Как оптимизировать производительность вашей темы WordPress и веб-сайтае. Если вы используете WordPress сайт, то важно убедиться, что ваша тема оптимизирована по производительности.
Плохо оптимизированная тема может привести к медленной работе веб-сайта и проблемам с загрузкой. Если вы не слышали термина «скорость страницы», то поздравляю, вы живете в цифровой утопии. В противном случае ваша жизнь, вероятно, будет омрачена медленной загрузкой и прерыванием важных проектов из-за ошибок сервера.
В этой статье мы покажем вам, как оптимизировать производительность вашей темы и веб-сайта WordPress. Мы также порекомендуем несколько советов и приемов, которые вы можете использовать для ускорения вашего сайта. Давайте начнем!
Содержание
Почему так важно оптимизировать производительность вашей темы WordPress и веб-сайта
Веб-сайты с низкой скоростью загрузки не только раздражают, но и опасны для вашего бизнеса. Поразительные 74% потребителей ожидают, что веб-сайт загрузится менее чем за две секунды, а 40%, скорее всего, покинут сайт, если он не загрузится в течение трех секунд. Есть и другие статистические данные, которые могут представить ситуацию в перспективе: Google получает более 40,000 XNUMX поисковых запросов в секунду! Но вам, вероятно, не нужно напоминать, что скорость сайта невероятно важна.
Однако не только пользователям нужно работать быстро, потому что Google накажет вашу страницу в рейтинге, если ваш сайт не будет молниеносным. В своем официальном блоге они заявили: «Исследования показали, что 53% мобильных покупателей испытывают неудовлетворительное время загрузки страниц, что приводит к отказу от них».
Но это не все. Речь идет не только о потере ценных клиентов – это также может привести к штрафам для вашего сайта, особенно если вы не используете новейшие веб-технологии.

Многие пользователи переходят на мобильные устройства в качестве основного источника доступа в Интернет, и эти устройства не обладают такой же вычислительной мощностью, как настольные компьютеры. Некоторые старые компьютеры с трудом справляются с современными веб-сайтами с динамическим контентом — представьте, что происходит, когда смартфон пытается посетить ту же страницу!
Что ж, помимо того, что тема быстро загружается, команда GeneratePress также смогла улучшить производительность своего стартового плагина. В этой статье я поделюсь несколькими советами и приемами, которые помогут вам получить максимальную отдачу от вашего веб-сайта. Чтобы узнать больше об этом, посетите наш подробный обзор GeneratePress
Существует несколько решений, которые могут помочь улучшить скорость страницы — ниже мы выбрали три самых любимых:
1) Используйте готовую тему WordPress.
Нет ничего плохого в настройке собственного дизайна или веб-сайта с нуля, особенно если это приводит к таким результатам. Но для тех из нас, кто не является профессионалом в программировании и работе с веб-браузерами весь день, использование готовых тем может быть лучшим способом.
Выбирая тему для использования, попробуйте поискать на торговых площадках, где пользователи оценивают и просматривают свои любимые шаблоны. Темы, связанные с популярными веб-сайтами, такими как WordPress, являются хорошими претендентами, но всегда важно смотреть на отзывы. Если люди сообщают, что их сайт работает медленно с определенной темой, вам следует избегать ее.
2) Используйте кеширование
Прежде чем продолжить список, давайте поговорим о том, что такое кэширование. Вы можете думать о кэшировании как о переводе вашего компьютера в «режим гибернации», когда все открытые программы закрываются, но данные остаются сохраненными в Оперативная память пока не понадобится снова. Кэширование делает почти то же самое для вашего веб-сайта: если оно включено, любые файлы, отправленные с вашего сервера, сохраняются до тех пор, пока они не потребуют обновления или удаления. Это экономит время, поскольку вместо обработки новой информации каждый раз, когда кто-то запрашивает страницу, ваш кэш-сервер обрабатывает ее гораздо быстрее.
