Você está procurando aumentar suas taxas de envio de formulários?
Bem, aqui está um segredo: adicionar campos de formulário de lógica condicional Elementor pode fazer maravilhas! Ao implementar a lógica condicional, você pode garantir que seus clientes precisem apenas preencher os campos relevantes, eliminando o incômodo de informações desnecessárias.
E adivinha? Isto não só agiliza o processo de preenchimento de formulário mas também melhora a experiência geral do usuário.
Agora, deixe-me compartilhar com vocês a melhor parte sobre o recurso de forma lógica condicional do Elementor. É incrivelmente fácil de construir! Sim, você ouviu direito.
Mesmo se você for novo no Elementor, não se preocupe. Neste blog, orientarei você no processo de criação de um formulário lógico condicional Elementor em apenas 5 etapas simples.
Mas isso não é tudo.
Ao longo do caminho, você também descobrirá as muitas vantagens de usar a forma lógica condicional do Elementor e obterá insights sobre quando é melhor aproveitar esse recurso poderoso.
Então, vamos mergulhar de cabeça e desbloquear todo o potencial da forma lógica condicional do Elementor juntos!
Conteúdo
O que você quer dizer com lógica condicional em formulários?
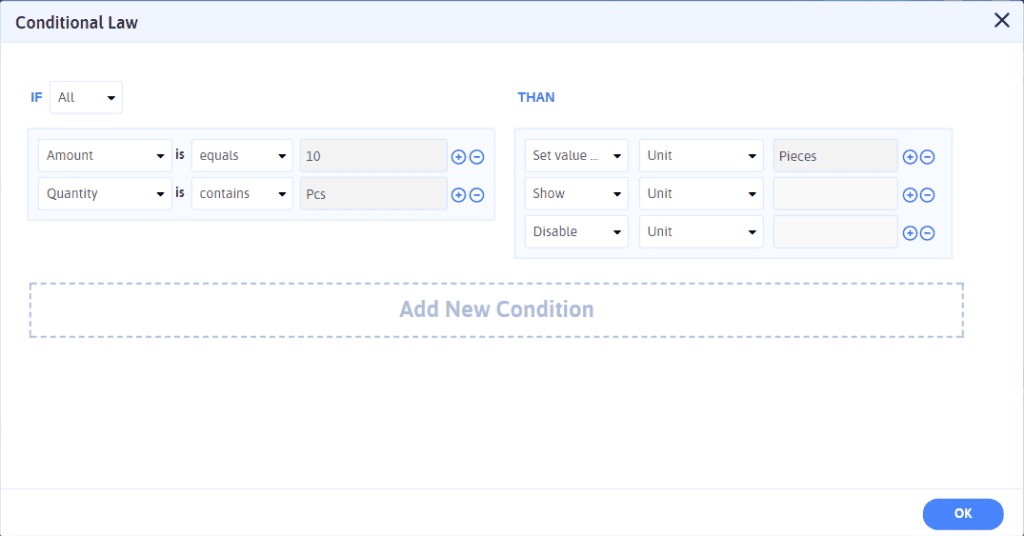
Lógica condicional em formulários permite controlar como um formulário se comporta com base no que o usuário faz. Você pode ocultar determinados campos do formulário ou vários campos e mostrá-los apenas quando o usuário executa uma ação específica ou seleciona uma determinada opção.
Essa prática é bastante comum em formulários WordPress atualmente. Muitas pessoas usam lógica condicional porque ela ajuda a tornar seus formulários mais fáceis de usar. Em vez de mostrar todos os campos de uma vez, eles podem mostrar apenas aqueles que são relevantes com base na escolha do usuário.
Por que precisamos de Lógica Condicional em nossos formulários?
A lógica condicional em formulários é uma ferramenta inestimável que aprimora a experiência do usuário e facilita o preenchimento de formulários. Deixe-me explicar por que precisamos disso.
