É difícil ter um blog WordPress. Hoje em dia, é preciso muita criatividade e trabalho duro para fazer com que as pessoas leiam o seu blog, e você ainda pode não conseguir melhorar a experiência do usuário no Blog WordPress.
Então, como melhorar a experiência do usuário no blog WordPress para aumentar o tráfego?
E a competição está ficando cada dia mais acirrada. Você precisa fazer algo diferente. Você não precisa aprender a codificar imediatamente.
Elementor, que acaba de ser eleita a melhor WordPress Plugin da torquemag.io, permite que você crie sites de alta qualidade que parecem ter sido feitos por profissionais em sua própria casa.
Conteúdo
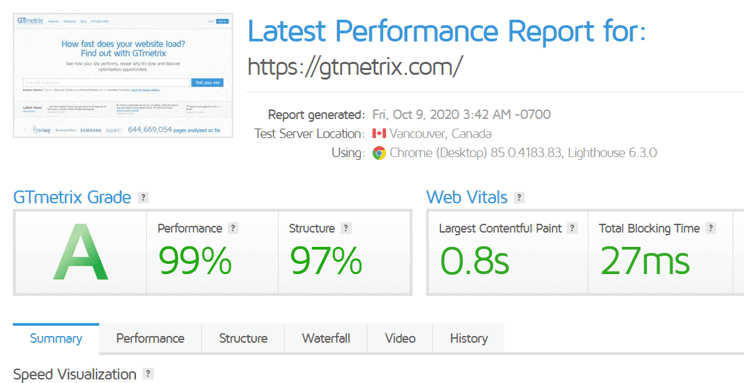
Verifique o tempo de carregamento do seu site – GTmetrix

O carregamento rápido é essencial por um motivo: os humanos têm um período de atenção muito curto. Anteriormente estava na casa dos dois dígitos, mas agora caiu para um único dígito.
Vamos acabar com o suspense: estudos recentes mostram que a média a capacidade de atenção humana agora é de 7 segundos. Os usuários podem facilmente mudar para outro site porque existem milhares deles oferecendo o mesmo serviço.
Isso significa que você tem apenas 7 segundos para causar uma boa impressão. Neste tempo limitado, você deve persuadir seus leitores a permanecerem em seu site.
Corrigir navegação no site
Independentemente do dispositivo utilizado para acessar o seu site, o menu de navegação é fundamental. Um elevador é como navegação. Depois de clicado, cada botão direciona os visitantes do site para uma página específica.
Por exemplo, o menu de cabeçalho do nosso site possui sete guias. Quando necessário, cada guia é dividida em submenus. O objetivo deste menu é simplificar a navegação dos visitantes entre outras páginas da Web, independentemente de onde eles acessaram o site pela primeira vez.
Os visitantes do seu site se sentirão perdidos quando chegarem, se você não tiver um menu agradável. Eles podem até acreditar que, como não existe um menu, não há muita informação no seu site.
AMP e WordPress
AMP é uma abreviatura de Accelerated Mobile Pages. Esta tecnologia proporciona uma experiência leve de smartphone, exibindo páginas da Web em telas móveis quase que instantaneamente. O Facebook e o Twitter usaram a estrutura AMP para acelerar o carregamento de seus sites em dispositivos móveis. Além disso, o Google anunciou recentemente a adição da tecnologia AMP aos padrões da Web.
Felizmente, existem vários plug-ins do WordPress disponíveis para ajudá-lo a tornar o seu site compatível com AMP.
Medo de perder
Fear of Missing Out (FOMO) é uma ideia simples que diz que mostrar às pessoas o que outras pessoas estão fazendo em um site aumenta a probabilidade de que façam a mesma coisa.
Por exemplo, você pode fazer com que as pessoas leiam um determinado blog colocando uma mensagem “Medo de perder” que informa qual blog é o mais popular em seu site. Você também pode mostrar um pop-up “Fear of Missing Out” com um comentários do blog.
Título de duas cores
Como você chama a atenção do visitante à primeira vista? Você torna as manchetes interessantes e coloridas. De acordo com vários relatórios, os leitores são atraídos primeiro pelo título e pela imagem em destaque.
Em seguida, eles decidem se querem ou não ler o restante do blog. Portanto, ao debater títulos para o seu próximo blog, não reprima seus instintos criativos.
Conclusão
Agora que esta postagem do blog chegou ao fim, você deverá ter informações suficientes para começar a usá-la, caso a tenha lido com atenção.
Aconselhamos você a começar acelerando o tempo de carregamento do seu site e, em seguida, torná-lo responsivo para dispositivos móveis, adornando-o com um menu de navegação simples, mensagens FOMO e títulos de duas cores como etapa final.





