Beaver Builder похож на строительные блоки, которые просты в использовании. Вы можете размещать объекты там, где хотите, просто перетаскивая их.
Divi — это набор инструментов для улучшения внешнего вида веб-сайтов. Вы можете создавать и изменять вещи, не зная кода. Beaver Builder предлагает вам начать с дизайна, похожего на книжку-раскраску.
Divi Builder также дает вам отправные точки, но вы можете раскрасить их по-своему. Оба они хорошо работают на маленьких экранах, например на телефонах 📱. Beaver Builder работает быстро ⚡, а Divi позволяет вам проявить больше творчества.
Этот взгляд на «Beaver Builder vs Divi» поможет вам увидеть, что каждый из них делает лучше всего. Вы можете выбрать тот, который лучше всего подходит для вас, подумав о том, чем вы хотите заниматься.
В этом блоге будут ответы на следующие вопросы:
- Какой конструктор сайтов лучше: Divi Builder или Beaver Builder?
- Какой конструктор сайтов имеет больше возможностей, Divi или Beaver Builder?
- Как Divi сравнивается с Beaver Builder?
- Как настроить Beaver Builder и Divi?
- Каковы плюсы и минусы Divi Builder и Beaver Builder?
- Какова стоимость Divi vs Beaver Builder?

Содержание
Обзор: Beaver Builder против Divi Builder
Оба конструктора страниц WordPress пользуются наибольшим рейтингом среди разработчиков. Они предназначены для того, чтобы помнить о мельчайших деталях. Они не предназначены для того, чтобы вы страдали или сожалели о своей неспособности понять фрагмент кода.
Эти конструкторы страниц WordPress позволяют вам создавать технически надежные веб-сайты, даже если вам не хватает технических знаний. (Однако мы настаиваем на том, что базовое понимание HTML и CSS полезно. Если у вас его нет, не беспокойтесь об этом.)
Новичок может использовать конструктор так, как считает нужным, а профессионал продвинутого уровня может выбрать, какой уровень контроля над своим веб-сайтом он хочет. Никаких ограничений нет.
Обзор Beaver Builder
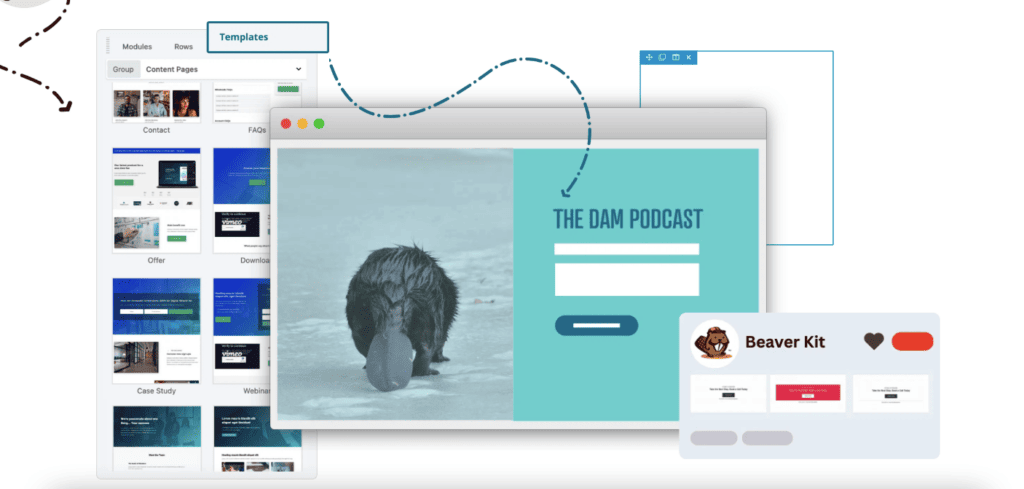
Beaver Builder известен своей надежностью. Он имеет несколько вариантов настройки и прост. Конструктор страниц чрезвычайно удобен для разработчиков. Что делает его желательным, так это его способность создавать четкие и четкие фрагменты кода.
