Você já quis fazer um site ou landing page, mas achou que seria muito difícil? Isso é o que eu senti antes de tentar Leadpages.
Tenho explorado essa ferramenta para ver como ela pode facilitar as coisas para pessoas como nós, que não são magos da tecnologia.
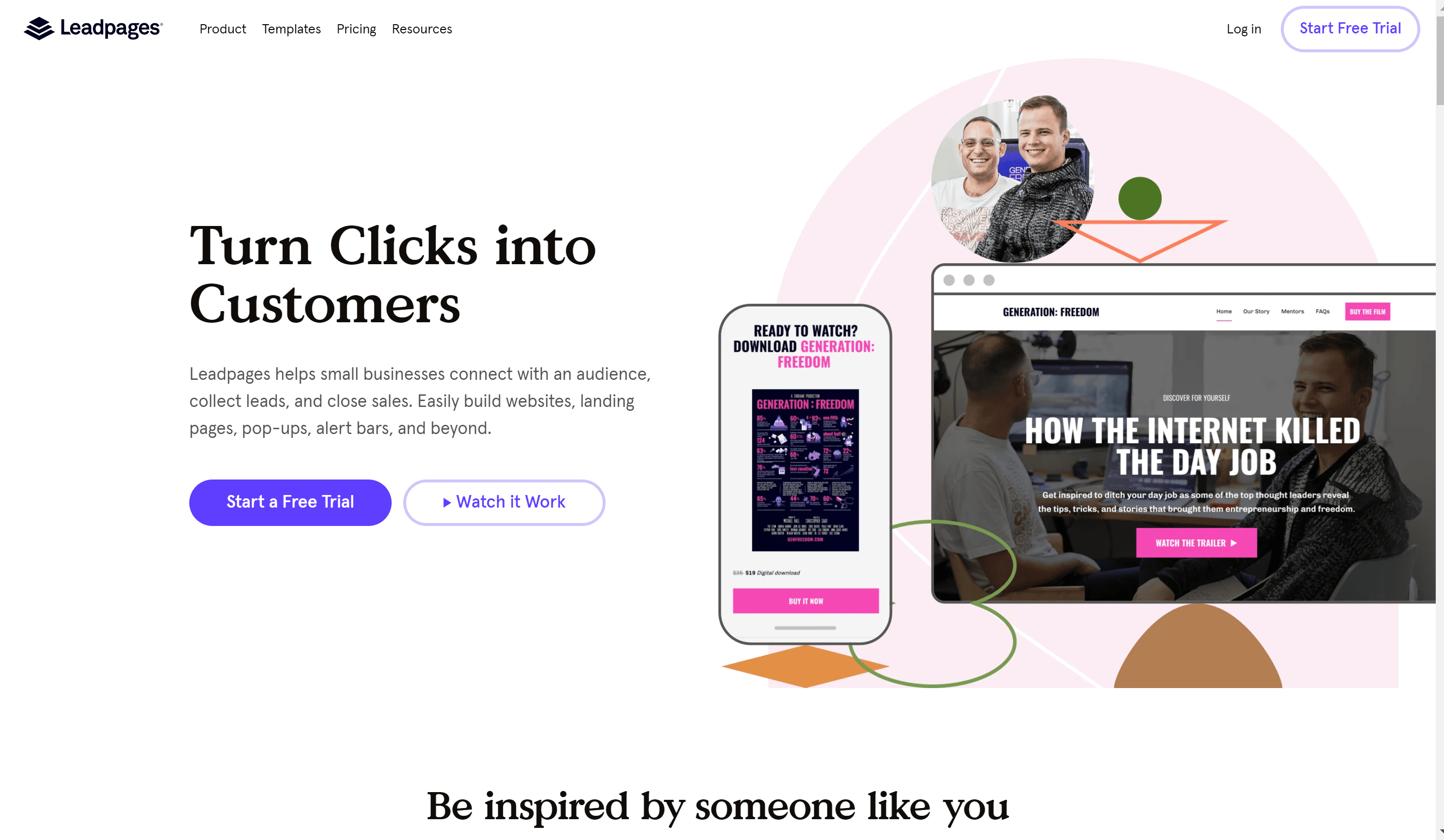
Leadpages tem como objetivo ajudar você criar páginas da web que parecem incríveis e trabalham duro para divulgar sua mensagem.
Esteja você começando um pequeno negócio, promovendo um evento ou apenas desejando uma página on-line interessante, eu queria descobrir se ela é tão user-friendly e eficaz como eles dizem.
Então, mergulhei para ver como isso se compara, especialmente para pessoas que podem estar um pouco assustadas com todas as questões técnicas.
Aqui está minha opinião sobre Leadpages, com o objetivo de compartilhar informações da maneira mais simples possível.
Então, vamos direto ao assunto e descobrir se Leadpages vale a pena exagerar! 💼🚀
Conteúdo
Visão geral de Leadpages
Leadpages é um software que facilita a construção de páginas de vendas e de destino sem experiência em codificação, economizando seu tempo. É uma empresa privada fundada em 2012 por Cray Collins, Tracy Simmons e Simon Payne, com sede em Minneapolis, Minnesota.
Leadpages é um programa cujo objetivo principal é fornecer a máxima assistência na construção de páginas de vendas e landing pages sem esforço. No final de janeiro de 2013, começou com o lançamento de um programa de computador pela Leadpages.

