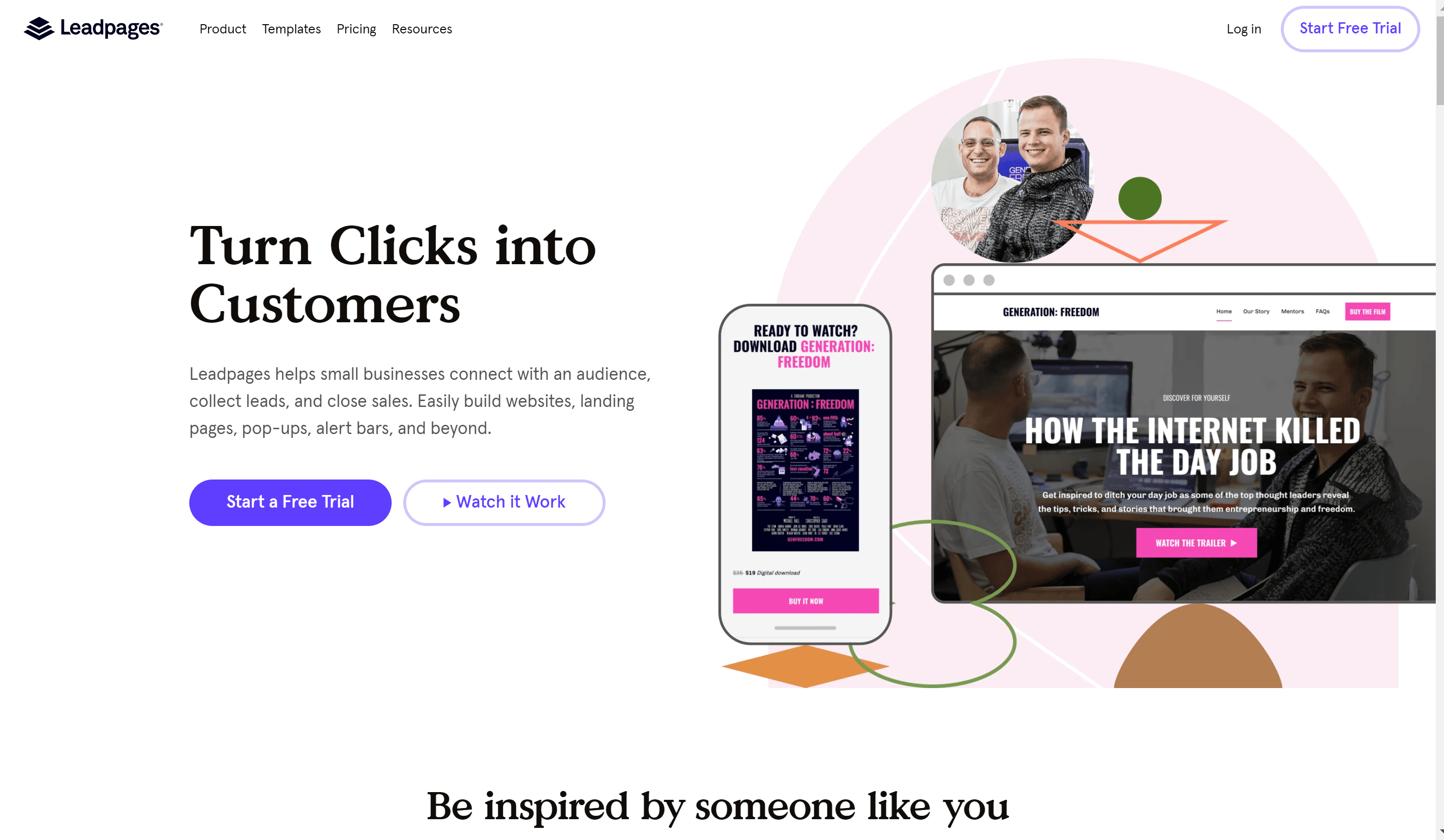
Czy kiedykolwiek chciałeś stworzyć stronę internetową lub stronę docelową, ale pomyślałeś, że może to być zbyt trudne? To właśnie czułem, zanim spróbowałem Strona główna.
Eksploruję to narzędzie, aby zobaczyć, jak może ułatwić życie osobom takim jak my, które nie są czarodziejami technologii.
Leadpages ma na celu pomóc Ci tworzyć strony internetowe które wyglądają niesamowicie i ciężko pracują, aby przekazać wiadomość.
Niezależnie od tego, czy zakładasz małą firmę, promujesz wydarzenie, czy po prostu chcesz mieć fajną stronę w Internecie, chciałem się dowiedzieć, czy będzie ona równie skuteczna łatwy w obsłudze i skuteczny jak mówią.
Zagłębiłem się więc w szczegóły, aby zobaczyć, jak to się sprawdza, szczególnie w przypadku osób, które mogą być nieco przestraszone wszystkimi technicznymi kwestiami.
Oto moje podejście do Leadpages, którego celem jest dzielenie się informacjami w najprostszy możliwy sposób.
Przejdźmy więc od razu do działania i odkryjmy, czy Leadpages jest warte tego szumu! 💼🚀
Spis treści
Przegląd stron namiarowych
Leadpages to oprogramowanie, które ułatwia tworzenie stron sprzedażowych i docelowych bez konieczności programowania, oszczędzając czas. To prywatna firma założona w 2012 roku przez Cray’a Collinsa, Tracy'ego Simmonsa, Szymon Paynez siedzibą w Minneapolis w stanie Minnesota.
Leadpages to program, którego głównym celem jest zapewnienie maksymalnej pomocy w bezproblemowym budowaniu stron sprzedażowych i stron docelowych. Rozpoczęło się pod koniec stycznia 2013 r. wraz z wydaniem programu komputerowego przez Leadpages.

Zawierała około dwudziestu układów wraz ze zintegrowanym programem komputerowym. Jest także kompatybilny z platformami takimi jak InfusionSoft i MailChimp.
We wrześniu 2013 roku zabezpieczono $ 5 mln z Foundry Group i Arthur Ventures. Firma wprowadziła kilka aktualizacji w styczeń 2014, październik 2014, i marzec 2015.
W 2015 roku firma Leadpages zaprezentowała narzędzie do tworzenia stron docelowych metodą „przeciągnij i upuść”, które pozyskało dodatkowe fundusze w wysokości 27 milionów dolarów od Foundry Group, Drive Capital i Arthur Ventures. W październiku 2015 Leadpages zorganizowało konferencję promocyjną dla małych firm.
