Há muito para saber sobre Elementor, então você pode ler nosso Avaliação Elementor.
Conteúdo
Sobre Elementor

Apesar de ter sido introduzido recentemente em 2016, Elementor conquistou rapidamente a base de usuários do construtor de páginas da web. É uma empresa de software israelense que permite aos usuários do WordPress editar seus sites com a maior facilidade. Com mais de 5 milhões de downloads ativos e aumentando, ele vence o concurso de popularidade por uma milha nacional.
Também é gratuito para baixar e usar, o que explica sua enorme popularidade. Uma versão paga chamada Elementor Pro vem com recursos aprimorados em comparação com a versão gratuita.
Sobre Gutemberg
Gutenberg é um novo participante no mercado WordPress. Ele pode ajudar a criar aquela aparência única que você deseja para suas postagens, sites, blogs e muito mais. Chegou como parte do WordPress 5.0 em 27 de novembro de 2018.
Gutenberg recebeu o nome do muito popular Johannes Gutenberg. Ele inventou a impressora mecânica. O Gutemberg WordPress Plugin foi lançado em 2017 por Matt Mullenweg no Word Camp Europe.
No entanto, comparei detalhadamente os recursos, facilidade de uso, suporte ao cliente, preços e processo de trabalho.
Comparação de recursos: plug-in Gutenberg vs Elementor
| Característica | Gutenberg | Plugin Elementor |
|---|---|---|
| Interface de Usuário | Integrado ao editor WordPress como um sistema baseado em blocos | Construtor de páginas dedicado de arrastar e soltar com visualização ao vivo |
| Fácil de usar | Básico e pode exigir conhecimento de HTML/CSS | Fácil de usar com um editor visual e controles intuitivos |
| Criação de Conteúdo | Capacidades limitadas de design com blocos | Extensas opções de design com uma ampla variedade de widgets |
| Opções de personalização | Pouca personalização sem plugins adicionais | Altamente personalizável com opções de estilo avançadas |
| Modelos | Modelos internos limitados | Rica biblioteca de modelos e blocos pré-concebidos |
| Compatibilidade | Funciona bem com a maioria dos temas | Compatível com a maioria dos temas, mas alguns podem exigir estilo |
| Design Responsivo | Responsivo, mas pode exigir estilo adicional | Oferece controles de design responsivos para vários dispositivos |
| Complementos de terceiros | Disponibilidade limitada de complementos de terceiros | Suporta complementos e extensões de terceiros |
| Velocidade e desempenho | Geralmente leve e rápido | Pode afetar o desempenho, especialmente em projetos complexos |
| Custo | Gratuito e vem com WordPress por padrão | Versão gratuita disponível, com uma versão premium para mais recursos |
Veredito
Tanto Elementor quanto Guttenberg fornecem uma variedade de recursos e ferramentas para seus usuários acessarem e tornarem seu trabalho muito mais fácil. É realmente difícil selecionar qual será a melhor opção com base nos recursos que oferecem, pois ambos oferecem recursos excepcionalmente bons e exclusivos, todos realmente fáceis de usar e entender.
Sinto que ambos estão no mesmo nível e é impossível selecionar um entre eles, pois ambos me prestaram o melhor serviço. Então, acho que eles estão empatados na batalha dos recursos. Tanto Elementor quanto Guttenberg vencem com pontuação igual.
Fácil de usar
Elementor
Enquanto estiver usando Elementor, você pode obter uma visualização ao vivo de como ficará seu trabalho lado a lado, e acho que é um ótimo recurso. Esta visualização ao vivo está presente à direita e à esquerda você tem uma barra de ferramentas.
A interface do usuário também foi completamente alterada. Se quiser adicionar um widget, você deve arrastar e soltar o widget desejado na visualização ao vivo.
Se quiser personalizar um elemento específico, basta selecionar esse elemento e você verá uma barra de ferramentas no lado esquerdo com todas as opções de personalização desse elemento. Você pode até duplicar, excluir e mover os elementos, se desejar.
Gutenberg
A interface do usuário do Gutenberg é simples e limpa de usar. Você ainda recebe algumas instruções úteis que ajudam a mostrar o próximo caminho a seguir. Adicionar blocos é brincadeira de criança. Tudo que você precisa fazer é clicar no sinal de mais e adicionar o elemento desejado.