Apresentava cerca de duas dúzias de layouts junto com um programa de computador integrado. Também é compatível com plataformas como InfusionSoft e MailChimp.
Em setembro de 2013, garantiu $ 5 milhões do Foundry Group e Arthur Ventures. A empresa introduziu diversas atualizações em Janeiro de 2014, outubro de 2014, e Março de 2015.
Em 2015, Leadpages revelou um construtor de landing page de arrastar e soltar, que obteve financiamento adicional de US$ 27 milhões do Foundry Group, Drive Capital e Arthur Ventures. Em outubro de 2015, a Leadpages realizou uma conferência promocional para pequenas empresas.
A colaboração da empresa com o Facebook foi anunciada em novembro de 2017, introduzindo um construtor de anúncios no Facebook. Até o momento, existem mais de 45,000 usuários ativos da plataforma.
Preços de Leadpages: Quanto custa?

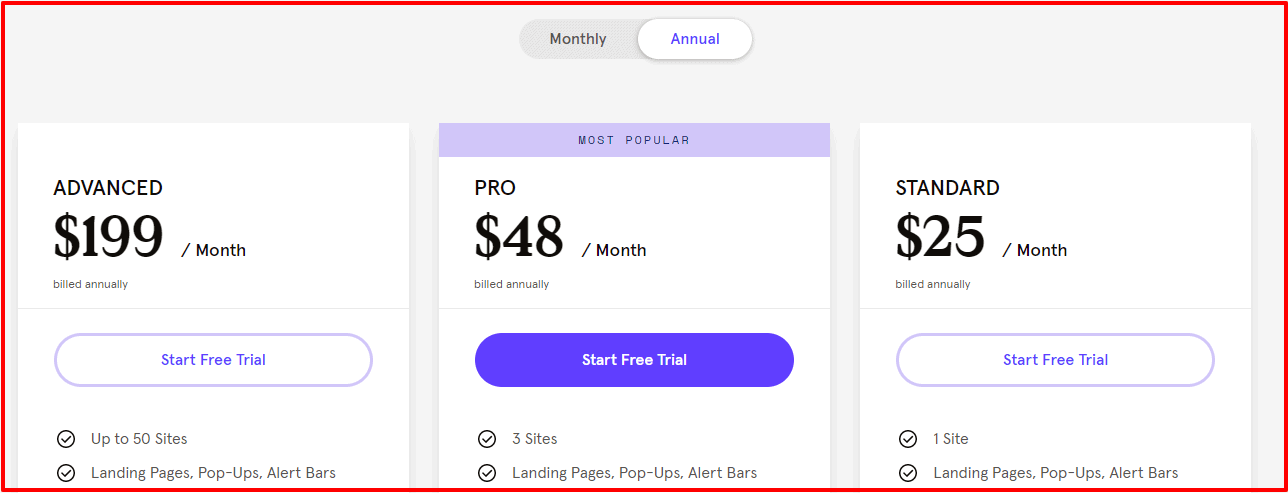
Algumas políticas de preços muito eficientes foram implementadas pela Leadpages. Os clientes podem pagar mensalmente ou anualmente. O preço detalhado de todos os planos de assinatura está listado abaixo.
| Padrão | Pro | Avançado | |
| Mensal | $ 37 / mo | $ 79 / mo | $ 321 / mo |
| Anualmente | $ 25 / mo | $ 48 / mo | $ 199 / mo |
| 2 ano | $ 17 / mo | $ 42 / mo | $ 159 / mo |
Mensal
- Assinatura padrão- Quem optar pela assinatura padrão não deverá pagar menos de $ 37 por mês. O preço é moderado e acessível em troca dos serviços. Para a assinatura padrão, você pode criar 1 site, hospedagem gratuita, landing pages, pop-ups, tráfego ilimitado e um pouco mais.
- Assinatura Pro- Para prestar os serviços da versão pro do Leadpage é preciso pagar $ 79 por mês. Esta versão tem suas próprias vantagens e oferece uma ampla gama de serviços. Com isso, com uma assinatura profissional, você obtém benefícios padrão junto com 3 sites, pagamento e vendas online e links para acionamento de e-mail.
- Assinatura Avançada- Em última análise, todos os recursos da página inicial podem ser experimentados na versão avançada por apenas $ 321 por mês. Você pode experimentar todos os serviços e recursos razoavelmente em um mês.
Anual
- Assinatura Padrão – Ele vem com todos os recursos padrão que Leadpages oferece em $ 25 mensais. Se você está um pouco em dúvida, mas determinado a experimentar um construtor de sites, este é o melhor preço que você pode escolher.
- Assinatura Pro – Esta é a assinatura mais popular entre os clientes da Leadpage. Ele esvazia apenas $ 48 mensais do seu bolso e você basicamente obtém o melhor para o seu negócio.
- Assinatura Avançada – Para colher os melhores benefícios a longo prazo, você pode escolher a assinatura avançada em $ 199 por mês. No longo prazo, o dinheiro investido é totalmente extraído dos lucros das empresas.
Pago anualmente, o Leadpages Standard custa US$ 37 por mês.
