Wireframe-verktyg hjälper dig att skapa en plan för din webbplats eller app. De är ett utmärkt sätt att kartlägga funktionaliteten på din webbplats eller app och att få feedback från intressenter tidigt i designprocessen. I det här inlägget kommer vi att visa dig hur du använder wireframe-verktyg för att skapa högkvalitativa prototyper.
Användarupplevelsedesign är avgörande för framgången för alla digitala produkter. En wireframe är en enkel visuell guide som hjälper designers att kartlägga strukturen och layouten för ett användargränssnitt. I det här blogginlägget kommer vi att visa dig hur du använder wireframe-verktyg för att skapa effektiva UX-designer.

Innehållsförteckning
Vad är en Wireframe?
En wireframe är en low-fidelity-skiss av ett användargränssnitt. Det är en visuell guide som hjälper designers att kartlägga strukturen och layouten för ett användargränssnitt.
Wireframes skapas vanligtvis med enkla former och linjer, och de innehåller inga färg- eller varumärkeselement. Detta skiljer dem från högfientliga prototyper, som är mer detaljerade och närmare slutprodukten.
Wireframes kan användas för webbplatser, appar eller andra digitala produkter. De hjälper designers att kommunicera sina idéer till intressenter och få feedback tidigt i designprocessen. Wireframes är också användbara för att planera innehållet och funktionaliteten i en produkt innan du investerar tid och resurser i att skapa prototyper med högre kvalitet.
Varför använda Wireframe-verktyg?
Wireframe-verktyg erbjuder ett antal fördelar jämfört med traditionella metoder som penna och papper.
- De hjälper dig att definiera strukturen på din webbplats eller app innan du investerar tid och resurser i visuell design. Detta gör att du kan göra ändringar tidigt i processen utan att behöva för mycket kostnader eller ansträngning.
2. De tvingar dig att tänka på användarupplevelsen tidigt i processen. Vad behöver användarna göra på den här sidan? Vilken information behöver de? Hur kommer de att navigera från en sida till en annan? Genom att tänka på dessa saker tidigt kan du undvika att behöva göra stora förändringar senare på vägen.
3. De tillhandahåller ett gemensamt språk för designers, utvecklare, intressenter och kunder att kommunicera sina idéer. Eftersom de fokuserar på funktionalitet framför form, kan de hjälpa till att minska oenighet om projektets inriktning senare.
4. De är lätta att ändra och repetera på. Till skillnad från högfientlig visuell design, som kan ta timmar eller till och med dagar att ändra, kan wireframes ändras snabbt och enkelt.
Hur man använder Wireframe-verktyg?
Nu när vi har svarat på frågan "vad är en wireframe?" låt oss ta en titt på hur man använder wireframe-verktyg för att skapa effektiva UX-designer.
Det finns tre steg i processen: först måste du välja ett wireframing-verktyg; för det andra måste du skapa dina wireframes; och för det tredje måste du dela dina wireframes med intressenter för feedback.
Låt oss ta en närmare titt på varje steg.
Steg 1: Välj ett Wireframing-verktyg
Det finns massor av olika wireframing-verktyg på marknaden idag, så det kan vara svårt att välja en som passar dina behov. För att hjälpa dig att begränsa dina alternativ har vi sammanställt en lista över våra favoritverktyg för wireframing nedan:
- Adobe XD: Adobe XD är ett kraftfullt vektorbaserat designverktyg som är perfekt för att skapa högtrogna prototyper. Den erbjuder ett intuitivt gränssnitt och ett brett utbud av funktioner för att effektivisera ditt arbetsflöde. Dessutom integreras den med andra Adobe Creative Cloud-applikationer som Photoshop och Illustrator, vilket gör det enkelt att lägga till extra polering till dina mönster.
- InVision Studio: InVision Studio är ett annat bra alternativ för att skapa högtrogna prototyper. Precis som Adobe XD erbjuder den ett intuitivt gränssnitt och kraftfulla funktioner för att effektivisera ditt arbetsflöde. Men det som skiljer InVision Studio åt är dess användarvänlighet – den är utformad speciellt för personer som inte är bekanta med att använda designverktyg som Photoshop eller Sketch .
- Balsamiq mockups: Balsamiq Mockups är ett prisvärt wireframing-verktyg som är perfekt för att skapa skisser med låg kvalitet. Den erbjuder ett lättanvänt dra-och-släpp-gränssnitt och kommer med ett bibliotek med inbyggda komponenter.
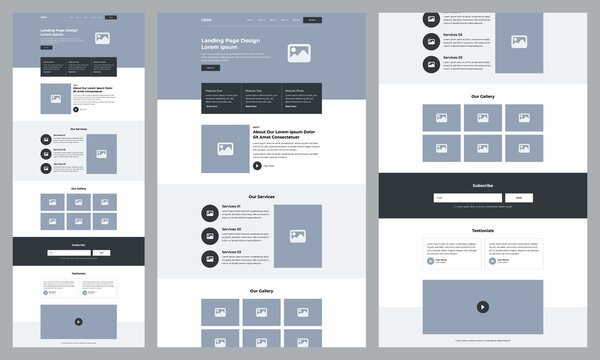
Steg 2: Skapa dina Wireframes

När du väl har valt ett wireframing-verktyg är det dags att börja skapa dina wireframes.
Det bästa sättet att närma sig detta steg är att dela upp ditt projekt i mindre uppgifter. Om du till exempel designar en e-handelswebbplats kan du börja med att skissera startsidan och sedan gå vidare till produktsidan, kundvagnssidan, etc.
Detta hjälper dig att hålla dig organiserad och undvika att bli överväldigad av projektets omfattning.
Steg 3: Dela dina Wireframes med intressenter
När du har skapat dina wireframes är det dags att dela dem med intressenter för feedback. Det bästa sättet att göra detta är att använda ett onlinesamarbetsverktyg som InVision eller Justinmind.
Dessa verktyg låter dig ladda upp dina wireframes och bjuda in andra att se dem online. De tillåter också intressenter att lämna kommentarer direkt på designen, vilket gör det enkelt för dig att införliva deras feedback i framtida iterationer.




