В этой статье мы представили 21 лучший совет по повышению производительности WordPress. Не нужно бояться скорости и времени загрузки страниц вашего веб-сайта WordPress. С помощью нескольких простых шагов можно легко добиться быстрого результата! Вы готовы?
Итак, мы знаем, что нам следует начать этот список с извинений за то, что у вас не было этих советов до того, как вы начали создавать этот замечательный сайт, но эй – жизнь случается, и теперь все, что вы можете сделать, это исправьте сломанную CMS. Итак, давайте просто рассмотрим, что нужно исправить, и тогда мы, возможно, почувствуем себя лучше, пообедав сегодня (а может, и нет). 🙂 [Помните: не стоит беспокоиться, потому что мы можем сделать ваш WordPress сайт быстро!]
Чтобы действительно понять, как скорость вашего блога или веб-сайта влияет на читателей и поисковые системы (SEO), потребуется масса проб и ошибок. В конце концов, то, что работает на некоторых веб-сайтах, может не работать для вас или ваших конкурентов. На самом деле, вполне вероятно, что это будет уникальное решение, подходящее только для вашего сайта.
Но, тем не менее, есть некоторые общие рекомендации, которые можно и нельзя делать время от времени, которые могут помочь нам начать работу на правильном пути к исправлению нашего сломанного сайта WordPress! Эти советы могут быть использованы любым пользователем сайта WordPress со множеством различных плагинов и тем, установленных практически с помощью любого поставщика услуг веб-хостинга.
GeneratePress, одна из самых популярных тем, доступных сейчас для WordPress. Он бесплатный и с открытым исходным кодом, поэтому идеально подходит, если у вас мало денег или вы только начинаете работать с WordPress. прочитайте наш полный Обзор GeneratePress чтобы получить полную информацию
Это быстрая и легкая тема, поэтому это отличная тема для улучшения вашего веб-сайта без ущерба для скорости.
Однако не беспокойтесь слишком сильно о скорости. Даже если у вас старый компьютер, вы используете общий хостинг или в фоновом режиме работает множество скриптов, замедляющих работу вашего сайта, вы можете создать быстрый сайт WordPress! Мы можем протестировать наши сайты с помощью WPPerformanceTester.
Содержание
Итак, вот список из 21 лучших советов по повышению производительности WordPress — наслаждайтесь!
1. Плагины кэширования WordPress