Współpraca firmy z Facebookiem została ogłoszona w listopadzie 2017 roku, wprowadzając narzędzie do tworzenia reklam na Facebooku. Do chwili obecnej jest ich więcej 45,000 aktywnych użytkowników platformy.
Ceny Leadpages: ile to kosztuje?

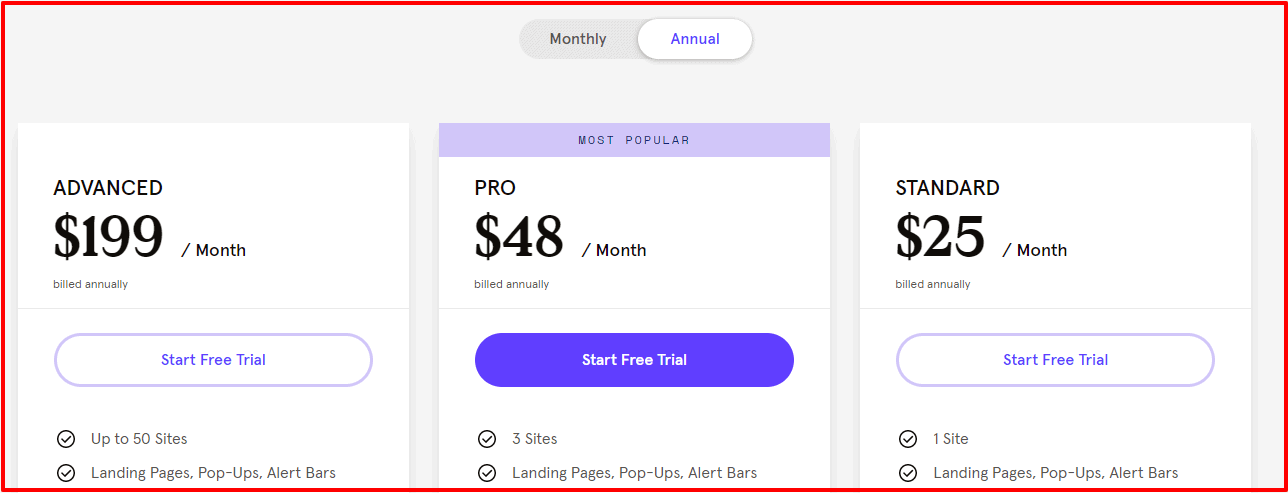
Leadpages wdrożyło bardzo skuteczną politykę cenową. Klienci mogą płacić miesięcznie lub rocznie. Szczegółowy cennik wszystkich planów subskrypcji znajduje się poniżej.
| Standard | Pro | Zaawansowane | |
| Miesięczne | $ 37 / mc | $ 79 / mc | $ 321 / mc |
| Rocznie | $ 25 / mc | $ 48 / mc | $ 199 / mc |
| 2 roku | $ 17 / mc | $ 42 / mc | $ 159 / mc |
Miesięczne
- Subskrypcja standardowa- Osoby decydujące się na abonament standardowy muszą zapłacić nie mniej niż $ 37 za miesiąc. Cena jest umiarkowana i przystępna w zamian za usługi. W przypadku subskrypcji standardowej możesz utworzyć 1 witrynę, bezpłatny hosting, strony docelowe, wyskakujące okienka, nieograniczony ruch i trochę więcej.
- Subskrypcja Pro- Za korzystanie z usług wersji pro Leadpage trzeba zapłacić $ 79 za miesiąc. Ta wersja ma swoje własne zalety i zapewnia szeroki zakres usług. Dzięki subskrypcji pro zyskujesz standardowe korzyści wraz z 3 witrynami, płatnościami i sprzedażą online oraz linkami uruchamiającymi e-mail.
- Zaawansowana subskrypcja- Ostatecznie ze wszystkich funkcji strony głównej można korzystać w wersji zaawansowanej za jedyne pieniądze $ 321 za miesiąc. Możesz korzystać ze wszystkich usług i funkcji w rozsądnym czasie w ciągu miesiąca.
Roczne
- Subskrypcja standardowa – Zawiera wszystkie standardowe funkcje oferowane przez Leadpages $ 25 miesięcznie. Jeśli masz pewne wątpliwości, ale jesteś zdecydowany wypróbować narzędzie do tworzenia witryn internetowych, jest to najlepsza cena, na jaką możesz się zdecydować.
- Subskrypcja profesjonalna – To najpopularniejsza subskrypcja wśród klientów Leadpage. Tylko się opróżnia $ 48 miesięcznie z kieszeni i w zasadzie wyciągasz to, co najlepsze dla swojej firmy.
- Zaawansowana subskrypcja – Aby czerpać najlepsze długoterminowe korzyści, możesz wybrać zaawansowaną subskrypcję na stronie $ 199 za miesiąc. W dłuższej perspektywie zainwestowane pieniądze są w całości pozyskiwane z zysków biznesowych.
Płatny rocznie, Leadpages Standard kosztuje 37 USD miesięcznie.
- Nieograniczone strony, ruch i potencjalni klienci
- Nieograniczona liczba wyskakujących okienek
- Nieograniczone paski alertów
- Darmowy hosting
- Podłącz 1 domenę
- Ponad 200 darmowych szablonów (reagujących na urządzenia mobilne)
- Ponad 40 standardowych integracji
- Kreator reklam na Facebooku i Instagramie
- Wsparcie techniczne (przez e-mail)
- Cotygodniowy coaching grupowy
Leadpages Pro (79 USD miesięcznie, płatne rocznie)
- Wszystkie standardowe funkcje
- Sprzedaż internetowa i płatności
- Nieograniczone testy porównawcze A/B
- Linki wyzwalające e-mail
- 10 kampanii tekstowych z możliwością wyrażenia zgody
- Specjalne rabaty u firm partnerskich
Leadpages Advanced (321 USD/mies., płatne rocznie)
- Wszystkie funkcje Standard i Pro
- Zaawansowane integracje
- 5 bezpłatnych kont podrzędnych
- 50 dodatkowych kampanii tekstowych z możliwością udziału w programie
- Szybka rozmowa 1 na 1
- Wirtualne warsztaty Leadpages
Bezpłatna wersja próbna LeadPages (rozpocznij od 14-dniowego bezpłatnego okresu próbnego)
Bezpłatne okresy próbne to coś, co wszyscy kochamy! Możesz sprawdzić różne rzeczy i sprawdzić, czy chcesz za to płacić co miesiąc. Z LeadPages, opcja ta jest oferowana przez 14 dni, po upływie których będą naliczane opłaty miesięczne lub roczne.