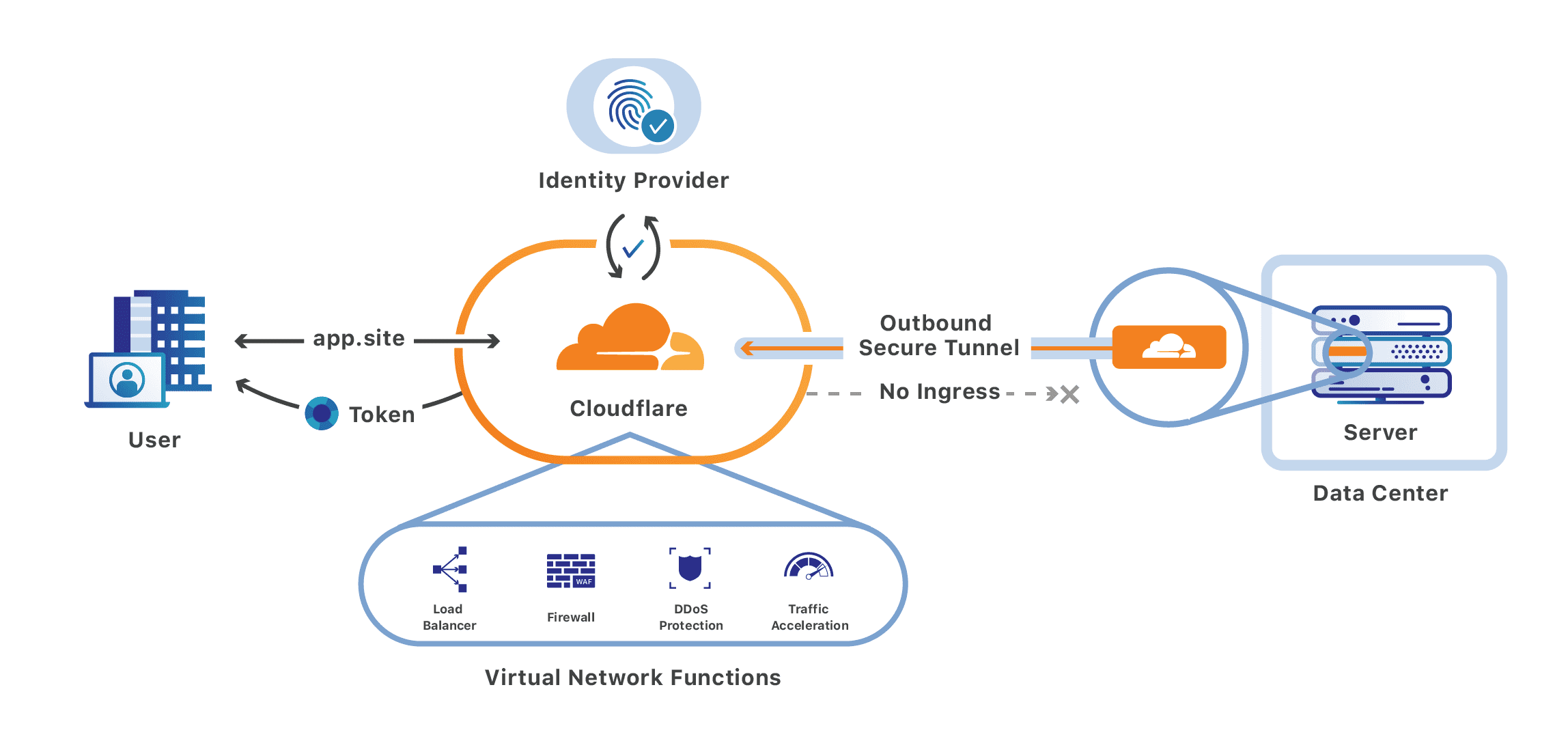
3) Получите CloudFlare
Я уверен, что вы уже слышали о Cloudflare — сайт может похвастаться защитой «веб-сайтов и приложений любого масштаба» от DDoS-атак и других ужасных вещей, которые могут снизить производительность.