- Páginas, tráfego e leads ilimitados
- Pop-ups ilimitados
- Barras de alerta ilimitadas
- Hospedagem grátis
- Conecte 1 domínio
- Mais de 200 modelos gratuitos (responsivos a dispositivos móveis)
- Mais de 40 integrações padrão
- Construtor de anúncios do Facebook e Instagram
- Suporte Técnico (via E-mail)
- Coaching semanal em grupo
Leadpages Pro ($ 79/mês, pago anualmente)
- Todos os recursos padrão
- Vendas e pagamentos on-line
- Teste de divisão A/B ilimitado
- Links de gatilho de e-mail
- 10 campanhas de texto opt-in
- Descontos especiais com empresas parceiras
Leadpages Advanced ($ 321/mês, pago anualmente)
- Todos os recursos padrão e Pro
- Integrações Avançadas
- 5 subcontas gratuitas
- 50 campanhas de texto extras com aceitação
- Chamada individual de início rápido
- Workshops Virtuais de Leadpages
Avaliação gratuita do LeadPages (comece com uma avaliação gratuita de 14 dias)
Avaliações gratuitas são o que todos nós amamos! Você pode verificar as coisas e ver se deseja pagar todo mês. Com LeadPages, essa opção é oferecida por 14 dias, após os quais você será cobrado mensalmente ou anualmente.
Portanto, a primeira coisa a fazer depois de ler este artigo é pelo menos conferir o teste gratuito para ver o quanto está perdendo por não fazer parte desta nova e fantástica plataforma!
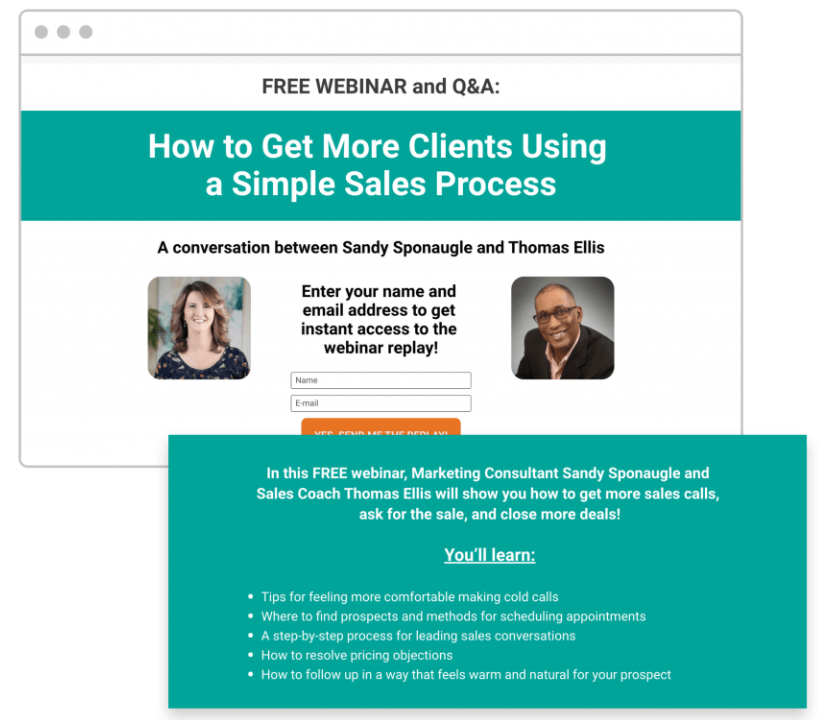
Como criar uma página de destino com Leadpages
Comece abaixo!
Escolha um modelo
Você precisará começar com um modelo para começar. Veja como escolher um plano e começar a construir:
- Navegue até Landing Pages no menu de navegação e clique no botão “Criar nova página de destino”No canto superior direito.
- Filtre por tipo de página, setor, estilo, cor ou navegue por toda a coleção.
- Clique em "Comece a construirg” para começar ou “visualização”Para revisar suas opções. Depois de selecionar um modelo, dê um nome ao seu projeto.
- Depois de escolher um modelo, dê um nome à sua página e clique em Continuar.
Edite o conteúdo da sua página.
Cada modelo vem com seções pré-projetadas contendo widgets prontos para uso. Você pode personalizar sua página editando, reordenando, excluindo ou adicionando novo conteúdo.
Com o construtor deles, você não precisa se preocupar em perder seu progresso. Suas modificações são salvas automaticamente em tempo real.
Em caso de erros, há uma variedade de opções de desfazer disponíveis. Além disso, se você já possui um site, página de destino ou pop-up Leadpages, pode facilmente copiar e colar seções em sua nova página de destino.
Além disso, a utilização de modelos de seção permite integrar perfeitamente uma nova seção em uma página sem criá-la do zero.
Editar widgets
Clique em qualquer widget para acessar suas configurações e editar seu conteúdo. Observe que muitos widgets, incluindo botões, podem conter texto.
Cada widget também oferece várias opções de personalização e estilo.
Outras opções de personalização
Cada modelo é dividido em várias partes, colunas e linhas que você pode alterar para personalizar ainda mais sua página.
Construtor de arrastar e soltar Leadpages.
Gostaria de fornecer uma visão geral estruturada do construtor de arrastar e soltar Leadpages da minha perspectiva:
- Introdução ao Editor Leadpages: Quando você mergulha no editor Leadpages, parece familiar, especialmente se você já usou um construtor de páginas WordPress antes.
- Interface de usuário:
- No lado direito da tela, você é saudado com uma visualização ao vivo da sua página.
- Enquanto isso, a barra lateral esquerda é o seu centro para acessar várias ferramentas e recursos.
- Widgets:
- Widgets são os blocos de construção fundamentais da sua página.
- Esses widgets permitem que você adicione elementos como formulários de aceitação ou botões à sua página sem esforço.