Zatem pierwszą rzeczą, którą musisz zrobić po przeczytaniu tego artykułu, jest przynajmniej skorzystanie z bezpłatnej wersji próbnej, abyś mógł zobaczyć, ile tracisz, nie będąc częścią tej fantastycznej nowej platformy!
Jak utworzyć stronę docelową ze stronami wiodącymi
Zacznij poniżej!
Wybierz szablon
Aby rozpocząć, musisz zacząć od szablonu. Oto jak wybrać plan i rozpocząć budowę:
- Przejdź do Landing Pages w menu nawigacyjnym i kliknij „Utwórz nową stronę docelową” w prawym górnym rogu.
- Filtruj według typu strony, branży, stylu, koloru lub przeglądaj całą kolekcję.
- Kliknij "Rozpocznij budowanieg”, aby rozpocząć lub „Podgląd”, aby sprawdzić dostępne opcje. Po wybraniu szablonu nadaj swojemu projektowi nazwę.
- Po wybraniu szablonu nazwij swoją stronę i kliknij KONTUNUUJ.
Edytuj zawartość swojej strony.
Każdy szablon zawiera wstępnie zaprojektowane sekcje zawierające gotowe do użycia widżety. Możesz dostosować swoją stronę, edytując, zmieniając kolejność, usuwając lub dodając nową zawartość.
Dzięki kreatorowi nie musisz się martwić utratą swoich postępów. Twoje modyfikacje są automatycznie zapisywane w czasie rzeczywistym.
W przypadku jakichkolwiek błędów dostępnych jest wiele opcji cofania. Co więcej, jeśli posiadasz już witrynę Leadpages, stronę docelową lub wyskakujące okienko, możesz bez wysiłku skopiować i wkleić sekcje na nową stronę docelową.
Dodatkowo wykorzystanie szablonów sekcji pozwala bezproblemowo zintegrować nową sekcję ze stroną bez tworzenia jej od zera.
Edytuj widżety
Kliknij dowolny widżet, aby uzyskać dostęp do jego ustawień i edytować jego zawartość. Pamiętaj, że wiele widżetów, w tym przyciski, może zawierać tekst.
Każdy widżet zapewnia także różne opcje dostosowywania i stylizacji.
Inne opcje dostosowywania
Każdy szablon jest podzielony na różne części, kolumny i wiersze, które możesz zmieniać, aby jeszcze bardziej dostosować swoją stronę.
Kreator stron głównych typu „przeciągnij i upuść”.
Chciałbym przedstawić ustrukturyzowany przegląd narzędzia do tworzenia przeciągnij i upuść Leadpages z mojej perspektywy:
- Wprowadzenie do edytora Leadpages: Kiedy zagłębisz się w edytor Leadpages, wydaje się on znajomy, zwłaszcza jeśli korzystałeś już wcześniej z narzędzia do tworzenia stron WordPress.
- Interfejs użytkownika:
- Po prawej stronie ekranu zostaniesz powitany podglądem strony na żywo.
- Tymczasem lewy pasek boczny to centrum dostępu do różnych narzędzi i funkcji.
- Widżety:
- Widżety to podstawowe elementy składowe Twojej strony.
- Te widżety umożliwiają łatwe dodawanie do strony elementów takich jak formularze zgody lub przyciski.
- Układ strony:
- Karta Układ strony umożliwia utworzenie podstawowego układu siatki strony za pomocą wierszy i kolumn.
- Style strony:
- Na karcie Style strony możesz dostosowywać czcionki, obrazy tła i inne elementy, aby dopasować je do preferencji marki i projektu.
- Śledzenie strony:
- Sekcja Śledzenie strony umożliwia skonfigurowanie podstawowych ustawień SEO, takich jak meta tytuły.
- Ułatwia także integrację kodów śledzących i analitycznych, takich jak Facebook Pixel i Google Analytics.
- Ustawienia specyficzne dla widgetu:
- Każdy używany widget ma swoje unikalne ustawienia, do których możesz uzyskać dostęp i które możesz skonfigurować.
- Przyjazny dla użytkownika interfejs:
- Chociaż nie jest tak swobodny jak kreator Instapage, edytor Leadpages jest szczególnie elastyczny.
- Na przykład przeniesienie elementu jest tak proste, jak przeciągnięcie go w nowe miejsce.
- Możesz także użyć metody przeciągania i upuszczania, aby z łatwością dostosować szerokość kolumn.
- Kodowanie nie jest wymagane:
- Ważną cechą edytora Leadpages jest to, że jest on całkowicie pozbawiony kodu.
- Nawet jeśli nie masz doświadczenia w kodowaniu, możesz bez wysiłku tworzyć atrakcyjne wizualnie i skuteczne strony docelowe.
Podsumowując, kreator Leadpages typu „przeciągnij i upuść” oferuje przyjazny dla użytkownika interfejs z niezbędnymi narzędziami do projektowania i dostosowywania stron internetowych. To świetny wybór, szczególnie jeśli chcesz tworzyć profesjonalne strony docelowe bez konieczności umiejętności kodowania.
Skonfiguruj formularz
Aby gromadzić zgody na swojej stronie, konieczne jest posiadanie co najmniej jednego widżetu formularza. Zazwyczaj szablony zawierają domyślny formularz zgody, często znajdujący się w wyskakującym okienku na stronie. Oto przewodnik na temat lokalizowania i dostosowywania formularza strony:
Ustawienia formularza
Krok 1: Wyszukaj wezwanie do działania, zwykle reprezentowane przez przycisk. Pamiętaj, że wiele szablonów zawiera wiele wezwań do działania.
Krok 2: Najedź kursorem na wezwanie do działania i wybierz Edytuj wyskakujące okienko (lub kliknij wezwanie do działania, a następnie ikonę łącza).
Krok 3: Po otwarciu wyskakującego okienka najedź kursorem na formularz i wybierz Edytuj integracje (lub kliknij dowolną część formularza, aby uzyskać dostęp do jego ustawień).
