Hur man optimerar prestandan för ditt WordPress-tema och din webbplatse, om du kör a Wordpress webbplats, då är det viktigt att se till att ditt tema är optimerat för prestanda.
Ett dåligt optimerat tema kan leda till en långsam webbplats som lider av laddningsproblem. Om du inte har hört termen "sidhastighet", så grattis, du lever i en digital utopi. Annars är ditt liv förmodligen plågat av långsamma laddningstider och viktiga projekt som avbryts på grund av serverfel.
I den här artikeln visar vi dig hur du optimerar prestandan för ditt WordPress-tema och din webbplats. Vi kommer också att rekommendera några tips och tricks som du kan använda för att snabba upp din webbplats. Låt oss börja!
Innehållsförteckning
Varför det är avgörande att optimera prestandan för ditt WordPress-tema och din webbplats
Webbplatser med låg laddningshastighet är inte bara irriterande – de är också farliga för ditt företag. Häpnadsväckande 74 % av konsumenterna förväntar sig att en webbplats ska laddas på mindre än två sekunder, medan 40 % sannolikt kommer att överge sajten om den inte laddas inom tre sekunder. Det finns annan statistik där ute som kan sätta saker i perspektiv – Google får över 40,000 XNUMX sökfrågor per sekund! Men du behöver förmodligen inte påminnas om att webbplatsens hastighet är otroligt viktig.
Det är dock inte bara användarna som behöver gå snabbt, eftersom Google kommer att straffa din sidrankning om din webbplats inte är blixtsnabb. De har sagt på sin officiella blogg: "forskning har visat att 53 % av mobilkunderna upplever otillfredsställande sidladdningstider, vilket leder till att de blir övergivna."
Men det är inte allt. Det handlar inte bara om att förlora värdefulla kunder – det kan också resultera i straff för din webbplats, särskilt om du inte använder den senaste webbtekniken.

Många användare går mot mobila enheter som sin primära källa för internetåtkomst, och dessa enheter har inte samma processorkraft som stationära datorer. Vissa äldre datorer kämpar för att hantera moderna webbplatser med dynamiskt innehåll – tänk vad som händer när en smartphone försöker besöka samma sida!
Tja, förutom att vara ett snabbt laddat tema, har GeneratePress-teamet kunnat klämma in många prestandaförbättringar i deras startplugin också. I den här artikeln kommer jag att dela med mig av några tips och tricks som hjälper dig att se till att du får ut det mesta av din webbplats. För att veta mer om det, kolla in vår detaljerad GeneratePress Review
Det finns flera lösningar där ute som kan hjälpa till att förbättra sidhastigheten – vi har valt ut våra tre favoriter nedan:
1) Använd ett färdigt WordPress-tema
Det är inget fel med att anpassa din egen design eller webbplats från grunden – speciellt om det leder till resultat som dessa. Men för de av oss som inte är proffs på att koda och hacka iväg bakom webbläsare hela dagen, kan det vara det bästa sättet att använda förgjorda teman.
När du väljer vilket tema du vill använda, försök att titta på marknadsplatser där användare betygsätter och granskar sina favoritmallar. Teman kopplade till populära webbplatser som WordPress är bra utmanare, men det är alltid viktigt att titta på recensionerna. Om folk rapporterar att deras webbplats körs långsamt med ett specifikt tema, vill du undvika det.
2) Använd cachning
Innan jag går vidare med listan, låt oss prata om vad cachning är. Du kan tänka på cachelagring som att sätta din dator i "viloläge" där alla öppna program stängs, men data förblir lagrad i RAM tills det behövs igen. Cachning gör ungefär samma sak för din webbplats – när den är aktiverad förblir alla filer som skickas från din server lagrade tills de behöver uppdateras eller raderas. Detta sparar tid eftersom istället för att bearbeta ny information varje gång någon begär en sida, hanterar din cacheserver den i mycket snabbare hastighet.