Você pode editar cada bloco clicando nele individualmente e reordenando-os. A interface às vezes é confusa, mas as dicas são úteis para ajudá-lo com isso.
Veredito
A interface de usuário oferecida por Gutenberg é muito fácil de usar e amigável também. Por outro lado, o elementor às vezes fica confuso. Então, o vencedor do Elementor vs Gutenberg em termos de facilidade de uso é Gutenberg.
Modelos
Elementor
Elementor oferece dois tipos diferentes de modelos. Eles são modelos de bloco e modelos de página. Bmodelos de bloqueio pode ser usado para construir partes específicas da sua página.

Modelos de página pode ser usado para projetar tipos específicos de páginas por meio do plugin do construtor. Elementor oferece vários sabores para você escolher para diversos tipos de trabalho.
Assim como uma página inicial especialmente adaptada para instituições de ensino ou outras adaptadas para restaurantes e muito mais, no Elementor, você pode crie suas páginas personalizadas e temas e salve-os; você pode usá-los novamente.
Os modelos criados por terceiros podem ser importados por você ao carregá-los em seu site. Assim, Elementor oferece infinitas possibilidades de personalização.
Gutenberg
Em relação ao Guttenberg, você tem um número muito limitado de modelos disponíveis. Tudo isso torna tudo muito difícil, pois nossas necessidades não são totalmente satisfeitas. E você terá que baixar os temas adicionais mais tarde para nós. Tudo isso é muito demorado e agitado para nós.
Veredito
Elementor oferece uma grande variedade de modelos para escolher e também é fácil importar e exportar os modelos. Ambos os plug-ins construtores fornecem ao usuário uma ampla variedade de modelos visualmente atraentes que são realmente fáceis de usar e podem ser usados em várias plataformas.
Mas o Elementor vence facilmente o Guttenberg, pois no Elementor, é possível escolher entre vários modelos e importá-los e exportá-los. Porém, para fazer isso em Guttenberg, você deve baixar temas adicionais para nós.
Então, o vencedor óbvio desta rodada é Elementor.
Garantindo compatibilidade com temas e plug-ins:
Ao comparar Gutenberg e Elementor em relação à compatibilidade de temas e plug-ins, é um desafio identificar a compatibilidade exata devido à vasta gama de temas e plug-ins do WordPress. No entanto, as análises dos usuários esclarecem quaisquer problemas de compatibilidade notáveis.
Gutenberg geralmente funciona bem com a maioria dos temas e plug-ins, pois é integrado ao WordPress por padrão, solicitando que desenvolvedores terceirizados garantam a compatibilidade.
Os principais problemas de compatibilidade com Gutenberg geralmente surgem quando usado junto com outros construtores de páginas no mesmo site. Alguns plug-ins mais antigos ou atualizados com pouca frequência podem não ter blocos específicos de Gutenberg.
Quanto ao Elementor, é reconhecido por sua forte compatibilidade na comunidade WordPress. No entanto, sendo um construtor de páginas de terceiros, é aconselhável verificar as tags de compatibilidade ao selecionar plug-ins. Na hora de escolher um tema, verifique sempre se ele é compatível com Elementor, o construtor de páginas escolhido.
Independentemente de Gutenberg ou Elementor, é importante estar atento aos “polivalentes” Temas WordPress com modelos iniciais.
Esses modelos são adaptados para construtores de páginas específicos, portanto, aqueles projetados para Gutenberg não funcionarão com Elementor e vice-versa. Além disso, certos temas podem não ter modelos iniciais para nenhum desses construtores de páginas.
Edição de back-end vs front-end
Em termos de edição, Gutenberg opera principalmente no backend do WordPress, com o objetivo de combinar aspectos da edição front-end na interface backend, proporcionando uma experiência de edição unificada.
Embora a edição seja feita no backend, muitos blocos do Gutenberg oferecem uma visualização realista da aparência do conteúdo quando publicado.
Elementor evoluiu sua abordagem de edição. Oferecendo inicialmente back-end e edição de frontend, eventualmente integrou a experiência de edição em um módulo unificado.
Elementor agora não permite arrastar elementos diretamente no frontend. No entanto, ele traz suas páginas e postagens para o editor backend, apresentando uma bela visualização da página frontend e permitindo uma visão clara do resultado de quaisquer alterações feitas.
Gutenberg e Elementor apresentam recursos de salvamento automático e opções de salvamento manual para conveniência do usuário.
