În acest articol am prezentat Top 21 de sfaturi pentru a accelera performanța WordPress. Nu trebuie să vă speriați de viteza și timpul de încărcare a paginii site-ului dvs. WordPress. Cu câțiva pași simpli, este ușor să ajungi rapid! Sunteţi gata?
OK, așa că știm că ar trebui să începem această listă cu scuze pentru că nu avem aceste sfaturi la loc înainte de a începe să construiți acel site uimitor, dar hei – viața se întâmplă și acum tot ce puteți face este remediați CMS-ul defect. Deci, să trecem peste ceea ce trebuie reparat și apoi ne-am simți mai bine dacă cumpărăm prânzul astăzi [sau poate nu]. 🙂 [Rețineți: nu este nevoie să vă faceți griji pentru că vă putem face WordPress site rapid!]
Pentru a înțelege cu adevărat modul în care viteza blogului sau site-ului dvs. web afectează cititorii și motoarele de căutare (SEO) va fi nevoie de o mulțime de încercări și erori. La urma urmei, ceea ce funcționează pe unele site-uri web poate să nu funcționeze pentru tine sau pentru concurenții tăi. De fapt, este probabil că va fi o soluție unică, care se potrivește numai pentru site-ul dvs.
Dar, totuși, există câteva lucruri generale de făcut și de nu făcut, care continuă să apară din când în când, care ne-ar putea ajuta să începem pe drumul cel bun pentru a remedia site-ul nostru WordPress stricat! Aceste sfaturi pot fi folosite de oricine care rulează un site WordPress cu multe plugin-uri și teme diferite instalate folosind practic orice furnizor de servicii de găzduire web.
GeneratePress, una dintre cele mai populare teme disponibile chiar acum pentru WordPress. Este gratuit și open-source, deci este perfect dacă nu ai mulți bani sau dacă abia începi cu WordPress. citiți-ne integral GeneratePress Review pentru a obține detaliile complete
Este rapid și ușor, deci este o temă grozavă pentru a vă îmbunătăți site-ul fără costul vitezei.
Nu vă faceți griji prea mult în privința vitezei, totuși. Chiar dacă aveți un computer mai vechi sau utilizați găzduire partajată sau aveți o mulțime de scripturi care rulează în fundal care încetinesc site-ul dvs., este posibil să aveți un site WordPress rapid! Putem testa site-urile noastre cu WPPerformanceTester.
Cuprins
Așadar, iată lista celor mai bune 21 de sfaturi pentru a accelera performanța WordPress - bucurați-vă!
1. Pluginuri de cache WordPress

Utilizarea unuia sau mai multor pluginuri de cache va îmbunătăți dramatic viteza și performanța site-ului dvs. Instalarea W3 Total Cache (sau WP Super Cache) poate reduce timpii de încărcare a paginilor Web cu până la 80%. Testați asta cu YSlow.
Memorarea în cache reduce, de asemenea, cantitatea de lățime de bandă necesară pentru fiecare vizualizare de pagină, îmbunătățind timpul de răspuns și timpul de funcționare al serverului.
Cel mai reputat plugin de cache gratuit disponibil în acest moment este W3 Total Cache, dar WP Super Cache este o alternativă excelentă pentru cei care nu se simt confortabil să-și modifice fișierul .htaccess sau care au probleme de cache.
Pluginul plătit WP Rocket este cel mai bun mod de a duce viteza de încărcare a site-ului dvs. la noi culmi fără prea mult efort, dar poate fi foarte costisitor pentru întreprinderile mici.
WP Fastest Cache gratuit oferă aproape aceeași funcționalitate cu câteva funcții mai puține.
2. Optimizați imaginile

Optimizarea imaginilor va reduce semnificativ timpul de încărcare a paginii și utilizarea lățimii de bandă, mai ales dacă aveți o mulțime de produse sau fotografii de peisaj pe blogul dvs.! Pur și simplu încărcați toate fotografiile la dimensiunea maximă, apoi redimensionați-le în Photoshop înainte de a le încărca în WordPress.
Dacă aveți suficient spațiu de stocare disponibil, acest lucru nu este necesar, dar, dacă nu, există și alte instrumente grozave care optimizează imaginile pentru dvs.
Folosind pluginuri precum EWWW Image Optimization, vă puteți redimensiona automat fotografiile înainte de a le încărca în biblioteca media.
3. Utilizați stocarea în cache a browserului