- Layout da página:
- A guia Layout da página é onde você cria o layout de grade básico da sua página usando linhas e colunas.
- Estilos de página:
- Na guia Estilos de página, você pode personalizar fontes, imagens de fundo e muito mais para combinar com sua marca e preferências de design.
- Acompanhamento de página:
- A seção Rastreamento de página permite definir configurações básicas de SEO, como meta títulos.
- Também facilita a integração de códigos de rastreamento e análise, como Facebook Pixel e Google Analytics.
- Configurações específicas do widget:
- Cada widget que você usa vem com configurações exclusivas que você pode acessar e configurar.
- Interface amigável:
- Embora não seja tão livre quanto o construtor Instapage, o editor Leadpages é notavelmente flexível.
- Por exemplo, realocar um elemento é tão simples quanto arrastá-lo para um novo local.
- Você também pode arrastar e soltar para ajustar as larguras das colunas com facilidade.
- Nenhuma codificação necessária:
- Uma característica importante do editor Leadpages é que ele é totalmente livre de código.
- Mesmo que você não tenha nenhuma experiência em codificação, poderá criar páginas de destino visualmente atraentes e eficazes sem esforço.
Em resumo, o construtor de arrastar e soltar Leadpages oferece uma interface amigável com ferramentas essenciais para projetar e personalizar suas páginas da web. É uma ótima escolha, principalmente se você deseja criar landing pages profissionais sem a necessidade de habilidades de codificação.
Configurar um formulário
Para reunir opt-ins em sua página, é essencial ter pelo menos um widget de formulário. Normalmente, os modelos vêm com um formulário de aceitação padrão, geralmente encontrado em um pop-up na página. Aqui está um guia sobre como localizar e personalizar o formulário da sua página:
Configurações de formulário
- Pesquise uma frase de chamariz, normalmente representada por um botão. Observe que vários modelos apresentam várias frases de chamariz.
- Passe o mouse sobre a frase de chamariz e selecione Editar pop-up (ou clique na frase de chamariz e depois no ícone do link).
- Após abrir o pop-up, passe o mouse sobre o formulário e escolha Editar integrações (ou clique em qualquer parte do formulário para acessar suas configurações).
- Navegue pelas três guias: INTEGRAÇÕES, CAMPOS e AÇÕES, para modificar as configurações do seu formulário. Quando terminar, clique Salvar fechar.
Anexando um ímã de chumbo
Você pode incentivar os visitantes a se inscreverem em sua página fornecendo uma isca digital.
Configurações da página de agradecimento
Como procedimento padrão, os indivíduos que preencherem um formulário em sua página de destino serão redirecionados para uma página de agradecimento padrão. Sugiro criar uma página de agradecimento personalizada para aprimorar a experiência de quem interage com sua página de opt-in.
Publique sua página
Clique na visualização antes de publicar sua página para vê-la em ação - você pode até verificar se ela parece correta em dispositivos móveis.

Quando terminar, clique em Publicar para torná-lo público! Cada página que você publicar terá seu URL em seu domínio Leadpages (hospedado por nós). A maneira mais simples de distribuir sua página é usar esse URL, mas você também pode publicá-la em seu próprio servidor ou site WordPress.
Teste sua página
Normalmente recomendo fazer um teste antes de publicar sua página ao público. Confira o vídeo abaixo que mostra como testar sua página corretamente.
Crie uma campanha ou funil
Publique conteúdo de Leadpages em um site WordPress
Você está pronto para embarcar em uma jornada de criação, publicação e otimização contínua de páginas de destino em seu domínio WordPress? Permita-nos guiá-lo através do mundo encantador da integração do Leadpages com o seu site WordPress. 🌟✨
- Páginas normais:
- Crie páginas normais ilimitadas, cada uma com um slug de URL exclusivo para segmentação precisa.
- Compartilhe suas ofertas sem esforço por meio de mídias sociais, anúncios ou campanhas por e-mail.
- Desbloqueie o potencial dos URLs em camadas, como um mapa do tesouro oculto que leva ao destino desejado.
- Homepage:
- Transforme a página inicial padrão do seu site com uma landing page cativante de sua escolha.
- Cause uma primeira impressão memorável para cada visitante que entrar em seu reino mágico.
- Portão de boas-vindas:
- Encante os visitantes de primeira viagem com um cativante Welcome Gate, garantindo uma introdução mágica ao seu site.
- Aproveite o poder dos URLs personalizáveis para orientar até mesmo os hóspedes que retornam em direção a novos encantamentos.
- 404 Página:
- Transforme erros em oportunidades criando uma página 404 cativante.
- Transforme viajantes descontentes em exploradores ansiosos com ofertas atraentes.
O Ritual de Publicação Prepare-se para revelar ao mundo suas maravilhas criadas com estas etapas simples:
- Clique no caminho místico de Leadpages › Adicionar novo dentro do seu painel do WordPress.
- Escolha o tipo de página que corresponde ao seu propósito e selecione a landing page criada.
- Mergulhe nas profundezas da personalização, selecionando um slug de URL e decidindo se deseja usar a magia do cache.
- Com um clique triunfante, dê vida à sua criação clicando Publique.
Criando atualizações com facilidade Testemunhe a dança contínua das atualizações à medida que suas páginas de destino evoluem:
- A mágica está no próprio Leadpages – qualquer alteração que você fizer irá se espalhar pelo seu site WordPress em tempo real.
