Ești confuz și iritat în același timp pentru că Beaver Builder nu funcționează? Citiți mai jos pentru a afla motivul principal și cum să îl corectați.
Tema Beaver Builder și generatorul de pagini Beaver Builder a fost cel mai comun și cel mai preferat instrument WordPress din ultimii ani.
Dacă vă numărați printre cei cărora le place să folosească șabloanele Beaver Builder și generatorul de pagini pe site-ul dvs., atunci trebuie să fiți foarte mulțumit de caracteristicile explicite care pot fi accesate.
Dacă doriți să citiți postarea pe care am avut-o anterior scris pe Beaver Builder Review, puteți face acest lucru urmând linkul furnizat.
După cum se spune, orice în lume este 100% perfect, chiar și cei mai buni dintre cei mai buni au câteva probleme minore și unele depanare.
În același mod, Beaver Builder are câteva probleme minore care pot fi rezolvate cu ușurință, iar dacă încercați să găsiți sau să remediați o problemă, acest articol vă poate fi de ajutor.
Nu există nicio știință brută în spatele motivului pentru care scriu acest blog. Este destul de simplu - m-am confruntat cu aceeași problemă și am rezolvat-o, ceea ce mi-a câștigat experiența personală în acest sens.
Am cercetat și verificat toate posibilitățile care ar împiedica Beaver Builder să funcționeze. Deci, sunt de acord cu cea mai bună soluție pentru toate aspectele posibile.

Primul lucru este că trebuie să știi că problemele cu care te lupți de obicei nu sunt creația creatorilor de pagini, dar este un factor extern de cele mai multe ori. Și sunt extrem de corect când spun asta. Fără nicio altă prelungire, să ne scufundăm în fondul de cunoștințe.
Vă asigur că veți ști tot ceea ce majoritatea celorlalți nu știu castor constructor nu functioneaza. Pentru asta, rămâneți până la capăt.
Cuprins
Când Beaver Builder nu funcționează după actualizarea la cea mai recentă versiune
Ați ajuns să știți că cea mai recentă versiune a Beaver Builder este disponibilă și actualizați fără întârziere generatorul de pagini la cea mai recentă versiune.
Dar iată lucrul neașteptat cu care te confrunți, pagina de editor pe care ai deschis-o nu mai funcționează! Sun ca tine? Bun!
am solutia...
Nu vă faceți griji, puteți edita, dar trebuie să eliminați unele șanse înainte de aceasta.
Fără îndoială, primul apel, în acest caz, va fi trimiterea unui bilet de asistență. Dar dacă vă dați seama de problemele dinainte, veți economisi mult timp.
Nu există știință rachetă în asta. Iată exact ce trebuie să faci...
# 1 Ștergeți-vă memoria cache
Dacă sunteți un utilizator obișnuit al sistemului, nu va trebui să exagerez acest punct. Ștergerea cache-urilor este un lucru pe care îl faceți din când în când pentru a elimina șansele minore.
Cache-urile pe care trebuie să le ștergeți sunt:
- Cache pentru Beaver Builder
- Cache în pluginuri
- Cache Browser
- Cache-ul Cloudflare Rocket Loader
- Alte cache-uri de performanță
După ștergerea tuturor acestora, încărcarea va fi mai mică în generatorul de pagini. Există șanse ca problema să fie rezolvată.
# 2 Verificați limba site-ului dvs
Uneori, site-ul găsește o problemă atunci când sunt setate să funcționeze în alte limbi. Dacă acesta este cazul dvs., încercați să o setați la limba engleză. Funcționează bine pentru mulți utilizatori.
Pentru a nu uita, dacă rezolvați problema, contactați echipa de asistență în acest sens.
# 3 Identificați și dezactivați pluginurile
Înainte de a continua cu acest pas, vă sugerez să aveți o copie de rezervă a site-ului dvs.
Uite, dacă ștergerea cache-urilor și setarea limbii site-ului în engleză nu îți vine în ajutor, sunt șanse mari ca unele pluginuri să nu fie compatibile cu site-ul tău.
ceea ce trebuie să faceți este să identificați pluginul incompatibil și să îl dezactivați. Nu doar asta, ar trebui să fii conștient de ambele părți ale acestui lucru.