Memorarea în cache a browserului stochează fișiere pe computerul unui vizitator, astfel încât paginile dvs. să se încarce mai repede când revin pe site-ul dvs. Acest lucru funcționează prin configurarea serverului web al blogului dvs. pentru a spune browserelor (cum ar fi Google Chrome și Firefox) să memoreze în cache imagini și alte statice
fișiere astfel încât să nu fie nevoie să fie re-descărcate de fiecare dată când un vizitator revine la istoricul browserului său, îmbunătățind astfel dramatic timpul de încărcare.
Plugin-ul WP Super Cache face acest lucru pentru tine, dar dacă abia începi cu WordPress, recomand să instalezi și să folosești W3 Total Cache – are mai multe funcții decât WP Super Cache care vor ajuta la accelerarea timpilor de încărcare a paginii și mai mult!
4. Îmbunătățiți viteza site-ului dvs. rescriind numele fișierelor
Rescrierea numelor de fișiere ale resurselor statice de pe site-ul dvs. web (cum ar fi fișierele CSS și JavaScript) poate ajuta la reducerea timpilor de încărcare a paginii pentru vizitatorii care au o conexiune lentă la internet, deoarece browserele moderne descarcă doar două fișiere deodată - deci dacă aveți alte scripturi sau foile de stil care blochează redarea paginii web, vizitatorii o vor simți!
Un plugin precum Autoptimize rescrie de fapt numele de fișiere originale pentru a fi mai mici, adăugându-le la comentariile HTML, ceea ce se asigură că browserul descarcă aceste fișiere asincron după ce restul paginii web a fost deja descărcat, rezultând astfel timpi de încărcare a paginii mai rapid.
5. Optimizați interogările MySQL
Acum, acesta este un sfat care este adesea trecut cu vederea atunci când lucrați cu WordPress - optimizarea interogărilor pe care site-ul dvs. WordPress le face în baza de date MySQL!
Acest lucru duce de obicei la creșterea timpului de încărcare a paginii și la o performanță mai lentă pe backend-ul blogului dvs. Există două moduri de optimizare a acestor interogări: utilizați un plugin de stocare în cache sau optimizați-le manual.
WP Super Cache și W3 Total Cache oferă o formă de optimizare a interogărilor, dar dacă nu utilizați deloc niciun plugin de cache, pur și simplu adăugați acest cod în fișierul wp-config.php: define( 'CONCATENATE_SCRIPTS', false ); Dacă nu doriți să faceți nicio modificare, este recomandat să lăsați interogări doar pentru pluginuri!
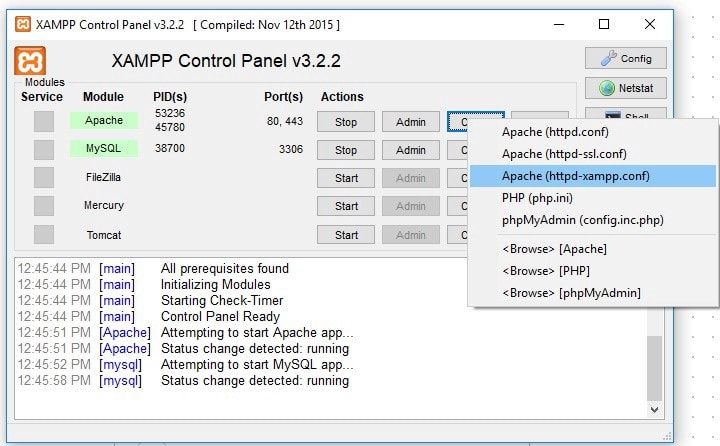
6. Actualizați versiunea PHP

