Контактная форма необходима для любого типа веб-сайта.
Они могут генерировать потенциальных клиентов, устанавливать связи и строить отношения, позволять пользователям уведомлять вас о проблемах с вашим сайтом и обо всем, что между ними.
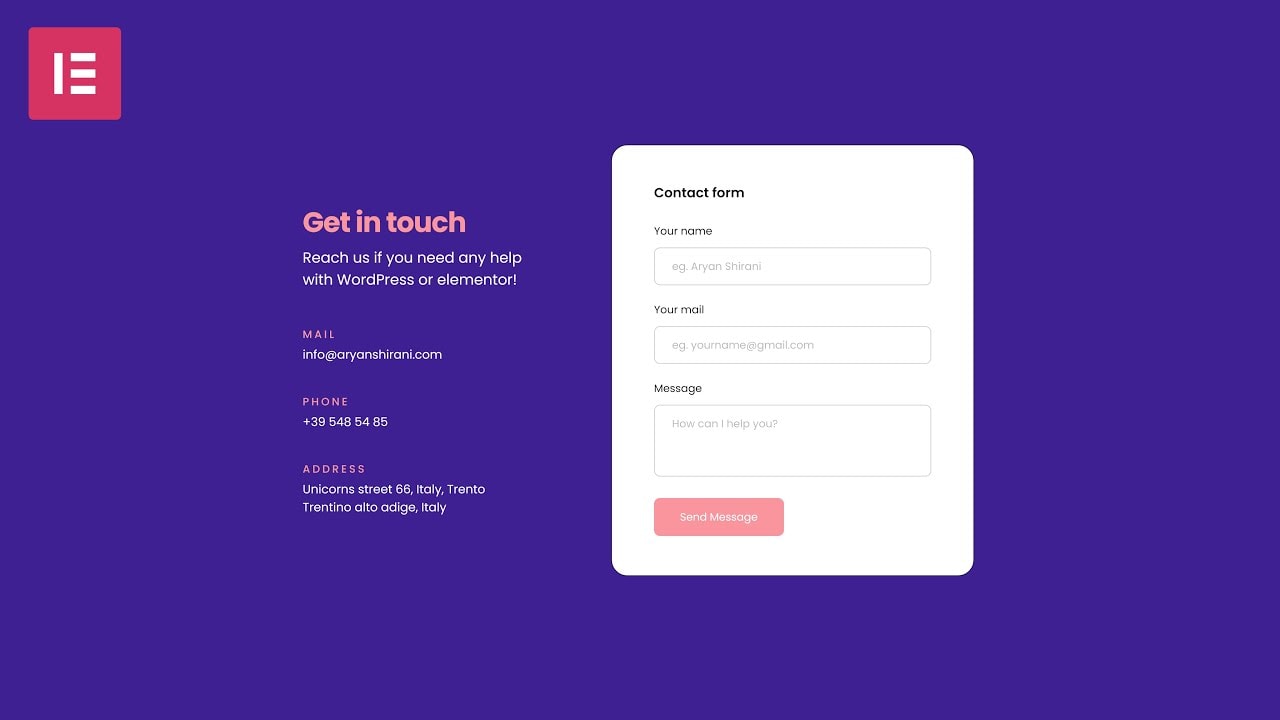
Создание контактных форм в WordPress не должно быть сложным. Фактически, Конструктор страниц Elementor делает это проще, чем когда-либо!
В этой статье мы покажем вам, как создавать контактные формы с помощью Elementor, рассмотрим различные варианты и рассмотрим все, что вам нужно знать о контактных формах в Elementor.
Содержание
Как создать контактную форму в Elementor?
Этот метод требует приобретения лицензии Elementor Pro. Мы настоятельно рекомендуем его, поскольку вы можете полностью настроить внешний вид формы, и она идеально вписывается в веб-сайт.

Этот метод дает вам доступ ко всем классным виджетам Elementor Pro и огромной библиотеке шаблонов, которая поставляется с ним.
Более того, Elementor Pro позволяет вам полностью изменить дизайн вашего сайта!
1) Вставка виджета контактов Elementor на вашу страницу
Сначала откройте страницу, на которой вы хотите использовать контактную форму Elementor.
Если вы не знаете, где разместить контактную форму, лучше всего начать с домашней страницы и страницы «О нас».
2) Настройка полей контактной формы
В Elementor существует множество настроек виджета формы, и мы подробно рассмотрим каждую из них позже в этой статье.
Начнем с основ.
Elementor предварительно заполняет вашу форму следующими полями, которые необходимы для любой контактной формы:
– Имя – Электронная почта (она понадобится вам, чтобы ответить!)
- Сообщение
3) Добавление полей контактной формы Elementor
Нажмите «Добавить элемент», чтобы добавить поле в форму Elementor:
Далее идет опция «Метка». Метка — это имя поля контактной формы, которое появляется над контактной формой. Он информирует пользователей об ожидаемом вводе, поэтому сделайте его описательным!
Также доступна опция «Заполнитель». Когда пользователь не вводит никаких данных, в поле формы появляется заполнитель. Полезно установить текст-заполнитель в качестве примера того, какую информацию вы хотите ввести.
4) Выбор места, куда будут отправляться ваши формы
Нажмите «Электронная почта» в редакторе Elementor, чтобы увидеть доступные параметры:
Существует множество полей электронной почты. Все уже заполнено «из коробки», поэтому, если вам не нужно ничего конкретного, вы можете пропустить это и сохранить свою страницу.
Продолжайте читать, чтобы узнать больше о параметрах настроек контактной формы Elementor.
5) Настройка обмена сообщениями контактной формы в Elementor
Редактор форм в Elementor более мощный, чем кажется. Возможность изменять обмен сообщениями для каждой формы — одна из наиболее продвинутых функций.
Вместо того, чтобы выглядеть монотонным роботом, изменение сообщений формы позволяет обеспечить более персонализированный процесс обратной связи с конечным пользователем.
Elementor предоставляет бесплатную контактную форму.
Этот метод довольно прост. Все, что вам нужно сделать, это установить сторонний плагин контактной формы, который поддерживает встраивание шорткода.
Когда дело доходит до интеграции, Elementor довольно универсален и хорошо работает с большинством плагинов WordPress для контактных форм.
Заключение
Теперь вы знаете десятки методов создания формы Elementor или пользовательской формы Elementor. Вам нужен только конструктор страниц Elementor и конструктор форм MetForm. Не откладывайте это больше. Начните создавать свои контактные формы Elementor Custom и настраивайте их по своему вкусу. И последнее, но не менее важное: MetForm можно использовать для создания полноценной страницы контактов.






