As ferramentas Wireframe ajudam você a criar um plano para seu site ou aplicativo. Eles são uma ótima maneira de mapear a funcionalidade do seu site ou aplicativo e de obter feedback das partes interessadas no início do processo de design. Neste post, mostraremos como usar ferramentas de wireframe para criar protótipos de alta qualidade.
O design da experiência do usuário é crucial para o sucesso de qualquer produto digital. Um wireframe é um guia visual simples que ajuda os designers a mapear a estrutura e o layout de uma interface de usuário. Nesta postagem do blog, mostraremos como usar ferramentas de wireframe para criar designs UX eficazes.

Conteúdo
O que é um wireframe?
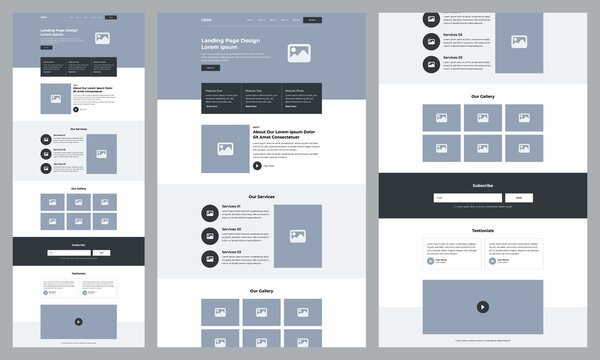
Um wireframe é um esboço de baixa fidelidade de uma interface de usuário. É um guia visual que ajuda os designers a mapear a estrutura e o layout de uma interface de usuário.
Wireframes geralmente são criados usando formas e linhas simples e não incluem nenhuma cor ou elemento de marca. Isso os diferencia dos protótipos de alta fidelidade, mais detalhados e mais próximos do produto final.
Wireframes podem ser usados para sites, aplicativos ou quaisquer outros produtos digitais. Eles ajudam os designers a comunicar suas ideias às partes interessadas e a obter feedback no início do processo de design. Wireframes também são úteis para planejar o conteúdo e a funcionalidade de um produto antes de investir tempo e recursos na criação de protótipos de maior fidelidade.
Por que usar ferramentas Wireframe?
As ferramentas Wireframe oferecem uma série de vantagens em relação aos métodos tradicionais, como lápis e papel.
- Eles ajudam você a definir a estrutura do seu site ou aplicativo antes de investir tempo e recursos em design visual. Isso permite que você faça alterações no início do processo sem incorrer em muitos custos ou esforços.
2. Eles forçam você a pensar sobre a experiência do usuário no início do processo. O que os usuários precisam fazer nesta página? De que informações eles precisam? Como eles navegarão de uma página para outra? Ao pensar sobre essas coisas desde o início, você pode evitar ter que fazer grandes mudanças no futuro.
3. Eles fornecem uma linguagem comum para designers, desenvolvedores, partes interessadas e clientes comunicarem suas ideias. Como se concentram na funcionalidade e não na forma, podem ajudar a reduzir divergências sobre a direção do projeto posteriormente.
4. Eles são fáceis de alterar e iterar. Ao contrário dos designs visuais de alta fidelidade, que podem levar horas ou até dias para serem alterados, os wireframes podem ser alterados de forma rápida e fácil.
Como usar ferramentas de wireframe?
Agora que respondemos à pergunta “o que é um wireframe?” vamos dar uma olhada em como usar ferramentas de wireframe para criar designs UX eficazes.
O processo envolve três etapas: primeiro, você precisa escolher uma ferramenta de wireframing; segundo, você precisará criar seus wireframes; e terceiro, você precisará compartilhar seus wireframes com as partes interessadas para obter feedback.
Vamos dar uma olhada em cada passo.
Etapa 1: escolha uma ferramenta de wireframing
Existem dezenas de diferentes ferramentas de wireframing no mercado hoje, por isso pode ser difícil escolher aquele que atenda às suas necessidades. Para ajudar a restringir suas opções, compilamos uma lista de nossas ferramentas de wireframing favoritas abaixo:
- AdobeXD: Adobe XD é uma poderosa ferramenta de design baseada em vetores, perfeita para criar protótipos de alta fidelidade. Ele oferece uma interface intuitiva e uma ampla gama de recursos para agilizar seu fluxo de trabalho. Além disso, ele se integra a outros aplicativos da Adobe Creative Cloud, como Photoshop e Illustrator, facilitando a adição de polimento extra aos seus designs.
- Estúdio InVision: InVision Studio é outra ótima opção para criar protótipos de alta fidelidade. Assim como o Adobe XD, oferece uma interface intuitiva e recursos poderosos para agilizar seu fluxo de trabalho. Mas o que diferencia o InVision Studio é sua facilidade de uso: ele foi projetado especificamente para pessoas que não estão familiarizadas com o uso de ferramentas de design como Photoshop ou Sketch.
- Maquetes Balsamiq: Balsamiq Mockups é uma ferramenta de wireframing acessível, perfeita para criar esboços de baixa fidelidade. Ele oferece uma interface de arrastar e soltar fácil de usar e vem com uma biblioteca de componentes integrados.
Etapa 2: crie seus wireframes

Depois de escolher uma ferramenta de wireframes, é hora de começar a criar seus wireframes.
A melhor maneira de abordar esta etapa é dividir seu projeto em tarefas menores. Por exemplo, se você estiver projetando um site de comércio eletrônico, poderá começar esboçando a página inicial e depois passar para a página do produto, a página do carrinho de compras, etc.
Isso o ajudará a se manter organizado e a evitar ficar sobrecarregado com o escopo do projeto.
Etapa 3: compartilhe seus wireframes com as partes interessadas
Depois de criar seus wireframes, é hora de compartilhá-los com as partes interessadas para obter feedback. A melhor maneira de fazer isso é usando uma ferramenta de colaboração online como InVision ou Justinmind.
Essas ferramentas permitem que você carregue seus wireframes e convide outras pessoas para visualizá-los online. Eles também permitem que as partes interessadas deixem comentários diretamente sobre o design, o que facilita a incorporação de seus comentários em iterações futuras.