Krok 4: Poruszaj się po trzech zakładkach: INTEGRACJE, POLA, DZIAŁANIA, aby zmodyfikować ustawienia formularza. Gdy już skończysz, kliknij Zapisz i zamknij.
Mocowanie magnesu prowadzącego
Możesz zachęcić odwiedzających do subskrybowania Twojej strony, udostępniając lead magnet.
Dziękuję Ustawienia strony
Standardowo osoby, które wypełnią formularz na Twoim Landing page’u, zostaną przekierowane na standardową stronę z podziękowaniami. Sugeruję utworzenie spersonalizowanej strony z podziękowaniami, aby poprawić doświadczenie osób wchodzących w interakcję ze stroną zgody.
Opublikuj swoją stronę
Kliknij Podgląd przed opublikowaniem strony, aby zobaczyć ją w działaniu – możesz nawet sprawdzić, czy wygląda dobrze na urządzeniach mobilnych.

Kiedy skończysz, kliknij Opublikuj, aby udostępnić go publicznie! Każda opublikowana przez Ciebie strona będzie miała swój adres URL w Twojej domenie Leadpages (hostowanej przez nas). Najprostszym sposobem dystrybucji strony jest użycie tego adresu URL, ale możesz także opublikować ją na własnym serwerze lub w witrynie WordPress.
Przetestuj swoją stronę
Zwykle zalecam przeprowadzenie testu przed opublikowaniem strony. Obejrzyj poniższy film, który pokazuje, jak prawidłowo przetestować swoją stronę.
Utwórz kampanię lub lejek
Publikuj treści Leadpages w witrynie WordPress
Czy jesteś gotowy, aby rozpocząć podróż polegającą na bezproblemowym tworzeniu, publikacji i optymalizacji stron docelowych w domenie WordPress? Pozwól nam poprowadzić Cię przez czarujący świat integracji Leadpages z Twoją witryną WordPress. 🌟✨
- Normalne strony:
- Twórz nieograniczoną liczbę normalnych stron, każdą z unikalnym adresem URL w celu precyzyjnego kierowania.
- Udostępniaj swoje oferty bez wysiłku za pośrednictwem mediów społecznościowych, reklam lub kampanii e-mailowych.
- Odblokuj potencjał warstwowych adresów URL, takich jak ukryta mapa skarbów prowadząca do wybranego miejsca docelowego.
- Strona główna:
- Przekształć domyślną stronę główną swojej witryny za pomocą wybranej przez siebie atrakcyjnej strony docelowej.
- Zrób niezapomniane pierwsze wrażenie na każdym gościu wkraczającym do Twojego magicznego królestwa.
- Brama powitalna:
- Oczaruj odwiedzających po raz pierwszy urzekającą Bramą Powitalną, zapewniającą magiczne wprowadzenie do Twojej witryny.
- Wykorzystaj moc dostosowywalnych adresów URL, aby poprowadzić nawet powracających gości do nowych zaklęć.
- 404 Page:
- Zamień błędy w możliwości, tworząc urzekającą stronę 404.
- Zamień niezadowolonych wędrowców w zapalonych odkrywców dzięki kuszącym ofertom.
Rytuał wydawniczy Przygotuj się do ujawnienia światu swoich stworzonych cudów, wykonując te proste kroki:
- Kliknij mistyczną ścieżkę Strony leadowe › Dodaj nowe w panelu WordPress.
- Wybierz typ strony, który odpowiada Twojemu celowi i wybierz spreparowaną stronę docelową.
- Zanurz się w otchłań dostosowywania, wybierając plik URL i decydując, czy skorzystać z magii buforowania.
- Triumfalnym kliknięciem przywołaj swoje dzieło do życia poprzez uderzenie Publikować.
Łatwe tworzenie aktualizacji Obserwuj płynny taniec aktualizacji w miarę ewolucji Twoich stron docelowych:
- Magia tkwi w samym Leadpages – wszelkie wprowadzone zmiany będą miały wpływ na całą witrynę WordPress w czasie rzeczywistym.
- Uważaj na wtyczki buforujące i zabezpieczające, ponieważ mogą one powodować niewielkie opóźnienia w tańcu. Jeśli pojawią się takie cienie, spróbuj je rozproszyć, dezaktywując potencjalnych sprawców.
Oswajanie status quo Opanuj sztukę tworzenia statusów stron i wykorzystuj je na swoją korzyść:
- Przejdź do portalu Strona główna w panelu WordPress.
- Elegancko przełączaj pola wyboru obok stron, które chcesz zaszczycić aktualizacjami.
- Wykonaj elegancki taniec z Duże Akcje menu, wybierając „Edytuj” i zatwierdzając zmiany.
- Uwolnij moc zmiany statusu wybranych stron, kształtując w ten sposób doświadczenie swoich odbiorców.
Pożegnanie ze stronami Kiedy nadejdzie czas rozstania, podążaj ścieżką usunięcia z wdziękiem:
- Wejdź do sanktuarium Leadpages w panelu WordPress.
- Wybierz strony przeznaczone do krainy zapomnianych.
- Dzięki łasce menu rozwijanego „Działania zbiorcze” przenieś je do pielęgnującego uścisku Kosza.
- Aby ostatecznie zakończyć, udaj się do Kosz zakładkę, na której możesz je trwale usunąć lub uwolnić.
Teraz, uzbrojony w tę mądrość, możesz poruszać się po skomplikowanym świecie zarządzania stronami docelowymi w WordPress jak prawdziwy czarodziej! 🧙♂️🔮
Tworzenie całej witryny ze stronami wiodącymi
Kiedy po raz pierwszy zacząłem recenzować strony główne, używano ich głównie do tworzenia stron docelowych. Są to strony, które widzisz po kliknięciu reklamy lub łącza.
Jednak na początku 2019 roku Leadpages zrobiło coś niezwykłego. Umożliwiły tworzenie całych stron internetowych za pomocą tego samego narzędzia, a nie tylko stron docelowych. Było to porównywalne z tym, jak Squarespace i Wix pozwalają użytkownikom tworzyć strony internetowe.
Podobnie jak to zrobiłem ze stronami docelowymi, ale z dodatkowymi opcjami. Zarządzałem aspektami całej witryny, takimi jak menu ułatwiające nawigację.
