Um formulário de contato é necessário para qualquer tipo de site.
Eles podem gerar leads, conectar e construir relacionamentos, permitir que os usuários notifiquem você sobre problemas com seu site e tudo mais.
Criar formulários de contato no WordPress não precisa ser difícil. Na verdade, o Construtor de páginas Elementor torna tudo mais fácil do que nunca!
Neste artigo, mostraremos como criar formulários de contato com Elementor, percorrer as diversas opções e repassar tudo o que você precisa saber sobre formulários de contato no Elementor.
Conteúdo
Como faço para criar um formulário de contato no Elementor?
Este método requer a compra de uma licença Elementor Pro. É altamente recomendável porque você pode personalizar completamente a aparência do formulário e ele se encaixa perfeitamente no site.

Este método dá acesso a todos os widgets interessantes do Elementor Pro e à enorme biblioteca de modelos que vem com ele.
Além disso, Elementor Pro permite redesenhar completamente o seu site!
1) Inserindo um widget de contato Elementor em sua página
Primeiro, abra a página onde deseja usar o Formulário de Contato Elementor.
Se você não tiver certeza de onde colocar um formulário de contato, sua página inicial e a página Sobre são ótimos lugares para começar.
2) Configurando os campos do formulário de contato
Existem inúmeras configurações para o widget de formulário no Elementor, e abordaremos cada uma delas em detalhes posteriormente neste artigo.
Vamos começar com os fundamentos.
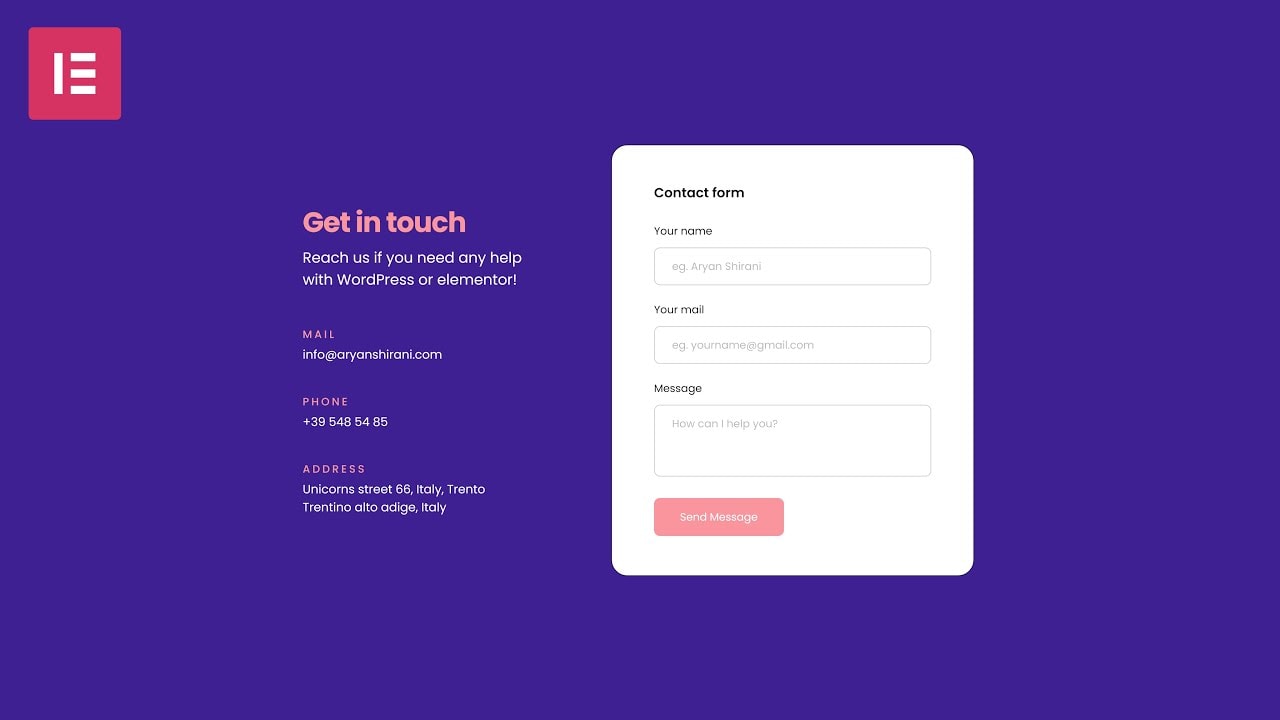
Elementor preenche previamente seu formulário com os seguintes campos, que são obrigatórios para qualquer formulário de contato:
– Nome – E-mail (você precisará disso para responder!)
- A mensagem
3) Adicionando campos de formulário de contato Elementor
Clique em “Adicionar Item” para adicionar um campo ao seu formulário Elementor:
A opção “Etiqueta” vem a seguir. O rótulo é o nome do campo do formulário de contato que aparece acima do formulário de contato. Ele informa os usuários sobre a entrada esperada, portanto, torne-o descritivo!
A opção “Espaço reservado” também está disponível. Quando um usuário não insere nenhum dado, o espaço reservado aparece no campo do formulário. É útil definir o texto do espaço reservado como um exemplo de quais informações você deseja que eles insiram.
4) Escolhendo para onde irão os envios do formulário
Clique em “E-mail” no editor Elementor para ver as opções disponíveis:
Existem vários campos de e-mail. Tudo já vem pré-preenchido na caixa, então se você não precisar de nada específico, pode pular esta etapa e salvar sua página.
Continue lendo para saber mais sobre as opções de configurações do formulário de contato Elementor.
5) Configurando mensagens de formulário de contato no Elementor
O editor de formulários no Elementor é mais poderoso do que parece. A capacidade de modificar mensagens por formulário é um dos recursos mais avançados.
Em vez de parecer um robô monótono, a modificação das mensagens do formulário permite um processo de feedback mais personalizado para o usuário final.
Elementor fornece um formulário de contato gratuito.
Este método é bastante simples. Tudo o que você precisa fazer é instalar um plug-in de formulário de contato de terceiros que suporte a incorporação de shortcode.
Quando se trata de integrações, Elementor é bastante versátil e funciona bem com a maioria dos plugins de formulário de contato do WordPress.
Conclusão
Agora você conhece dezenas de métodos para criar um formulário Elementor ou formulário personalizado Elementor. Você só precisa do construtor de páginas Elementor e do construtor de formulários MetForm. Não adie mais. Comece a criar seus formulários de contato personalizados Elementor e personalize-os como desejar. Por último, mas não menos importante, o MetForm pode ser usado para criar uma página de contato completa.