- Cuidado com as capas de cache e plugins de segurança, pois eles podem introduzir pequenos atrasos na dança. Se tais sombras aparecerem, procure dissipá-las desativando possíveis culpados.
Domando o status quo Domine a arte dos status das páginas e use-os a seu favor:
- Navegue até o portal do Leadpages dentro do seu painel do WordPress.
- Alterne com elegância as caixas de seleção ao lado das páginas que você deseja agraciar com atualizações.
- Execute uma dança elegante com o Acções em menu, selecionando “Editar” e comandando as alterações.
- Libere o poder de alterar o status das páginas selecionadas, moldando assim a experiência do seu público.
Um adeus às páginas Quando chegar a hora de nos separarmos, siga o caminho da exclusão com graça:
- Aventure-se no santuário Leadpages em seu painel do WordPress.
- Selecione as páginas destinadas ao reino dos esquecidos.
- Através da graça do menu suspenso “Ações em massa”, mova-os para o abraço estimulante do Lixo.
- Para o fechamento final, viaje até o Lixo guia, onde você pode optar por apagá-los ou liberá-los permanentemente.
Agora, armado com essa sabedoria, você está pronto para navegar no intrincado mundo do gerenciamento de páginas de destino no WordPress como um verdadeiro feiticeiro! 🧙♂️🔮
Construindo um site inteiro com Leadpages
Quando comecei a revisar o Leadpages, ele era usado principalmente para criar landing pages. Estas são as páginas que você vê quando clica em um anúncio ou link.
No entanto, no início de 2019, a Leadpages fez algo notável. Eles possibilitaram a criação de sites inteiros com a mesma ferramenta, não apenas landing pages. Isso foi comparável à forma como o Squarespace e o Wix permitem que os usuários criem sites.
Semelhante ao que fiz com landing pages, mas com opções adicionais. Gerenciei aspectos de todo o site, como os menus que facilitam a navegação.
Para começar, eu poderia escolher entre os modelos de sites disponíveis. Era semelhante a começar com um design básico e depois personalizá-lo alterando elementos como cores e imagens.
O melhor aspecto é que eu ainda poderia usar todos os recursos interessantes que o Leadpages tinha para fazer os sites funcionarem melhor. Era como se eu tivesse um arsenal de ferramentas potentes para criar sites que as pessoas gostariam de visitar e utilizar.
O que as páginas iniciais fazem? Uma rápida olhada no recurso detalhado

1. Presença Online:
É essencial ter presença online em 2020, especialmente durante a tendência da cultura de ficar em casa. Independentemente do seu negócio, é necessário estabelecer uma presença atraente na web para atrair a atenção e expandir sua base de clientes.
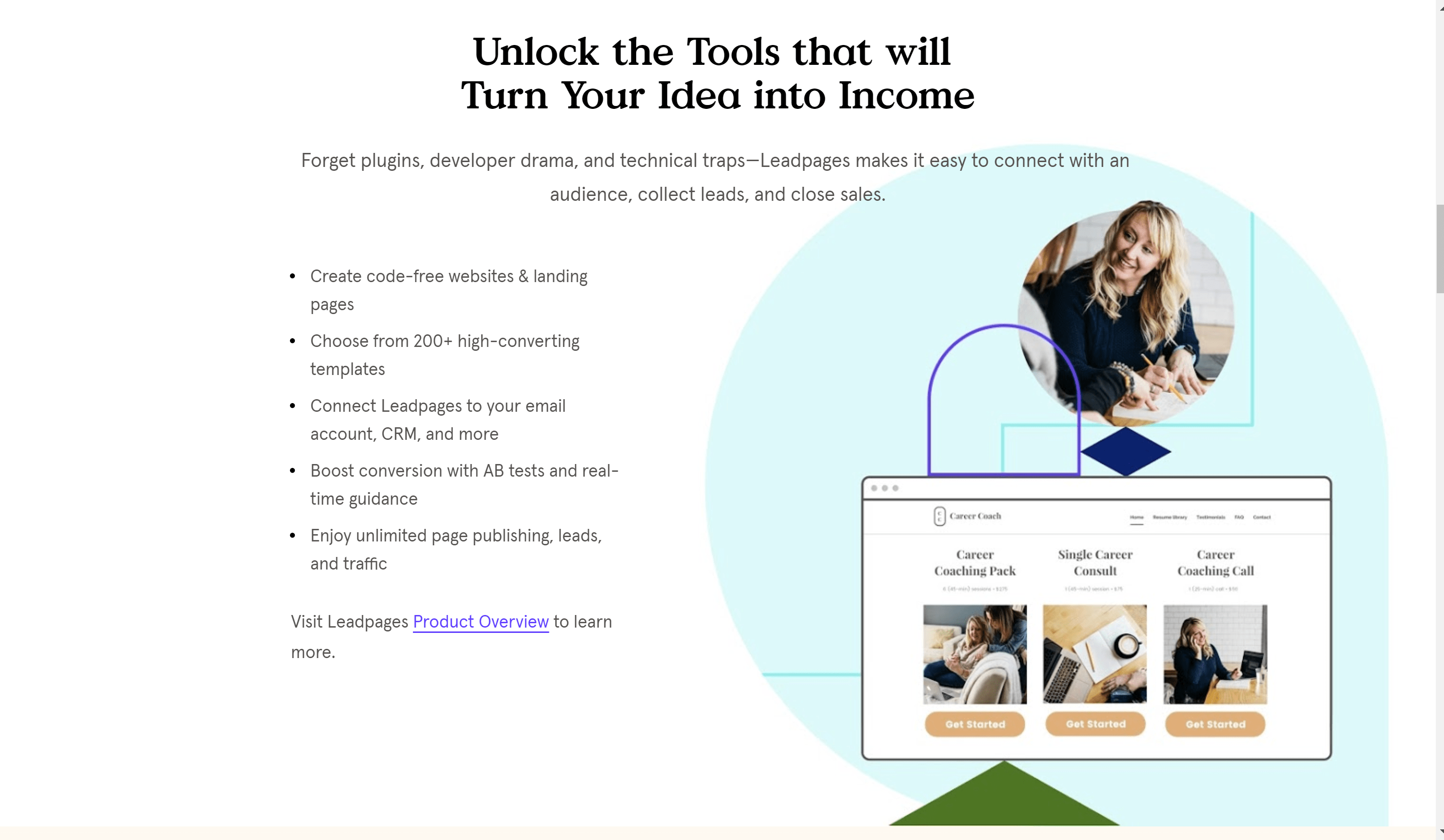
Com Leadpages, você não precisa passar dias procurando web designers para criar landing pages e sites atraentes.