Em primeiro lugar, a lógica condicional5 permite-nos criar formulários personalizados e dinâmicos, adaptados às necessidades de cada utilizador.
Ao ocultar campos irrelevantes e mostrar apenas o que é necessário com base nas ações ou escolhas do usuário, podemos tornar o formulário mais intuitivo e simplificado. Isso não só economiza tempo do usuário, mas também reduz as chances de erros ou confusão no preenchimento do formulário.
Imagine um cenário em que você preenche um formulário extenso e alguns campos são irrelevantes para você.

Com a lógica condicional, esses campos desnecessários podem ser ocultados, reduzindo o desordem visual e focando sua atenção sobre os aspectos importantes. É como ter um formulário que entende e se adapta às suas necessidades específicas.
A lógica condicional ajuda a coletar dados precisos e significativos.
Ao personalizar o formulário com base em condições específicas, podemos fazer perguntas específicas e recolher informações relevantes para a situação do utilizador. Isso garante que os dados que recebemos sejam mais precisos e valiosos, pois os usuários não ficam sobrecarregados com perguntas irrelevantes.
Além disso, a lógica condicional nos permite criar formulários interativos e envolventes. Ao mostrar ou ocultar campos com base na entrada do usuário, podemos fornecer feedback instantâneo ou orientar os usuários através de um processo passo a passo, tornando a experiência de preenchimento de formulários mais interativa e agradável.