Beaver Builder — известный инструмент WordPress, который помогает создавать веб-сайты. Его легко использовать, потому что вам не нужно вводить код для перемещения вещей. Вам не обязательно знать, как программировать, чтобы ваш сайт выглядел хорошо.

Beaver Themer, являющийся дополнительной частью Beaver Builder, позволяет создавать не только страницы, но и части страниц, например верхнюю и нижнюю часть, а также внешний вид каждого сообщения. Beaver Builder хорошо справляется со своей основной задачей и прост в использовании.
Кроме того, он не слишком большой, поэтому не замедлит работу вашего сайта. Но этого недостаточно. У него не так много интересных функций, стилей и опций, как у таких инструментов, как Elementor и Диви.
Итак, некоторым людям может очень понравиться Beaver Builder, а другим могут понравиться другие инструменты больше.
Обзор Divi
Divi строитель был запущен в 2013 году. Elegant Theme с гордостью объявила о своем запуске, и многие люди обдумывали этот шаг.
Divi Builder — популярная тема WordPress, которую можно использовать в качестве основы для создания веб-сайтов. Он дает как новичкам, так и профессионалам возможность визуального редактирования, которая дает им инструменты, необходимые для создания интересных и хорошо выглядящих веб-сайтов, даже если они не умеют программировать.

Кроме того, тема включает в себя более 800 предварительно разработанных стилей веб-сайтов и систему сплит-тестирования, которая упрощает сравнение различных версий вашего веб-сайта. Огромная любовь к Divi очевидна из множества хороших отзывов, оставленных на Trustpilot.
За 20,000 людей дали эту тему 4.9 звезд(ы) и «отлично» обзор, который показывает, насколько он популярен. Независимо от того, являетесь ли вы фрилансером, сотрудником компании или владельцем веб-сайта, вы обнаружите, что создание веб-сайта Divi и управление им — очень простая задача.
Вы также можете проверить мое другое сравнение на Бобёр-строитель против Элементора; Я сравнил все, включая цены, плюсы и минусы, характеристики и многое другое.
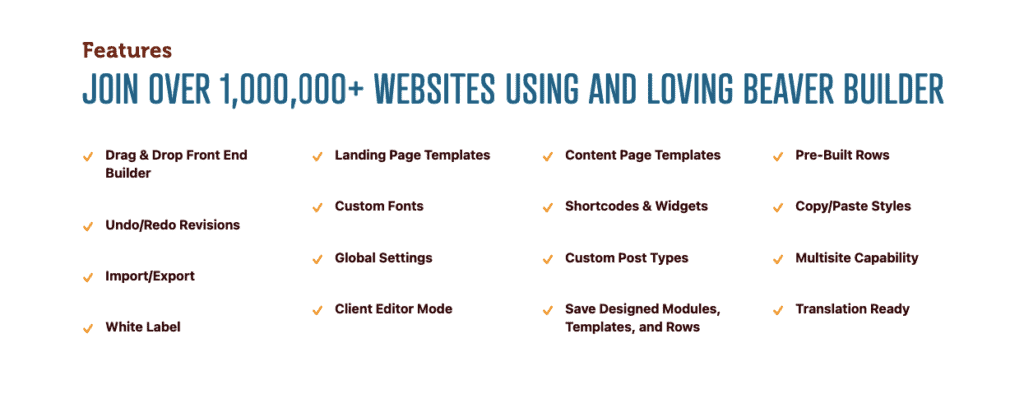
Особенности Beaver Builder против Divi

1. Пользовательский интерфейс
Как в Beaver Builder, так и в Divi Builder вы можете редактировать данные в интерфейсе. Но у обоих совершенно разные взгляды на то, как они позволяют пользователю взаимодействовать с визуальным интерфейсом веб-сайта.
В Beaver Builder вы работаете с боковых панелей, тогда как в Divi вы используете плавающие функции.
- Интерфейс Beaver Builder
Все настройки в Beaver Builder присутствуют на боковой панели. Эту боковую панель можно перемещать слева направо на экране.
