Você está confuso e irritado ao mesmo tempo porque Beaver Builder não funciona? Leia abaixo para descobrir o principal motivo e como corrigi-lo.
O Beaver Builder Theme e o Beaver Builder Page Builder têm sido a ferramenta WordPress mais comum e favorita dos usuários nos últimos anos.
Se você está entre aqueles que gostam de usar os modelos e o construtor de páginas do Beaver Builder em seu site, então deve estar muito satisfeito com os recursos explícitos que podem ser acessados.
Se você quiser ler o post que fiz anteriormente escrito em Beaver Builder Review, você pode fazer isso seguindo o link fornecido.
Como diz o ditado: qualquer coisa no mundo é 100% perfeita, mesmo o melhor dos melhores tem alguns pequenos problemas e algumas soluções de problemas.
Da mesma forma, o Beaver Builder tem alguns pequenos problemas que podem ser resolvidos facilmente, e se você estiver tentando encontrar ou corrigir um problema, este artigo pode ser de sua ajuda.
Não há nenhuma ciência aproximada por trás do motivo pelo qual estou escrevendo este blog. É muito simples: enfrentei o mesmo problema e resolvi-o, ganhando minha experiência pessoal nisso.
Pesquisei e verifiquei todos os possíveis que impediriam o funcionamento do Beaver Builder. Então, estou com a melhor solução para todos os aspectos possíveis.

A primeira coisa é que você deve saber que os problemas com os quais você luta geralmente não são fruto da imaginação dos criadores de páginas, mas na maioria das vezes são algum fator externo. E sou extremamente justo ao dizer isso. Sem mais delongas, vamos mergulhar no conjunto de conhecimentos.
Garanto-lhe que você saberá tudo o que a maioria dos outros não sabe Beaver Builder não está funcionando. Para isso, atenha-se ao fim.
Conteúdo
Quando o Beaver Builder não funciona após atualizar para a versão mais recente
Você soube que a versão mais recente do Beaver Builder está disponível e atualizou o construtor de páginas para sua versão mais recente sem qualquer demora.
Mas aqui está o inesperado que você enfrenta: a página do editor que você abriu não funciona mais! Eu pareço com você? Bom!
Eu tenho a solução…
Não se preocupe, você pode editar, mas precisa eliminar algumas probabilidades antes disso.
Sem dúvida, a primeira chamada, neste caso, será o envio de um ticket de suporte. Mas se você descobrir os problemas de antemão, economizará muito tempo.
Não há ciência de foguetes nisso. Aqui está exatamente o que você precisa fazer…
Nº 1: Limpe seus caches
Se você é um usuário regular do sistema, não precisarei exagerar neste ponto. Limpar caches é algo que você faz de vez em quando para eliminar probabilidades menores.
Os caches que você deve limpar são:
- Cache do Construtor Beaver
- Caches em plug-ins
- cache do navegador
- Cache do carregador de foguetes Cloudflare
- Outros caches de desempenho
Depois de limpar tudo isso, a carga será menor no seu construtor de páginas. Existem chances de o problema ser corrigido.
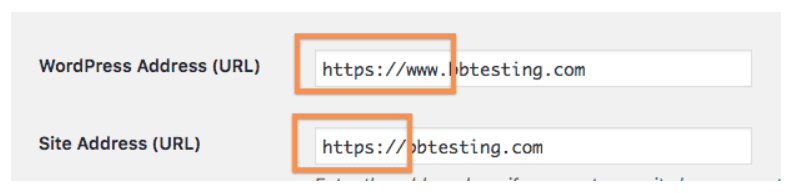
Nº 2: Verifique o idioma do seu site
Às vezes, o site encontra problemas quando está configurado para operar em outros idiomas. Se for esse o seu caso, tente configurá-lo para o idioma inglês. Funciona bem para muitos usuários.
Sem esquecer que caso o problema seja resolvido, entre em contato com a equipe de suporte a respeito do mesmo.
