W tym artykule przedstawiliśmy 21 najlepszych wskazówek, jak przyspieszyć działanie WordPressa. Nie musisz się bać szybkości i czasu ładowania strony w Twojej witrynie WordPress. Dzięki kilku prostym krokom łatwo to osiągnąć! Jesteś gotowy?
OK, wiemy, że powinniśmy rozpocząć tę listę od przeprosin za brak tych wskazówek, zanim zacząłeś tworzyć tę niesamowitą witrynę, ale hej – życie toczy się i teraz jedyne, co możesz zrobić, to napraw swój zepsuty CMS. Przyjrzyjmy się więc, co wymaga naprawy, a wtedy być może poczujemy się lepiej, kupując dzisiaj lunch [a może nie]. 🙂 [Pamiętaj: nie musisz się martwić, ponieważ możemy wykonać Twoje WordPress strona szybko!]
Aby naprawdę zrozumieć, jak szybkość Twojego bloga lub witryny wpływa na czytelników i wyszukiwarki (SEO), potrzeba mnóstwo prób i błędów. W końcu to, co działa na niektórych stronach internetowych, może nie działać dla Ciebie – lub Twojej konkurencji. W rzeczywistości jest prawdopodobne, że będzie to unikalne rozwiązanie, które będzie dostosowane wyłącznie do Twojej witryny.
Mimo to od czasu do czasu pojawiają się pewne ogólne zalecenia i zakazy, które mogą pomóc nam wejść na właściwą drogę w celu naprawienia naszej uszkodzonej witryny WordPress! Z tych wskazówek może skorzystać każdy, kto prowadzi witrynę WordPress z wieloma różnymi wtyczkami i motywami zainstalowanymi przy użyciu praktycznie dowolnego dostawcy usług hostingowych.
GeneratePress, jeden z najpopularniejszych motywów dostępnych obecnie dla WordPress. Jest darmowy i open source, więc jest idealny, jeśli nie masz dużo pieniędzy lub dopiero zaczynasz z WordPressem. przeczytaj nasz cały GeneratePress Recenzja aby uzyskać pełne szczegóły
Jest szybki i lekki, dlatego jest doskonałym motywem do ulepszenia Twojej witryny bez ponoszenia kosztów szybkości.
Nie martw się jednak zbytnio o prędkość. Nawet jeśli masz starszy komputer, korzystasz z hostingu współdzielonego lub masz wiele skryptów działających w tle, spowalniających Twoją witrynę, możliwe jest posiadanie szybkiej witryny WordPress! Możemy testować nasze witryny za pomocą WPPerformanceTester.
Spis treści
Oto lista 21 najlepszych wskazówek, jak przyspieszyć działanie WordPressa – miłego korzystania!
1. Wtyczki buforujące WordPress