Его можно разместить на любой стороне экрана по выбору пользователя. Это помогает пользователю удерживать экран. Это также способствует более плавным условиям работы.
Здесь вы можете перетаскивать модули контента и формировать новые строки и столбцы. Напротив, в Divi строки создаются вручную.

Ранее Beaver Builder не поддерживал функцию встроенного редактирования, такую как Divi. Однако это уже не так. Вы также можете выполнять оперативное редактирование в Beaver Builder.
Изучение Beaver Builder может занять некоторое время, но оно того стоит. Он быстрый и имеет задатки звездного конструктора страниц. Вы можете стилизовать макеты по своему выбору.
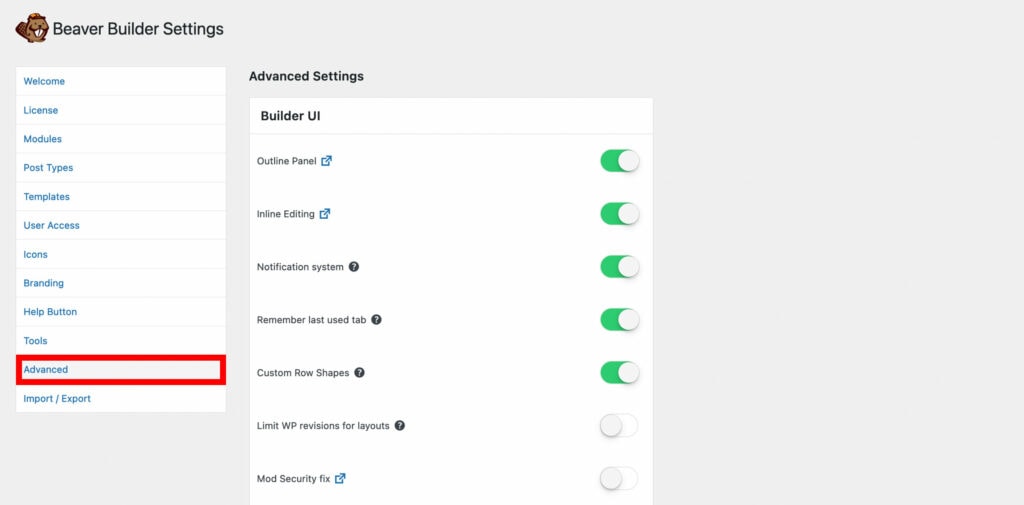
Интерфейс интерфейса Beaver Builder:
Раздел «Внешний интерфейс» позволяет включать или отключать функции внешнего интерфейса Beaver Builder.
- Интерфейс Диви
Divi более известен своей поддержкой внутреннего редактирования. Он поддерживает визуальное редактирование интерфейса. В Divi нет боковых панелей. Параметры настройки отображаются во всплывающих окнах.
Эти всплывающие окна находятся поверх предварительного просмотра сайта. Таким образом, вам не нужно постоянно проверять предварительный просмотр веб-сайта, закрывая боковые панели.
Вы можете делать быстрые обновления на странице, используя каркасный вид. Divi предлагает добавлять строки и столбцы, наведя курсор на элементы.
Оказавшись на элементах, вы можете перетащить их в нужное место.
2. Дополнительные параметры настройки
- Расширенные возможности настройки Beaver Builder
Beaver Builder предлагает расширенные возможности настройки, позволяющие пользователям точно контролировать интервалы, типографику, цвета и анимацию.
Это дает возможность создавать уникально адаптированные и визуально привлекательные веб-сайты, безупречно выравнивать элементы, выбирать из разнообразной библиотеки шрифтов, сочетать цвета бренда и добавлять увлекательную анимацию для привлечения пользователей.

Это позволяет создавать творческие комбинации типографики, которые перекликаются с брендингом и стилем веб-сайта.
Еще одна выдающаяся особенность — расширенные возможности настройки цвета. Пользователи могут точно контролировать поля, отступы и размеры, гарантируя, что каждый элемент идеально выровнен и способствует созданию целостного макета.
Этот уровень точности необходим для достижения профессионального и безупречного внешнего вида.
