czy jest on zgodny z Elementorem, wybranym narzędziem do tworzenia stron.
Niezależnie od Gutenberga czy Elementora, ważne jest, aby uważać na „uniwersalne” Motywy WordPress z szablonami startowymi.
Szablony te są dostosowane do konkretnych kreatorów stron, więc te zaprojektowane dla Gutenberga nie będą działać z Elementorem i odwrotnie. Ponadto niektóre motywy mogą nie mieć szablonów startowych dla żadnego z tych narzędzi do tworzenia stron.
Edycja backendu i frontendu
Jeśli chodzi o edycję, Gutenberg działa głównie na zapleczu WordPressa, starając się połączyć aspekty edycji front-end z interfejsem zaplecza, zapewniając ujednolicone doświadczenie edycji.
Chociaż edycja odbywa się na zapleczu, wiele bloków w Gutenbergu oferuje realistyczny podgląd wyglądu treści po opublikowaniu.
Elementor ewoluował swoje podejście do edycji. Początkowo oferował backend i edycja frontenduostatecznie zintegrował środowisko edycji w ujednolicony moduł.
Elementor nie pozwala teraz na bezpośrednie przeciąganie elementów przez frontend. Jednakże przenosi Twoje strony i posty do edytora zaplecza, prezentując piękny podgląd strony frontendowej i umożliwiając jasny pogląd na wynik wszelkich wprowadzonych zmian.