Korzystanie z jednej lub więcej wtyczek buforujących znacznie poprawi szybkość i wydajność Twojej witryny. Zainstalowanie W3 Total Cache (lub WP Super Cache) może skrócić czas ładowania strony internetowej nawet o 80%. Przetestuj to za pomocą YSlow.
Buforowanie zmniejsza również przepustowość wymaganą do wyświetlenia strony, poprawiając czas reakcji i czas pracy serwera.
Najbardziej renomowaną dostępną obecnie bezpłatną wtyczką do pamięci podręcznej jest W3 Total Cache, ale WP Super Cache jest doskonałą alternatywą dla tych, którzy nie czują się komfortowo modyfikując plik .htaccess lub mają problemy z buforowaniem.
Płatna wtyczka WP Rocket to najlepszy sposób na zwiększenie szybkości ładowania witryny bez większego wysiłku, ale dla małych firm może być naprawdę kosztowna.
Bezpłatny WP Fastest Cache oferuje prawie tę samą funkcjonalność z kilkoma mniejszymi funkcjami.
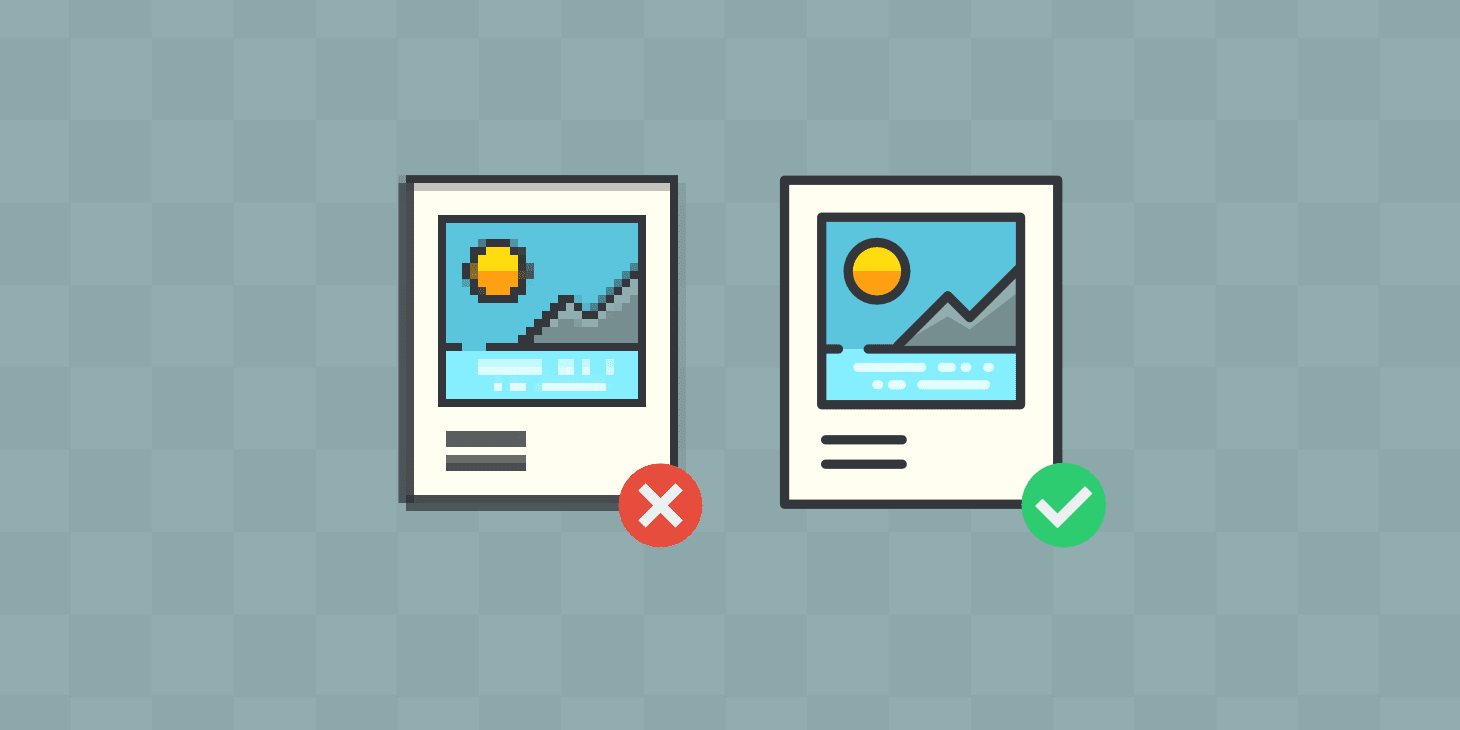
2. Zoptymalizuj obrazy

Optymalizacja obrazów znacznie skróci czas ładowania strony i wykorzystanie przepustowości, szczególnie jeśli masz na swoim blogu dużo fotografii produktowej lub krajobrazowej! Po prostu prześlij wszystkie zdjęcia w pełnym rozmiarze, a następnie zmień ich rozmiar w Photoshopie przed przesłaniem do WordPress.
Jeśli masz dużo wolnego miejsca, nie jest to potrzebne, ale jeśli nie, istnieją inne świetne narzędzia, które optymalizują obrazy.
Korzystając z wtyczek takich jak EWWW Image Optimization, możesz automatycznie zmieniać rozmiar zdjęć przed przesłaniem ich do biblioteki multimediów.
3. Wykorzystaj buforowanie przeglądarki