Использование одного или нескольких плагинов кеширования значительно улучшит скорость и производительность вашего сайта. Установка W3 Total Cache (или WP Super Cache) может сократить время загрузки веб-страницы до 80%. Проверьте это с помощью YSlow.
Кэширование также уменьшает объем пропускной способности, необходимой для каждого просмотра страницы, улучшая время ответа и время безотказной работы вашего сервера.
Самый авторитетный бесплатный плагин кеширования, доступный на данный момент, — это W3 Total Cache, но WP Super Cache — отличная альтернатива для тех, кому неудобно изменять свой файл .htaccess или у кого возникают проблемы с кешированием.
Платный плагин WP Rocket — лучший способ поднять скорость загрузки вашего сайта на новую высоту без особых усилий, но для малого бизнеса он может быть очень дорогим.
Бесплатный WP Fastest Cache предлагает практически ту же функциональность, но с меньшим количеством функций.
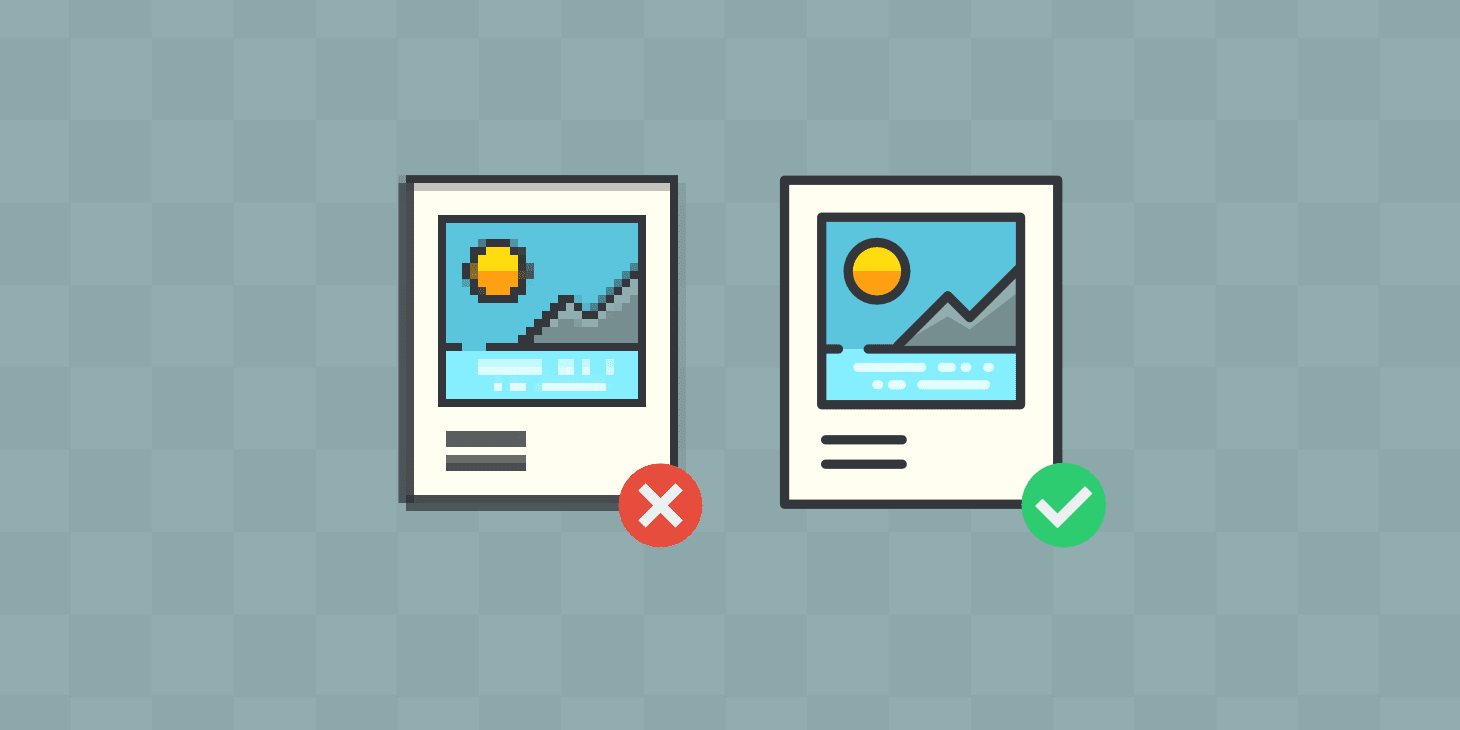
2. Оптимизировать изображения

Оптимизация изображений значительно сократит время загрузки страницы и использование полосы пропускания, особенно если в вашем блоге много фотографий продуктов или пейзажей! Просто загрузите все свои фотографии в полном размере, затем измените их размер в Photoshop, прежде чем загружать их в WordPress.
Если у вас достаточно места для хранения, в этом нет необходимости, но если нет, есть другие отличные инструменты, которые оптимизируют изображения для вас.
Используя такие плагины, как EWWW Image Optimization, вы можете автоматически изменять размер фотографий перед их загрузкой в медиатеку.
3. Используйте кеширование браузера