Leadpages permitem a fácil criação de páginas de destino e sites para atrair e converter leads em potencial. Sua interface é amigável, mesmo para iniciantes.
É um estágio sem código que foi recentemente reformulado para um nível disponível construtor de arrastar e soltar, o que o livra de grande parte do trabalho manual. Você publicará páginas da web que mostram proficiência e atração.
2. Leads de qualidade:
Leadpages foi projetado para ser otimizado para conversão, garantindo que todo o conteúdo seja otimizado para converter tráfego em leads e clientes nas páginas de destino.

Leadpages incorpora pop-ups, barras de alerta e testes AB em todas as páginas que você cria usando sua plataforma.
Atualmente, você pode aumentar sua lista de assinantes de e-mail promovendo opt-ins, como e-books ou boletins informativos, e garantindo a entrega automatizada de conteúdo.
As páginas de destino personalizadas garantem que seu produto alcance indivíduos interessados, permitindo que você atenda a grupos específicos e suas necessidades.
3. Desenvolvimento Otimizado:
Com a atualização 2019 do Leadpages, é justo e simples construir um site com Leadpage.
Ao pagar por um plano premium, você obtém acesso a um mundo de liberdade de design moderno. Claro, você sempre pode optar por começar com uma opção gratuita.

Oferece opções para integração de email marketing em sua página. Você pode até incorporar a página de destino hospedada pelo Leadpages em seu nome de domínio. Com essas ferramentas e a capacidade de acompanhar o desempenho da sua página em tempo real por meio de testes A/B eficientes, sua empresa experimentará um rápido crescimento.
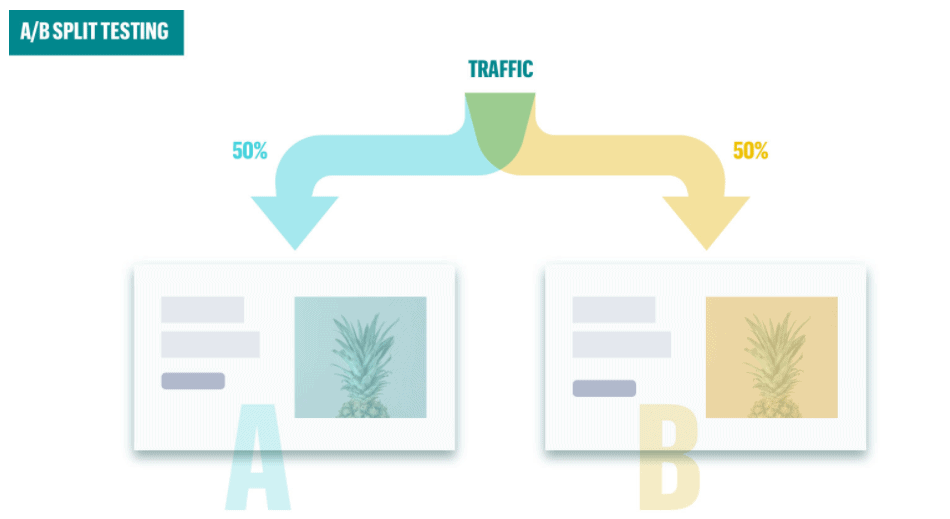
5. Ferramentas de relatórios de testes divididos de Leadpages
Para obter uma melhor taxa de conversão, Leadpages permite realizar testes A/B ilimitados em suas páginas, permitindo ajustá-las para um desempenho ideal.

Se não tiver certeza sobre o melhor posicionamento de uma caixa de call to action para maximizar a eficiência, você pode executar testes A/B em suas páginas para compará-las com outros designs em seu site.
Isso ajuda a prever taxas de conversão, desempenho e níveis de otimização. Muito legal, certo? Quaisquer incertezas sobre pequenos detalhes como layout ou fonte podem ser resolvidas realizando um teste A/B sempre que desejar.
6. Pop-ups
Provavelmente, você já encontrou um pop-up do Leadpages (Leadbox). Eles estão por toda parte. Leadboxes são pop-ups limpos e de aparência profissional que ajudam você a coletar mais leads rapidamente.
