I den här artikeln har vi presenterat de 21 bästa tipsen för att påskynda WordPress-prestanda, det finns ingen anledning att vara rädd för hastigheten och sidladdningstiden på din WordPress-webbplats. Med några enkla steg är det lätt att komma snabbt! Är du redo?
OK, så vi vet att vi borde börja den här listan med att be om ursäkt för att vi inte hade dessa tips på plats innan du började bygga den där fantastiska sajten, men hej – livet händer och nu är allt du kan göra fixa ditt trasiga CMS. Så låt oss bara gå igenom vad som behöver fixas och då kanske vi mår bättre av att köpa lunch idag [eller kanske inte]. 🙂 [Kom ihåg: det finns ingen anledning att oroa sig eftersom vi kan göra din Wordpress webbplats snabbt!]
Att verkligen förstå hur hastigheten på din blogg eller webbplats påverkar läsare och sökmotorer (SEO) kommer att kräva massor av försök och misstag. När allt kommer omkring kanske det som fungerar på vissa webbplatser inte fungerar för dig – eller dina konkurrenter. Faktum är att det är troligt att det kommer att vara en unik lösning som är skräddarsydd enbart för din webbplats.
Men ändå finns det några allmänna bör- och inte-regler som dyker upp då och då som kan hjälpa oss att komma igång på rätt spår för att åtgärda vår trasiga WordPress-sajt! Dessa tips kan användas av alla som driver en WordPress-webbplats med många olika plugins och teman installerade med praktiskt taget alla webbhotellleverantörer.
GeneratePress, ett av de mest populära teman som är tillgängliga just nu för WordPress. Det är gratis och med öppen källkod, så det är perfekt om du inte har mycket pengar eller om du precis har börjat med WordPress. läs hela vår GeneratePress Review för att få alla detaljer
Det är snabbt och lätt, så det är ett bra tema för att göra din webbplats bättre utan kostnaden för hastighet.
Oroa dig dock inte för mycket om hastigheten. Även om du har en äldre dator eller använder delad hosting eller har många skript som körs i bakgrunden som saktar ner din webbplats, är det möjligt att ha en snabb WordPress-sajt! Vi kan testa våra webbplatser med WPPerformanceTester.
Innehållsförteckning
Så här är listan över de 21 bästa tipsen för att påskynda WordPress-prestanda – njut!
1. WordPress caching plugins

Att använda ett eller flera caching-plugins kommer att dramatiskt förbättra din webbplats hastighet och prestanda. Att installera W3 Total Cache (eller WP Super Cache) kan minska webbsidans laddningstid med upp till 80 %. Testa det med YSlow.
Cachning minskar också mängden bandbredd som krävs per sidvisning, vilket förbättrar serverns svarstid och drifttid.
Den mest välrenommerade gratis cache-plugin som finns tillgänglig för närvarande är W3 Total Cache, men WP Super Cache är ett utmärkt alternativ för de som inte är bekväma med att ändra sin .htaccess-fil eller som har problem med cachelagring.
Det betalda WP Rocket-pluginet är det bästa sättet att ta din webbplats laddningshastighet till nya höjder utan större ansträngning, men det kan vara riktigt dyrt för små företag.
Den gratis WP Fastest Cache erbjuder i stort sett samma funktionalitet med några färre funktioner.
2. Optimera bilder

Att optimera bilder kommer att minska sidladdningstiden och bandbreddsanvändningen avsevärt, speciellt om du har mycket produkt- eller landskapsfotografering på din blogg! Ladda bara upp alla dina foton i full storlek och ändra storlek på dem i Photoshop innan du laddar upp dem till WordPress.
Om du har gott om lagringsutrymme tillgängligt behövs inte detta, men om inte finns det andra bra verktyg som optimerar bilder för dig.
Genom att använda plugins som EWWW Image Optimization kan du automatiskt ändra storlek på dina foton innan du laddar upp dem till mediebiblioteket.
3. Utnyttja webbläsarens cachelagring