- Расширенные возможности настройки Divi
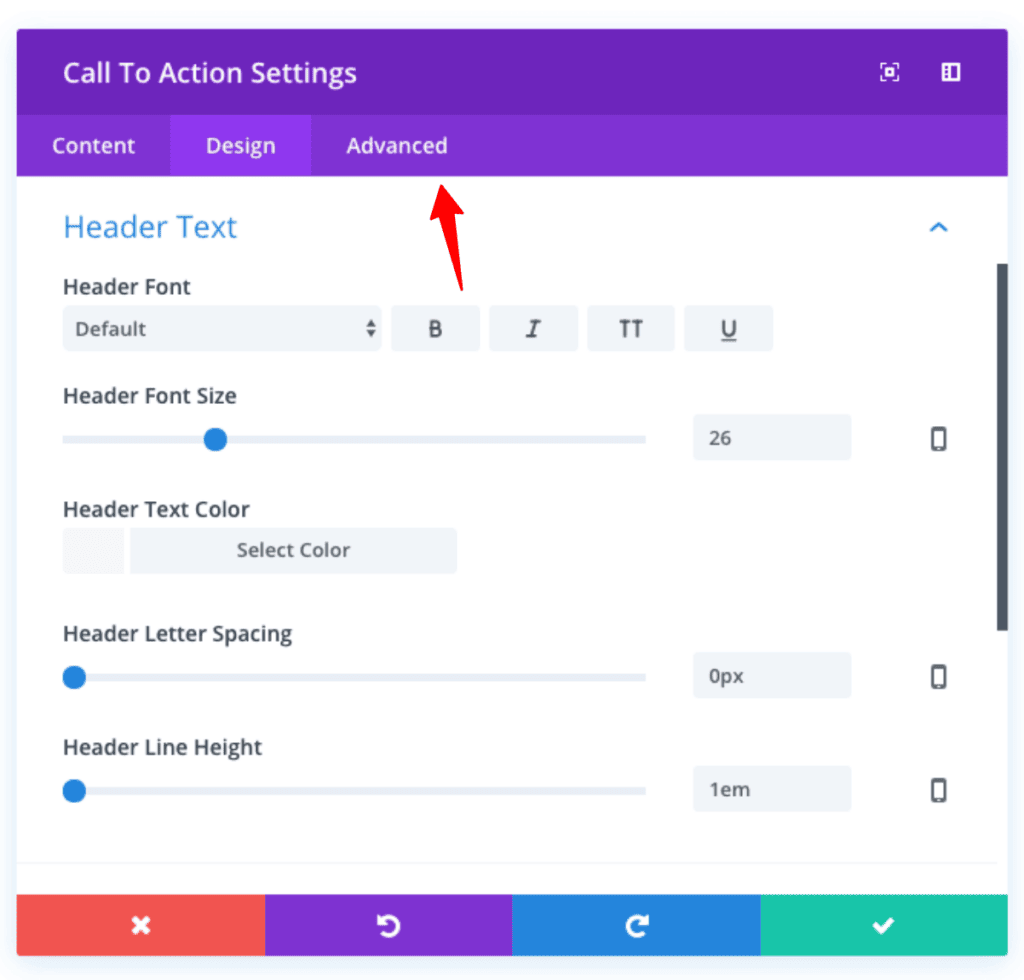
Когда вы меняете модуль, строку или раздел, всплывающее окно настроек будет иметь три вкладки: «Содержимое», «Дизайн» и «Дополнительно». Все инструменты, необходимые для создания отличных макетов Divi и использования каждого раздела в полной мере, находятся на вкладке «Содержимое».

Однако на вкладке «Дизайн» есть больше возможностей для людей, которые хотят иметь больше контроля над внешним видом раздела. Разработчики, которые хотят использовать свой собственный CSS вместо настроек на вкладке «Дизайн», могут сделать это, щелкнув вкладку «Дополнительно». Когда эти вещи объединяются, нет предела тому, насколько вы можете что-то изменить.