Na początek mogłem wybrać jeden z dostępnych szablonów stron internetowych. Przypominało to rozpoczęcie od podstawowego projektu, a następnie dostosowywanie go poprzez zmianę takich elementów, jak kolory i obrazy.
Najlepsze było to, że nadal mogłem korzystać ze wszystkich ciekawych funkcji Leadpages, dzięki którym strony internetowe działały lepiej. To było tak, jakbym miał arsenał skutecznych narzędzi do tworzenia stron internetowych, które ludzie będą chętnie odwiedzać i z których będą korzystać.
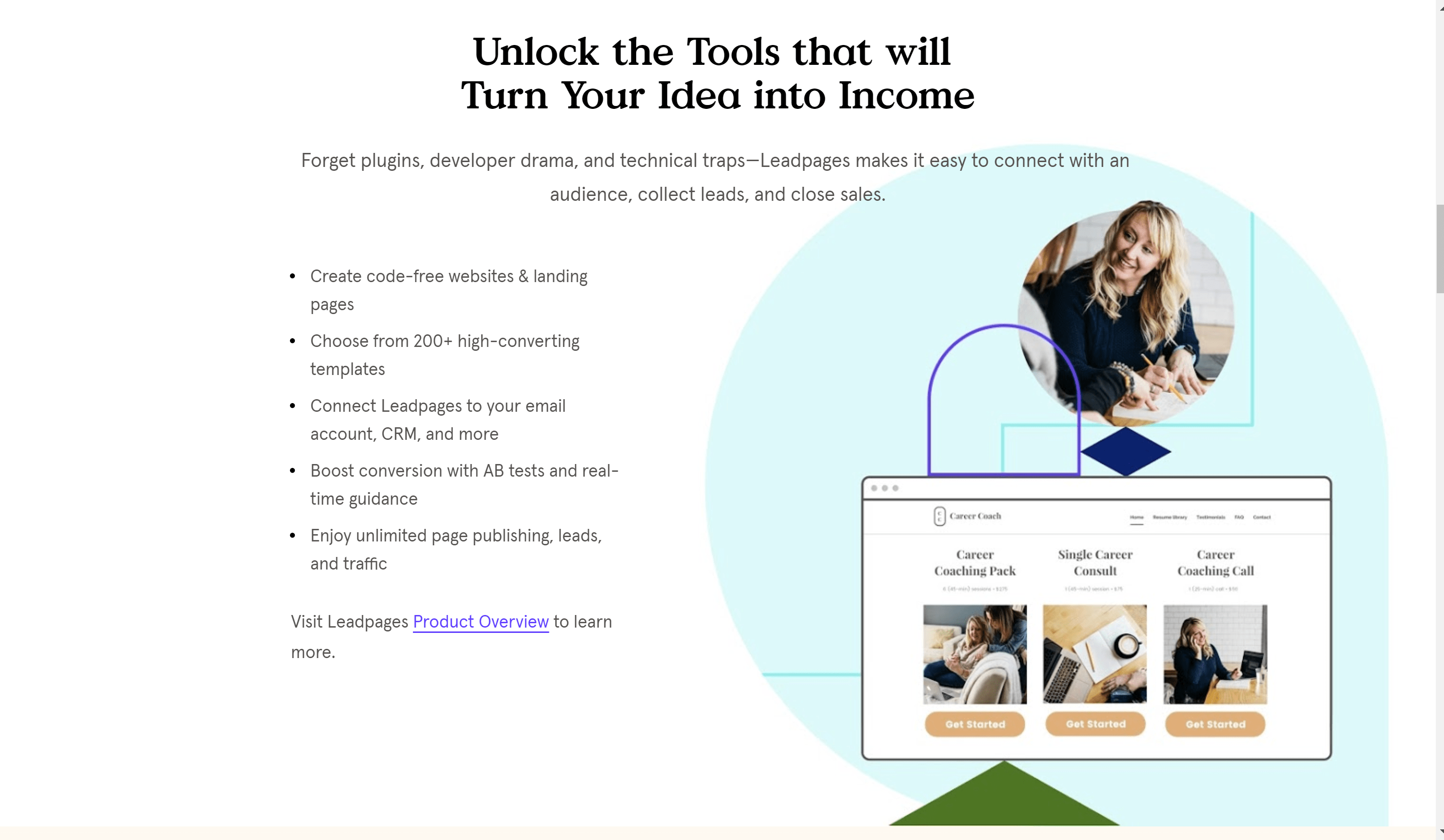
Co robią strony główne? Szybkie spojrzenie na szczegółową funkcję

1. Obecność w Internecie:
Obecność w Internecie w 2020 roku jest niezbędna, szczególnie w okresie panującego trendu „zostań w domu”. Niezależnie od prowadzonej działalności konieczne jest stworzenie atrakcyjnej obecności w Internecie, aby przyciągnąć uwagę i poszerzyć bazę klientów.
Dzięki Leadpages nie musisz spędzać całych dni na poszukiwaniu projektantów stron internetowych, którzy mogliby stworzyć atrakcyjne strony docelowe i witryny internetowe.
Leadpages umożliwiają łatwe tworzenie stron docelowych i witryn internetowych, które przyciągają i konwertują potencjalnych klientów. Jego interfejs jest przyjazny dla użytkownika, nawet dla początkujących.
Jest to etap wolny od kodu, który niedawno został przebudowany i stał się dostępny kreator przeciągnij i upuść, co zwalnia Cię z dużej części pracy ręcznej. Będziesz publikować strony internetowe, które pokazują biegłość i wabienie.
2. Potencjalni klienci:
Leadpages zaprojektowano tak, aby było zoptymalizowane pod kątem konwersji, zapewniając, że cała treść jest zoptymalizowana pod kątem konwersji ruchu do potencjalnych klientów i klientów na stronach docelowych.

Leadpages zawiera wyskakujące okienka, paski alertów i testy AB na wszystkich stronach tworzonych za pomocą ich platformy.
Obecnie możesz powiększać swoją listę subskrybentów poczty e-mail, promując opcje takie jak e-booki lub biuletyny i zapewniając automatyczne dostarczanie treści.
Niestandardowe strony docelowe zapewniają, że Twój produkt dotrze do zainteresowanych osób, dzięki czemu możesz zaspokoić określone grupy i ich potrzeby.
