Что такое редактор WYSIWYG? Прочтите эту статью, чтобы узнать больше об этом модном слове.
Содержание
Что такое редактор WYSIWYG?
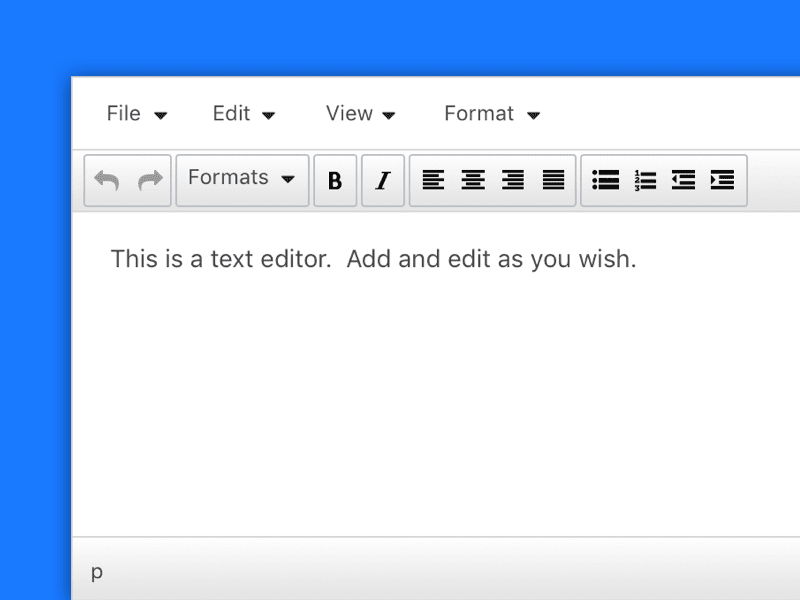
Редактор или инструмент WYSIWYG (произносится как «wiz-ee-wig») позволяет разработчику видеть, как будет выглядеть конечный результат при создании интерфейса или документа. WYSIWYG означает «что видишь, то и получаешь».

WSIWYG означает «Что видишь, то и получаешь» или «Что видишь, то и получаешь». Это относится к тому, как программное обеспечение может показывать людям, как будет выглядеть каждый тип контента, без необходимости выполнять какую-либо дополнительную работу или писать код.
Идея WYSIWYG заключается в том, что любые изменения, внесенные вами на экране, отобразятся в конечном продукте без необходимости делать что-либо еще. Это означает, что когда вы используете редактор WYSIWYG, ваш дизайн и контент будут выглядеть на платформе именно так, как они будут выглядеть после завершения.
Редактор WYSIWYG отличается от более традиционных редакторов тем, что он требует от разработчика ввода описательных кодов (или разметки) и не позволяет разработчику немедленно просматривать эффекты разметки. браво, приложение для обработки текста, было первым полноценным редактором WYSIWYG.
Разработан в исследовательском центре Xerox в Пало-Альто в 1970-х годах. Чарльз Симони, он послужил основой для работы Симони в Microsoft и превратился в два других продукта WYSIWYG: Word и Excel.
WYSIWYG и веб-дизайн
С другой стороны, редакторы форматированного текста не требуют от разработчиков написания описательного кода или разметки для создания веб-сайтов. Это отличает их от традиционных текстовых редакторов, которые требуют написания кода или разметки для создания веб-сайтов. Обычные текстовые редакторы не покажут вам сразу, как идет ваша работа.

Когда появились удобные в использовании конструкторы веб-сайтов, такие как Wix, у людей, не разбирающихся в технических вопросах, появился способ создавать веб-страницы, которые было бы легко использовать. Прошло много времени, но системы управления корпоративным контентом начали уделять редактированию WYSIWYG больше внимания.
Это дало маркетологам и веб-дизайнерам еще один способ создавать веб-сайты и информационные бюллетени по электронной почте, не обращаясь за помощью в ИТ-отдел!
В целом, редактор WYSIWYG позволяет маркетологам создавать лучший пользовательский интерфейс без помощи разработчиков.
Преимущества WYSIWYG:
Вот основные преимущества редактора WYSIWYG:
- Простота в использовании: Пользователям не нужно знать, как писать веб-код, чтобы использовать многие редакторы WYSIWYG, которые имеют интерфейс перетаскивания. Они могут добавлять (или удалять) текст, изображения и видео на веб-страницу, не имея никаких знаний в области веб-программирования. Интуитивно: для мозга естественно собирать вещи таким образом.
- Эффективность: С точки зрения скорости и эффективности редактор WYSIWYG намного быстрее, чем написание веб-страницы с нуля, особенно когда ответственный человек не очень разбирается в технологиях. Нет необходимости переключать экраны и ждать, пока предварительный просмотр отобразится на новом экране. Кроме того, пользователи могут больше сосредоточиться на дизайне, а не увязнуть в технических деталях.
- Гибкость: Вы можете вносить небольшие изменения на лету с помощью инструментов проектирования WYSIWYG. Если изображение немного не на своем месте, вы можете исправить это всего несколькими простыми щелчками мыши. В качестве бонуса вы сможете легко поддерживать свой сайт в актуальном состоянии, что делает его еще лучше.
Заключение
Многие хосты WYSIWYG позволяют создать веб-сайт, не разбираясь в программировании. Сюда входят такие известные сервисы, как Squarespace, Wix и Weebly. Они часто включают в себя интерфейсы «перетаскивания», которые позволяют добавлять блоки контента на страницу, придерживаясь определенного шаблона.