Хотя они предлагают эти услуги, мы будем говорить об их бесплатной CDN (сети доставки контента). Это работает просто: файлы, хранящиеся в их центрах обработки данных, реплицируются в несколько мест, а это означает, что те, кто находится ближе всего к вашему веб-сайту, получат ваш контент первыми. В дополнение к этому вам следует рассмотреть возможность использования сети доставки контента. Это дополнительный уровень между вашим сайтом и пользователем.
Службы CDN обрабатывают все ваши изображения, CSS, JS-кодыи другие файлы, чтобы пользователь загружал только то, что ему нужно для этой конкретной страницы. Каждый файл размещается одновременно в нескольких разных регионах, что обеспечивает более высокую скорость доступа к вашему сайту по всему миру.

4) Используйте кеширование браузера.
Хотя это может показаться не таким важным, как оптимизация тем или сервера, кеширование браузера является еще одним важным моментом для ускорения загрузки. Кэширование браузера сохраняет статические копии вашего веб-сайта на компьютерах пользователей, поэтому им не нужно загружать его каждый раз при посещении. Если вы хотите узнать, использует ли ваш сайт кэширование браузера или нет, вот быстрый способ проверить это. Откройте любую страницу своего сайта в Google Chrome и нажмите «F12» на клавиатуре. Появится панель с большим количеством кнопок, чем я могу сосчитать – см. вкладку «Сеть»? Нажмите на нее, а затем обновите страницу. Любые файлы, помеченные как кэшированные, сохраняются локально до тех пор, пока они снова не понадобятся (аналогично тому, о чем мы говорили ранее).
5) Будьте проще!
Вероятно, это самый важный совет из всех, но ему не уделяется столько внимания, сколько следовало бы. Говоря о скорости страницы, основная цель — исключить все, что не имеет решающего значения для вашего сайта. Если вы пытаетесь выбрать между двумя плагинами для выполнения одной функции, выберите более простой вариант. Имейте в виду, что слишком много функций могут показаться хорошими на бумаге, но могут значительно утяжелить ваш сайт, если они не используются.
6) Облачно
Cloudinary — это, вероятно, один из самых простых способов значительно повысить производительность вашего сайта. С помощью этого сервиса вы можете взять свои изображения и продемонстрировать их пользователю в идеальных размерах. Это отлично подходит для сокращения времени загрузки, поскольку вы не заставляете веб-браузер изменять размер изображений на своем собственном сервере — это делается в режиме реального времени с помощью Cloudinary! Они также прекрасно справляются со сжатием изображений и нанесением водяных знаков.
7) Оптимизированный WordPress
Оптимизированные темы WordPress могут стать быстрым выигрышем при попытке улучшить скорость вашей страницы. Поскольку они были созданы специально для повышения производительности, каждый элемент был продуман и оптимизирован. Сюда входят такие вещи, как качество изображения и сжатие изображения, о которых мы уже упоминали выше. Это может показаться простым, но обновление оптимизированной темы может помочь улучшить UX для мобильных пользователей настолько, что Google будет показывать ваш сайт выше в рейтинге поиска.
Заключение: как оптимизировать производительность вашей темы WordPress и веб-сайта
Я уверен, что большинство из вас задаются вопросом, почему я не включил сам WordPress в число этих оптимизаций. Хотя это правда, что переход на более быстрый сервер может решить большинство проблем с производительностью, в процессе кодирования есть некоторые вещи, на которые даже разработчики имеют ограниченное влияние. Однако, следуя этому совету, вы сможете сделать просмотр страниц во время ежедневных посещений более комфортным!
Вы пробовали некоторые из этих оптимизаций? Есть ли какие-нибудь другие методы, которые вам помогли? Дайте нам знать об этом в комментариях. Мы хотели бы услышать от вас.


![Лучшие альтернативы GeneratePress [бесплатные и платные] в 2024 году](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