Pamięć podręczna przeglądarki przechowuje pliki na komputerze odwiedzającego, dzięki czemu strony ładują się szybciej, gdy wracają do Twojej witryny. Działa to poprzez skonfigurowanie serwera internetowego Twojego bloga tak, aby informował przeglądarki (takie jak Google Chrome i Firefox), aby buforowały obrazy i inne dane statyczne.
plików, dzięki czemu nie trzeba ich ponownie pobierać za każdym razem, gdy użytkownik wraca do historii przeglądarki, co znacznie skraca czas ładowania.
Wtyczka WP Super Cache robi to za Ciebie, ale jeśli dopiero zaczynasz korzystać z WordPressa, polecam zamiast tego zainstalować i używać W3 Total Cache – ma więcej funkcji niż WP Super Cache, które pomogą jeszcze bardziej przyspieszyć ładowanie strony!
4. Popraw szybkość swojej witryny, przepisując nazwy plików
Przepisanie nazw plików zasobów statycznych w Twojej witrynie (takich jak pliki CSS i JavaScript) może pomóc skrócić czas ładowania strony dla odwiedzających, którzy mają wolne połączenie internetowe, ponieważ nowoczesne przeglądarki pobierają tylko dwa pliki na raz – więc jeśli masz inne skrypty lub arkusze stylów blokujące renderowanie strony internetowej, odwiedzający to poczują!
Wtyczka taka jak Autoptimize w rzeczywistości zapisuje oryginalne nazwy plików na mniejsze, dodając je do komentarzy HTML, co gwarantuje, że przeglądarka pobierze te pliki asynchronicznie po pobraniu reszty strony, co skróci czas ładowania strony.
5. Optymalizuj zapytania MySQL
Oto jedna wskazówka, która jest często pomijana podczas pracy z WordPressem – optymalizacja zapytań, które Twoja witryna WordPress wykonuje w Twojej bazie danych MySQL!
Zwykle prowadzi to do wydłużenia czasu ładowania strony i spowolnienia działania zaplecza bloga. Istnieją dwa sposoby optymalizacji tych zapytań: użyj wtyczki buforującej lub zoptymalizuj je ręcznie.
WP Super Cache i W3 Total Cache oferują pewną formę optymalizacji zapytań, ale jeśli w ogóle nie używasz żadnej wtyczki pamięci podręcznej, po prostu dodaj ten kod do pliku wp-config.php: zdefiniować( 'CONCATENATE_SCRIPTS', false ); Jeśli nie chcesz wprowadzać żadnych zmian, zalecamy pozostawienie zapytań wyłącznie o wtyczki!
6. Zaktualizuj wersję PHP

Tym, którzy nadal używają PHP 5.2 (co może mieć miejsce w przypadku korzystania z hostingu współdzielonego), zaleca się aktualizację wersji PHP do 5.6 lub nawet 7.0.
To nieznacznie wydłuży czas ładowania strony, ale sprawi, że Twoja witryna będzie znacznie szybsza w backendzie!
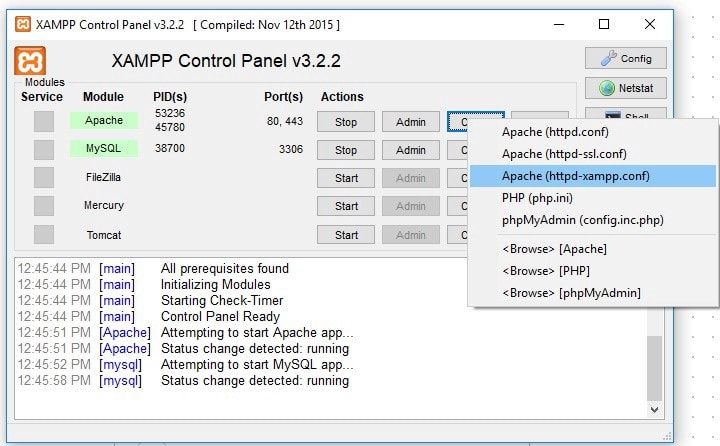
Istnieje wiele sposobów aktualizacji wersji PHP Twojego bloga – najłatwiejszy jest zmiana serwera WWW Twojej witryny z „Apache” na „Nginx”.
Jeśli jednak nie masz zaawansowanej wiedzy technicznej, istnieje kilka usług, które mogą to zrobić za Ciebie, np. Cloudways i Silnik WP (upewnij się tylko, że wybrana usługa obsługuje najnowsze wersje PHP).
7. Zoptymalizuj bazę danych WordPress
Regularna optymalizacja bazy danych WordPress skraca czas ładowania strony, poprawiając interakcję między bazą danych MySQL a wtyczkami i motywami WordPress.
Mając to na uwadze, dobrym pomysłem jest optymalizacja bazy danych mniej więcej raz na miesiąc, zwłaszcza jeśli masz dużo postów i stron na swoim blogu. Używając wtyczki takiej jak WP-DB Manager, można to zrobić w ciągu 2 minut, ponieważ większość ciężkich prac odbywa się w tle za pomocą jednego kliknięcia!
8. Włącz kompresję GZIP [nie zaimplementowano] [Wdrożono!]
GZIP kompresuje zawartość podczas wysyłania z serwerów internetowych do przeglądarek – pomagając zmniejszyć rozmiar przesyłanych danych, co skraca czas ładowania strony.
Aby jednak kompresja GZIP mogła działać, musi być obsługiwana zarówno przez serwer, na którym znajduje się WordPress, jak i przeglądarki wszystkich odwiedzających.
Wszystkie główne usługi hostingowe obsługują obecnie kompresję GZIP, ale jeśli używasz starszego hosta dla swojego bloga, polecam przejście na bardziej zaawansowany.
9. Leniwe ładowanie obrazów i osadzanie
Lazy Loading to zautomatyzowany sposób na zwiększenie szybkości witryny WordPress poprzez opóźnienie ładowania niewidocznych elementów do czasu, aż znajdą się w obszarze wyświetlania przeglądarki.
Oznacza to, że jeśli ktoś przewinie Twoją stronę w dół, wszystkie obrazy i inne skrypty zaczną się ładować dopiero, gdy znajdą się w swoim polu widzenia, co znacznie skraca czas ładowania strony!
Możesz to łatwo zrobić na własnej wersji WordPressa za pomocą wtyczki lub kodu CSS, podczas gdy istnieje ona jako natywna funkcja na stronach WordPress.com (i faktycznie sprawia, że są one superszybkie).
10. Zoptymalizuj swoje obrazy