4. Простота использования
- Простота использования Beaver Builder
Beaver Builder лучший друг разработчика! Он имеет чистый, хорошо документированный код и прост в использовании, поэтому авторы могут легко изменить его в соответствии с вашими потребностями.
Он хорошо работает со многими темами и плагинами WordPress и дает вам доступ ко многим опциям. Независимо от того, насколько вы опытны как разработчик, Beaver Builder позволяет легко создавать, настраивать и формировать ваш веб-сайт.
Попрощайтесь с ограничениями и приветствуйте мир, где писать легко, а дизайн можно создавать разными способами. Дайте волю своему воображению и позвольте Beaver Builder стать инструментом, который сделает ваше путешествие по созданию веб-страниц легким и увлекательным.
- Диви Простота использования
Я быстро стал «профессионалом» в теме Divi всего за несколько дней. Это не потому, что у меня есть какие-то особые навыки, а потому, что тема очень проста в использовании.
Если вы раньше использовали конструктор веб-сайтов, вы знаете, как использовать Divi. Если нет, то в основном это вопрос перетаскивания и размещения вещей там, где вы хотите.
Обучение займет немного времени, но это не сложно. Однако использовать визуальный редактор для более технических задач может быть немного сложнее.
Когда вы перетаскиваете что-то, это не всегда работает правильно, и внешний вид текста может искажаться, особенно если вы используете стили из библиотеки. К счастью, в блоге Elegant Themes есть руководство по этому вопросу. Что тоже очень легко понять.
5. Модули контента WordPress Page Builder
- Beaver Builder
Beaver Builder не имеет столько модулей контента, сколько вам хотелось бы. Количество меньше, чем у модулей контента в Divi. Кроме того, у вас также есть ограниченные возможности настройки.
В конструкторе Beaver присутствует около 29 модулей, которые разделены на 6 категорий:
- Базовый,
- Средства массовой информации,
- Действия,
- планировка,
- Информация,
- Блог
Вы можете добавлять виджеты с помощью модуля боковой панели и интегрировать плагины. У вас также есть различные функции в виде модулей. Добавление макета и контента может быть выполнено с помощью различных модулей.
Каждая модель имеет разные настройки, независимо от общего потока среди многих модулей.
- Divi
В Divi вы можете добавлять модули для счетчиков, ползунков, полос, изображений, видео и т. д. Имеется около 38 модулей, которые вы можете смешивать и сочетать и создавать что-то уникальное.
Макеты могут иметь цветовую маркировку. Любая сделанная вами настройка мгновенно сохраняется в библиотеке Divi. Столбцы и строки необходимо добавлять вручную.
Вы можете настроить в Divi больше, чем доступно в конструкторе Beaver. Он имеет дополнительное преимущество в девять модулей по сравнению с Beaver.
6. Удобный
Плагины для создания страниц появились на свет, чтобы воплотить эту функцию в жизнь. Веб-сайты должны быть сделаны с использованием легких средств.
С помощью конструкторов страниц веб-сайты создаются намного быстрее, чем при кодировании HTML/CSS.
- Beaver Builder
После активации Beaver Builders вы сможете быстро создавать веб-сайты. У них есть процесс адаптации, который разработан специально для того, чтобы пользователю было удобно пользоваться всей текущей информацией строителя.
Перетаскивайте элементы и модули, чтобы настроить их одним нажатием кнопки. Плагин также включает в себя опцию нескольких веб-сайтов. Это дает вам возможность управлять установками.
Единственным недостатком конструктора является то, что он не поддерживает 100% полноразмерные шаблоны дизайна. Конструктор имеет хорошо расположенные параметры настройки и модули. Они просты в использовании и были разработаны с учетом потребностей пользователя.
- Divi
В Divi вам предоставляется три варианта:
- Строить с нуля
- Готовые макеты
- Использовать уже существующую страницу в качестве шаблона
Диви может быть пугающей в начале. Прежде чем можно будет приступить к легкой части, необходимо подготовить несколько вещей. Настройте строки и модули по мере необходимости.
Вы также заметите, что строители Divi иногда могут быть несколько предусмотрительны. Это позволяет легко конвертировать страницы в разные представления.
