Инструменты Wireframe помогут вам создать проект вашего веб-сайта или приложения. Это отличный способ наметить функциональность вашего сайта или приложения и получить отзывы от заинтересованных сторон на ранних этапах процесса проектирования. В этом посте мы покажем вам, как использовать инструменты каркаса для создания высококачественных прототипов.
Дизайн пользовательского опыта имеет решающее значение для успеха любого цифрового продукта. Каркас — это простое визуальное руководство, которое помогает дизайнерам наметить структуру и макет пользовательского интерфейса. В этом сообщении блога мы покажем вам, как использовать инструменты каркаса для создания эффективных UX-дизайнов.

Содержание
Что такое каркас?
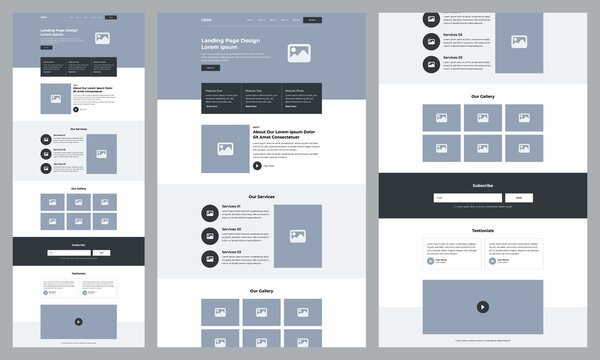
Вайрфрейм — это низкокачественный эскиз пользовательского интерфейса. Это визуальное руководство, которое помогает дизайнерам наметить структуру и расположение пользовательского интерфейса.
Каркасы обычно создаются с использованием простых форм и линий и не содержат элементов цвета или фирменного стиля. Это отличает их от высокоточных прототипов, которые более детализированы и близки к конечному продукту.
Каркасы можно использовать для веб-сайтов, приложений или любых других цифровых продуктов. Они помогают дизайнерам донести свои идеи до заинтересованных сторон и получить обратную связь на ранних этапах процесса проектирования. Каркасы также полезны для планирования содержания и функциональности продукта, прежде чем тратить время и ресурсы на создание более точных прототипов.
Зачем использовать инструменты каркаса?
Каркасные инструменты предлагают ряд преимуществ по сравнению с традиционными методами, такими как карандаш и бумага.
- Они помогут вам определить структуру вашего веб-сайта или приложения, прежде чем тратить время и ресурсы на визуальный дизайн. Это позволяет вам вносить изменения на ранних стадиях процесса, не неся при этом слишком больших затрат и усилий.
2. Они заставляют вас думать о пользовательском опыте на ранних этапах процесса. Что нужно сделать пользователям на этой странице? Какая информация им нужна? Как они будут переходить с одной страницы на другую? Подумав об этих вещах заранее, вы сможете избежать необходимости вносить серьезные изменения позже.
3. Они предоставляют дизайнерам, разработчикам, заинтересованным сторонам и клиентам общий язык для передачи своих идей. Поскольку они фокусируются на функциональности, а не на форме, они могут помочь уменьшить разногласия по поводу направления проекта в дальнейшем.
4. Их легко менять и дорабатывать. В отличие от высокоточного визуального дизайна, на изменение которого могут уйти часы или даже дни, каркасные модели можно изменить быстро и легко.
Как использовать инструменты каркаса?
Теперь, когда мы ответили на вопрос «что такое каркас?» давайте посмотрим, как использовать каркасные инструменты для создания эффективных UX-дизайнов.
Этот процесс состоит из трех этапов: во-первых, вам нужно выбрать инструмент для создания каркаса; во-вторых, вам нужно будет создать каркасы; и, в-третьих, вам нужно будет поделиться своими макетами с заинтересованными сторонами для получения обратной связи.
Давайте подробнее рассмотрим каждый шаг.
Шаг 1. Выберите инструмент для создания каркаса
Существуют десятки различные инструменты каркасного моделирования сегодня на рынке, поэтому может быть сложно выбрать тот, который соответствует вашим потребностям. Чтобы помочь вам сузить выбор, мы составили список наших любимых инструментов для создания каркасов ниже:
- AdobeXD: Adobe XD — мощный инструмент векторного дизайна, который идеально подходит для создания высококачественных прототипов. Он предлагает интуитивно понятный интерфейс и широкий спектр функций для оптимизации вашего рабочего процесса. Кроме того, он интегрируется с другими приложениями Adobe Creative Cloud, такими как Photoshop и Illustrator, что позволяет легко дополнить ваши проекты.
- ИнВижн Студия: InVision Studio — еще один отличный вариант для создания высококачественных прототипов. Как и Adobe XD, он предлагает интуитивно понятный интерфейс и мощные функции для оптимизации рабочего процесса. Но что отличает InVision Studio, так это простота использования: она разработана специально для людей, которые не знакомы с такими инструментами дизайна, как Photoshop или Sketch.
- Мокапы бальзамика: Balsamiq Mockups — это доступный инструмент для создания каркасов, который идеально подходит для создания эскизов с низкой точностью. Он предлагает простой в использовании интерфейс перетаскивания и поставляется с библиотекой встроенных компонентов.
Шаг 2. Создайте каркасы

После того, как вы выбрали инструмент для создания каркасов, пришло время приступить к созданию каркасов.
Лучший способ подойти к этому шагу — разбить проект на более мелкие задачи. Например, если вы разрабатываете веб-сайт электронной коммерции, вы можете начать с наброска домашней страницы, затем перейти к странице продукта, странице корзины покупок и т. д.
Это поможет вам оставаться организованным и не перегружаться масштабами проекта.
Шаг 3. Поделитесь своими каркасами с заинтересованными сторонами
После того как вы создали каркасы, пришло время поделиться ими с заинтересованными сторонами для получения отзывов. Лучший способ сделать это — использовать онлайн-инструмент для совместной работы, такой как InVision или Justinmind.
Эти инструменты позволяют вам загружать свои каркасы и предлагать другим просматривать их в Интернете. Они также позволяют заинтересованным сторонам оставлять комментарии непосредственно к дизайну, что позволяет легко учитывать их отзывы в будущих итерациях.