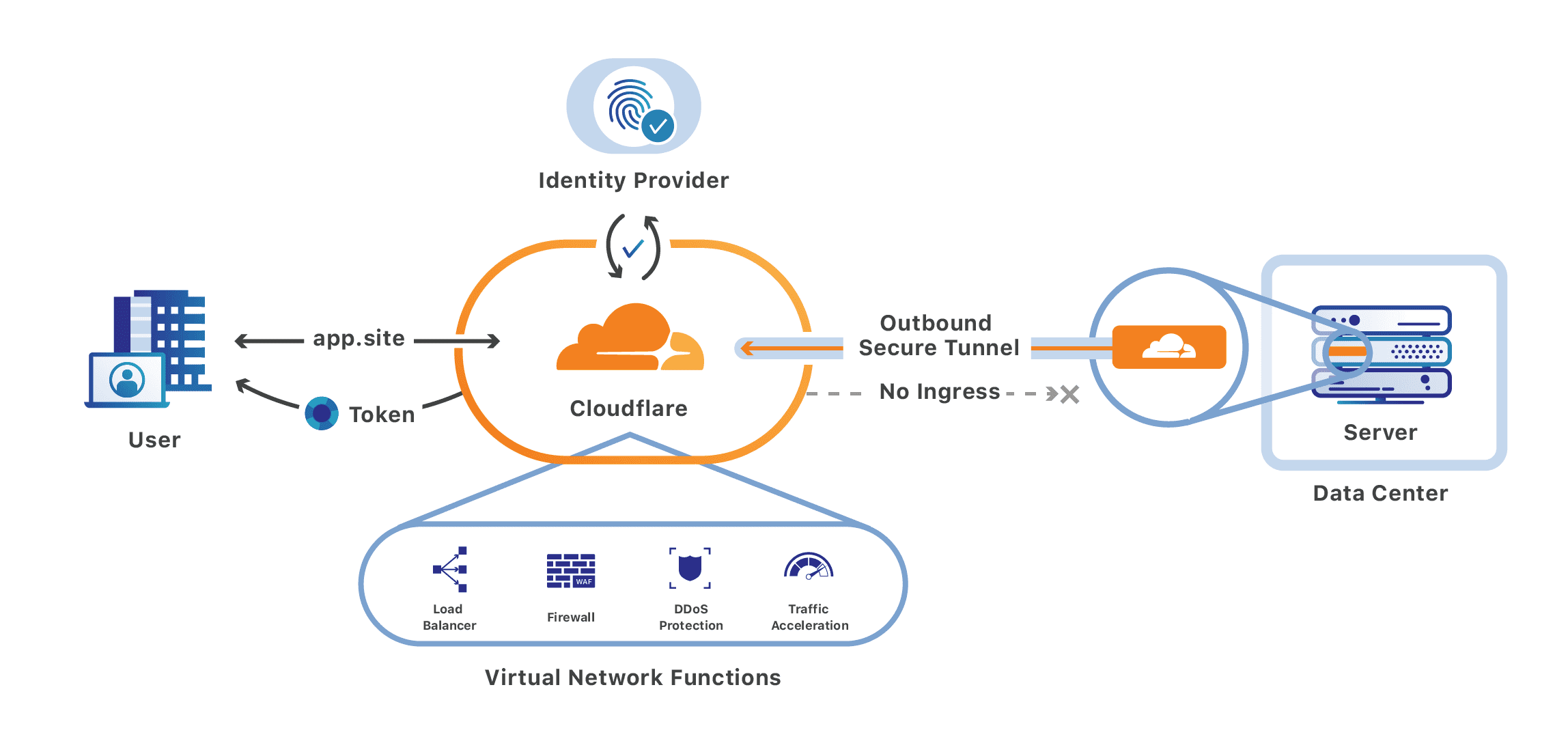
3) Skaffa CloudFlare
Jag är säker på att du har hört talas om Cloudflare förut – sajten har "webbplatser och applikationer i valfri skala"-skydd från DDoS-attacker och andra hemska saker som kan hämma prestanda.