3. Zoptymalizowany rozwój:
Dzięki aktualizacji Leadpages 2019 zbudowanie witryny internetowej za pomocą Leadpage jest uczciwe i proste.
Płacąc za plan premium, zyskujesz dostęp do świata nowoczesnej wolności projektowania. Oczywiście zawsze możesz zacząć od opcji bezpłatnej.

Oferuje opcje integracji marketingu e-mailowego ze swoją stroną. Możesz nawet włączyć stronę docelową hostowaną przez Leadpages pod nazwą swojej domeny. Dzięki tym narzędziom i możliwości śledzenia wydajności strony w czasie rzeczywistym za pomocą wydajnych testów porównawczych Twoja firma odnotuje szybki rozwój.
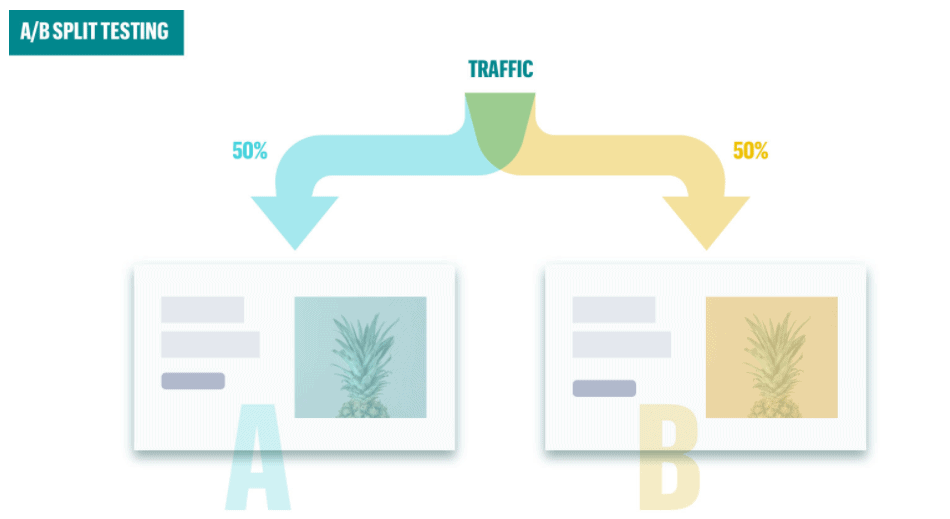
5. Narzędzia do raportowania podziału testów leadpages
Aby osiągnąć lepszy współczynnik konwersji, Leadpages umożliwia przeprowadzanie nieograniczonej liczby testów podziału na stronach, umożliwiając ich dostrojenie w celu uzyskania optymalnej wydajności.

Jeśli nie masz pewności, gdzie najlepiej umieścić pole wezwania do działania, aby zmaksymalizować efektywność, możesz przeprowadzić testy porównawcze na swoich stronach, aby porównać je z innymi projektami w Twojej witrynie.
Pomaga to przewidzieć współczynniki konwersji, wydajność i poziomy optymalizacji. Całkiem fajnie, prawda? Wszelkie wątpliwości dotyczące drobnych szczegółów, takich jak układ lub czcionka, można rozwiązać, przeprowadzając test A/B, kiedy tylko chcesz.
6. Wyskakujące okienka
Prawdopodobnie spotkałeś się już wcześniej z wyskakującym okienkiem Leadpages (Leadbox). Są wszędzie. Leadboxy to przejrzyste i profesjonalnie wyglądające wyskakujące okienka, które pomagają Ci szybko zebrać więcej potencjalnych klientów.
Dzięki Leadpages utworzenie Leadboxa o wysokiej konwersji zajmuje zaledwie kilka minut i jest wyposażone w automatyczne ustawienia, które uruchamiają go, gdy zainteresowanie odwiedzającego jest największe.
Tak, gdy odwiedzający wyrazi zainteresowanie Twoją stroną docelową, możesz zaoferować mu ofertę nie do odparcia. Leadpages zapewnia przyjazny dla użytkownika edytor „przeciągnij i upuść”, umożliwiający tworzenie Leadboxów w ciągu zaledwie kilku minut. Co więcej, możesz bezproblemowo zintegrować swojego dostawcę usług e-mail, dzięki czemu nowi subskrybenci będą natychmiast dodawani do preferowanej listy e-mailowej po rejestracji.
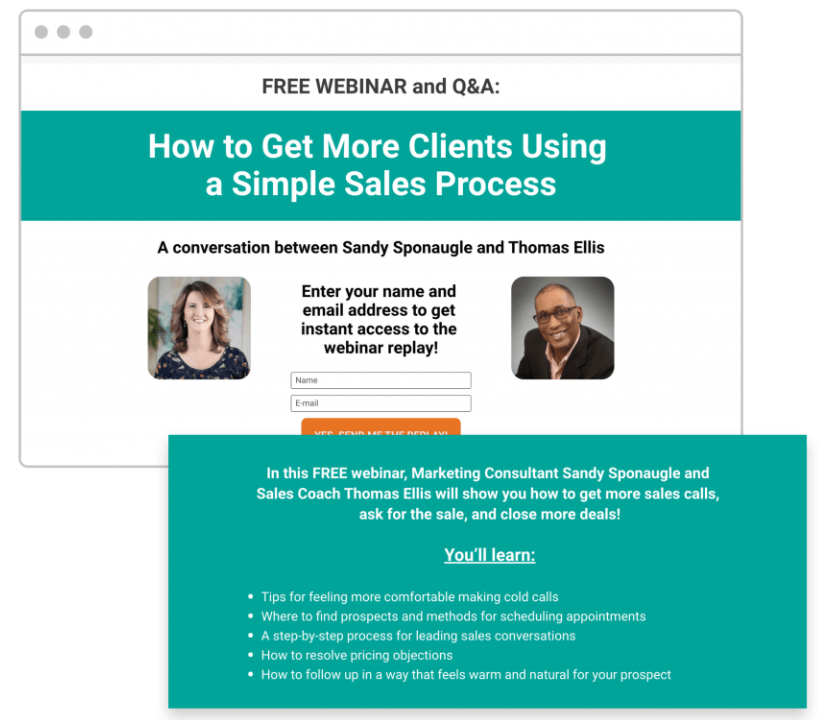
7. Linki prowadzące
Linki do potencjalnych klientów, zwane także „linkami wyzwalającymi e-mail”, to fajna funkcja, która upraszcza rejestrację na promocje, takie jak seminaria internetowe, za pomocą jednego kliknięcia.