Ambele părți pe care le contactați sunt... castor constructor Dezvoltator de asistență și plugin.
Punctul pe care vreau să mă concentrez cu mai multă îndrăzneală este că trebuie să contactați echipa de asistență a Beaver Builder în ambele cazuri-
Cazul 1. Ați remediat problema și motivul apariției acesteia.
Cazul 2. Nu ați putut remedia problema nici după aplicarea pasului.
Și acest lucru este valabil și pentru pașii următori.
#4 Un test rapid al altor site-uri/ browsere/ mașini
Dacă aveți miliarde și trilioane de pluginuri și nu vă puteți permite să dezactivați fiecare dintre ele, nu trebuie să vă faceți griji, încercați aceste lucruri.
- Testați-vă site-ul
Când sunteți pe punctul de a șterge cache-urile, între timp observați că browserul nu dorește să vă lase să faceți acest lucru. Eu îl numesc un conflict specific browserului.
Stratagema pe care o recomand este să încercați să accesați același site dintr-un browser diferit. Dacă acest lucru nu vă vine în ajutor, testați imediat următorul lucru.
- Testați alt site
Mulți utilizatori au mai mult de un site web. Dacă vă pot număra printre ele, atunci puteți testa celelalte site-uri. Dar cu aceeași versiune de Beaver Builder și WordPress pe care o încercați pe site-ul anterior.
Nu uitați să testați diferite plugin-uri acolo. Te confrunți cu o problemă similară? Notați lista de pluginuri care cauzează probleme.
Este timpul să reveniți la pasul 3. Da, trebuie să dezactivați mai întâi acele plugin-uri și apoi să contactați echipa de asistență a ambelor servicii.
Amintiți-vă, trebuie să contactați și să vă faceți conștient de această problemă de ambele părți, deoarece este posibil să aveți nevoie din nou de plugin la un moment dat.
- Testați din altă rețea
Mai ai alt computer cu tine? Dacă nu, încercați să aranjați unul. Apoi, încărcați site-ul dvs. pe alte computere și alte rețele și verificați dacă problema persistă.
Vă asigură că problema nu este legată de mediul dvs. local.
Apropo, acest tip de problemă este cel mai puțin probabil să apară. Dar a trebuit să menționez acest lucru, deoarece este o parte inignorabilă a depanării.
Majoritatea utilizatorilor au avut probleme cu pluginurile. Când l-au dezactivat și s-au reactivat unul câte unul, au ajuns la vinovat.
Puteți găsi un înlocuitor pentru același plugin, așa că stresați mult pentru el.
De asemenea, ți-ar putea plăcea:
Când să depanați Beaver Builder nu funcționează?
Înainte de a sări direct pe trepte, depuneți eforturi pentru a ști dacă aveți nevoie sau nu. Uită-te dacă acesta este scenariul cu site-ul tău...
- castor constructor pagina nu se încarcă corect
- Generatorul de pagini nu funcționează ca înainte și are întreruperi între ele
- Pagina constructorului nu vă poate salva munca.
- Unele conținut lipsesc
- Conținutul nu este aliniat corect
- Modulele sunt perturbate
Rezolvați unele probleme de Beaver Builder care nu funcționează
Uneori, te confrunți cu unele probleme minore pe care le poți rezolva singur fără bătăi de cap. Să vedem care sunt problemele comune legate de acest generator de pagini.
- Top Gap
Dacă întâlniți un spațiu mare între rândul cel mai de sus al aspectului Beaver Builder și bara de navigare a temei, inserați o marjă negativă (ca undeva în jur de -100) în rândul de sus al aspectului.
Când ați terminat cu inserarea, salvați noile setări.
Acum spațiul va arăta corect.
Înțeleg importanța aspectului corect al unei pagini.
Nu ați întâmpinat această problemă? Atunci poate că următorul vă va fi de ajutor.
- Nu puteți găsi Bara de instrumente?