Gutenberg i Elementor oferują funkcje automatycznego zapisywania i opcje ręcznego zapisywania dla wygody użytkownika.
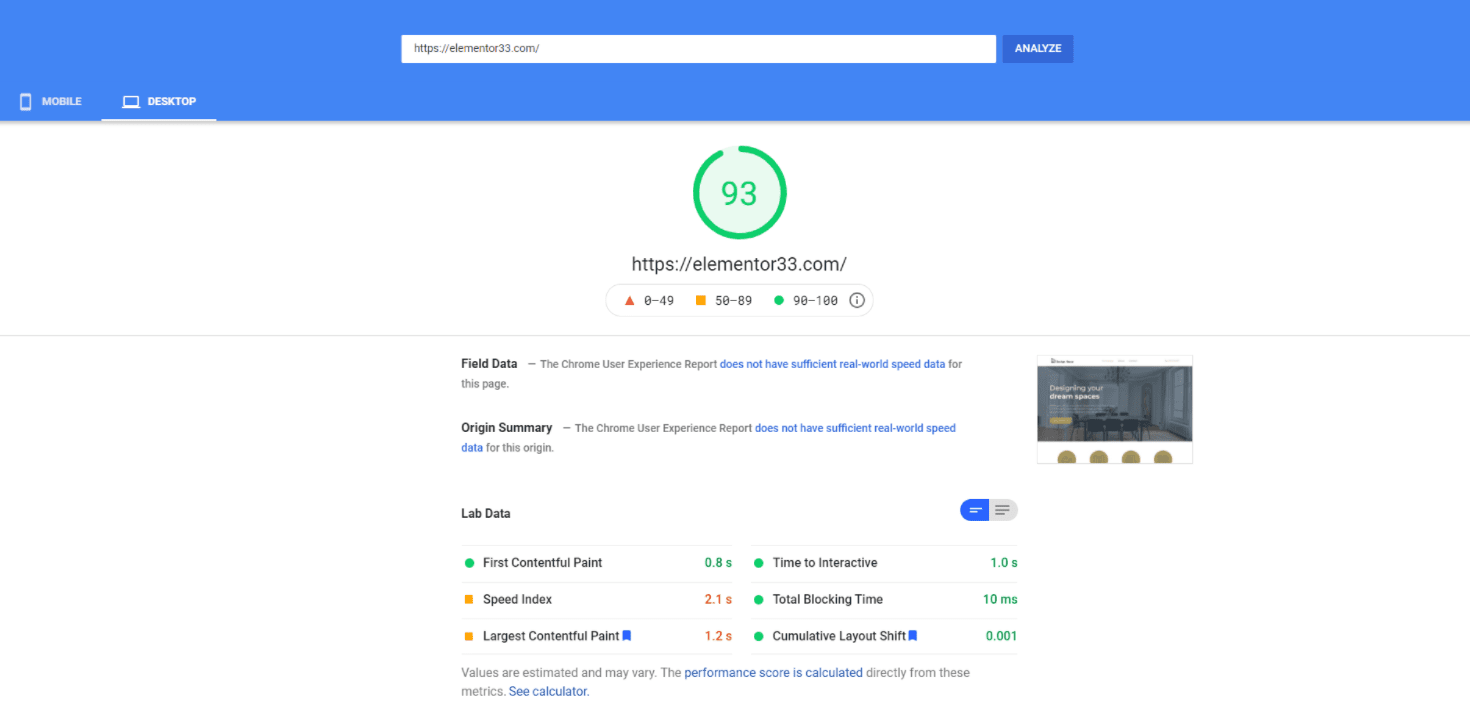
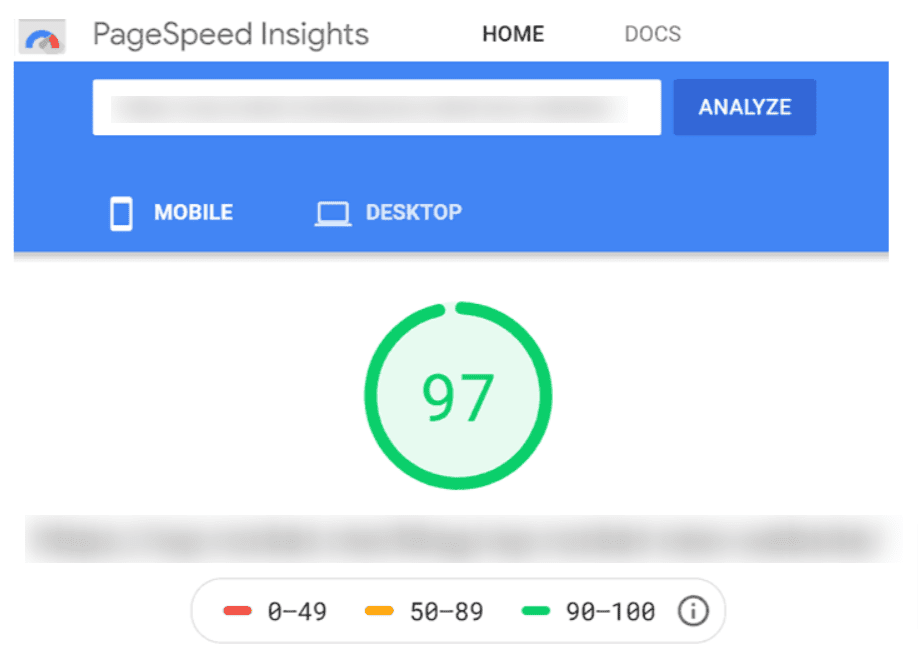
Test szybkości witryny:
W dziedzinie szybkości stron internetowych Gutenberg okazuje się zwycięzcą. Szybkie ładowanie strony ma kluczowe znaczenie dla zatrzymania odwiedzających, dlatego szybkość strony jest dla Ciebie najwyższym priorytetem przy podejmowaniu decyzji.
Gutenberg wyróżnia się pod tym względem dzięki opływowej konstrukcji, co skutkuje wydajniejszym i szybszym czasem ładowania.
Jego prostota i mniej dodatkowych funkcji zapobiegają niepotrzebnemu obciążeniu Twojej witryny, zapewniając szybsze działanie.
Elementor, choć nie jest powolny, pozostaje w tyle za Gutenbergiem pod względem szybkości strony. Ważne jest, aby wziąć pod uwagę wagę motywu WordPress, ponieważ ciężki motyw może nadal spowalniać Twoją witrynę, nawet jeśli używasz lekkiego edytora.
Plany cenowe: Elementor kontra Gutenberg
Cennik elementów

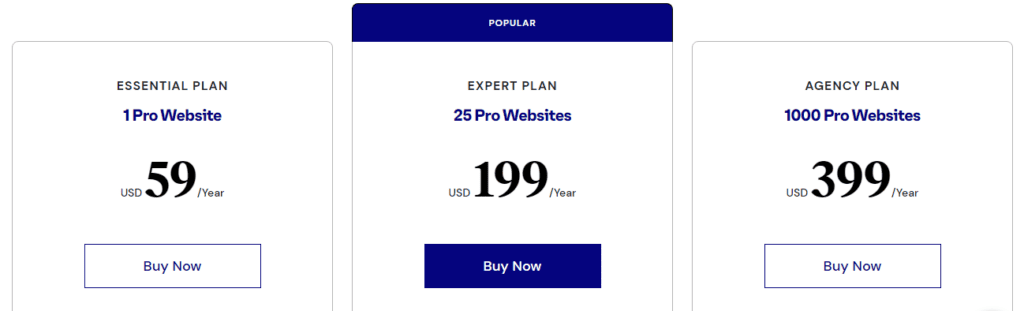
Elementor oferuje trzy plany cenowe, które pozwalają użytkownikom w pełni wykorzystać swoje projekty internetowe.
