Ce este editorul WYSIWYG? Citiți acest articol pentru a afla mai multe despre acest cuvânt la modă.
Cuprins
Ce este editorul WYSIWYG?
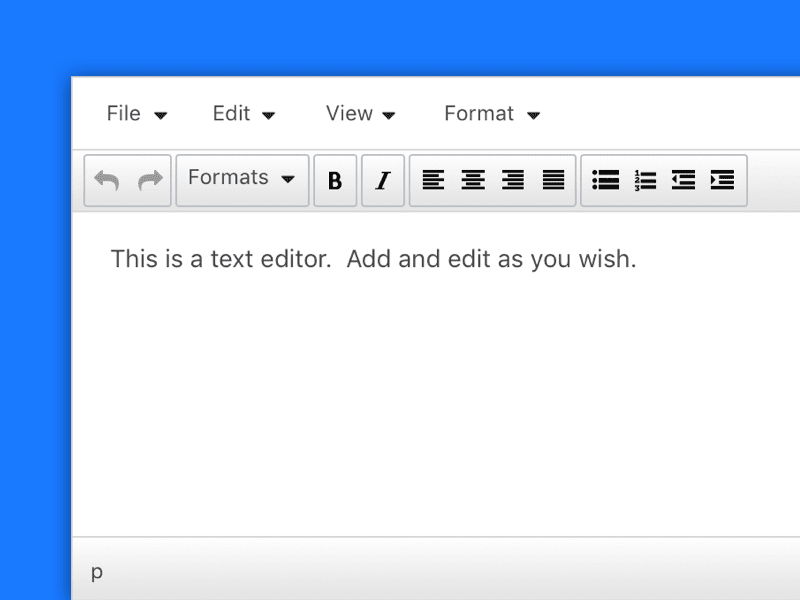
Un editor sau un instrument WYSIWYG (pronunțat „wiz-ee-wig”) permite unui dezvoltator să vadă cum va arăta rezultatul final în timp ce creează interfața sau documentul. WYSIWYG înseamnă „ceea ce vezi este ceea ce primești”.

WSIWYG înseamnă „What You See Is What You Get” sau „What You See Is What You Get”. Aceasta se referă la modul în care software-ul poate arăta oamenilor cum va arăta fiecare tip de conținut fără ca aceștia să fie nevoiți să facă vreo muncă suplimentară sau să scrie cod.
Ideea din spatele WYSIWYG este că orice modificări pe care le faceți pe ecran vor apărea în produsul final, fără a fi nevoie să faceți altceva. Aceasta înseamnă că, atunci când utilizați un editor WYSIWYG, felul în care designul și conținutul dvs. arată pe platformă este exact așa cum va arăta când va fi gata.
Un editor WYSIWYG diferă de editorii mai tradiționali prin faptul că au nevoie ca dezvoltatorul să introducă coduri descriptive (sau marcare) și nu îi permit dezvoltatorului să vadă imediat efectele markupului. Bravo, o aplicație de procesare a textului, a fost primul editor WYSIWYG complet.
Dezvoltat la Centrul de Cercetare Xerox Palo Alto în anii 1970 de Charles simonyi, a servit drept fundație pentru munca lui Simonyi la Microsoft și a crescut în alte două produse WYSIWYG, Word și Excel.
WYSIWYG și Web Design
Editorii de text îmbogățit, pe de altă parte, nu solicită dezvoltatorilor să scrie cod descriptiv sau markup pentru a construi site-uri web. Acest lucru îi face diferiți de editorii tradiționali de text simplu, care le cer să scrie cod sau markup pentru a construi site-uri web. Editorii de text simplu nu vă vor arăta imediat cum merge munca dvs.

Când au apărut creatori de site-uri ușor de utilizat, precum Wix, oamenii netehnici au avut o modalitate de a crea pagini web ușor de utilizat. A durat mult timp, dar sistemele de management al conținutului pentru întreprinderi au început să acorde mai multă atenție editării WYSIWYG.
Acest lucru a oferit marketerilor și web designerilor o altă modalitate de a crea site-uri web și buletine informative prin e-mail fără a fi nevoie să ceară ajutor departamentului IT!
Una peste alta, un editor WYSIWYG face mai ușor pentru marketeri să creeze o interfață de utilizator mai bună fără ajutorul dezvoltatorilor.
Avantajele WYSIWYG:
Iată avantajele majore ale editorului WYSIWYG:
- Ușor de utilizat: Utilizatorii nu trebuie să știe cum să scrie cod web pentru a utiliza multe editoare WYSIWYG, care au o interfață de tip drag-and-drop. Ei pot adăuga (sau elimina) text, imagini și videoclipuri pe o pagină web fără să aibă cunoștințe de programare web. Intuitiv: este firesc ca creierul să pună lucrurile împreună în acest fel.
- Eficient: În ceea ce privește viteza și eficiența, un editor WYSIWYG este mult mai rapid decât scrierea unei pagini web de la zero, mai ales când persoana responsabilă nu este foarte pricepută la tehnologie. Nu este nevoie să schimbați ecranul și să așteptați ca previzualizarea să apară pe noul ecran. De asemenea, utilizatorii se pot concentra mai mult pe design, în loc să se blocheze de aspecte tehnice.
- Flexibilitate: Puteți face mici modificări din mers cu instrumentele de proiectare WYSIWYG. Dacă o imagine este puțin deplasată, puteți remedia acest lucru cu doar câteva clicuri simple. Ca bonus, în acest fel, vă puteți menține cu ușurință site-ul mai actualizat, ceea ce îl face și mai bun.
Concluzie
Multe gazde WYSIWYG vă permit să construiți un site web fără să cunoașteți prea mult codare. Aceasta acoperă servicii binecunoscute, cum ar fi Squarespace, Wix și Weebly. Acestea includ frecvent interfețe „trag-and-drop” care vă permit să adăugați blocuri de conținut la o pagină în timp ce respectați un anumit șablon.