Nº 3 Identificar e desativar plug-ins
Antes de prosseguir com esta etapa, sugiro que você faça um backup do seu site.
Olha, se limpar caches e definir o idioma do site em inglês não ajudar você, as chances são grandes de que alguns plugins não sejam compatíveis com o seu site.
o que você precisa fazer é identificar o plugin incompatível e desativá-lo. Não apenas isso, você deve estar ciente de ambos os lados.
Ambos os lados que você contata são- Beaver Builder Desenvolvedor de suporte e plugins.
O ponto que quero focar com mais ousadia é que você deve entrar em contato com a equipe de suporte do Beaver Builder em ambos os casos-
Caso 1. Você corrigiu o problema e o motivo de sua ocorrência.
Caso 2. Você não conseguiu resolver o problema mesmo depois de aplicar a etapa.
E isso também se aplica às próximas etapas.
#4 Um teste rápido de outros sites/navegadores/máquinas
Se você tem bilhões e trilhões de plug-ins e não pode desativar cada um deles, não se preocupe, experimente essas coisas.
- Teste seu site
Quando você está prestes a limpar os caches, você percebe que o navegador não está disposto a permitir que você faça isso. Eu chamo isso de conflito específico do navegador.
O estratagema que recomendo é você tentar acessar o mesmo site por um navegador diferente. Se isso não ajudar, teste o próximo passo rapidamente.
- Teste outro site
Muitos usuários possuem mais de um site. Se eu puder contar com você neles, você poderá testar seus outros sites. Mas com a mesma versão do Beaver Builder e WordPress que você estava experimentando no site anterior.
Não se esqueça de testar diferentes plugins lá. Enfrentando um problema semelhante? Anote a lista de plug-ins que estão causando problemas.
É hora de voltar ao passo 3. Sim, você deve primeiro desativar esses plug-ins e depois entrar em contato com a equipe de suporte de ambos os serviços.
Lembre-se, você deve entrar em contato e se informar sobre esse problema de ambos os lados, pois poderá precisar do plugin novamente em algum momento.
- Teste de outra rede
Você tem algum outro computador com você? Se não, tente arranjar um. A seguir, carregue seu site em outros computadores e outras redes e verifique se o problema persiste.
Isso garante que o problema não esteja no ambiente local.
A propósito, esse tipo de problema é o menos provável de ocorrer. Mas eu tive que mencionar isso porque é uma parte que não pode ser ignorada na solução de problemas.
A maioria dos usuários teve problemas com plug-ins. Quando o desativaram e reativaram um por um, chegaram ao culpado.
Você pode encontrar um substituto para o mesmo plugin, então se estresse muito com isso.
Você também pode gostar disto:
Quando solucionar problemas Beaver Builder não funciona?
Antes de prosseguir diretamente para as etapas, esforce-se para saber se você precisa ou não. Olha se esse é o cenário do seu site…
- A Beaver Builder a página não está carregando corretamente
- O construtor de páginas não está funcionando como antes e tem interrupções entre eles
- A página do construtor não pode salvar seu trabalho.
- Alguns conteúdos estão faltando
- Conteúdo não alinhado corretamente
- Módulos estão perturbados
Resolva alguns problemas do Beaver Builder que não funciona
Às vezes, você enfrenta alguns pequenos problemas que pode resolver sozinho sem complicações. Vamos ver quais são os problemas comuns relacionados a este construtor de páginas.
- Lacuna superior
Se você encontrar um grande espaço entre a linha superior do layout do Beaver Builder e a barra de navegação do tema, insira uma margem negativa (como algo em torno de -100) na linha superior do layout.
Quando terminar a inserção, salve as novas configurações.
Agora o espaço parecerá correto.
Entendo a importância da aparência correta de uma página.
Não encontrou esse problema? Então talvez o próximo seja útil para você.