Webbläsarens cachelagring lagrar filer på en besökares dator så att dina sidor laddas snabbare när de återvänder till din webbplats. Detta fungerar genom att konfigurera webbservern för din blogg så att webbläsare (som Google Chrome och Firefox) kan cachelagra bilder och annan statisk
filer så att de inte behöver laddas ner igen varje gång en besökare går tillbaka till sin webbläsarhistorik, vilket dramatiskt förbättrar laddningstiderna.
WP Super Cache-pluginet gör detta åt dig, men om du precis har börjat med WordPress rekommenderar jag att du installerar och använder W3 Total Cache istället – den har fler funktioner än WP Super Cache som hjälper till att snabba upp sidans laddningstid ytterligare!
4. Förbättra din webbplats hastighet genom att skriva om filnamn
Att skriva om filnamnen för de statiska resurserna på din webbplats (som CSS- och JavaScript-filer) kan hjälpa till att minska sidladdningstider för besökare som har en långsam internetanslutning eftersom moderna webbläsare bara laddar ner två filer samtidigt – så om du har några andra skript eller stilark som blockerar webbsidans rendering, besökarna kommer att känna det!
Ett plugin som Autoptimize skriver om dina ursprungliga filnamn så att de blir mindre i storlek och lägger till dem i HTML-kommentarer, vilket ser till att webbläsaren laddar ner dessa filer asynkront efter att resten av webbsidan redan har laddats ner, vilket resulterar i snabbare sidladdningstider.
5. Optimera MySQL-frågor
Nu är detta ett tips som ofta förbises när du arbetar med WordPress – optimera frågor som din WordPress-webbplats gör på din MySQL-databas!
Detta leder vanligtvis till ökade sidladdningstider och långsammare prestanda på baksidan av din blogg. Det finns två sätt att optimera dessa frågor: använd en caching-plugin eller optimera dem manuellt.
WP Super Cache och W3 Total Cache erbjuder någon form av frågeoptimering, men om du inte använder något cache-plugin alls, lägg helt enkelt till den här koden i din wp-config.php-fil: define( 'CONCATENATE_SCRIPTS', false ); Om du inte vill göra några ändringar rekommenderas det att lämna frågor om endast plugins!
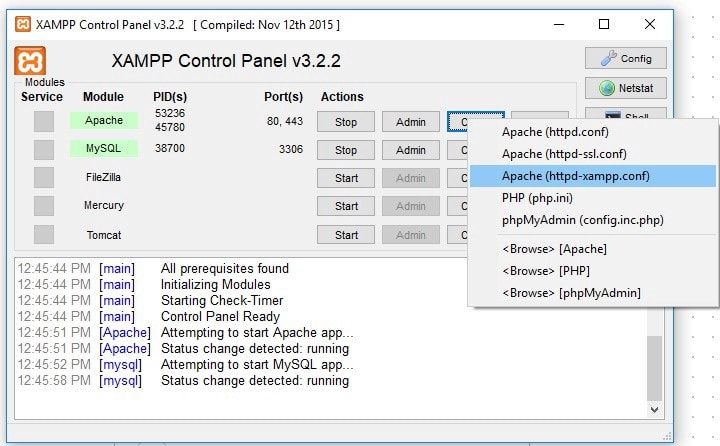
6. Uppgradera PHP-versionen

