Pentru orice tip de site web este necesar un formular de contact.
Aceștia pot genera clienți potențiali, pot conecta și construi relații, permit utilizatorilor să vă notifice cu privire la problemele cu site-ul dvs. și tot ce se află între ele.
Crearea formularelor de contact în WordPress nu trebuie să fie dificilă. De fapt, cel Constructor de pagini elementor o face mai usoara ca niciodata!
În acest articol, vă vom arăta cum să creați formulare de contact cu Elementor, să treceți peste diferitele opțiuni și să treceți peste tot ce trebuie să știți despre formularele de contact din Elementor.
Cuprins
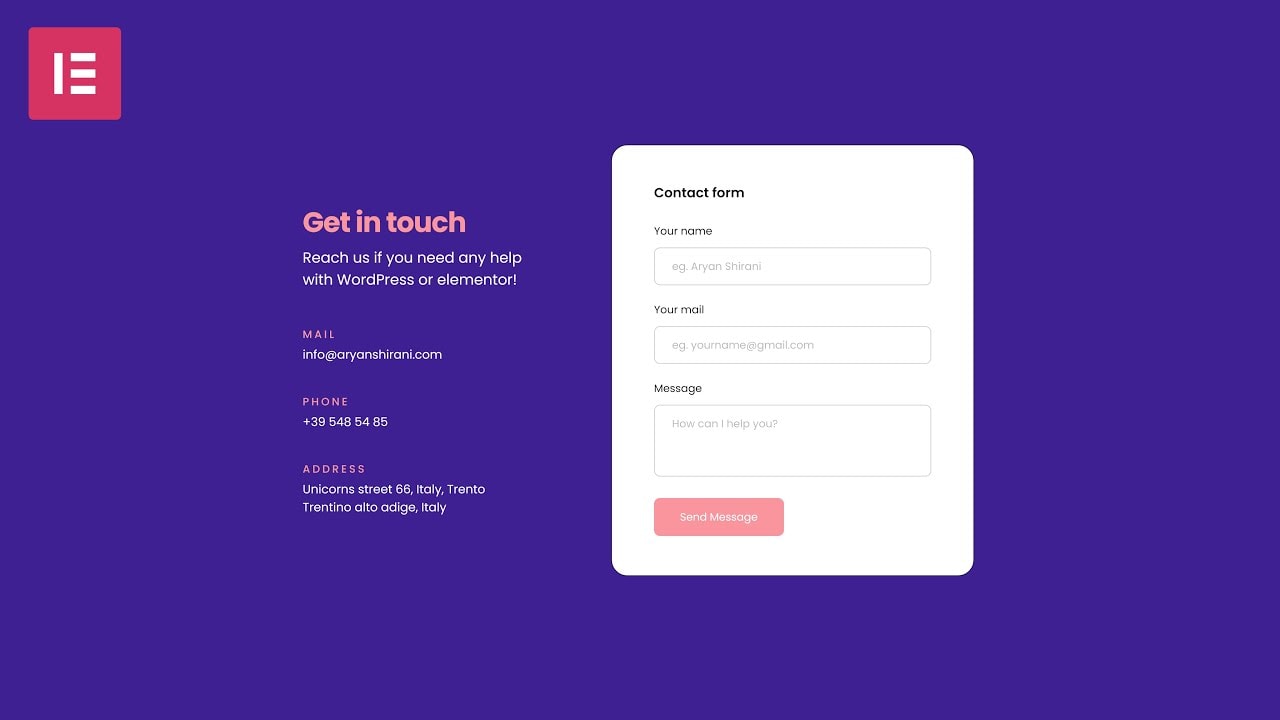
Cum creez un formular de contact în Elementor?
Această metodă necesită achiziționarea unei licențe Elementor Pro. Îl recomandăm cu căldură deoarece puteți personaliza complet aspectul și senzația formularului și se potrivește perfect site-ului.

Această metodă vă oferă acces la toate widget-urile cool Elementor Pro și la biblioteca masivă de șabloane care vine cu ea.
În plus, Elementor Pro vă permite să vă reproiectați complet site-ul!
1) Inserarea unui widget de contact Elementor pe pagina dvs
Mai întâi, deschideți pagina în care doriți să utilizați Formularul de contact Elementor.
Dacă nu sunteți sigur unde să puneți un formular de contact, pagina dvs. de pornire și pagina despre sunt locuri grozave de început.
2) Configurarea câmpurilor formularului dvs. de contact
Există numeroase setări pentru widget-ul formular în Elementor și le vom analiza în detaliu mai târziu în articol.
Să începem cu elementele fundamentale.
Elementor vă completează în prealabil formularul cu următoarele câmpuri, care sunt obligatorii pentru orice formular de contact:
– Nume – E-mail (veți avea nevoie de acest lucru pentru a răspunde!)
- Mesajul
3) Adăugarea câmpurilor de formular de contact Elementor
Faceți clic pe „Adăugați articol” pentru a adăuga un câmp la formularul dvs. Elementor:
Urmează opțiunea „Etichetă”. Eticheta este numele câmpului formularului de contact care apare deasupra formularului de contact. Acesta informează utilizatorii despre intrarea așteptată, așa că faceți-o descriptivă!
Opțiunea „Inlocuitor” este de asemenea disponibilă. Când un utilizator nu introduce date, substituentul apare în câmpul de formular. Setarea textului substituent ca exemplu de informații pe care doriți să le introducă este utilă.
4) Alegerea unde vor fi trimise formularele dvs
Faceți clic pe „E-mail” în editorul Elementor pentru a vedea opțiunile disponibile:
Există numeroase câmpuri de e-mail. Totul este pre-completat din cutie, așa că dacă nu aveți nevoie de nimic specific, puteți sări peste acest lucru și să vă salvați pagina.
Continuați să citiți pentru a afla mai multe despre opțiunile pentru setările formularului dvs. de contact Elementor.
5) Configurarea mesageriei formularului de contact în Elementor
Editorul de formulare din Elementor este mai puternic decât pare. Abilitatea de a modifica mesajele pe bază de formular este una dintre caracteristicile mai avansate.
În loc să sune ca un robot monoton, modificarea mesajelor din formular permite un proces de feedback mai personalizat pentru utilizatorul final.
Elementor oferă un formular de contact gratuit.
Această metodă este destul de simplă. Tot ce trebuie să faceți este să instalați un plugin de formular de contact terță parte care acceptă încorporarea de coduri scurte.
Când vine vorba de integrări, Elementor este destul de versatil și funcționează bine cu majoritatea pluginurilor WordPress din formularele de contact.
Concluzie
Acum cunoașteți zeci de metode pentru a crea un formular Elementor sau un formular personalizat Elementor. Aveți nevoie doar de generatorul de pagini Elementor și de generatorul de formulare MetForm. Nu-l mai amâna. Începeți să vă creați formularele de contact personalizate Elementor și personalizați-le după cum doriți. Nu în ultimul rând, MetForm poate fi folosit pentru a crea o pagină completă de contact.






