Vrei să știi cum să editezi antetul în WordPress?
WordPress este cel mai utilizat sistem de management al conținutului de pe planetă (CMS). Deoarece WordPress este o platformă open-source, puteți face cu ușurință modificări în instalarea dvs. Unul dintre avantajele cheie ale CMS este flexibilitatea acestuia. Cu toate acestea, aproape fiecare site WordPress are nevoie de câteva modificări pentru a avea succes.
Și unul dintre lucrurile care necesită multă muncă este antetul.
Unul dintre cele mai importante aspecte ale oricărui site web este antetul. Puteți include orice doriți, cum ar fi un meniu, pictograme sociale, înregistrarea utilizatorului sau un link de conectare. Cu alte cuvinte, anteturile pot servi drept navigatoare superbe, aperitive pentru conținutul principal și multe altele simultan.
Cuprins
Ce este un antet în WordPress?
Antetul este elementul din partea de sus a paginii web în WordPress. Un logo, un meniu pentru a accesa alte secțiuni ale site-ului, o bară de căutare și informații de contact sunt incluse frecvent în acest element, care se afișează pe fiecare pagină a site-ului. Coșul și lucrurile pe care le-ați adăugat la el sunt vizibile frecvent în magazinele de comerț electronic.
Un antet include de obicei titlul site-ului dvs., un meniu de navigare, un videoclip sau o imagine, o bară de căutare, un buton sau alte elemente. Drept urmare, este, în esență, toată navigarea site-ului dvs. într-un singur loc.
Antetul site-ului dvs. funcționează ca o replică în miniatură a întregului site. Acesta servește ca o introducere în site-ul dvs. și creează o primă impresie. Potrivit sondajelor, vizitatorii decid dacă să rămână sau să părăsească site-ul dvs. după doar o secundă de vizualizare. Ce văd ei în acea perioadă de timp? Titlul.
Un antet bine conceput va atrage întotdeauna mai mulți vizitatori pe site-ul dvs. Acest lucru are ca rezultat ca mai multe persoane să vă vizualizeze conținutul sau să vă achiziționeze lucrurile.
De ce ai vrea să schimbi antetul site-ului tău WordPress?
Una dintre cele mai importante părți ale site-ului dvs. este antetul. Este primul lucru pe care oamenii îl văd când ajung pe site-ul tău și știi cât de importante sunt primele impresii.
În conformitate cu Studiu Nielsen Norman Group, un vizitator rămâne pe un site web în medie doar 10-20 de secunde. Nu contează dacă materialul tău este excelent. Nu vor ajunge niciodată la acel material excelent dacă nu le place ceea ce văd și pleacă. Drept urmare, trebuie să aveți un antet atrăgător din punct de vedere vizual, care să încurajeze vizitatorii să rămână pe site-ul dvs.
Antetul WordPress conține, de asemenea, informații esențiale pentru a ajuta oamenii să navigheze pe site-ul dvs., precum și numeroase butoane de îndemn (CTA). Pentru a profita la maximum, va trebui să modificați antetul.
Cum se editează antetul în WordPress?
Aici, am împărtășit cele 3 moduri de a edita antetul în WordPress.
Folosind Plugin

Directorul de pluginuri WordPress conține o serie de pluginuri care vă pot ajuta să inserați codul în capul HTML.
Aceste pluginuri sunt cele mai potrivite pentru adăugarea de metaetichete, foi de stil sau scripturi la o pagină. În mod normal, nu este posibil să adăugați elemente vizibile la antetul paginii. Pluginurile sunt simplu de utilizat, iar majoritatea dintre ele pot fi adăugate fără cunoștințe anterioare de codare.