7. Настройка
- Настройка BeaverBuilder
Настроить Beaver Builder легко и дает вам свободу сделать свой опыт создания веб-сайтов уникальным. Перейдя на страницу настроек, вы найдете множество способов сделать свой веб-сайт по-настоящему своим.
Варианты отображения контента: Вы можете изменить способ отображения материалов вашего сайта. Вы можете изменить поля, отступы и выбрать гибкий дизайн, чтобы ваш контент выглядел хорошо на всех устройствах.
Контроль доступа пользователей: Контролируйте, кто может попасть на ваш сайт и изменить его. Благодаря заданиям и правам пользователей вы можете работать вместе как команда, отслеживая, кто может вносить изменения.
Настройки дизайна: Измените шрифты, цвета и другие части дизайна вашего сайта, чтобы он выглядел правильно. Сделайте так, чтобы ваш сайт выглядел и воспринимался как ваш бизнес или так, как вы этого хотите.
Миграционная помощь: Если вы переносите свой сайт, в Beaver Builder есть инструменты, которые помогут вам без проблем перенести настройки на новое место. Эта функция позволяет убедиться, что разные сайты имеют одинаковый стиль и макет.
Опции, удобные для разработчиков: Если вы умеете программировать, в Beaver Builder есть варианты, позволяющие добавить собственный CSS и JavaScript. Это позволит вам еще больше улучшить внешний вид и полезность вашего сайта.
Если вам когда-нибудь понадобится руководство, комплексная документация легко доступен, чтобы провести вас через каждый шаг. Благодаря интуитивно понятным параметрам конфигурации Beaver Builder вы сможете без каких-либо сложностей создать уникальный веб-сайт.
- Настройка Диви
Настроить расширенные параметры дизайна Divi легко и дает вам свободу настраивать внешний вид вашего веб-сайта. Следуя инструкциям в соответствующей литературе, можно легко получить доступ к этим настройкам и использовать их для создания индивидуального дизайна:
Типография: Измените шрифты и стили текста в соответствии с вашим бизнесом или стилем. Измените размеры шрифта, стили и пробелы, чтобы текст легче читался и выглядел лучше.
Разнос: Отрегулируйте пространство между различными частями вашей страницы. Управляйте границами и отступами, чтобы создать стиль, который соответствует вашему тексту и хорошо выглядит.
Цвета: Создайте свою цветовую схему, чтобы показать, кто вы. Измените цвета фона, текста и т. д., чтобы дизайн выглядел хорошо и выделялся.
Фон: Измените параметры фона вашего веб-сайта, чтобы он выглядел лучше. Используйте цвета, изображения или узоры, чтобы придать глубину и характер различным частям.
Границы: Настройте края элементов, чтобы придать им аккуратный вид. Вы можете изменить стили, размеры и цвета границ, чтобы привлечь внимание к определенным частям или создать уникальный визуальный эффект.
Коробочные тени: Добавьте к дизайну небольшие тени от прямоугольника, чтобы он выглядел лучше. Измените настройки теней, чтобы придать деталям глубину и размер, придав им актуальный и интересный вид.
Фильтры и смешивание: Используйте фильтры и режимы смешивания, чтобы опробовать различные визуальные эффекты. Чтобы придать уникальный и художественный вид, добавьте слои или внесите изменения в изображения и фон.
Преобразует: Используйте преобразования, чтобы изменить размер, перемещение и расположение объектов. Благодаря этим вариантам трансформации вы сможете строить живые и интересные планы.
Обратившись к подробной документации, вы сможете уверенно ориентироваться Расширенные настройки дизайна Divi и раскрыть свой творческий потенциал. Эти интуитивно понятные возможности настройки дают вам возможность создать веб-сайт, который идеально соответствует вашему видению и целям.
[/ Оповещения-анонс]Beaver Builder против Divi – дополнительные возможности
Готовые макеты
Beaver Builder и Divi предлагают ряд готовых макетов, которые упрощают процесс создания веб-сайта. Эти макеты служат отправной точкой для различных типов веб-сайтов и стилей дизайна.