Кэширование браузера сохраняет файлы на компьютере посетителя, поэтому ваши страницы загружаются быстрее, когда они возвращаются на ваш сайт. Это работает путем настройки веб-сервера вашего блога, чтобы он сообщал браузерам (например, Google Chrome и Firefox) кэшировать изображения и другие статические данные.
файлы, чтобы их не приходилось повторно загружать каждый раз, когда посетитель возвращается к истории своего браузера, что значительно сокращает время загрузки.
Плагин WP Super Cache сделает это за вас, но если вы только начинаете работать с WordPress, я рекомендую вместо этого установить и использовать W3 Total Cache — он имеет больше функций, чем WP Super Cache, которые помогут еще больше ускорить загрузку страницы!
4. Улучшите скорость вашего сайта, переписав имена файлов.
Переписывание имен файлов статических ресурсов на вашем веб-сайте (например, файлов CSS и JavaScript) может помочь сократить время загрузки страницы для посетителей с медленным подключением к Интернету, поскольку современные браузеры загружают только два файла одновременно — поэтому, если у вас есть какие-либо другие скрипты или таблицы стилей блокируют рендеринг веб-страницы, посетители это почувствуют!
Плагин, такой как Autoptimize, фактически перезаписывает исходные имена файлов, чтобы они были меньше по размеру, добавляя их в комментарии HTML, что гарантирует, что браузер загружает эти файлы асинхронно после того, как остальная часть веб-страницы уже загружена, что приводит к более быстрой загрузке страницы.
5. Оптимизируйте запросы MySQL
Это один из советов, который часто упускают из виду при работе с WordPress: оптимизация запросов, которые ваш веб-сайт WordPress выполняет в базе данных MySQL!
Обычно это приводит к увеличению времени загрузки страниц и снижению производительности серверной части вашего блога. Есть два способа оптимизировать эти запросы: использовать плагин кеширования или оптимизировать их вручную.
WP Super Cache и W3 Total Cache предлагают некоторую форму оптимизации запросов, но если вы вообще не используете какой-либо плагин кеширования, просто добавьте этот код в свой файл wp-config.php: define( 'CONCATENATE_SCRIPTS', false); Если вы не хотите вносить какие-либо изменения, рекомендуется оставлять запросы только к плагинам!
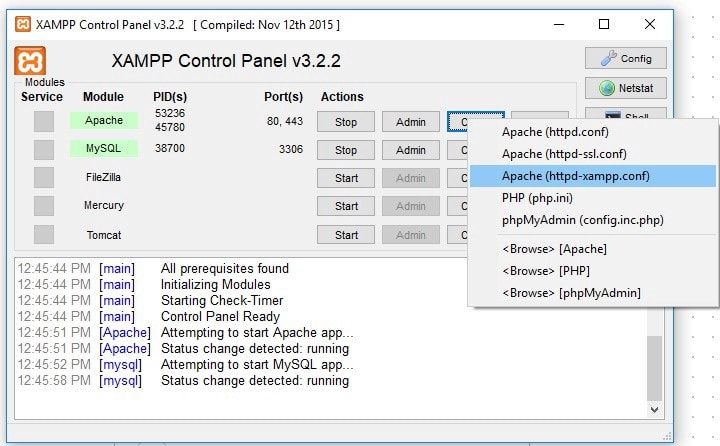
6. Обновите версию PHP.