Când adăugați o marjă negativă, distanța dintre rând și bara de navigare scade, făcând bara de instrumente să se miște în sus. Se mișcă atât de sus încât nu îl mai poți accesa.
Trageți un rând gol chiar deasupra rândului barei de instrumente pe care nu ați putut accesa. În acest fel, veți obține din nou bara de instrumente a rândului.
- Este culoarea lipicioasă a subsolului?
Înainte de a începe acest lucru, asigurați-vă că ați setat o culoare de fundal pentru toate rândurile din aspectul paginii.
Încercați să verificați din nou. Sper că nu este vizibilă nicio culoare lipicioasă a subsolului din spatele rândurilor. Este? Congo, am înțeles!

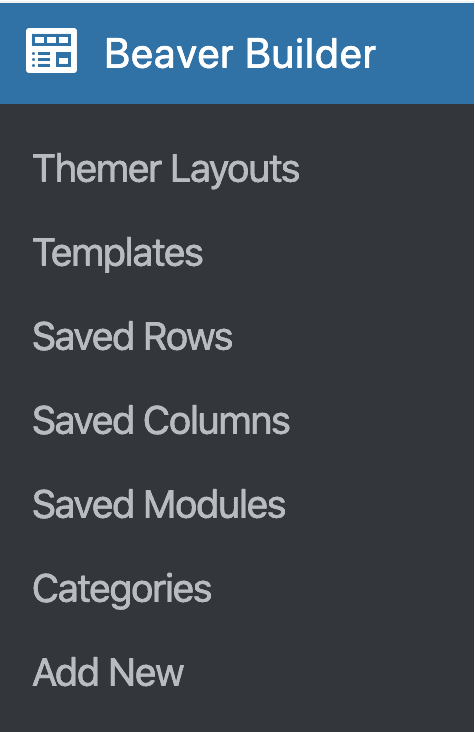
Cum să găsiți meniul Beaver Builder în panoul de administrare?
castor constructor meniul vă permite să creați, să construiți și să ștergeți șabloanele de aspect personalizate. În plus, puteți salva rânduri, module și coloane și puteți adăuga categorii. Vă ajută la maximum să vă faceți site-ul să arate ca unul profesional.
Când nu găsiți pagina Beaver Builder în dvs Panoul de administrare WordPress, acest lucru indică faptul că a fost dezactivat.
Acum trebuie să-l activați din nou.
Activarea este destul de ușoară. Doar urmați acest ghid de instrucțiuni.
- Clic Setări > Beaver Builder > Acces utilizator pe panoul de administrare WordPress.
- Du-te la secțiunea de administrare și selectați câmpul Administrator Builder. Editați rolurile de utilizator pe care doriți să le vedeți.
- Veniți la Meniul Beaver Builder în același panou de administrare.
- Apăsați pe Salvați setările de acces utilizator.

- Căutați o alternativă Dropbox? Verificați Revizuirea pCloud cu argumente pro și contra
Cum să depanezi pictogramele Font Awesome?
Până acum, trebuie să știți că FA5 nu este compatibil cu FA4, așa că există șanse mari să vă confruntați cu probleme de afișare a fonturilor.
Problema comună cu care trebuie să se lupte utilizatorii este căciula goală care apare în locul pictogramei. Există posibilitatea ca pictogramele FA5 să fie modificate de cazurile CSS.
Nu mă asigur că această depanare o va rezolva, dar o face de opt din zece ori. Rata de probabilitate este în partea de sus, nu-i așa?
- Pune o modificare în setările pluginului și temei
Folosiți un plugin non-Beaver Builder? Include pictograme Font Awesome? Există o setare care forțează pictograma să se încarce pe fiecare pagină. Puteți verifica setările prin intermediul Personalizare > General > Aspect > Pictograme Font Awesome.
Important este că numai setul de pictograme FA5 poate fi încărcat pentru aspectele de conținut. Dacă utilizați pictogramele FA4 până acum, acestea sunt convertite automat în FA5.
Dacă utilizați reguli personalizate CSS pentru pictogramele FA4, FA5 are nume diferite, așa că trebuie să îl actualizați acum.