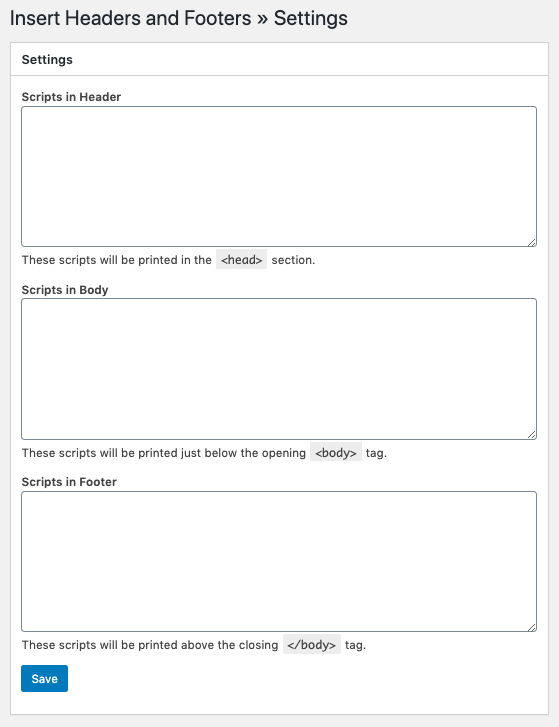
Faceți clic pe „Plugin-uri” > „Adăugați nou”. De acolo, puteți căuta în depozit noi pluginuri WordPress sau puteți încărca fișierele pentru pluginuri. Tastați Inserați anteturi și subsoluri în caseta de căutare.
Acolo, veți găsi trei zone care sunt editabile:
- Anteturi
- Body
- Subsol
Dacă adăugați cod la secțiunea antet, acesta va apărea înainte de eticheta de închidere /head>. Același lucru este valabil și pentru corp și subsol. Codurile se vor afișa înainte de etichetele /body> și /footer>. În acest caz, modificați antetul, deci localizați eticheta de închidere /head>. 5. În zona Scripturi din Antet, dar codul pe care doriți să apară sub eticheta head.
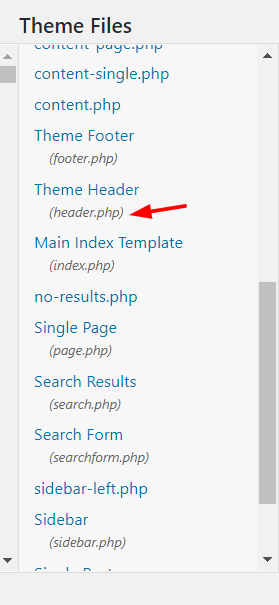
Schimbați fișierul temă al antetului

Dacă știți să codificați și doriți mai mult control asupra antetului dvs., există și alte lucruri pe care le puteți face.
Nu trebuie să utilizați pluginul Inserare anteturi și subsoluri dacă nu doriți să vă încetiniți site-ul web adăugând prea multe plugin-uri sau dacă pur și simplu nu doriți. Aici, vă vom arăta pas cu pas cum vă puteți schimba în continuare antetul WordPress dacă știți cum să codificați.
Pentru a face acest lucru, va trebui să schimbați fișierele de bază ale temei. Așadar, vă sugerăm să faceți o temă pentru copil înainte de a începe. Puteți face unul manual sau cu un plugin numit „temă copil”.
Citeste si: Antet lipicios Elementor
Concluzie
Pentru a rezuma, acestea sunt metode simple de schimbare a antetului oricărui site web WordPress. Recomandăm pluginul Insert Headers and Footers pentru începători, deoarece este simplu de utilizat și administrat.
Dacă, pe de altă parte, nu intenționați să vă modificați tema WordPress în curând, modificarea fișierului header.php al temei este o opțiune bună.
În cele din urmă, este esențial să rețineți că, dacă vă schimbați tema WordPress după editarea fișierului header.php, toate ajustările dvs. se vor pierde, dar le puteți copia și lipi. Deci, alege dintre diferitele posibilități și stabilește care este cel mai potrivit pentru tine.
Dacă doriți să modificați subsolul site-ului dvs. în plus față de antet, consultați instrucțiunile noastre despre cum să editați subsolul în WordPress.