- Готовые макеты Beaver Builder
Готовые макеты Beaver Builder представляют собой коллекцию профессионально разработанных шаблонов, охватывающих различные отрасли и цели. Вы можете легко импортировать эти макеты и изменить их в соответствии со своими потребностями. Это сэкономит вам время и силы в процессе планирования.
- Готовые макеты Divi
Divi также предлагает широкий спектр готовых макетов, позволяющих быстро настроить свой веб-сайт с визуально привлекательным дизайном. В библиотеке Divi есть стили для разных типов страниц, что позволяет легко создать хорошо выглядящий и простой в использовании веб-сайт.
И Beaver Builder, и Divi знают, насколько важно сделать свои веб-сайты простыми в использовании, поэтому они следят за тем, чтобы их готовые стили были гибкими и легко изменялись. Это означает, что вы можете изменить цвета, шрифты, изображения и материал в соответствии с вашим брендом и личными вкусами.
Поддержка клиентов в Beaver Builder
Beaver Builder имеет надежную систему поддержки клиентов. У него есть система заявок, и вы можете поднимать заявки по любым вопросам, с которыми вы столкнулись.

У них также есть блоги и форумы, чтобы помочь развеять любые сомнения, с которыми сталкивается пользователь. У них есть группы сообщества в Facebook, Slack и т. д.
Служба поддержки клиентов в Divi
Divi также поддерживает форум сообщества для своих пользователей. Кроме того, на веб-сайте есть круглосуточная система чата для решения запросов в режиме реального времени.
Beaver Builder и Divi: сравнение цен
Beaver и Divi, создатели страниц, не имеют ограничений по количеству сайтов. Это означает, что вы можете использовать плагин конструктора на любом количестве сайтов.
Beaver Builder находится на более высокой цене по сравнению с Divi. Divi имеет удобные планы и намного легче для карманов клиента.
Вы можете получить демо-версию любого из этих конструкторов страниц, прежде чем решить, какой из них лучше для вас.
Также существует 30-дневная гарантия возврата денег. Вы получите возмещение без каких-либо вопросов.
Цены на Beaver Builder
- Стандартный план стоимостью 99 долларов.
- Профессиональный план стоимостью 199 долларов.
- Агентский план стоит 399 долларов.
- Окончательный план стоит 546 долларов.

Цены на Диви
- План за 89 долларов в год дает вам ранний доступ.
- 249 долларов — это единоразовый пожизненный план, и с вас взимается плата только один раз.
Часто задаваемые вопросы о Beaver Builder и Divi
Какой конструктор страниц лучше всех?
Это объективный вопрос. На этот вопрос вы не сможете найти стопроцентного ответа. У некоторых людей могут быть определенные причины любить конструктор страниц, и они могут не совпадать с вашими причинами его неприязни. Итак, идеального ответа на этот вопрос не существует. Однако определенное исследование рынка может дать вам лишь представление о сценарии предпочтений людей. В сфере строителей есть три большие тройки: Elementor, Beaver и Divi. Они не расположены в каком-то определенном порядке. Это знаменитые. Так что попробуйте их демо-версии, чтобы понять, что вам нужно.
Сколько будет стоить Divi Builder?
Самая привлекательная особенность конструктора Divi — его ценовой план. Это неполное соответствие требованиям клиентов. Вы получаете то, что видите. Вам не придется попадать в цикл оплаты и продления. Вы можете просто воспользоваться пожизненным планом и всеми его интересными функциями. Пожизненный план стоит 249 долларов и является лучшим предложением, которое вы можете получить на рынке. Годовой план также составляет 89 долларов, что снова ниже, чем у других конструкторов страниц.
Что мне делать после установки Beaver Builder?
Начать! Создав новую страницу, запустите плагин Beaver Builder и начните настройку.
Могу ли я создавать адаптивные шаблоны для мобильных устройств с помощью Beaver Builder?