Тем, кто все еще использует PHP 5.2 (что может быть в случае, если вы используете виртуальный хостинг), рекомендуется обновить версию PHP до 5.6 или даже 7.0.
Это немного увеличит время загрузки страницы, но сделает ваш сайт намного быстрее в серверной части!
Существует несколько способов обновления версии PHP вашего блога. Самый простой — переключить веб-сервер вашего сайта с Apache на Nginx.
Но если у вас нет продвинутых технических знаний, есть несколько сервисов, которые могут сделать это за вас, например Cloudways и WP двигателя (просто убедитесь, что выбранный вами сервис поддерживает последние версии PHP).
7. Оптимизируйте базу данных WordPress
Регулярная оптимизация базы данных WordPress сокращает время загрузки страницы за счет улучшения взаимодействия между базой данных MySQL и плагинами и темами WordPress.
При этом рекомендуется оптимизировать базу данных примерно раз в месяц, особенно если в вашем блоге много сообщений и страниц. Используя такой плагин, как WP-DB Manager, это можно сделать за 2 минуты, поскольку большая часть тяжелой работы выполняется в фоновом режиме всего одним щелчком мыши!
8. Включить GZIP-сжатие [не реализовано] [ВЫПОЛНЕНО!]
GZIP сжимает контент при отправке с веб-серверов в браузеры, помогая уменьшить размер передаваемых данных, что сокращает время загрузки страницы.
Однако для того, чтобы сжатие GZIP работало, оно должно поддерживаться как сервером, на котором находится WordPress, так и браузерами всех посетителей.
В настоящее время все основные услуги веб-хостинга поддерживают сжатие GZIP, но если вы используете для своего блога старый хостинг, я рекомендую переключиться на более продвинутый.
9. Отложенная загрузка изображений и встраивание
Отложенная загрузка — это автоматизированный способ повышения скорости вашего веб-сайта WordPress за счет задержки загрузки невидимых элементов до тех пор, пока они не попадут в область просмотра браузера.
Это означает, что если кто-то прокрутит вашу страницу вниз, все изображения и другие скрипты начнут загружаться только после того, как попадут в поле зрения, что значительно сократит время загрузки страницы!
Вы можете легко сделать это в своей собственной версии WordPress с помощью плагина или кода CSS, тогда как на веб-сайтах WordPress.com она существует как встроенная функция (и фактически делает их очень быстрыми).
10. Оптимизация изображений

Оптимизация изображений в вашем блоге с помощью такого плагина, как WP Smush или EWWW Image Optimizer, — это очень быстрый способ сократить время загрузки страницы, поскольку он автоматически уменьшает размер этих изображений.
11. Используйте минифицированные файлы JavaScript и CSS.
Минимизация означает удаление всех ненужных символов из исходного кода плагинов и тем вашего веб-сайта (например, пробелов, новых строк и т. д.), уменьшая размер файла и сокращая время его загрузки!
Все основные плагины кеширования WordPress предлагают варианты минимизации, но если вы хотите сделать это вручную, я рекомендую использовать бесплатные онлайн-инструменты, такие как JS Minify или CSS Minifier.
12. Отключить эмодзи [не реализовано] [ВНЕДРЕНО!]
Эмодзи — это небольшие изображения, которые используются для улучшения внешнего вида вашего веб-сайта. Но задумывались ли вы когда-нибудь, как они на самом деле отображаются в сообщениях или страницах блога?
По сути, это небольшие файлы, которые загружаются из Интернета, поэтому, если вы хотите сохранить некоторые запросы к серверу и сократить время загрузки страницы, возможно, будет хорошей идеей отключить их.
13. Отключить изображения Retina [не реализовано] [ВНЕДРЕНО!]
Если вы используете локальную версию WordPress (т. е. не на WordPress.com), высока вероятность того, что посетители вашего блога используют устройства с поддержкой Retina, такие как iPhone или Android, которые отображают вдвое большую плотность пикселей изображения, чем обычные дисплеи.
Это означает, что изображение, выглядящее красиво и четко на таких устройствах, не будет таким же, как на обычных устройствах. К счастью, вы можете отключить сетчатку прямо в WordPress с помощью всего двух простых строк кода!
14. Отключить эмоциональный язык [не реализовано] [ВНЕДРЕНО!]