För de som fortfarande använder PHP 5.2 (vilket kan vara fallet om du använder delad hosting) rekommenderas att uppgradera PHP-versionen till 5.6 eller till och med 7.0.
Detta kommer att öka sidladdningstiderna något, men gör din webbplats så mycket snabbare i backend!
Det finns flera sätt att uppgradera din bloggs PHP-version – det enklaste är att byta webbserver på din webbplats från "Apache" till "Nginx".
Men om du inte har avancerad teknisk kunskap finns det flera tjänster som kan göra detta åt dig, som Cloudways och WP Engine (Se bara till att vilken tjänst du än väljer har stöd för de senaste versionerna av PHP).
7. Optimera WordPress-databasen
Att optimera din WordPress-databas regelbundet minskar sidladdningstiden genom att förbättra interaktionen mellan din MySQL-databas och WordPress-plugins och teman.
Med detta sagt är det en bra idé att optimera din databas en gång i månaden eller så, speciellt om du har många inlägg och sidor på din blogg. Med en plugin som WP-DB Manager kan detta göras inom 2 minuter eftersom de flesta tunga lyften görs i bakgrunden med bara ett klick!
8. Aktivera GZIP-komprimering [ej implementerad] [IMPLEMENTERAD!]
GZIP komprimerar innehåll när du skickar från webbservrar till webbläsare – vilket hjälper till att minska storleken på dataöverföringar, vilket minskar sidladdningstiden.
GZIP-komprimering måste dock stödjas av både servern där WordPress finns och alla besökares webbläsare för att det ska fungera.
Alla större webbhotelltjänster stödjer GZIP-komprimering nuförtiden, men om du använder en äldre värd för din blogg rekommenderar jag att du byter till en mer avancerad.
9. Lata ladda bilder och bädda in
Lazy Loading är ett automatiskt sätt att öka hastigheten på din WordPress-webbplats genom att fördröja inläsningen av icke-synliga element tills de kommer in i webbläsarens visningsområde.
Detta betyder att om någon rullar ner på din sida kommer alla bilder och andra skript att börja laddas först när de kommer in i sin egen synlinje – vilket avsevärt minskar sidladdningstiderna!
Du kan enkelt göra detta på din egen värdversion av WordPress med antingen ett plugin eller CSS-kod, medan det finns som en inbyggd funktion på WordPress.com-webbplatser (och faktiskt gör dem supersnabba).
10. Optimera dina bilder

Att optimera bilderna på din blogg med hjälp av ett plugin som WP Smush eller EWWW Image Optimizer är ett mycket snabbt sätt att minska sidladdningstiden, eftersom det automatiskt minskar storleken på dessa bilder åt dig.
11. Använd minifierade JavaScript- och CSS-filer
Minifiering innebär att ta bort alla onödiga tecken från källkoden för din webbplatss plugins och teman (som mellanslag, radnyheter, etc.) vilket gör den mindre i filstorlek – vilket minskar laddningstiden!
Alla större WordPress-cache-plugins erbjuder minifieringsalternativ, men om du vill göra detta manuellt rekommenderar jag att du använder gratis onlineverktyg som JS Minify eller CSS Minifier.
12. Inaktivera emojis [ej implementerade] [IMPLEMENTERAD!]
Emojis är små bilder som används för att förbättra din webbplatss utseende – men har du någonsin undrat hur det egentligen är att de visas i blogginlägg eller sidor?
De är i grunden små filer som laddas ner från internet, så om du vill spara några serverförfrågningar och förbättra sidladdningstider kan det vara en bra idé att inaktivera dem.
13. Inaktivera Retina-bilder [ej implementerad] [IMPLEMENTERAD!]
Om du kör en version av WordPress som är självvärd (dvs. inte på WordPress.com) är chansen stor att dina bloggbesökare använder retina-aktiverade enheter som iPhones eller Androids, som visar dubbelt så stor bildpixeltäthet som vanliga skärmar.
Det betyder att en bild som ser snygg och skarp ut på sådana enheter inte är densamma på vanliga enheter. Lyckligtvis kan du inaktivera näthinnan naturligt i WordPress med bara två enkla rader kod!
14. Inaktivera känslomässigt språk [ej implementerat] [IMPLEMENTERAD!]