Com Leadpages, criar um Leadbox de alta conversão leva apenas alguns minutos e vem com configurações automatizadas para acioná-lo quando o interesse do visitante estiver no auge.
Sim, quando um visitante manifesta interesse em sua landing page, você pode oferecer-lhe uma oferta irresistível. Leadpages fornece um editor de arrastar e soltar fácil de usar para criar Leadboxes em poucos minutos. Além disso, você pode integrar perfeitamente seu provedor de serviços de e-mail para que novos assinantes sejam imediatamente adicionados à sua lista de e-mail preferida após a inscrição.
7. Links principais
Leadlinks, também chamados de “links de gatilho de e-mail”, são um recurso bacana que simplifica a inscrição em promoções, como webinars, com apenas um clique.
Digamos que você esteja oferecendo um webinar, “Dominando a arte de fazer tacos de caviar”. Normalmente, você enviaria um e-mail para toda a sua lista de e-mail contendo um botão de inscrição que, quando clicado, direcionaria o leitor para uma página de destino dedicada para aquele webinar (provavelmente criado com Leadpages).
Para se inscrever no webinar, eles precisariam clicar no link e fornecer informações pessoais adicionais na página inicial. Não mais…
Com Leadlinks, você ou um de seus afiliados inclui o link diretamente no e-mail. Quando o cliente potencial clica nele, ele é registrado instantaneamente. Nenhuma etapa adicional é necessária. Um simples clique no link completa automaticamente o registro.
8. Crie ferramentas de conversão
Você pode usar o construtor de páginas para construir páginas de destino, mas Leadpages também permite desenvolver ferramentas que a empresa chama de ferramentas de conversão.
Esses componentes, como pop-ups, barras de alerta, mensagens de aceitação e links de gatilho, podem ser adicionados ao seu site para gerar leads ou provocar uma determinada ação dos visitantes.
Leadpages é um poderoso criador de formulários de aceitação de e-mail porque essas técnicas de conversão podem ser integradas ao seu site WordPress existente.
9. Visualização móvel
Todo proprietário de site deve garantir que suas páginas possam ser visualizadas em dispositivos móveis. Se você não corrigir isso, os visitantes que usam dispositivos móveis não terão o melhor tempo de leitura.
LeadPages permite que você veja uma prévia de qualquer página criada em uma tela de celular, mas não pode alterar sua página conforme você a visualiza. Você não pode, por exemplo, alterar o layout e os widgets na versão mobile, mas não na versão para PC.
Este é um problema para pessoas que administram sites com muitos visitantes móveis. Como você pode proporcionar a melhor experiência do usuário se não pode alterar a versão móvel?
10. Desbloqueie a magia da ferramenta de otimização LEADMETER! 🌟🔍
Graças à tecnologia de ponta Leadmeter, você pode avaliar facilmente o conteúdo da sua página e receber insights instantâneos sobre seu potencial de conversão.
Esteja você construindo uma nova página do zero ou otimizando uma que já existe, o Leadmeter analisará rapidamente todos os elementos críticos que podem estar afetando sua taxa de conversão, incluindo:
- Layout e conteúdo da página
- Apelo à Ação (CTA)
- Métodos de coleta de leads
11. Opções de integração de Leadpages
As maravilhas que você cria com Leadpages, como páginas de destino cativantes, sites atraentes e ferramentas de aumento de conversão, podem ser facilmente integradas a mais de 40 serviços e ferramentas diferentes. Descubra diversas opções de integração no site Leadpages, organizadas em categorias encantadoras como Analytics.
- Dados: Libere o poder dos insights com pessoas fortes como Google Analytics.
- CRM: estabeleça conexões com titãs como o Salesforce, aprimorando sua jornada de relacionamento com o cliente.
- Publicidade Digital: Dance entre as estrelas com joias de integração como Facebook e Google Ads.
- Ecommerce: Embarque na jornada de um comerciante com empresas como o Shopify, desbloqueando domínios do comércio online.
- E-mail Marketing: Aproveite os ventos da comunicação com aliados renomados como AWeber.
- Chat ao vivo: Participe de conversas em tempo real com os poderes místicos do Drift.
- Automação de Marketing: entre em um reino de orquestração contínua ao lado da mão orientadora da HubSpot.
- Pagamentos: Desbloqueie tesouros com o PayPal, abrindo caminhos para transações sem esforço.
- Agendamento: Controle o fluxo do tempo com aliados como o Calendly, garantindo compromissos harmoniosos.
- Redes sociais: Junte-se à dança da visibilidade com a magia da integração com o Facebook.
- Vídeo: embarque em jornadas visuais com o YouTube, compartilhando histórias cativantes.
- webinar: revele sabedoria a públicos ansiosos com o poder do GoToWebinar.
- Site: Alinhe suas forças com o WordPress, entrelaçando suas criações na própria estrutura da web.
- Gerais: Explore o reino enigmático de outras integrações, onde as surpresas o aguardam.
Depoimentos de clientes LeadPages: Avaliações de LeadPages por usuários

Prós e contras das páginas principais:
Pros-
- Para novos ingressantes, a opção arrastar e soltar é um editor fácil de usar.
- A nova barra de alerta permite anexar “notificação”formatos de estilo e CTAs para o seu site.
- Você obtém mais de 200 modelos gratuitos com um design maravilhoso, garanto! Mas a parte boa é que você consegue mais modelos se pagar por eles.
- Ah, outra parte que foi instalada recentemente fornece os ingredientes para desenvolver suas páginas da web com otimização de conversão em apenas alguns cliques!
