O que é o editor WYSIWYG? Leia este artigo para saber mais sobre essa palavra da moda.
Conteúdo
O que é o editor WYSIWYG?
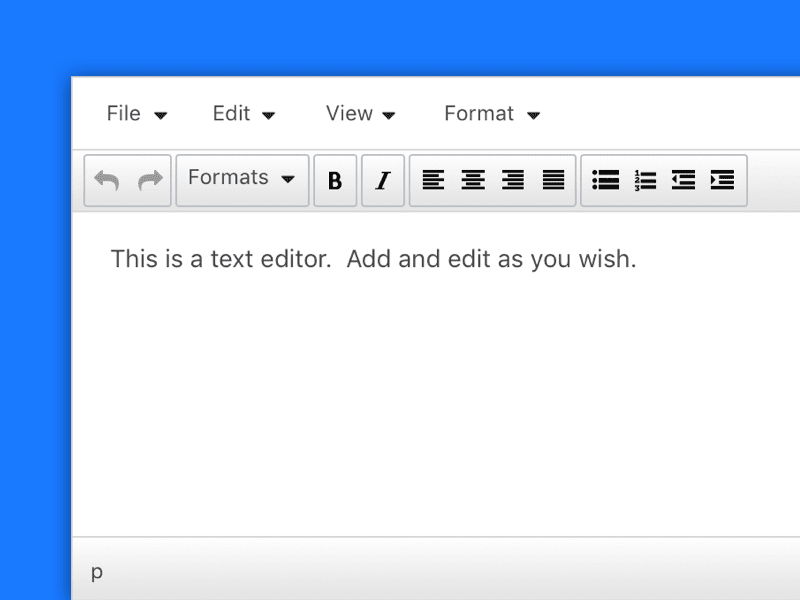
Um editor ou ferramenta WYSIWYG (pronuncia-se “wiz-ee-wig”) permite que um desenvolvedor visualize como será o resultado final ao criar a interface ou documento. WYSIWYG significa “o que você vê é o que você obtém”.

WSIWYG significa “O que você vê é o que você obtém” ou “O que você vê é o que você obtém”. Isso se refere a como o software pode mostrar às pessoas como será a aparência de cada tipo de conteúdo, sem que elas tenham que fazer nenhum trabalho extra ou escrever código.
A ideia por trás do WYSIWYG é que quaisquer alterações feitas na tela aparecerão no produto final sem que você precise fazer mais nada. Isso significa que quando você usa um editor WYSIWYG, a aparência do seu design e conteúdo na plataforma é exatamente como ficará quando estiver pronto.
Um editor WYSIWYG difere dos editores mais tradicionais porque precisam que o desenvolvedor insira códigos descritivos (ou marcação) e não permitem que o desenvolvedor visualize os efeitos da marcação imediatamente. bravo, um aplicativo de processamento de texto, foi o primeiro editor WYSIWYG completo.
Desenvolvido no Centro de Pesquisa Xerox Palo Alto na década de 1970 por Carlos Simonyi, serviu de base para o trabalho de Simonyi na Microsoft e se transformou em dois outros produtos WYSIWYG, Word e Excel.
WYSIWYG e Web Design
Os editores de rich text, por outro lado, não exigem que os desenvolvedores escrevam código descritivo ou marcação para construir sites. Isso os torna diferentes dos editores de texto simples tradicionais, que exigem que eles escrevam código ou marcação para construir sites. Editores de texto simples não mostrarão como está seu trabalho imediatamente.

Quando construtores de sites fáceis de usar como o Wix foram lançados, pessoas não técnicas tinham uma maneira de criar páginas da web fáceis de usar. Demorou muito, mas os sistemas de gerenciamento de conteúdo empresarial começaram a dar mais atenção à edição WYSIWYG.
Isso deu aos profissionais de marketing e web designers outra maneira de criar sites e boletins informativos por e-mail sem precisar pedir ajuda ao departamento de TI!
Resumindo, um editor WYSIWYG torna mais fácil para os profissionais de marketing criarem uma interface de usuário melhor sem a ajuda dos desenvolvedores.
Vantagens do WYSIWYG:
Aqui estão as principais vantagens do editor WYSIWYG:
- Fácil de usar: Os usuários não precisam saber escrever código da web para usar muitos editores WYSIWYG, que possuem uma interface de arrastar e soltar. Eles podem adicionar (ou remover) texto, imagens e vídeos de uma página da web sem ter nenhum conhecimento de programação web. Intuitivo: é natural que o cérebro junte as coisas dessa maneira.
- Eficiente: Em termos de velocidade e eficiência, um editor WYSIWYG é muito mais rápido do que escrever uma página web do zero, especialmente quando o responsável não tem muito conhecimento de tecnologia. Não há necessidade de trocar de tela e esperar que a visualização apareça na nova tela. Além disso, os usuários podem se concentrar mais no design em vez de se prenderem a detalhes técnicos.
- Flexibilidade: Você pode fazer pequenas alterações rapidamente com as ferramentas de design WYSIWYG. Se uma imagem estiver um pouco fora do lugar, você pode corrigir isso com apenas alguns cliques. Como bônus, dessa forma, você consegue facilmente manter seu site mais atualizado, o que o torna ainda melhor.
Conclusão
Muitos hosts WYSIWYG permitem que você crie um site sem saber muita codificação. Isso abrange serviços conhecidos como Squarespace, Wix e Weebly. Freqüentemente, incluem interfaces de “arrastar e soltar” que permitem adicionar blocos de conteúdo a uma página enquanto aderem a um modelo específico.




