В этой статье мы рассказали, как узнать, какую тему WordPress использует сайт. Раньше веб-сайты WordPress выглядели как веб-сайты WordPress. Верхние и нижние колонтитулы выглядели общими, а страницы представляли собой двухколоночные макеты с одинаковыми виджетами на боковой панели. К сожалению, те времена по большей части прошли.
Я почти уверен, что нет никого, кто, глядя на дизайн веб-сайта, мог бы точно сказать, работает ли он на WordPress – если только они не узнают эту тему.
Содержание
Есть несколько причин, по которым вам может быть интересно узнать, какую тему использует веб-сайт.
Создание визуально привлекательного и эффективного веб-сайта требует тщательного обдумывания. Ваш первый выбор должен заключаться в том, какую тему вы будете использовать:
Темы для WordPress обычно позволяют настраивать веб-страницы и отдельные компоненты, такие как нижние колонтитулы и виджеты. Расширяемость и удобство использования вашего сайта будут определяться вами. Хотя у вас часто будет много вариантов выбора, сузить их до идеального дизайна может быть непросто.
Изменения темы после запуска вашего сайта могут привести к потере узнаваемости бренда и повреждению контента. Возможно, потребуется полный ребрендинг. Вот почему вам нужно выбрать правильную тему в начале.
Независимо от того, копируете ли вы клиентский сайт или свой собственный, имеет смысл определить тему дизайна, которому вы хотите подражать. Другие причины также могут потребовать выяснения темы веб-сайта. Чтобы практиковать свои навыки проектирования и разработки, вы можете воссоздать сайт.
Генерировать пресс — это фреймворк тем WordPress. Он построен на основе интерфейсной платформы Bootstrap 3 и использует HTML5, CSS3 и jQuery с опциями и настройками для настройки вашего сайта для нескольких устройств.
Это высокопроизводительная, легкая и гибкая тема, которая поможет вам ускорить разработку и быстро создать красивый веб-сайт. Тема спроектирована так, чтобы ее можно было настраивать, а код хорошо структурирован, прокомментирован и понятен. Это SEO оптимизировано с семантикой HTML5-разметка. Он готов к переводу, поддерживает письмо с письмом справа налево и WPML Совместимость.
Как лучше всего узнать, использует ли сайт WordPress? Следующие методы достаточно просты:

В нижнем колонтитуле вы найдете «WordPress»!
Это не нужно объяснять, это и так очевидно – можете пропустить! Как дела? Если вы еще не заметили, на многих сайтах WordPress в нижнем колонтитуле написано что-то вроде «Создано WordPress»! Почему? Некоторые владельцы используют WordPress, потому что гордятся тем, что их сайт работает на нем. В других случаях тема, которую они используют, имеет ее по умолчанию, поэтому ответственный за нее не удосужился ее изменить.
Однако в нижнем колонтитуле большинства сайтов на базе WordPress WordPress не упоминается. Теперь давайте рассмотрим еще пару надежных методов.
Создайте субдомен /wp-admin.
Добавление /wp-admin к домену сайта также может указать, работает ли он на WordPress. Если результат (конечно, после того, как вы нажмете Enter) показывает Страница входа в WordPress (или что-то подобное), тогда сайт может работать на WordPress.
Кроме того, опытным пользователям предоставляется возможность скрыть свои экраны входа в систему, переместить их или защитить их паролем для дополнительной безопасности. Другими словами, хотя положительный результат означает WordPress, отрицательный результат не имеет большого значения.
Аналогично, вы можете добавить «/license.txt» и «/readme.html» к имени домена, чтобы просмотреть две другие страницы WordPress, которые установлены по умолчанию, но многие люди игнорируют их и все равно удаляют.
В исходном коде найдите «wp-content».