Vamos descobrir o guia passo a passo para criar lógica condicional em formulários.
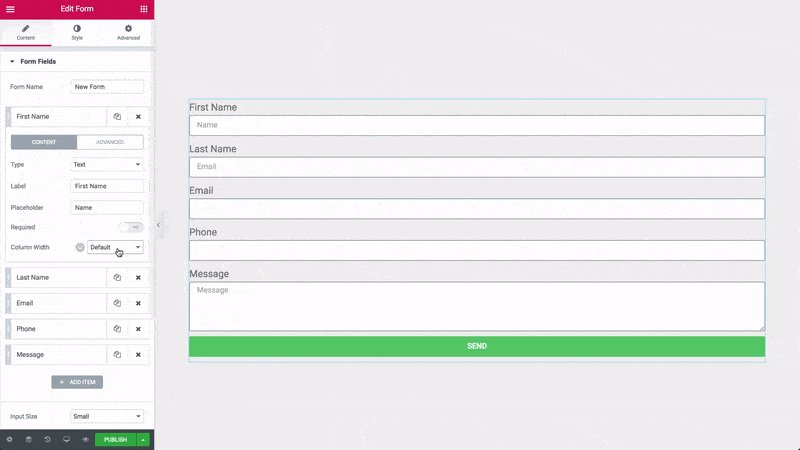
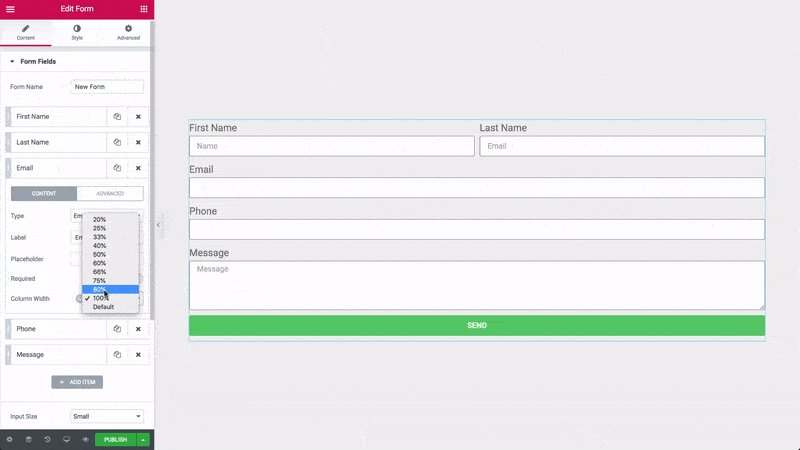
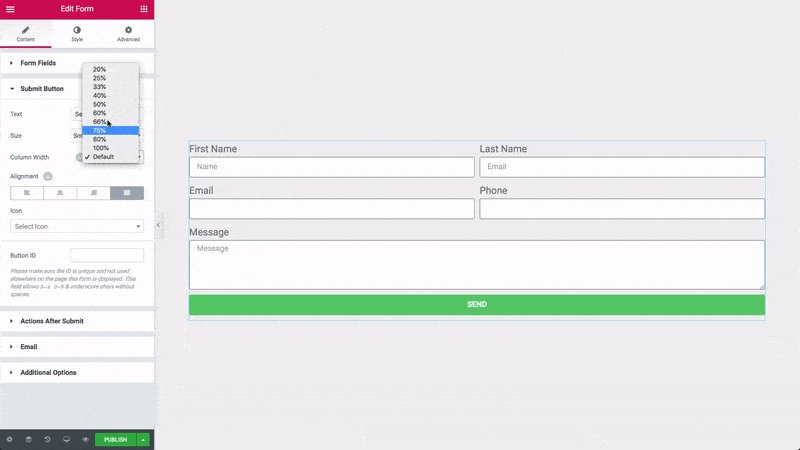
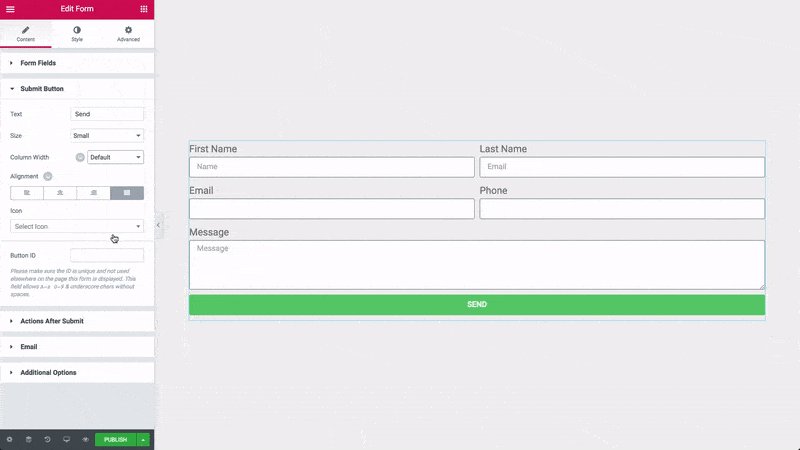
Método 1: criadores de formulários de arrastar e soltar
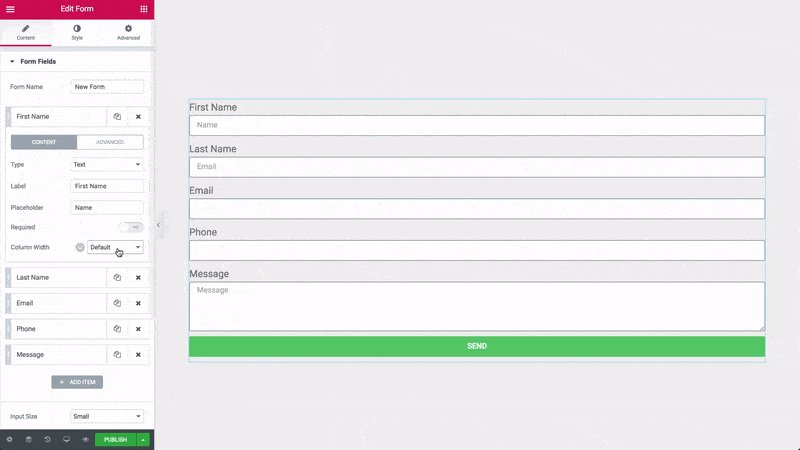
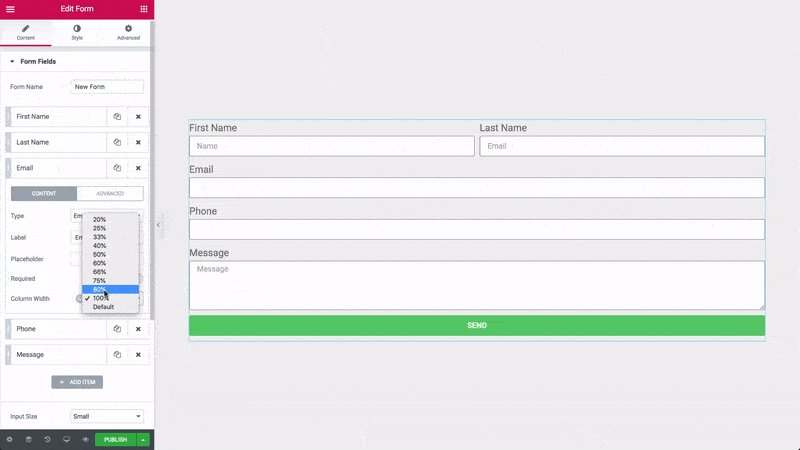
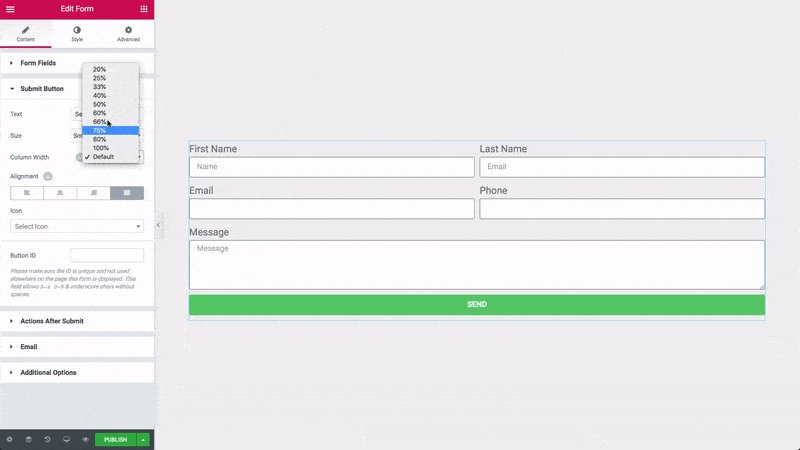
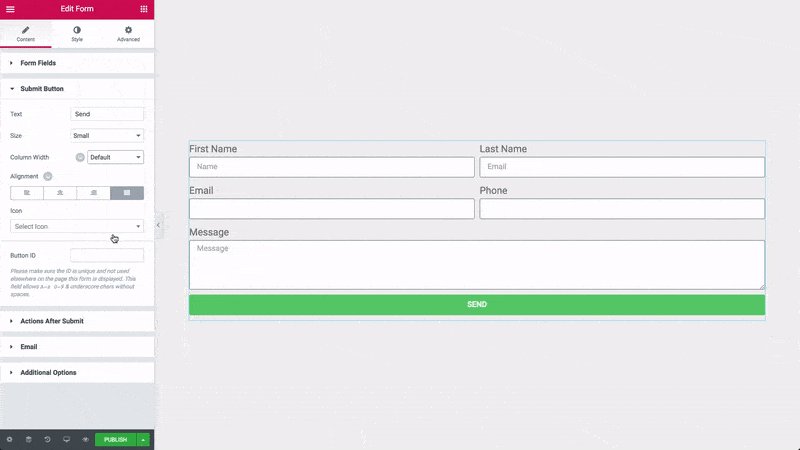
Uma das maneiras mais fáceis de adicionar lógica condicional aos seus formulários é usar criadores de formulários de arrastar e soltar, como Elementor, Formas Gravitacionais ou Formas Formidáveis.