Optymalizacja obrazów na blogu za pomocą wtyczki takiej jak WP Smush lub EWWW Image Optimizer to bardzo szybki sposób na skrócenie czasu ładowania strony, ponieważ automatycznie zmniejsza ona rozmiar tych obrazów.
11. Używaj zminimalizowanych plików JavaScript i CSS
Minifikacja oznacza usunięcie wszystkich niepotrzebnych znaków z kodu źródłowego wtyczek i motywów Twojej witryny (takich jak spacje, znaki nowej linii itp.), zmniejszając rozmiar pliku – skracając czas jego ładowania!
Wszystkie główne wtyczki buforujące WordPress oferują opcje minifikacji, ale jeśli chcesz to zrobić ręcznie, polecam skorzystanie z bezpłatnych narzędzi online, takich jak JS Minify lub CSS Minifier.
12. Wyłącz emotikony [nie zaimplementowano] [Wdrożono!]
Emotikony to małe obrazy, które służą do poprawy wyglądu Twojej witryny — ale czy zastanawiałeś się kiedyś, w jaki sposób są one faktycznie wyświetlane we wpisach lub na stronach blogów?
Są to w zasadzie małe pliki pobierane z Internetu, więc jeśli chcesz zapisać niektóre żądania serwera i skrócić czas ładowania strony, dobrym pomysłem może być ich wyłączenie.
13. Wyłącz obrazy siatkówki [nie zaimplementowano] [Wdrożono!]
Jeśli korzystasz z wersji WordPress hostowanej samodzielnie (tzn. nie na WordPress.com), istnieje duże prawdopodobieństwo, że odwiedzający Twój blog korzystają z urządzeń obsługujących siatkówkę, takich jak iPhone'y lub Androidy, które wyświetlają dwukrotnie większą gęstość pikseli obrazu niż zwykłe wyświetlacze.
Oznacza to, że obraz wyglądający ładnie i wyraźnie na takich urządzeniach nie będzie taki sam na zwykłych urządzeniach. Na szczęście możesz natywnie wyłączyć siatkówkę w WordPressie za pomocą zaledwie dwóch prostych linii kodu!
14. Wyłącz język emocjonalny [nie zaimplementowano] [Wdrożono!]

Język emocjonalny to w zasadzie każdy rodzaj języka, który sprawia, że odwiedzający witrynę czują coś w związku z Twoim blogiem, niezależnie od tego, czy są to dobre, czy złe emocje.
Wiele osób używa języka emocjonalnego, ponieważ uważają, że pomaga im to przyciągnąć więcej uwagi, ale w rzeczywistości większość badań wykazała, że blogi, które nie używają języka emocjonalnego, są postrzegane jako bardziej profesjonalne i godne zaufania.
Najłatwiejszym sposobem zapobiegania używaniu emocjonalnego języka na swoim blogu jest całkowite wyłączenie komentarzy lub zezwolenie na napisanie komentarza tylko osobom podającym swoje prawdziwe imię i nazwisko – co prawie na pewno odfiltruje większość spamerów.
15. Wyłącz widżety mediów społecznościowych [nie zaimplementowano] [WDROŻONO!]
Widżety mediów społecznościowych to narzędzia internetowe, które umożliwiają udostępnianie postów na blogu w różnych sieciach społecznościowych, takich jak Facebook, Twitter i Reddit, bezpośrednio z poziomu wpisu na blogu, ułatwiając odwiedzającym rozpowszechnianie informacji o tym, co czytają.
Ale chociaż te widżety mogą pomóc Twoim czytelnikom w szybszym rozpowszechnianiu informacji, spowalniają czas ładowania strony – więc jeśli chcesz przyspieszyć swoją witrynę, zalecam ich wyłączenie.
16. Dodaj wtyczkę lightbox [nie zaimplementowano] [WDROŻONO!]
Lightbox to małe okno przeglądarki, które pojawia się nad obrazem, gdy użytkownik go kliknie lub najedzie na niego myszką (zwykle za pomocą JavaScript).
Wtyczka Lightbox jest zwykle lżejsza niż galeria obrazów, ponieważ wszystkie obrazy ładują się jednocześnie, dzięki czemu odwiedzający Twoją witrynę szybciej je zobaczą.
17. Zainstaluj CDN [nie zaimplementowano] [WDROŻONO!]