Plan Essential zapewnia jedną witrynę Pro za 59 USD rocznie, natomiast Plan Ekspercki zapewnia 25 witryn Pro za 199 USD rocznie. Plan agencyjny to plan najwyższej klasy, oferujący 1000 profesjonalnych stron internetowych za 399 USD rocznie.
Każdy plan ma wszechstronne funkcje, w tym edytor „przeciągnij i upuść bez kodu”, ponad 100 projektów stron internetowych, widżetów i narzędzi do tworzenia motywów. Dodatkowo użytkownicy uzyskują dostęp do WooCommerce Builder, Kreator formularzy, Kreator wyskakujących okienek, Kreator pętli i Treść dynamiczna.
Cennik Gutenberga
Z jednej strony tam, gdzie Elementor jest płatny, GUTENBERG oferuje wszystkie swoje usługi bezpłatnie. Zatem korzystanie z usług Guttenberga nie wymaga żadnych opłat.
Werdykt
Gutenberg to najlepsza opcja, jeśli jesteś świeższy i chcesz bezpłatnych usług. Ale jeśli chcesz czegoś wyjątkowego i większej liczby narzędzi i funkcji do eksperymentowania, powinieneś wybrać Elementor.
Wydajność
Porównując te dwa i uruchamiając je na WordPressie, znalazłem Gutenberga nieco szybszego niż Elementor. Jest to prawdopodobnie spowodowane prostotą, wydajnością i brakiem dodatkowych funkcji Gutenberga, które zwiększają rozmiar pobierania z Twojej witryny.
Częściowo dzieje się tak dlatego, że Gutenberg jest wtyczką WordPress.
To nie znaczy, że Elementor spowolni Twoją witrynę! Nadal jest szybszy niż większość innych konstruktorzy stroni możesz przyspieszyć swoją witrynę Elementor za pomocą różnych porad i wskazówek.
Szybkość strony Elementora

Szybkość strony Gutenberga

Porównanie zalet i wad: Elementor kontra Gutenberg
Elementor ZALETY |
Elementor Wady |
|
|
|
|
|
|
|
Gutenberg ZALETY |
Wady Gutenberga |
|
|
|
|
|
|
|
|
|
Komentarze Elementora na Reddicie:
Komentarz
byu/Barracudo z dyskusji
inmały biznes
Komentarz
byu/karatemartialart z dyskusji
inWordPress
Szybkie linki:
Ostateczny werdykt: czy Elementor jest lepszy od Gutenberga?
Obie Elementor i Gutenberg to świetne platformy, zapewniające wiele narzędzi i funkcji. Jeśli ktoś chce darmowego medium i chce wypróbować praktyczne tworzenie stron na WordPressie, zdecydowanie powinien wybrać Guttenberga. Ale patrząc z szerszej perspektywy, Elementor z łatwością wygrywa.
Każdy redaktor ma wiele zalet i wad, ale myślę, że Elementor ma przewagę. Dzięki Elementorowi otrzymujesz edytor frontendowy, który zaprojektuje Twoją witrynę internetową w trakcie jej edycji; w przypadku Gutenberga nie ma trybu podglądu.
Jeśli chcesz mieć możliwość edytowania postów, żyć bez przełączania między ekranami lub martwić się utratą treści w podatnym na błędy procesie kopiowania i wklejania tekstu z jednego okna do drugiego, użyj Elementora zamiast Gutenberga.








Elementor jest najlepszy na rynku! Ma kilka niesamowitych funkcji, takich jak tworzenie unikalnych stron internetowych przy użyciu zaawansowanych animacji, niestandardowego CSS, oddzielnych, responsywnych projektów i nie tylko. Możesz także usprawnić swoje projekty i tworzyć spójne projekty internetowe dzięki niestandardowej bibliotece szablonów i globalnym ustawieniom projektu.