Załóżmy, że prowadzisz seminarium internetowe „Opanowanie sztuki wytwarzania tacos z kawiorem”. Zwykle wysyłasz wiadomość e-mail na całą swoją listę e-mailową zawierającą przycisk rejestracji, który po kliknięciu przekierowuje czytelnika na dedykowaną stronę docelową tego webinaru (prawdopodobnie utworzoną za pomocą Leadpages).
Aby zarejestrować się na webinar, należy kliknąć link i podać dodatkowe dane osobowe na stronie docelowej. Nigdy więcej…
Dzięki Leadlinks Ty lub jeden z Twoich partnerów umieszcza link bezpośrednio w wiadomości e-mail. Kiedy potencjalny klient kliknie na tę wiadomość, zostaje natychmiast zarejestrowany. Żadne dalsze kroki nie są konieczne. Proste kliknięcie linku automatycznie kończy rejestrację.
8. Utwórz narzędzia konwersji
Możesz użyć narzędzia do tworzenia stron do tworzenia stron docelowych, ale Leadpages umożliwia także tworzenie narzędzi, które firma nazywa narzędziami do konwersji.
Te komponenty, takie jak wyskakujące okienka, paski alertów, komunikaty wyrażające zgodę i linki wyzwalające, można dodać do Twojej witryny internetowej w celu generowania potencjalnych klientów lub wywoływania określonych działań ze strony odwiedzających.
Leadpages to potężne narzędzie do tworzenia formularzy do wyrażania zgody na e-mail, ponieważ te techniki konwersji można zintegrować z istniejącą witryną WordPress.
9. Podgląd mobilny
Każdy właściciel witryny internetowej musi zadbać o możliwość przeglądania swoich stron na urządzeniach mobilnych. Jeśli tego nie naprawisz, odwiedzający korzystający z urządzeń mobilnych nie będą mieli najlepszego czasu na czytanie.
LeadPages pozwala zobaczyć podgląd dowolnej strony utworzonej na ekranie telefonu komórkowego, ale nie może zmienić strony w trakcie jej przeglądania. Nie można na przykład zmienić układu i widżetów w wersji mobilnej, ale nie w wersji na PC.
Jest to problem osób prowadzących strony internetowe, które odwiedza wiele osób mobilnych. Jak zapewnić najlepszą obsługę użytkownika, jeśli nie można zmienić wersji mobilnej?
10. Odblokuj magię narzędzia optymalizacyjnego LEADMETER! 🌟🔍
Dzięki najnowocześniejszej technologii Leadmeter możesz bez wysiłku ocenić zawartość swojej strony i uzyskać natychmiastowy wgląd w jej potencjał konwersji.
Niezależnie od tego, czy tworzysz nową stronę od zera, czy optymalizujesz już istniejącą, Leadmeter szybko przeanalizuje wszystkie krytyczne elementy, które mogą mieć wpływ na współczynnik konwersji, w tym:
- Układ i treść strony
- Wezwanie do działania (CTA)
- Metody pozyskiwania leadów
11. Opcje integracji Leadpages
Cuda, które tworzysz za pomocą Leadpages, takie jak urzekające strony docelowe, atrakcyjne witryny i narzędzia zwiększające konwersję, można łatwo zintegrować z ponad 40 różnymi usługami i narzędziami. Odkryj różne opcje integracji na stronie Leadpages, podzielone na atrakcyjne kategorie, takie jak Analytics.
- Analityka: Uwolnij moc spostrzeżeń dzięki niezłomnym osobom takim jak Google Analytics.
- CRM: Nawiąż kontakty z tytanami takimi jak Salesforce, usprawniając swoją podróż w zakresie relacji z klientami.
- Reklama cyfrowa: Tańcz wśród gwiazd dzięki perełkom integracji, takim jak Facebook i Google Ads.
- E-commerce: Wyrusz na wyprawę sprzedawcy z takimi produktami jak Shopify i odblokuj obszary handlu online.
- E-mail marketing: Wykorzystaj wiatr komunikacji ze znanymi sojusznikami, takimi jak AWeber.
- Czat na żywo: Weź udział w rozmowach w czasie rzeczywistym z mistycznymi mocami Driftu.
- Automatyzacja marketingu: Wejdź do świata płynnej orkiestracji pod przewodnictwem HubSpot.
- Płatności: Odblokuj skarby za pomocą PayPal, torując ścieżki dla łatwych transakcji.
- Scheduling: Oswajaj upływ czasu z sojusznikami takimi jak Calendly, zapewniając harmonijne starcia.
- Media społecznościowe: Dołącz do tańca widoczności z magią integracji z Facebookiem.
- Wideo: wyrusz w wizualną podróż z YouTube, dzieląc się wciągającymi historiami.
- Webinar: Odkryj mądrość chętnych odbiorców dzięki mocy GoToWebinar.
- Strona internetowa: Połącz swoje siły z WordPressem, wplatając swoje dzieła w samą strukturę sieci.
- Różne: Poznaj tajemniczą krainę innych integracji, w której czekają niespodzianki.
Opinie klientów LeadPages: Recenzje LeadPages według użytkowników

Strony główne Plusy i minusy:
Plusy
- Dla nowych dołączających opcja „przeciągnij i upuść” jest edytorem przyjaznym dla użytkownika.
- Nowy pasek alertów umożliwia dołączenie „powiadomienie” formaty stylów i wezwania do działania w Twojej witrynie.
- Zapewniam Cię, że masz ponad 200 darmowych szablonów, które są wspaniale zaprojektowane! Ale dobrą stroną jest to, że jeśli za nie zapłacisz, otrzymasz więcej szablonów.
- Aha, kolejna część, która została niedawno zainstalowana, zapewnia składniki umożliwiające tworzenie stron internetowych zoptymalizowanych pod kątem konwersji za pomocą kilku kliknięć!
- Zabawną częścią jest tworzenie testów A/B.
- Dostępna jest dodatkowa funkcjonalność.
- Cały system wbudowanych analiz.
- Fantastyczny zbiór widżetów.
Cons-
- Większość funkcji nie jest zawarta w warstwie przystępnej cenowo.
- Jak zapewne słyszeliście, jedyną wadą jest to, że cena powoduje, że oczy ludzi się rozszerzają, zwłaszcza przypadkowym użytkownikom.
