Instrumentele wireframe vă ajută să creați un plan pentru site-ul sau aplicația dvs. Sunt o modalitate excelentă de a mapa funcționalitatea site-ului sau a aplicației dvs. și de a obține feedback de la părțile interesate la începutul procesului de proiectare. În această postare, vă vom arăta cum să utilizați instrumente wireframe pentru a crea prototipuri de înaltă calitate.
Designul experienței utilizatorului este crucial pentru succesul oricărui produs digital. Un wireframe este un ghid vizual simplu care îi ajută pe designeri să planifice structura și aspectul unei interfețe cu utilizatorul. În această postare pe blog, vă vom arăta cum să utilizați instrumentele wireframe pentru a crea design-uri UX eficiente.

Cuprins
Ce este un Wireframe?
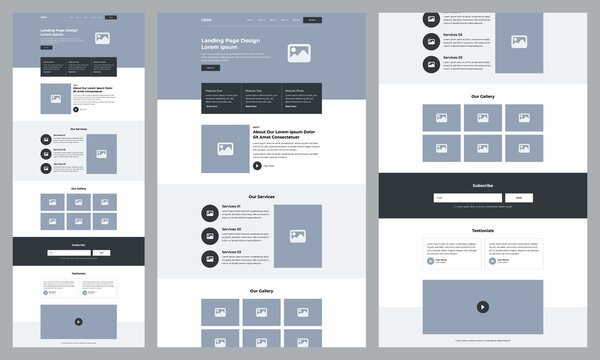
Un wireframe este o schiță cu fidelitate scăzută a unei interfețe cu utilizatorul. Este un ghid vizual care îi ajută pe designeri să elaboreze structura și aspectul unei interfețe cu utilizatorul.
Wireframes-urile sunt de obicei create folosind forme și linii simple și nu includ nicio culoare sau elemente de branding. Acest lucru le face diferite de prototipurile de înaltă fidelitate, care sunt mai detaliate și mai apropiate de produsul final.
Wireframes-urile pot fi utilizate pentru site-uri web, aplicații sau orice alte produse digitale. Ei îi ajută pe designeri să-și comunice ideile părților interesate și să obțină feedback la începutul procesului de proiectare. Wireframes-urile sunt, de asemenea, utile pentru planificarea conținutului și funcționalității unui produs înainte de a investi timp și resurse în crearea de prototipuri de fidelitate mai mare.
De ce să folosiți instrumente Wireframe?
Instrumentele wireframe oferă o serie de avantaje față de metodele tradiționale, cum ar fi creionul și hârtia.
- Ele vă ajută să definiți structura site-ului sau a aplicației înainte de a investi timp și resurse în design vizual. Acest lucru vă permite să faceți modificări la începutul procesului, fără a presupune costuri sau efort prea mari.
2. Vă obligă să vă gândiți la experiența utilizatorului la începutul procesului. Ce trebuie să facă utilizatorii pe această pagină? De ce informații au nevoie? Cum vor naviga de la o pagină la alta? Gândindu-vă la aceste lucruri devreme, puteți evita să fiți nevoit să faceți schimbări majore mai târziu, pe parcurs.
3. Ele oferă un limbaj comun pentru designeri, dezvoltatori, părțile interesate și clienți pentru a-și comunica ideile. Deoarece se concentrează pe funcționalitate mai degrabă decât pe formă, pot ajuta la reducerea dezacordurilor cu privire la direcția proiectului mai târziu.
4. Sunt ușor de schimbat și de repetat. Spre deosebire de modelele vizuale de înaltă fidelitate, care pot dura ore sau chiar zile pentru a se schimba, wireframes-urile pot fi schimbate rapid și ușor.
Cum să utilizați instrumentele Wireframe?
Acum că am răspuns la întrebarea „ce este un cadru fir?” haideți să aruncăm o privire la cum să folosiți instrumentele wireframe pentru a crea modele UX eficiente.
Există trei pași în proces: mai întâi, va trebui să alegeți un instrument de wireframing; în al doilea rând, va trebui să vă creați wireframes-urile; și în al treilea rând, va trebui să împărtășiți wireframes-urile cu părțile interesate pentru feedback.
Să aruncăm o privire mai atentă la fiecare pas.
Pasul 1: Alegeți un instrument Wireframing
Sunt zeci de oameni diferite instrumente de wireframing pe piață astăzi, așa că poate fi dificil să alegeți unul potrivit pentru nevoile dvs. Pentru a vă ajuta să vă restrângeți opțiunile, am compilat mai jos o listă cu instrumentele noastre preferate de wireframing:
- Adobe XD: Adobe XD este un instrument puternic de proiectare bazat pe vectori, perfect pentru crearea de prototipuri de înaltă fidelitate. Oferă o interfață intuitivă și o gamă largă de funcții pentru a vă simplifica fluxul de lucru. În plus, se integrează cu alte aplicații Adobe Creative Cloud, cum ar fi Photoshop și Illustrator, făcând ușor să adăugați un plus de lustruire la desenele dvs.
- InVision Studio: InVision Studio este o altă opțiune excelentă pentru crearea de prototipuri de înaltă fidelitate. La fel ca Adobe XD, oferă o interfață intuitivă și funcții puternice pentru a vă simplifica fluxul de lucru. Dar ceea ce diferențiază InVision Studio este ușurința în utilizare — este conceput special pentru persoanele care nu sunt familiarizate cu utilizarea instrumentelor de design precum Photoshop sau Sketch .
- Modele Balsamiq: Balsamiq Mockups este un instrument de wireframing accesibil, care este perfect pentru crearea de schițe cu fidelitate redusă. Oferă o interfață de tip drag-and-drop ușor de utilizat și vine cu o bibliotecă de componente încorporate.
Pasul 2: Creați-vă wireframes

Odată ce ați ales un instrument de wireframing, este timpul să începeți să vă creați wireframes.
Cel mai bun mod de a aborda acest pas este împărțirea proiectului în sarcini mai mici. De exemplu, dacă proiectați un site web de comerț electronic, puteți începe prin a schița pagina de pornire, apoi treceți la pagina produsului, pagina coșului de cumpărături etc.
Acest lucru vă va ajuta să rămâneți organizat și să evitați să fiți copleșit de scopul proiectului.
Pasul 3: Partajați-vă wireframes-urile cu părțile interesate
După ce v-ați creat wireframes-urile, este timpul să le împărtășiți părților interesate pentru feedback. Cel mai bun mod de a face acest lucru este utilizarea unui instrument de colaborare online precum InVision sau Justinmind.
Aceste instrumente vă permit să vă încărcați wireframes-urile și să invitați alții să le vizualizeze online. Ele permit, de asemenea, părților interesate să lase comentarii direct asupra designului, ceea ce vă facilitează încorporarea feedback-ului lor în iterațiile viitoare.