Pentru cei care încă folosesc PHP 5.2 (ceea ce ar putea fi cazul dacă sunteți pe găzduire partajată), este recomandat să actualizați versiunea PHP la 5.6 sau chiar 7.0.
Acest lucru va crește ușor timpii de încărcare a paginii, dar va face site-ul dvs. mult mai rapid în backend!
Există mai multe moduri de a actualiza versiunea PHP a blogului dvs. – cea mai ușoară fiind comutarea serverului web al site-ului dvs. de la „Apache” la „Nginx”.
Dar dacă nu aveți cunoștințe tehnice avansate, există mai multe servicii care pot face acest lucru pentru dvs., cum ar fi Cloudways și WP Motor (doar asigurați-vă că orice serviciu pe care îl alegeți are suport pentru cele mai recente versiuni de PHP).
7. Optimizați baza de date WordPress
Optimizarea bazei de date WordPress reduce în mod regulat timpul de încărcare a paginii prin îmbunătățirea interacțiunii dintre baza de date MySQL și pluginurile și temele WordPress.
Acestea fiind spuse, este o idee bună să vă optimizați baza de date o dată pe lună, mai ales dacă aveți o mulțime de postări și pagini pe blogul dvs. Folosind un plugin precum WP-DB Manager, acest lucru se poate face în decurs de 2 minute, deoarece majoritatea sarcinilor grele se fac în fundal cu un singur clic!
8. Activați compresia GZIP [neimplementat] [IMPLEMENTAT!]
GZIP comprimă conținutul atunci când trimite de la servere web la browsere – contribuind la reducerea dimensiunii transferurilor de date, ceea ce reduce timpul de încărcare a paginii.
Cu toate acestea, compresia GZIP trebuie să fie acceptată atât de serverul pe care se află WordPress, cât și de browserele tuturor vizitatorilor pentru ca aceasta să funcționeze.
Toate serviciile majore de găzduire web acceptă compresia GZIP în zilele noastre, dar dacă utilizați o gazdă mai veche pentru blogul dvs., vă recomand să treceți la una mai avansată.
9. Încărcare leneră imagini și încorporare
Lazy Loading este o modalitate automată de îmbunătățire a vitezei site-ului dvs. WordPress prin amânarea încărcării elementelor nevizibile până când acestea intră în zona de vizualizare a browserului.
Aceasta înseamnă că, dacă cineva derulează în jos pagina dvs., toate imaginile și alte scripturi vor începe să se încarce numai după ce intră în propria linie vizuală - reducând semnificativ timpul de încărcare a paginii!
Puteți face acest lucru cu ușurință pe versiunea dvs. de WordPress auto-găzduită, fie cu un plugin, fie cu cod CSS, în timp ce acesta există ca o funcție nativă pe site-urile web WordPress.com (și de fapt le face foarte rapide).
10. Optimizați-vă imaginile

Optimizarea imaginilor de pe blogul dvs. folosind un plugin precum WP Smush sau EWWW Image Optimizer este o modalitate foarte rapidă de a reduce timpul de încărcare a paginii, deoarece reduce dimensiunea acelor imagini pentru dvs. automat.
11. Utilizați fișiere JavaScript și CSS reduse
Minimizarea înseamnă eliminarea tuturor caracterelor inutile din codul sursă al pluginurilor și temelor site-ului dvs. (cum ar fi spații, linii noi etc.), făcându-l mai mic în dimensiunea fișierului - reducând timpul de încărcare!
Toate pluginurile majore de memorare în cache WordPress oferă opțiuni de minificare, dar dacă doriți să faceți acest lucru manual, vă recomand să utilizați instrumente online gratuite precum JS Minify sau CSS Minifier.
12. Dezactivează Emojis [neimplementat] [IMPLEMENTAT!]
Emoji-urile sunt imagini mici care sunt folosite pentru a îmbunătăți aspectul site-ului dvs. - dar v-ați întrebat vreodată cum sunt afișate de fapt în postările sau paginile de blog?
Practic, sunt fișiere mici care sunt descărcate de pe internet, așa că dacă doriți să salvați unele solicitări de server și să îmbunătățiți timpul de încărcare a paginii, ar putea fi o idee bună să le dezactivați.
13. Dezactivează Imaginile Retina [neimplementat] [IMPLEMENTAT!]
Dacă utilizați o versiune WordPress găzduită de sine stătător (adică nu pe WordPress.com), sunt șanse mari ca vizitatorii blogului dvs. să folosească dispozitive compatibile cu retina, cum ar fi iPhone-urile sau Android-urile, care afișează de două ori densitatea pixelilor imaginii față de afișajele obișnuite.
Aceasta înseamnă că o imagine care arată frumos și clar pe astfel de dispozitive nu este aceeași pe dispozitivele obișnuite. Din fericire, puteți dezactiva retina nativ în WordPress nativ cu doar două linii simple de cod!
14. Dezactivați limbajul emoțional [neimplementat] [IMPLEMENTAT!]