Sieć dostarczania treści (CDN) to w zasadzie internetowy system serwerów, który umożliwia hostowanie plików, takich jak arkusze stylów CSS, obrazy i pliki JavaScript, na różnych serwerach na całym świecie, zamiast hostować je tylko na własnym blogu WordPress.
W ten sposób oddalasz pliki od czytelników pod względem geograficznym, zapewniając im znacznie krótszy czas ładowania, ponieważ muszą teraz pokonywać mniejszą odległość, aby uzyskać dostęp do tych plików!
Najpopularniejsze usługi CDN to Cloudflare (bez dorozumianego poparcia) i MaxCDN.
18. Wtyczki pamięci podręcznej [nie zaimplementowane] [WDROŻONE!]
Większość wtyczek buforujących korzysta z pamięci podręcznej przeglądarki, aby umieścić kopie treści bloga w przeglądarce internetowej osoby odwiedzającej, przyspieszając ładowanie strony poprzez eliminację żądań JavaScript i CSS, które w przeciwnym razie byłyby potrzebne podczas ładowania witryny.
Najpopularniejszą wtyczką buforującą WordPress jest prawdopodobnie W3 Total Cache, która oferuje również opcje minifikacji, takie jak JS Minify lub CSS Minifier!
19. Dezaktywuj wszystkie skrypty/arkusze stylów [nie zaimplementowano] [Wdrożono!]
Niektóre starsze przeglądarki nie będą poprawnie wyświetlać stron internetowych, jeśli zawierają zbyt wiele zewnętrznych plików JavaScript lub CSS, dlatego dobrym pomysłem może być usunięcie ich wszystkich, aby mieć pewność, że Twój blog będzie się poprawnie ładował w starszych przeglądarkach. Jeśli naprawdę potrzebujesz konkretnego skryptu lub stylu, po prostu odwołaj się do niego w kodzie HTML.
20. Dezaktywuj animacje motywu [nie zaimplementowano] [Wdrożono!]

Możesz jeszcze bardziej skrócić czas ładowania strony, wyłączając wszelkie efekty animacji motywu, które mogą być uruchomione na Twoim blogu.
Nie będzie to oczywiście miało wpływu na wygodę użytkownika, ale zmniejszy liczbę żądań, co z kolei skróci czas ładowania strony!
Osiągasz to poprzez dodanie następującego kodu do plikufunctions.php:
21. Użyj szybkiej wtyczki pamięci podręcznej WordPress [nie zaimplementowano] [WDROŻONO!]
Wiele dostępnych wtyczek buforujących może buforować tylko pliki pochodzące z różnych części bloga WordPress.
Oznacza to, że jeśli masz złożony motyw, buforowanie może w rzeczywistości spowolnić działanie zamiast przyspieszyć, ponieważ niektóre pliki nigdy nie są buforowane.
Wtyczka pamięci podręcznej WordPress, taka jak W3 Total Cache lub WP Super Cache, może wykorzystywać zaawansowany algorytm obiektowy do wydajniejszego przechowywania wszystkich różnych plików, dzięki czemu cały proces poprawy szybkości jest znacznie szybszy!
Wniosek: 21 najlepszych wskazówek, jak przyspieszyć działanie WordPressa
Po zastosowaniu tych sugestii czas ładowania naszej witryny spadł z 2.5 sekundy do 1 sekundy. Oczywiście niektóre zmiany są bardziej skuteczne niż inne, ale to powinno wystarczyć, aby rozpocząć drogę do szybszego ładowania strony!


![Najlepsze alternatywy GeneratePress [bezpłatne i płatne] w 2024 r](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