- A parte divertida é criar testes A/B.
- Há funcionalidade adicional.
- Todo o sistema de análises integradas.
- Um fantástico conjunto de widgets.
Cons-
- A maioria dos recursos não está incluída no nível acessível.
- Como você deve ter ouvido, a única desvantagem aqui é que o preço faz as pessoas arregalarem os olhos, principalmente os usuários casuais.
Avaliações de usuários do Leadpages:



Avaliações de clientes LeadPages no Facebook:
Avaliações de clientes LeadPages no Twitter
E se disséssemos que você pode transformar o SEO do seu site em 10 passos simples? A boa notícia é que você absolutamente pode. 🌟
Inscreva-se para o nosso #SEO lista de verificação e aprenda como eliminar o que está funcionando (e o que não está) com nossos 10 principais itens essenciais #dicasdeSEO. ⬇ https://t.co/tItVokR3GP
- Leadpages® (@Leadpages) 15 de abril de 2021
Avaliações de clientes LeadPages no LinkedIn
Avaliações de clientes LeadPages no Youtube
Perguntas frequentes relacionadas a análises de Leadpages
✅ Quanto custa o LeadPages?
LeadPages oferece uma versão de teste gratuita, mas não a versão gratuita. O plano mais baixo começa em US$ 25/mês.
🎉 Eu preciso de Leadpages?
Você deve usar LeadPages se tiver uma empresa de médio porte e quiser aumentar sua lista de e-mail com mais rapidez e converter leads em clientes. Além disso, economizará o tempo gasto na construção de páginas com codificação.
💼 Quando devo começar a usar Leadpages em meu negócio?
Leadpages Destinations torna a navegação online rápida e simples e com suas páginas de destino e aparelhos de conversão, desenvolver seu comércio é simples e direto.
Qual é a sua dica número um para criar iscas digitais eficazes?
Fizemos muitos testes e descobrimos que uma lista simples de ferramentas de uma página foi a melhor isca digital que já distribuímos. Era apenas um belo PDF com uma lista de algumas ferramentas de marketing que eles usavam. Conseguiu que mais pessoas se inscrevessem do que um curso em vídeo gratuito, um e-book e uma chamada de coaching de uma hora.
👉 Qual é o propósito do Leadpage?
Leadpages podem ser consideradas a água para uma planta em crescimento. Assim como a água que auxilia a planta no crescimento e maturação das flores, Leadpages fornece os métodos para você expandir seu negócio com diversas coisas como coleta de leads, conexão com o público, etc. para construir sites, pop-ups, páginas de destino, barras de alerta e muito mais.
💥 O que ganho com minha avaliação gratuita?
Você obtém acesso a todas as ferramentas associadas ao plano Leadpages que o levarão ao desenvolvimento de negócios bem-sucedido. Isso incorpora distribuição ilimitada e atividades e leads ilimitados - então vá em frente a todo vapor durante seus 14 dias grátis!
Veredicto de revisão do Leadpages 2024 | Este construtor de landing page vale a pena?
Minha experiência com Leadpages tem sido positiva. A interface amigável e diversos modelos me permitiram criar landing pages personalizadas sem esforço.
A integração com ferramentas de marketing melhorou a geração de leads, enquanto a análise forneceu insights para otimização. Apesar de pequenas falhas, o suporte ao cliente ágil resolveu os problemas imediatamente.
Leadpages são valiosos para impulsionar os esforços de marketing online.








Se você deseja ter mais controle sobre seus clientes, as landing pages do Leadpages são a melhor ferramenta para você. Achei incrivelmente fácil de usar e o atendimento ao cliente foi ainda melhor! Além disso, eles oferecem um teste gratuito de 14 dias, o que é uma loucura, porque poucos serviços de site fazem isso… então, em 14 dias, um indivíduo fica sabendo se é útil para ele ou não e então decide se deseja continuar com isso!
Se eu tiver que escrever sobre alguns benefícios, direi que você pode adicionar texto e imagens para criar uma landing page totalmente personalizada que capte a atenção dos clientes, converta mais vendas do que nunca e ajude a derrotar concorrentes com taxas de conversão superiores… .e é isso que quer qualquer pessoa que esteja administrando qualquer página.
Como um usuário antigo do Leadpages, direi que ele facilita muitas coisas para você. É um balcão único para seu marketing por e-mail, páginas de destino e muito mais. Existem alguns problemas que você pode ter com o serviço que a equipe prestativa não consegue resolver em instantes por telefone.
As pessoas por trás do Leadpages responderão a qualquer pergunta com apenas um telefonema de distância!
Eu me inscrevi no Leadpages há um tempo e estou muito feliz por ter feito isso! Os tutoriais me ajudaram a me familiarizar com a plataforma e foram super receptivos a todas as dúvidas que tive. Ter suporte ao cliente disponível por telefone é realmente reconfortante – não é algo que você recebe de muitas empresas hoje em dia... é muito útil para mim!
Se você ouvir minhas palavras, direi que Leadpages usa o software perfeito para o profissional de marketing e empresário moderno. Você já quis enviar atualizações automáticas para sua lista de e-mail sobre seu novo serviço, atualizações sobre os serviços que você oferece, brindes ocasionais? Economize tempo gerenciando tudo isso com Leadpages… pois é super fácil de usar e também economiza o tempo de uma pessoa.