Emotionellt språk är i princip vilken typ av språk som helst som får webbplatsbesökare att känna något om din blogg, oavsett om det är bra eller dåliga känslor.
Många människor använder känslomässigt språk för att de tror att det hjälper dem att få mer uppmärksamhet, men faktiskt har de flesta studier visat att bloggar som inte använder känslomässigt språk ses som mer professionella och pålitliga.
Det enklaste sättet att förhindra att känslomässigt språk används på din egen blogg är att antingen inaktivera kommentarer helt eller bara låta de som skickar in sitt riktiga namn skriva en kommentar – vilket nästan säkert kommer att filtrera bort de flesta spammare.
15. Inaktivera widgetar för sociala medier [inte implementerade] [IMPLEMENTERAD!]
Sociala medier-widgets är onlineverktyg som gör att du kan dela dina blogginlägg på olika sociala nätverk som Facebook, Twitter och Reddit direkt från ditt blogginlägg, vilket gör det lättare för dina besökare att sprida budskapet om vad de läser.
Men även om dessa widgets kan hjälpa dina läsare att sprida ordet snabbare kommer de att sakta ner sidladdningstiden – så om du vill snabba upp din webbplats rekommenderar jag att du inaktiverar dem.
16. Lägg till en lightbox-plugin [ej implementerad] [IMPLEMENTERAD!]
En ljuslåda är ett litet webbläsarfönster som dyker upp över en bild när en användare klickar eller håller muspekaren över den (vanligtvis med hjälp av JavaScript).
En lightbox-plugin är vanligtvis mer lättviktig än ett bildgalleri eftersom alla bilder laddas på en gång, vilket gör det snabbare för din webbplats besökare att se dem.
17. Installera ett CDN [ej implementerat] [IMPLEMENTERAD!]

Ett innehållsleveransnätverk (CDN) är i grunden ett onlinesystem med servrar som låter dig vara värd för filer som CSS-formatmallar, bilder och JavaScript-filer på olika servrar runt om i världen, istället för att vara värd för dem på bara din WordPress-blogg som är värd.
Denna typ av distanserar dessa filer från dina läsare geografiskt, vilket ger dem mycket snabbare laddningstider eftersom de nu måste resa mindre avstånd för att komma åt dessa filer!
De mest populära CDN-tjänsterna där ute är Cloudflare (ingen anslutning antydd) och MaxCDN.
18. Cache-plugins [inte implementerade] [IMPLEMENTERADE!]
De flesta caching-plugins använder webbläsarcache för att lägga kopior av ditt blogginnehåll i besökarens webbläsare, vilket gör sidladdningstider snabbare för dem genom att eliminera JavaScript- och CSS-förfrågningar som annars skulle behövas när du laddar din webbplats.
Det mest populära WordPress-cache-pluginet är förmodligen W3 Total Cache, som också erbjuder minifieringsalternativ som JS Minify eller CSS Minifier!
19. Inaktivera alla skript/stilmallar [ej implementerade] [IMPLEMENTERAD!]
Vissa äldre webbläsare visar inte webbsidor korrekt om de innehåller för många externa JavaScript- eller CSS-filer, så det kan vara en bra idé att ta bort dem alla för att se till att din blogg laddas bra i gamla webbläsare. Om du verkligen behöver ett specifikt skript eller stil, hänvisa bara till det inifrån HTML.
20. Inaktivera temaanimationer [ej implementerade] [IMPLEMENTERAD!]

Du kan minska sidladdningstiden ytterligare genom att inaktivera alla temaanimeringseffekter som kan köras på din blogg.
Detta kommer naturligtvis inte att ha någon effekt på användarupplevelsen, men det kommer att minska förfrågningar vilket i sin tur minskar sidladdningstiden!
Du uppnår detta genom att lägga till följande kod till din functions.php-fil:
21. Använd ett snabbt WordPress-cache-plugin [ej implementerat] [IMPLEMENTERAD!]
Många caching-plugins där ute kan bara cache-filer som kommer från olika delar av din WordPress-blogg.
Det betyder att om du har ett komplext tema kan cachning faktiskt göra saker långsammare istället för snabbare eftersom vissa filer aldrig cachelagras.
Ett WordPress-cache-plugin som W3 Total Cache eller WP Super Cache kan använda en avancerad objektalgoritm för att lagra alla dina olika filer mer effektivt, vilket gör hela hastighetsförbättringsprocessen mycket snabbare!
Slutsats: Topp 21 tips för att snabba upp WordPress-prestanda
Efter att ha implementerat dessa förslag sjönk vår webbplats laddningstid från 2.5 sekunder till 1 sekund. Visst är vissa ändringar mer effektiva än andra, men detta borde räcka för att du ska komma igång på vägen mot snabbare sidladdningstider!


![Bästa GeneratePress-alternativen [gratis och betalda] 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