Эмоциональный язык — это, по сути, любой тип языка, который заставляет посетителей сайта что-то чувствовать по поводу вашего блога, будь то хорошие или плохие эмоции.
Многие люди используют эмоциональный язык, потому что думают, что это помогает им привлечь больше внимания, но на самом деле большинство исследований показали, что блоги, в которых не используется эмоциональный язык, считаются более профессиональными и заслуживающими доверия.
Самый простой способ предотвратить использование эмоционального языка в вашем собственном блоге — это либо полностью отключить комментарии, либо разрешить писать комментарии только тем, кто указал свое настоящее имя, что почти наверняка отфильтрует большинство спамеров.
15. Отключите виджеты социальных сетей [не реализовано] [ВНЕДРЕНО!]
Виджеты социальных сетей — это онлайн-инструменты, которые позволяют вам делиться публикациями в блогах в различных социальных сетях, таких как Facebook, Twitter и Reddit, непосредственно из публикации в блоге, что упрощает вашим посетителям распространение информации о том, что они читают.
Но даже несмотря на то, что эти виджеты могут помочь вашим читателям быстрее распространять информацию, они замедляют время загрузки страницы — поэтому, если вы хотите ускорить свой сайт, я рекомендую их отключить.
16. Добавьте плагин лайтбокса [не реализовано] [ВНЕДРЕНО!]
Лайтбокс — это небольшое окно браузера, которое всплывает над изображением, когда пользователь нажимает на него или наводит на него курсор (обычно с помощью JavaScript).
Плагин лайтбокса обычно более легкий, чем галерея изображений, поскольку все изображения загружаются одновременно, что ускоряет их просмотр посетителями вашего сайта.
17. Установите CDN [не реализовано] [ВНЕДРЕНО!]

Сеть доставки контента (CDN) — это, по сути, онлайн-система серверов, которая позволяет вам размещать такие файлы, как таблицы стилей CSS, изображения и файлы JavaScript, на разных серверах по всему миру, а не размещать их только в своем собственном блоге WordPress.
Это позволяет географически отдалить эти файлы от ваших читателей, что значительно ускоряет их загрузку, поскольку теперь им приходится преодолевать меньшее расстояние, чтобы получить доступ к этим файлам!
Самыми популярными сервисами CDN являются Cloudflare (без одобрения) и MaxCDN.
18. Плагины кэша [не реализовано] [ВНЕДРЕНО!]
Большинство плагинов кеширования используют кеширование браузера для размещения копий содержимого вашего блога в веб-браузере посетителя, ускоряя загрузку страниц за счет исключения запросов JavaScript и CSS, которые в противном случае были бы необходимы при загрузке вашего веб-сайта.
Самый популярный плагин кеширования WordPress — это, вероятно, W3 Total Cache, который также предлагает такие варианты минимизации, как JS Minify или CSS Minifier!
19. Деактивировать все скрипты/таблицы стилей [не реализовано] [ВЫПОЛНЕНО!]
Некоторые старые браузеры не будут корректно отображать веб-страницы, если они содержат слишком много внешних файлов JavaScript или CSS, поэтому было бы неплохо удалить их все, чтобы убедиться, что ваш блог нормально загружается в старых браузерах. Если вам действительно нужен конкретный сценарий или стиль, просто укажите его в HTML.
20. Деактивировать анимацию темы [не реализовано] [ВНЕДРЕНО!]

Вы можете еще больше сократить время загрузки страницы, отключив все эффекты анимации темы, которые могут работать в вашем блоге.
Это, конечно, не повлияет на пользовательский опыт, но уменьшит количество запросов, что, в свою очередь, уменьшит время загрузки страницы!
Этого можно достичь, добавив следующий код в файл function.php:
21. Используйте быстрый плагин кэширования WordPress [не реализовано] [ВНЕДРЕНО!]
Многие плагины кеширования способны кэшировать только файлы, поступающие из разных частей вашего блога WordPress.
Это означает, что если у вас сложная тема, кэширование может фактически замедлить работу, а не ускорить ее, поскольку некоторые файлы никогда не кэшируются.
Плагин кэша WordPress, такой как W3 Total Cache или WP Super Cache, может использовать расширенный объектный алгоритм для более эффективного хранения всех ваших различных файлов, что значительно ускоряет весь процесс повышения скорости!
Заключение: 21 лучший совет по повышению производительности WordPress
После реализации этих предложений время загрузки нашего сайта сократилось с 2.5 секунды до 1 секунды. Конечно, некоторые изменения более эффективны, чем другие, но этого должно быть достаточно, чтобы вы начали путь к более быстрой загрузке страниц!


![Лучшие альтернативы GeneratePress [бесплатные и платные] в 2024 году](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