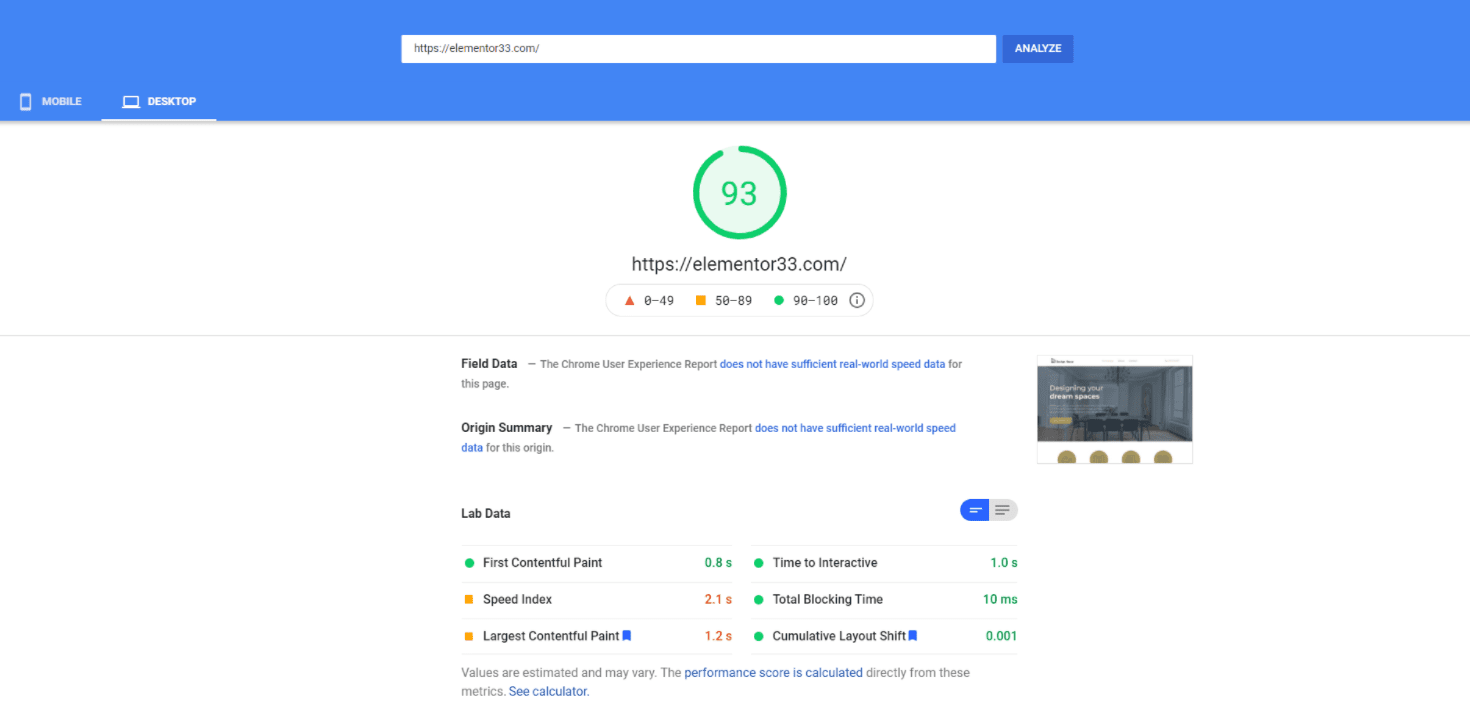
Teste de velocidade do site:
No domínio da velocidade do site, Gutenberg surge como o vencedor. O carregamento rápido da página é crucial para reter visitantes, tornando a velocidade da página uma prioridade na sua tomada de decisão.
Gutenberg se destaca neste aspecto devido à sua construção simplificada, resultando em tempos de carregamento mais eficientes e rápidos.
Sua simplicidade e menos recursos adicionais evitam carregamento desnecessário em seu site, garantindo uma experiência mais rápida.
Elementor, embora não seja lento, fica atrás de Gutenberg em relação à velocidade da página. É essencial considerar o peso do seu tema WordPress, pois um tema pesado ainda pode deixar seu site lento, mesmo usando um editor leve.