- Não consegue encontrar a barra de ferramentas?
Quando você adiciona uma margem negativa, o espaço entre a linha e a barra de navegação diminui, fazendo a barra de ferramentas subir. Ele sobe tanto que você não consegue mais acessá-lo.
Arraste uma linha vazia logo acima da linha da barra de ferramentas que você não conseguiu acessar. Desta forma você obterá a barra de ferramentas da linha novamente.
- A cor do rodapé é pegajosa?
Antes de iniciar, certifique-se de definir uma cor de fundo para todas as linhas do layout da página.
Tente verificar novamente. Espero que nenhuma cor fixa do rodapé atrás das linhas esteja visível. É isso? Congo, conseguimos!

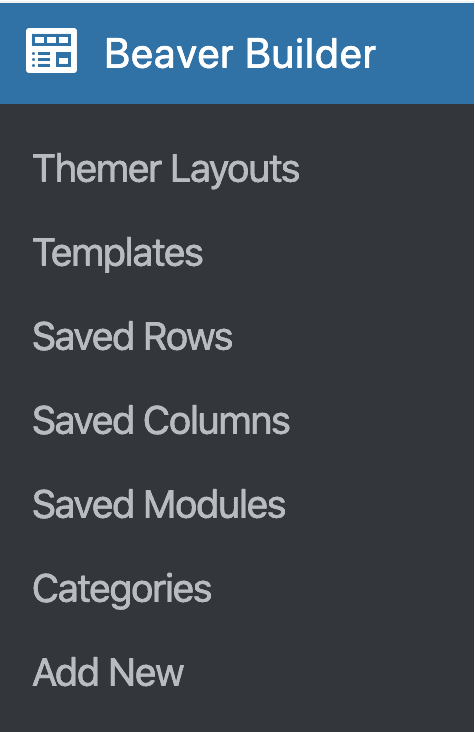
Como encontrar o menu Beaver Builder no painel de administração?
A Beaver Builder O menu permite criar, editar e excluir os modelos de layout personalizados. Além disso, você pode salvar linhas, módulos e colunas e adicionar categorias. Ele ajuda você ao máximo a fazer com que seu site pareça profissional.
Quando você não encontra a página do Beaver Builder em seu painel de administração do WordPress, isso indica que ele foi desativado.
Agora você precisa habilitá-lo novamente.
Ativar é muito fácil. Basta seguir este guia de instruções.
- Clique Configurações > Beaver Builder > Acesso do usuário no painel de administração do WordPress.
- Vou ao seção de administração e selecione o campo Administrador do Construtor. Edite as funções de usuário que você deseja ver.
- Dirija-se Menu do Construtor de Castor no mesmo painel de administração.
- toque em Salvar configurações de acesso do usuário.

- Procurando uma alternativa ao Dropbox? Confira a Revisão do pCloud com prós e contras
Como solucionar problemas de ícones impressionantes de fontes?
Até agora, você deve saber que FA5 não é compatível com FA4, então há uma grande chance de você enfrentar problemas de exibição de fontes.
O problema comum com o qual os usuários enfrentam é a caixa em branco que aparece em vez do ícone. Existe a possibilidade de os ícones FA5 serem alterados por casos CSS.
Não garanto que esta solução de problemas irá resolver o problema, mas isso ocorre oito em cada dez vezes. A taxa de probabilidade está no topo, não é?
- Faça uma alteração nas configurações do plugin e do tema
Você está usando um plug-in Non-Beaver Builder? Inclui ícones impressionantes de fontes? Existe uma configuração que força o carregamento do ícone em todas as suas páginas. Você pode verificar as configurações através Personalizar> Geral> Layout> Ícones impressionantes de fontes.
O importante é que apenas o conjunto de ícones FA5 possa ser carregado para layouts de conteúdo. Se você usou ícones FA4 até agora, eles serão convertidos automaticamente para FA5.
