Co to jest edytor WYSIWYG? Przeczytaj ten artykuł, aby dowiedzieć się więcej na temat tego modnego hasła.
Spis treści
Co to jest edytor WYSIWYG?
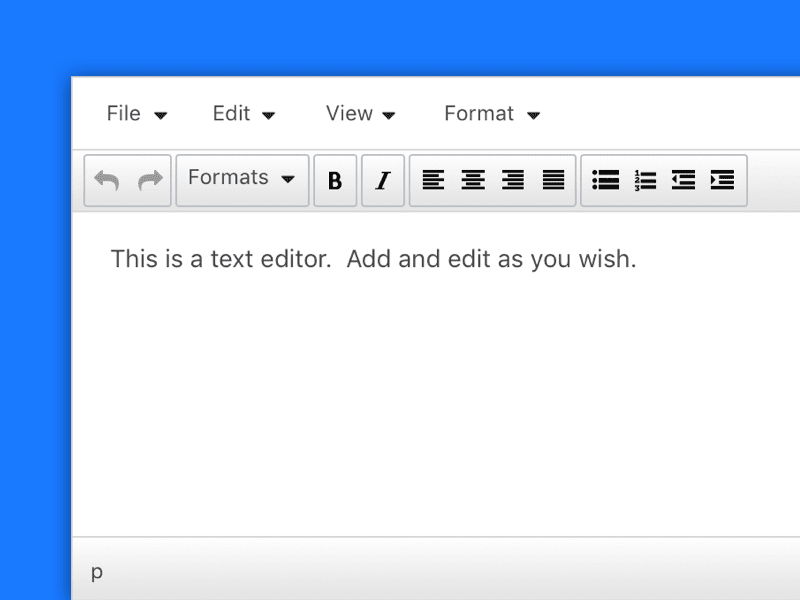
Edytor lub narzędzie WYSIWYG (wymawiane „wiz-ee-wig”) umożliwia programiście sprawdzenie, jak będzie wyglądał końcowy wynik podczas tworzenia interfejsu lub dokumentu. WYSIWYG oznacza „dostajesz to, co widzisz”.

WSIWYG oznacza „To, co widzisz, jest tym, co dostajesz” lub „To, co widzisz, to to, co dostajesz”. Odnosi się to do tego, jak oprogramowanie może pokazać ludziom, jak będzie wyglądać każdy typ treści, bez konieczności wykonywania dodatkowej pracy lub pisania kodu.
Ideą WYSIWYG jest to, że wszelkie zmiany wprowadzone na ekranie pojawią się w produkcie końcowym bez konieczności wykonywania jakichkolwiek innych czynności. Oznacza to, że gdy korzystasz z edytora WYSIWYG, wygląd Twojego projektu i treści na platformie jest dokładnie taki, jak będzie wyglądał po jego ukończeniu.
Edytor WYSIWYG różni się od bardziej tradycyjnych edytorów tym, że wymaga od programisty wprowadzenia kodów opisowych (lub znaczników) i nie pozwala programiście na natychmiastowe obejrzenie efektów znaczników. brawo, edytor tekstu, był pierwszym kompletnym edytorem WYSIWYG.
Opracowany w Centrum Badawczym Xerox Palo Alto w latach 1970 Charles Simonyi, posłużył jako podstawa pracy Simonyi w firmie Microsoft i rozwinął się w dwa inne produkty WYSIWYG, Word i Excel.
WYSIWYG i projektowanie stron internetowych
Z drugiej strony edytory tekstu sformatowanego nie wymagają od programistów pisania kodu opisowego ani znaczników w celu tworzenia witryn internetowych. To odróżnia je od tradycyjnych edytorów zwykłego tekstu, które wymagają od nich pisania kodu lub znaczników w celu tworzenia stron internetowych. Zwykłe edytory tekstu nie pokażą od razu, jak przebiega Twoja praca.

Kiedy pojawiły się przyjazne dla użytkownika narzędzia do tworzenia witryn internetowych, takie jak Wix, osoby nietechniczne miały sposób na tworzenie stron internetowych, które były łatwe w użyciu. Zajęło to dużo czasu, ale systemy zarządzania treścią w przedsiębiorstwach zaczęły zwracać większą uwagę na edycję WYSIWYG.
Dało to marketerom i projektantom stron internetowych kolejny sposób na tworzenie stron internetowych i biuletynów e-mailowych bez konieczności proszenia działu IT o pomoc!
Podsumowując, edytor WYSIWYG ułatwia marketerom stworzenie lepszego interfejsu użytkownika bez pomocy programistów.
Zalety WYSIWYGA:
Oto główne zalety edytora WYSIWYG:
- Łatwy w użyciu: Użytkownicy nie muszą umieć pisać kodu internetowego, aby korzystać z wielu edytorów WYSIWYG wyposażonych w interfejs „przeciągnij i upuść”. Mogą dodawać (lub usuwać) tekst, obrazy i filmy do strony internetowej bez znajomości programowania sieciowego. Intuicyjny: To naturalne, że mózg łączy wszystko w ten sposób.
- Wydajny: Pod względem szybkości i wydajności edytor WYSIWYG jest znacznie szybszy niż pisanie strony internetowej od zera, zwłaszcza gdy osoba odpowiedzialna nie jest zbyt obeznana z technologią. Nie ma potrzeby przełączania ekranów i czekania, aż podgląd pojawi się na nowym ekranie. Ponadto użytkownicy mogą bardziej skupić się na projekcie, zamiast zagłębiać się w szczegóły techniczne.
- Elastyczność: Za pomocą narzędzi do projektowania WYSIWYG możesz wprowadzać niewielkie zmiany na bieżąco. Jeśli obraz jest trochę nie na miejscu, możesz to naprawić kilkoma prostymi kliknięciami. Jako bonus możesz w ten sposób łatwo aktualizować swoją witrynę, co czyni ją jeszcze lepszą.
Wnioski
Wiele hostów WYSIWYG umożliwia zbudowanie witryny internetowej bez znajomości kodowania. Dotyczy to dobrze znanych usług, takich jak Squarespace, Wix i Weebly. Często obejmują one interfejsy typu „przeciągnij i upuść”, które umożliwiają dodawanie bloków treści do strony przy zachowaniu określonego szablonu.