Planos de preços: Elementor vs Gutenberg
Preço Elementor

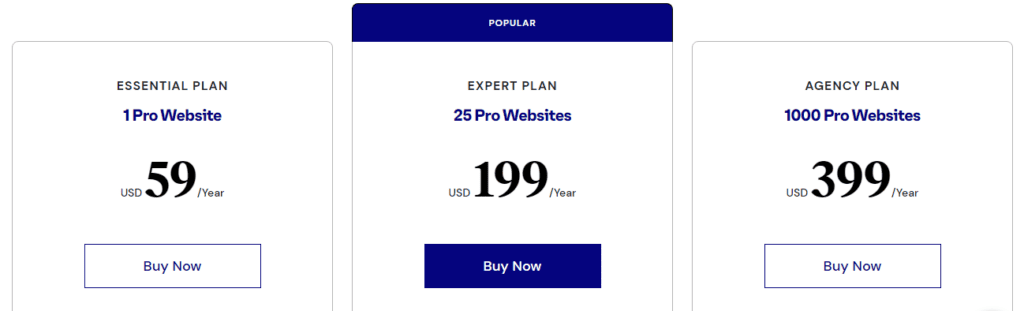
Elementor oferece três planos de preços que permitem aos usuários aproveitar ao máximo seus projetos de web design.
O Plano Essential oferece um site Pro por US$ 59 por ano, enquanto o Plano Expert oferece 25 sites Pro por US$ 199 por ano. O Plano Agência é o plano de nível superior, oferecendo 1000 sites Pro por US$ 399 anuais.
Cada plano possui recursos abrangentes, incluindo o editor Drag & Drop No Code, mais de 100 designs de sites, widgets e criadores de temas. Além disso, os usuários ganham acesso a Construtor de WooCommerce, Form Builder, Popup Builder, Loop Builder e Conteúdo Dinâmico.
Preços Gutenberg
Por um lado, onde o Elementor é pago, a GUTENBERG oferece todos os seus serviços gratuitamente. Assim, não é necessário qualquer pagamento para usufruir dos serviços de Guttenberg.
Veredito
Gutenberg é a melhor opção se você é um novato e deseja serviços gratuitos. Mas se você quiser algo excepcional e mais ferramentas e recursos para experimentar, então você deve escolher o Elementor.
Performance
Comparando os dois e executando-os no WordPress, achei o Gutenberg um pouco mais rápido que o Elementor. Provavelmente, isso se deve à simplicidade, eficiência e falta de recursos adicionais do Gutenberg que aumentam o tamanho de download do seu site.
Parte disso ocorre porque Gutenberg é um plugin para WordPress.
Isso não significa que Elementor tornará seu site mais lento! Ainda é mais rápido que a maioria dos outros construtores de páginas, e você pode acelerar seu site Elementor com várias dicas e truques.
Velocidade da página Elementor

Velocidade da página de Gutenberg

Prós e contras comparados: Elementor vs Gutenberg
Elementor Prós |
Elementor Desvantagens |
|
|
|
|
|
|
|
Gutenberg Prós |
Contras de Gutenberg |
|
|
|
|
|
|
|
|
|
Comentários do Elementor Reddit:
Comentário
byu/Barracudo do debate
inPequenos negócios
Comentário
byu/karatemarcialart do debate
inWordPress
Links Rápidos:
Veredicto final: Elementor é melhor que Gutenberg?
Ambos Elementor e Gutenberg são ótimas plataformas, fornecendo muitas ferramentas e recursos. Se alguém deseja um meio gratuito e deseja experimentar a construção prática de páginas em WordPress, definitivamente deveria optar por Guttenberg. Mas se olharmos de um aspecto mais amplo, a Elementor vence facilmente.
Cada editor tem muitos prós e contras, mas acho que o Elementor tem vantagem. Com Elementor, você obtém um editor de front-end ao vivo para projetar seu site enquanto ele está sendo editado; com Gutenberg, não há modo de visualização.
Se você deseja editar postagens, viver sem alternar entre telas ou se preocupar em perder conteúdo em um processo propenso a erros de copiar e colar texto de uma janela em outra, use Elementor em vez de Gutenberg.








Elementor é o melhor que existe! Possui alguns recursos incríveis, como você pode criar sites exclusivos usando animações avançadas, CSS personalizado, designs responsivos separados e muito mais. Você também pode otimizar seus projetos e criar designs web consistentes com biblioteca de modelos personalizados e configurações globais de design.