Acum verificați din nou acele pictograme. Sper că acea casetă goală nu mai apare.
- Consultați alte conflicte de pluginuri
Unele plugin-uri au probleme în a gestiona greutatea fontului la pictograme. Trebuie să fiți familiarizați cu această problemă dacă utilizați FA5.
Versiunea gratuită a FA5 are o greutate de font de doar 900.
Dacă soluția de mai sus nu este capabilă să pună înapoi pictogramele în locul casetei goale, atunci puteți opta pentru această soluție.
Încercați să adăugați regula personalizată a clasei (.fas).
Dacă acest lucru nu funcționează, recomand din nou să încercați formula all-in-one „dezactivarea pluginurilor/modificarea temelor”, oricare rezolvă problema.

Link-uri rapide:
- Beaver Builder vs Elementor
- Revizuirea Beaver Builder Booster
- Revizuirea Sliderului Beaver Builder
- Revizuirea cursurilor WP
- Kajabi vs WordPress
Întrebări frecvente | Beaver Builder nu funcționează
Acceptă coduri scurte?
Fără îndoială, da. Shortcode-urile vă permit să utilizați pluginurile preferate, inclusiv pe cele Beaver Builder.
Pot comuta logo-ul în Beaver Builder?
Da, logo-ul poate fi înlocuit oricând în timpul perioadei de abonament. Trebuie doar să intrați în panoul de opțiuni și să încărcați fișierul PNG (sau un fișier în format similar) pentru a vă înlocui logo-ul. De asemenea, puteți decide titlul textului în panoul menționat mai sus.
De ce nu funcționează Beaver Builder?
Beaver Builder poate să nu funcționeze din multe motive diferite. O incompatibilitate de plugin sau temă, WordPress sau Beaver Builder învechit sau o problemă de cache a browserului ar putea fi de vină. Dacă problema rămâne, dezactivați pluginurile suplimentare și treceți la o temă WordPress implicită. De asemenea, ar trebui să actualizați WordPress și Beaver Builder.
De ce nu funcționează Beaver Builder drag and drop?
Drag-and-drop din Beaver Builder poate să nu funcționeze din numeroase motive. Cauzele posibile includ conflicte de pluginuri sau teme. Actualizările WordPress sau Beaver Builder pot fi o altă problemă. Dacă problema continuă, încercați să vă goliți memoria cache a browserului, să eliminați pluginurile și să treceți la o temă WordPress implicită. WordPress și Beaver Builder ar trebui, de asemenea, actualizate.
De ce nu funcționează WP Page Builder?
Există mai multe motive pentru care WP Page Builder nu funcționează. Poate intra în conflict cu un alt plugin sau temă. O altă problemă ar putea fi versiunile mai vechi de WordPress sau WP Page Builder. Dezactivați pluginurile suplimentare și treceți la o temă implicită WordPress pentru a verifica dacă problema rămâne. De asemenea, ar trebui să utilizați cele mai noi versiuni WordPress și WP Page Builder.
Cum pot remedia Beaver Builder care nu funcționează?
Nu funcționează Beaver Builder? Încercați acești pași de depanare. Mai întâi, actualizați WordPress și Beaver Builder. Dacă problema rămâne, dezactivați pluginurile suplimentare și treceți la o temă WordPress implicită. Goliți memoria cache a browserului sau resetați setările Beaver Builder la valorile implicite. Dacă aceste proceduri eșuează, contactați asistența Beaver Builder.
Concluzie: Beaver Builder nu funcționează 2024
Sper că am acoperit majoritatea aspectelor (dacă nu totul) ale remedierii problemei când vedeți castor constructor Nu funcționează.
Tot ce este scris în acest articol este încercat și testat, astfel încât cititorii să obțină tot ce este mai bun. Ne-a scăpat ceva? Anunțați-ne prin caseta de comentarii de mai jos.
Împărtășește-ți părerea și feedback-ul. Te gândești să distribui asta cu alte platforme? În acest fel, ne veți ajuta să aducem mai multe informații de tehnologie fierbinte pentru dvs.