Se você usa regras personalizadas CSS para ícones FA4, FA5 tem nomes diferentes, então você precisa atualizá-lo agora.
Agora verifique novamente esses ícones. Espero que essa caixa em branco não apareça mais.
- Confira outros conflitos de plugins
Alguns plug-ins têm problemas ao lidar com a espessura da fonte dos ícones. Você deve estar familiarizado com esse problema se usar FA5.
A versão gratuita do FA5 possui uma espessura de fonte de apenas 900.
Se a solução acima não for capaz de recolocar os ícones no lugar da caixa em branco, você pode optar por esta solução.
Tente adicionar a regra personalizada da classe (.fas).
Se isso não funcionar, recomendo novamente tentar a fórmula multifuncional 'desativar plug-ins/alterar temas', o que resolver o problema.

Links Rápidos:
- Beaver Builder vs Elementor
- Revisão do Beaver Builder Booster
- Revisão do controle deslizante do Beaver Builder
- Revisão de material do curso WP
- Kajabi vs WordPress
Perguntas frequentes | Beaver Builder não funciona
Suporta códigos de acesso?
Sem dúvida, sim. Os códigos de acesso permitem que você use seus plug-ins favoritos, incluindo os do Beaver Builder.
Posso mudar o logotipo no Beaver Builder?
Sim, o logotipo pode ser substituído a qualquer momento durante o período da sua assinatura. Você só precisa entrar no painel de opções e fazer upload do arquivo PNG (ou um arquivo de formato semelhante) para substituir seu logotipo. Você também pode decidir o título do texto no painel mencionado.
Por que o Beaver Builder não está funcionando?
O Beaver Builder pode não funcionar por diversos motivos. Uma incompatibilidade de plugin ou tema, WordPress ou Beaver Builder desatualizados ou um problema de cache do navegador podem ser os culpados. Se o problema persistir, desative plug-ins adicionais e mude para um tema padrão do WordPress. Você também deve atualizar o WordPress e o Beaver Builder.
Por que arrastar e soltar do Beaver Builder não funciona?
O recurso de arrastar e soltar do Beaver Builder pode não funcionar por vários motivos. As possíveis causas incluem conflitos de plugins ou temas. As atualizações do WordPress ou do Beaver Builder podem ser outro problema. Se o problema persistir, tente esvaziar o cache do navegador, remover plug-ins e mudar para um tema padrão do WordPress. WordPress e Beaver Builder também devem ser atualizados.
Por que meu WP Page Builder não está funcionando?
Existem vários motivos pelos quais o WP Page Builder não funciona. Pode colidir com outro plugin ou tema. Outro problema pode ser versões mais antigas do WordPress ou do WP Page Builder. Desative plug-ins adicionais e mude para um tema padrão do WordPress para verificar se o problema persiste. Você também deve usar as versões mais recentes do WordPress e do WP Page Builder.
Como posso consertar o Beaver Builder que não funciona?
O Beaver Builder não está funcionando? Experimente estas etapas de solução de problemas. Primeiro, atualize o WordPress e o Beaver Builder. Se o problema persistir, desative plug-ins adicionais e mude para um tema padrão do WordPress. Limpe o cache do navegador ou redefina as configurações do Beaver Builder para o padrão. Se esses procedimentos falharem, entre em contato com o suporte do Beaver Builder.
Conclusão: Beaver Builder não funciona em 2024
Espero ter abordado a maioria dos aspectos (se não todos) da solução do problema quando você vir Beaver Builder não está funcionando.
Tudo o que está escrito neste artigo foi experimentado e testado para que os leitores obtenham o melhor. Perdemos alguma coisa? Deixe-nos saber através da caixa de comentários abaixo.
Compartilhe sua opinião e feedback conosco. Importa-se de compartilhar isso com outras plataformas? Dessa forma, você nos ajudará a trazer mais informações sobre tecnologia de ponta para você.