Хотите знать, как редактировать заголовок в WordPress?
WordPress — наиболее широко используемая система управления контентом на планете (CMS). Поскольку WordPress — это платформа с открытым исходным кодом, вы можете легко вносить изменения в свою установку. Одним из ключевых преимуществ CMS является ее гибкость. Однако почти каждый сайт WordPress требует некоторого редактирования, чтобы добиться успеха.
И одна из вещей, над которой нужно много поработать, — это заголовок.
Одним из наиболее важных аспектов любого веб-сайта является заголовок. Вы можете включить все, что захотите, например меню, значки социальных сетей, регистрацию пользователя или ссылку для входа. Другими словами, заголовки могут служить превосходными навигаторами, закуской для вашего основного контента и многим другим одновременно.
Содержание
Что такое заголовок в WordPress?
Заголовок — это элемент в верхней части веб-страницы WordPress. В этот элемент, который отображается на каждой странице сайта, часто включаются логотип, меню для доступа к другим разделам сайта, строка поиска и контактная информация. Корзина и товары, которые вы в нее добавили, часто можно увидеть в магазинах электронной коммерции.
Заголовок обычно включает в себя заголовок вашего веб-сайта, меню навигации, видео или изображение, панель поиска, кнопку или другие элементы. В результате, по сути, вся навигация вашего сайта сосредоточена в одном месте.
Заголовок вашего сайта действует как миниатюрная копия всего вашего сайта. Он служит введением в ваш сайт и создает первое впечатление. Согласно опросам, посетители решают, остаться на вашем сайте или покинуть его уже после одной секунды его просмотра. Что они видят за это время? Название.
Хорошо продуманный заголовок всегда привлечет больше посетителей на ваш сайт. Это приводит к тому, что больше людей просматривают ваш контент или покупают ваши материалы.
Почему вы хотите изменить заголовок вашего сайта WordPress?
Одной из наиболее важных частей вашего сайта является заголовок. Это первое, что люди видят, когда заходят на ваш сайт, и вы знаете, насколько важно первое впечатление.
По Исследование Nielsen Norman Group, посетитель остается на сайте в среднем всего 10-20 секунд. Не имеет значения, хорош ли ваш материал. Они никогда не доберутся до этого превосходного материала, если им не понравится то, что они видят, и они уйдут. В результате у вас должен быть визуально привлекательный заголовок, который побуждает посетителей оставаться на вашем сайте.
Заголовок WordPress также содержит важную информацию, которая поможет людям в навигации по вашему сайту, а также многочисленные кнопки призыва к действию (CTA). Чтобы получить максимальную отдачу от этого, вам нужно изменить заголовок.
Как редактировать заголовок в WordPress?
Здесь мы поделились тремя способами редактирования заголовка в WordPress.
Использование плагина
Каталог плагинов WordPress содержит ряд плагинов, которые могут помочь вам вставить код в заголовок HTML.
Эти плагины лучше всего подходят для добавления на страницу метатегов, таблиц стилей или скриптов. Обычно невозможно добавить видимые элементы в заголовок страницы. Плагины просты в использовании, и большинство из них можно добавить без каких-либо предварительных знаний в области кодирования.
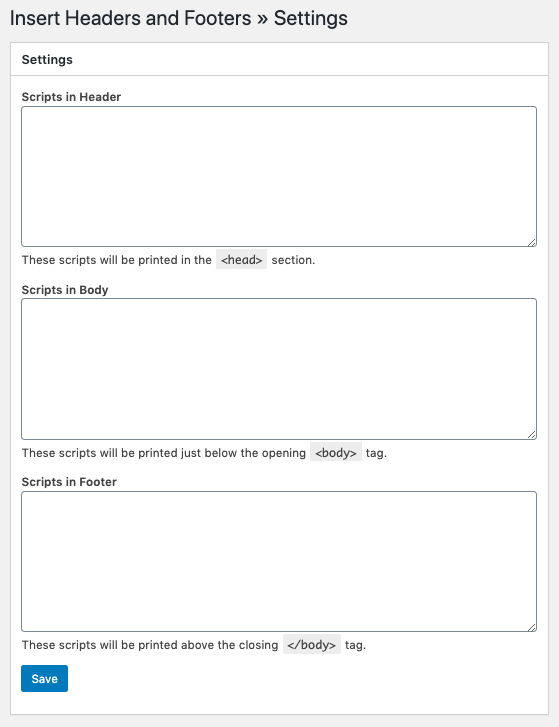
Нажмите «Плагины» > «Добавить новый». Оттуда вы можете найти в репозитории новые плагины WordPress или загрузить файлы для плагинов. Введите «Вставить верхние и нижние колонтитулы» в поле поиска.
Там вы найдете три области, которые можно редактировать:
- Заголовки
- Тело
- нижний колонтитул
Если вы добавите код в раздел заголовка, он появится перед закрывающим тегом /head>. То же самое относится и к телу и нижнему колонтитулу. Коды будут отображаться перед тегами /body> и /footer>. В данном случае вы меняете заголовок, поэтому найдите закрывающий тег /head>. 5. В области «Скрипты» заголовка, но код, который вы хотите отображать под тегом заголовка.
Изменить файл темы заголовка
Если вы умеете программировать и хотите лучше контролировать заголовок, вы можете сделать и другие вещи.
Вам не обязательно использовать плагин «Вставить верхние и нижние колонтитулы», если вы не хотите замедлять работу своего веб-сайта из-за добавления слишком большого количества плагинов или просто не хотите этого. Здесь мы шаг за шагом покажем вам, как можно изменить заголовок WordPress, если вы умеете программировать.
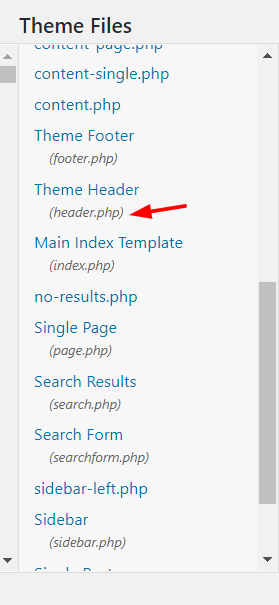
Для этого вам нужно будет изменить файлы ядра темы. Итак, мы предлагаем вам создать дочернюю тему, прежде чем начать. Вы можете создать ее вручную или с помощью плагина под названием «дочерняя тема».
Читайте также: Закрепленный заголовок Elementor
Заключение
Подводя итог, это простые методы изменения заголовка любого веб-сайта WordPress. Мы рекомендуем плагин Insert Headers and Footers для новичков, поскольку он прост в использовании и администрировании.
Если, с другой стороны, вы не собираетесь в ближайшее время менять свою тему WordPress, хорошим вариантом будет изменение файла header.php темы.
Наконец, важно отметить, что если вы измените тему WordPress после редактирования файла header.php, все ваши настройки будут потеряны, но вы сможете скопировать и вставить их. Итак, выбирайте из множества возможностей и определите, какой из них лучше для вас.
Если вы хотите изменить нижний колонтитул вашего сайта в дополнение к заголовку, прочтите наши инструкции о том, как редактировать нижний колонтитул в WordPress.