Recenzje użytkowników stron wiodących:



Recenzje klientów LeadPages na Facebooku:
Recenzje klientów LeadPages na Twitterze
A co jeśli powiemy Ci, że możesz zmienić SEO swojej witryny w 10 prostych krokach? Dobra wiadomość jest taka, że absolutnie możesz. 🌟
Zapisz się do naszego #SEO listę kontrolną i dowiedz się, jak wyeliminować to, co działa (a co nie), dzięki naszym 10 najważniejszym niezbędnym elementom #Porady SEO. ⬇ https://t.co/tItVokR3GP
— Leadpages® (@leadpages) 15 kwietnia 2021 r.
Recenzje klientów LeadPages na LinkedIn
Recenzje klientów LeadPages na Youtube
Często zadawane pytania dotyczące recenzji stron głównych
✅ Ile kosztuje LeadPages?
LeadPages oferuje bezpłatną wersję próbną, ale nie wersję bezpłatną. Ich najniższy plan zaczyna się od 25 USD miesięcznie.
🎉 Czy potrzebuję stron wiodących?
Powinieneś skorzystać z LeadPages, jeśli masz średnią firmę i chcesz szybciej rozwijać swoją listę e-mailową i konwertować leady w klientów. Oszczędzi to także czas spędzony na tworzeniu stron za pomocą kodowania.
💼 Kiedy powinienem zacząć używać Leadpages w mojej firmie?
Strony główne Miejsca docelowe umożliwiają szybkie i proste zachęcanie do zakupów w Internecie, a dzięki stronom docelowym i urządzeniom do konwersji rozwój Twojego handlu jest prosty i bezpośredni.
Jaka jest Twoja wskazówka numer jeden dotycząca tworzenia skutecznych magnesów wiodących?
Przeprowadziliśmy wiele testów i odkryliśmy, że prosta, jednostronicowa lista narzędzi była najlepszym magnesem, jaki kiedykolwiek rozdaliśmy. To był po prostu ładny plik PDF z listą niektórych narzędzi marketingowych, z których korzystali. Dzięki temu zarejestrowało się więcej osób niż bezpłatny kurs wideo, e-book i godzinna rozmowa coachingowa.
👉 Jaki jest cel Leadpage?
Leadpages można uznać za wodę dla rosnącej rośliny. Podobnie jak woda, która pomaga roślinie we wzroście i dojrzewaniu kwiatów, Leadpages zapewnia metody rozwijania firmy za pomocą różnych rzeczy, takich jak zbieranie potencjalnych klientów, nawiązywanie kontaktu z publicznością itp. Poza tym zapewnia również łatwe do tworzenia stron internetowych, wyskakujących okienek, stron docelowych, pasków alertów i nie tylko.
💥 Co zyskuję dzięki bezpłatnemu okresowi próbnemu?
Otrzymujesz dostęp do wszystkich narzędzi związanych z planem Leadpages, które poprowadzą Cię do pomyślnego rozwoju biznesu. Obejmuje to nieograniczoną dystrybucję oraz nieograniczoną aktywność i potencjalnych klientów – więc wykorzystaj pełne możliwości i wykorzystaj swoje bezpłatne 14 dni!
Werdykt recenzji Leadpages 2024 | Czy ten kreator stron docelowych jest tego wart?
Moje doświadczenia z Leadpages są pozytywne. Przyjazny interfejs użytkownika i różnorodne szablony pozwoliły mi bez wysiłku tworzyć spersonalizowane strony docelowe.
Integracja z narzędziami marketingowymi usprawniła generowanie leadów, a analizy dostarczyły informacji umożliwiających optymalizację. Pomimo drobnych usterek, szybko reagująca obsługa klienta rozwiązała problemy.
Leadpages okazują się cenne w zwiększaniu wysiłków marketingowych online.








Jeśli kiedykolwiek chcesz mieć większą kontrolę nad swoimi klientami, strony docelowe Leadpages są dla Ciebie najlepszym narzędziem. Uważam, że jest niezwykle łatwy w użyciu, a obsługa klienta była jeszcze lepsza! Poza tym oferują bezpłatny 14-dniowy okres próbny, co jest szalone, ponieważ niewiele serwisów internetowych tak robi… więc w ciągu 14 dni dana osoba dowiaduje się, czy jest to dla niej przydatne, czy nie, a następnie decyduje, czy kontynuować to dalej!
Jeśli będę musiał opisać Niektóre korzyści, powiem, że możesz dodać tekst i obrazy, aby stworzyć w pełni dostosowaną stronę docelową, która przyciągnie uwagę klientów, zwiększy sprzedaż niż kiedykolwiek wcześniej i pomoże Ci pokonać konkurencję dzięki doskonałym współczynnikom konwersji… .i tego właśnie chce każdy, kto prowadzi jakąkolwiek stronę.
Jako stary użytkownik Leadpages powiem, że dzięki niemu wiele rzeczy staje się dla Ciebie łatwiejszych. To kompleksowe narzędzie do marketingu e-mailowego, stron docelowych i nie tylko. Istnieje kilka problemów związanych z obsługą, z którymi pomocny personel nie może sobie poradzić w ciągu kilku chwil przez telefon.
Osoby stojące za Leadpages odpowiedzą na każde pytanie po jednym telefonie!
Zarejestrowałem się w Leadpages jakiś czas temu i jestem bardzo zadowolony, że to zrobiłem! Samouczki pomogły mi przyspieszyć korzystanie z platformy i bardzo szybko reagowały na wszelkie moje pytania. Dostępność obsługi klienta przez telefon naprawdę dodaje otuchy – obecnie nie jest to coś, co można uzyskać od wielu firm… dla mnie jest to bardzo pomocne!
Jeśli posłuchasz moich słów, powiem, że Leadpages to idealne oprogramowanie dla współczesnego marketera i właściciela firmy. Czy kiedykolwiek chciałeś wysyłać na swoją listę e-mailową automatyczne aktualizacje dotyczące Twojej Nowej Usługi, aktualizacje dotyczące oferowanych usług, okazjonalne gratisy? Oszczędzaj czas, zarządzając tym wszystkim za pomocą Leadpages… ponieważ jest bardzo łatwy w użyciu, a także oszczędza czas jednostki.