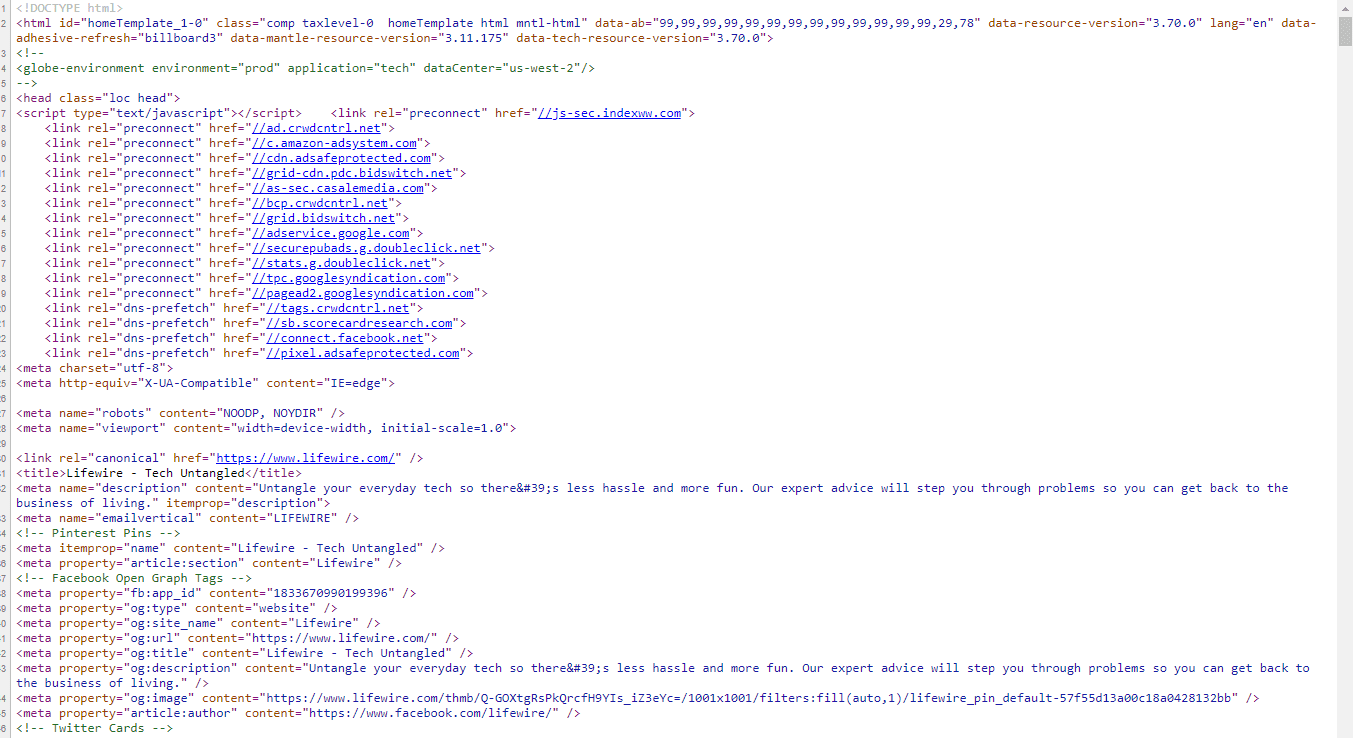
Вы можете просмотреть исходный код веб-страницы практически где угодно, обычно через вкладку «Просмотр» (Chrome), «Разработка» (Safari [меню Safari > Настройки > Дополнительно]) или «Инструменты» (Firefox). Вы можете просмотреть исходный код в Chrome, перейдя в «Просмотр» -> «Разработчик» -> «Просмотреть исходный код».
В новом окне вы должны увидеть ссылки на такие каталоги, как «/wp-content/» и «/wp-includes/», которые вы можете найти, выполнив поиск «wp-», если на сайте работает WordPress.
Обычно вы можете быть уверены, что сайт использует WordPress, если увидите любой из них (возможно, оба)!
(Примечание. Вы также можете найти тег «генератор» в разделе «head» кода. Если сайт работает на WordPress, код будет выглядеть так: «*meta name="generator" content="WordPress 3.6″ / >» – если только оно не было удалено по ошибке!)
Используйте онлайн-инструмент/сервис
Вы также можете использовать онлайн-сервис (и даже расширение для браузера), чтобы выполнить тот же поиск за вас, например, «Built With» и мой личный фаворит «Is It WordPress» (бесплатно). Насколько это может быть проще?
Заключение: как узнать, какую тему WordPress использует сайт
Неважно, почему вы хотите проверить, какую тему WordPress использует веб-сайт, вы можете быстро найти то, что вам нужно, и двигаться вперед к своим целям. Успешный веб-сайт может быть полностью оптимизирован, если у него эффективный дизайн.
Подводя итог, вот три способа определить тему WordPress:
- Например, WP Theme Detector можно использовать для обнаружения темы.
- Вы можете вручную определить тему, проверив файл style.css в исходном коде сайта.
- Тему можно определить с помощью расширения браузера, например WordPress Детектор тем или детектор плагинов.
Как определить тему веб-сайта WordPress? Пожалуйста, поделитесь своими мыслями ниже!



![Лучшие альтернативы GeneratePress [бесплатные и платные] в 2024 году](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