Essas ferramentas intuitivas fornecem uma interface amigável que permite projetar visualmente seus formulários e implementar lógica condicional sem esforço. Com uma abordagem simples de arrastar e soltar, você pode personalizar os campos do formulário, configurar regras e ver instantaneamente a lógica em ação. É como pintar com lógica, dando a você controle total sobre como seu formulário se comporta.
Método 2: extensões de plug-in
Se você já estiver usando um formulário plugin no seu site WordPress, você ficará feliz em saber que muitos plug-ins oferecem extensões especificamente para adicionar lógica condicional. Essas extensões integram-se perfeitamente ao seu plugin de formulário existente, expandindo sua funcionalidade e liberando o poder da lógica condicional.

Quer seja uma extensão para Contact Form 7, Ninja Forms ou WPForms, esses plug-ins facilitam a implementação de lógica condicional sem a necessidade de mudar para um construtor de formulários diferente.
Método 3: construtores de lógica condicional sem código
Nem todo mundo se sente confortável com codificação, e é aí que os construtores de lógica condicional sem código vêm em socorro.

Essas plataformas intuitivas, como JotForm ou Typeform, oferecem uma interface visual e intuitiva para a criação de formulários com lógica condicional. Você pode definir regras, definir ações e personalizar o comportamento dos campos do formulário, tudo sem escrever uma única linha de código. Esses construtores são projetados com a simplicidade em mente, tornando acessível para qualquer pessoa adicionar lógica condicional avançada aos seus formulários.
Método 4: temas e modelos de formulário WordPress
Outro método eficaz para incorporar lógica condicional em seus formulários é utilizar um formulário pré-projetado temas e modelos. Muitos criadores de formulários e plug-ins oferecem uma ampla variedade de temas e modelos criados profissionalmente que vêm pré-equipados com lógica condicional.
Você pode escolher um modelo que atenda melhor aos seus requisitos, personalizá-lo conforme necessário e você terá um formulário com lógica condicional instalado e funcionando rapidamente.
É uma ótima opção para quem deseja uma maneira rápida e conveniente de implementar lógica condicional sem começar do zero.
Método 5: Desenvolvimento Personalizado
Para aqueles com requisitos mais avançados ou designs de formulários exclusivos, o desenvolvimento personalizado oferece a máxima flexibilidade. Ao aproveitar linguagens como HTML, CSS e JavaScript, você pode criar formulários altamente personalizados com lógica condicional que se alinham perfeitamente à sua visão.

Esteja você trabalhando com um desenvolvedor web ou tenha habilidades de codificação, o desenvolvimento personalizado permite que você tenha controle total sobre o design, o comportamento e a funcionalidade de seus formulários.
Considerações Finais
Adicionando lógica condicional aos seus formulários é uma maneira infalível de aprimorar a experiência do usuário, aumentar as taxas de preenchimento de formulários e coletar dados mais precisos. Com os cinco métodos descritos neste artigo, você tem uma variedade de opções para escolher, dependendo do seu nível de habilidade, preferências e requisitos do projeto.
Então, se você optar por um construtor de formulários de arrastar e soltar, uma extensão de plug-in, um construtor de lógica condicional sem código, um modelo pré-projetado ou desenvolvimento personalizado, o objetivo permanece o mesmo: criar formulários que envolvam os usuários, se adaptem de forma inteligente e facilitem o processo de preenchimento de formulários.
Leia também:


![Como gerenciar a comunicação com o cliente de forma eficaz 2024? [5 dicas importantes]](https://megablogging.org/wp-content/uploads/2022/11/Client-Communication-Management-211x150.png)
![Como criar uma página de captura de leads no WordPress 2024? [Guia passo a passo]](https://megablogging.org/wp-content/uploads/2022/11/How-to-Create-a-Lead-Capture-Landing-Page-in-WordPress-211x150.png)