Medan de erbjuder dessa tjänster, kommer vi att prata om deras gratis CDN (Content Delivery Network). Sättet det här fungerar på är enkelt: filer som lagras i deras datacenter replikeras på flera platser, vilket innebär att de som är närmast din webbplats kommer att få ditt innehåll först. Utöver det bör du överväga att använda ett nätverk för innehållsleverans. Detta är ett extra lager mellan din webbplats och användaren.
CDN-tjänsterna hanterar alla dina bilder, CSS, JS-koder, och andra filer så att användaren bara laddar ner det de behöver för just den sidan. Varje fil är värd i många olika regioner samtidigt, vilket ger bättre hastigheter när du kommer åt din webbplats runt om i världen.

4) Använd webbläsarens cachelagring
Även om det kanske inte verkar lika viktigt som tema- eller serveroptimering, är webbläsarcache en annan viktig för snabbare laddningstider. Webbläsarcache lagrar statiska kopior av din webbplats på användarnas datorer så att de inte behöver ladda ner den varje gång de besöker den. Om du vill veta om din webbplats använder webbläsarcache eller inte, här är ett snabbt sätt att testa det. Öppna valfri sida på din webbplats i Google Chrome och tryck på "F12" på tangentbordet. En panel dyker upp med fler knappar än jag kan räkna – se fliken Nätverk? Klicka på den och uppdatera sedan sidan. Alla filer märkta cachade lagras lokalt tills de behövs igen (liknande det vi pratade om tidigare).
5) Håll det enkelt!
Detta är förmodligen det viktigaste tipset av dem alla, men det får inte alls så mycket uppmärksamhet som det borde. När man talar om sidhastighet är huvudmålet att eliminera allt som inte är avgörande för din webbplats. Om du försöker välja mellan två plugins för att utföra en funktion, välj det enklare alternativet. Tänk på att för många funktioner kan verka bra på papperet, men kan tynga ner din webbplats avsevärt om de inte används.
6) Molnigt
Cloudinary är förmodligen ett av de enklaste sätten att dramatiskt öka din webbplats prestanda. Med den här tjänsten kan du ta dina bilder och visa upp dem för användaren med perfekta mått. Detta är bra för laddningstider eftersom du inte tvingar webbläsaren att ändra storlek på bilder på sin egen server – det görs i realtid med Cloudinary! De hanterar också bildkomprimering och vattenmärkning på ett vackert sätt.
7) Optimerad WordPress
Optimerade WordPress-teman kan vara en snabb vinst när du försöker förbättra din sidhastighet. Eftersom de har skräddarsytts specifikt för bättre prestanda, har varje element övervägts och optimerats. Detta inkluderar saker som bildkvalitet och bildkomprimering, som vi redan har nämnt ovan. Det kan låta enkelt, men att uppdatera till ett optimerat tema kan hjälpa till att förbättra användarupplevelsen för mobilanvändare så mycket att Google kommer att visa din webbplats högre upp i deras sökrankning.
Slutsats: Hur man optimerar prestandan för ditt WordPress-tema och din webbplats
Jag är säker på att de flesta av er undrar varför jag inte listade själva WordPress bland dessa optimeringar. Även om det är sant att uppgradering till en snabbare server kan lösa de flesta prestandaproblem, finns det vissa saker inom kodningsprocessen där även utvecklare har begränsat inflytande. Genom att följa detta råd kommer du dock att vara på god väg att surfa smidigare under dagliga besök!
Har du provat några av dessa optimeringar? Finns det några andra tekniker som har fungerat bra för dig? Låt oss veta i kommentarerna. Vi skulle älska att höra från dig.


![Bästa GeneratePress-alternativen [gratis och betalda] 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