Limbajul emoțional este, practic, orice tip de limbaj care îi face pe vizitatorii site-ului web să simtă ceva despre blogul tău, fie că este vorba de emoții bune sau rele.
Mulți oameni folosesc limbajul emoțional pentru că cred că îi ajută să obțină mai multă atenție, dar, de fapt, majoritatea studiilor au arătat că blogurile care nu folosesc limbajul emoțional sunt văzute ca fiind mai profesionale și de încredere.
Cea mai ușoară modalitate de a preveni utilizarea limbajului emoțional pe propriul blog este fie dezactivarea completă a comentariilor, fie de a permite doar celor care își trimit numele real să scrie un comentariu – ceea ce aproape sigur va filtra majoritatea spammerilor.
15. Dezactivează widgeturile de rețele sociale [neimplementat] [IMPLEMENTAT!]
Widgeturile pentru rețelele sociale sunt instrumente online care vă permit să partajați postările de pe blog pe diverse rețele sociale, cum ar fi Facebook, Twitter și Reddit, direct din postarea de pe blog, făcând mai ușor pentru vizitatori să răspândească vestea despre ceea ce citesc.
Dar, chiar dacă aceste widget-uri vă pot ajuta pe cititorii dvs. să răspândească cuvântul mai repede, ele vor încetini timpul de încărcare a paginii - așa că, dacă doriți să vă accelerați site-ul, vă recomand să le dezactivați.
16. Adăugați un plugin lightbox [neimplementat] [IMPLEMENTAT!]
O casetă luminosă este o fereastră mică de browser care apare deasupra unei imagini atunci când este făcută clic sau trece cu mouse-ul peste ea (de obicei, cu ajutorul JavaScript).
Un plugin lightbox este de obicei mai ușor decât o galerie de imagini, deoarece toate imaginile sunt încărcate simultan, ceea ce face ca vizitatorii site-ului dvs. să le vadă mai rapid.
17. Instalați un CDN [neimplementat] [IMPLEMENTAT!]

O rețea de livrare de conținut (CDN) este practic un sistem online de servere care vă permit să găzduiți fișiere precum foi de stil CSS, imagini și fișiere JavaScript pe diferite servere din întreaga lume, în loc să le găzduiți doar pe blogul dvs. WordPress auto-găzduit.
Acest tip depărtează geografic acele fișiere de cititorii dvs., oferindu-le timpi de încărcare mult mai rapidi, deoarece acum trebuie să parcurgă o distanță mai mică pentru a accesa acele fișiere!
Cele mai populare servicii CDN de acolo sunt Cloudflare (fără aprobare implicită) și MaxCDN.
18. Pluginuri cache [neimplementate] [IMPLEMENTATE!]
Majoritatea pluginurilor de stocare în cache folosesc memorarea în cache a browserului pentru a pune copii ale conținutului blogului dvs. în browserul web al vizitatorului, ceea ce face ca timpul de încărcare a paginii să fie mai rapid pentru aceștia, eliminând solicitările JavaScript și CSS care altfel ar fi necesare la încărcarea site-ului dvs. web.
Cel mai popular plugin de stocare în cache WordPress este probabil W3 Total Cache, care oferă și opțiuni de minificare precum JS Minify sau CSS Minifier!
19. Dezactivați toate scripturile/foile de stil [neimplementat] [IMPLEMENTAT!]
Unele browsere mai vechi nu vor afișa corect paginile web dacă conțin prea multe fișiere JavaScript sau CSS externe, așa că ar fi o idee bună să le eliminați pe toate pentru a vă asigura că blogul dvs. se încarcă bine pe browserele vechi. Dacă într-adevăr aveți nevoie de un anumit script sau stil, faceți referire la el din HTML.
20. Dezactivați animațiile teme [neimplementat] [IMPLEMENTAT!]

Puteți reduce și mai mult timpii de încărcare a paginii prin dezactivarea oricăror efecte de animație a temei care ar putea rula pe blogul dvs.
Desigur, acest lucru nu va avea niciun efect asupra experienței utilizatorului, dar va reduce cererile, ceea ce, la rândul său, va reduce timpul de încărcare a paginii!
Obțineți acest lucru adăugând următorul cod în fișierul functions.php:
21. Utilizați un plugin rapid pentru cache pentru WordPress [neimplementat] [IMPLEMENTAT!]
O mulțime de pluginuri de stocare în cache pot stoca în cache doar fișiere care provin din diferite părți ale blogului tău WordPress.
Aceasta înseamnă că, dacă aveți o temă complexă, memorarea în cache ar putea face lucrurile mai încet, în loc să fie mai rapide, deoarece unele fișiere nu sunt niciodată memorate în cache.
Un plugin pentru cache WordPress precum W3 Total Cache sau WP Super Cache poate folosi un algoritm de obiecte avansat pentru a stoca toate fișierele diferite mai eficient, făcând întregul proces de îmbunătățire a vitezei mult mai rapid!
Concluzie: Top 21 de sfaturi pentru a accelera performanța WordPress
După implementarea acestor sugestii, timpul de încărcare a site-ului nostru a scăzut de la 2.5 secunde la 1 secundă. Desigur, unele modificări sunt mai eficiente decât altele, dar acest lucru ar trebui să fie suficient pentru a vă face să începeți drumul către timpi mai rapidi de încărcare a paginii!


![Cele mai bune alternative GeneratePress [gratuite și plătite] în 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