Абсолютно! Число людей, использующих смартфоны, значительно превышает число пользователей персональных компьютеров. Следовательно, вы должны предоставить возможность мобильным пользователям, чтобы вы могли выйти на этот колоссальный рынок. Beaver Builder предоставляет шаблоны мобильных приложений для операционных систем iOS и Android.
Сколько стоит Beaver Builder?
Версия Beaver Builder Lite доступна бесплатно. В то же время стандартный план стоит от 99 долларов в год, а план Pro стоит 199 долларов в год. План агентства стоит 399 долларов в год.
Бесплатен ли Beaver Builder?
Нет это не так. Годовая плата за стандартную версию составляет 99 долларов. Хотя вы должны использовать свою тему, она совместима с большинством тем, даже бесплатных. Версия Pro, которая стоит 199 долларов в год, включает в себя тему Beaver Builder и возможности работы с несколькими сайтами.
Beaver Builder быстрый?
Это определенно. Это приложение с функцией перетаскивания, основанное на платформе Bootstrap, которое обещает быть быстрым и легким.
Оптимизирован ли Beaver Builder для SEO?
Да, это так. Вы, безусловно, можете создать оптимизированный для SEO веб-сайт с помощью Beaver Builder, если другие компоненты, используемые для создания веб-сайта, дополняют друг друга и также оптимизированы для SEO. Ниже приводится разбивка основных компонентов, необходимых для успеха SEO.
Beaver Builder лучше, чем Divi?
Мы на стороне Строителя Бивера. Beaver Builder загружает все немного быстрее, чем Divi Builder, и его пользовательский интерфейс проще в использовании. Тем не менее, Divi Builder имеет множество дополнительных опций и возможностей настройки, которых нет в Beaver Builder.
Зачем использовать Beaver Builder?
Это конструктор страниц с перетаскиванием, который позволяет вам быстро создавать макеты страниц с помощью перетаскивания из интерфейса вашего сайта, не затрагивая ни одной строки кода. Он легкий и адаптируемый, с множеством вариантов дизайна для всех уровней пользователей WordPress.
Подходит ли вам Beaver Builder?
Это. Это отличный конструктор страниц с несколькими уникальными особенностями и функциями, предназначенный для опытных веб-разработчиков. У него приятный пользовательский интерфейс и приличная коллекция шаблонов, но он не соответствует цене.
Отзывы: Beaver Builder против Divi
Бобёр-строитель Reddit
Изображение главной страницы не подходит для просмотра на мобильных устройствах.
byu/No-Front-6497 inbeaverbuilder
Пользовательские шрифты не «прилипают»
byu/OutrageousValue2967 inbeaverbuilder
Диви Реддит
КОММЕНТАРИЙ
из обсуждения
inдиви
КОММЕНТАРИЙ
из обсуждения
inдиви
Быстрые ссылки:
- Обзор бустеров Beaver Builder
- Обзор слайдера Beaver Builder
- Обзор Beaver Builder Lite
- Тарифные планы Beaver Builder
Заключение: Beaver Builder против Divi 2024
При сравнении Divi и Beaver Builder оба решения подходят для нетехнических пользователей, таких как блоггеры, владельцы малого бизнеса, эксперты по SEO и опытные разработчики. Однако, на мой взгляд, в определенных контекстах они предлагают значительные преимущества.
Благодаря возможности белой маркировки, Я считаю, что Beaver Builder — отличный выбор. для бизнеса веб-дизайна. Его возможности можно расширить за счет использования плагинов и расширений, таких как Ultimate Beaver.
Если вам нужен конструктор сайтов с множеством возможностей, я предлагаю Divi. Однако важно отметить, что удаление плагина Divi оставляет после себя множество шорткодов, что может быть существенным недостатком.
По моему опыту, Beaver Builder — самый чистый выбор поскольку он не зависит от коротких кодов, что гарантирует отсутствие следов после деактивации.
Наконец, оба решения имеют свои преимущества, и я считаю, что нет неправильного решения. Мне бы хотелось услышать ваши комментарии по этому поводу.
Отзывы: Beaver Builder против Divi
Клиент Beaver Builder Отзывы



Отзывы клиентов Divi