Beaver Builder เป็นเหมือนแบบเอกสารสำเร็จรูปที่ใช้งานง่าย คุณสามารถวางสิ่งต่าง ๆ ตามที่คุณต้องการได้เพียงแค่ลากและวาง
Divi เป็นกล่องเครื่องมือที่มีเครื่องมือสำหรับทำให้เว็บไซต์ดูดี คุณสามารถสร้างและเปลี่ยนแปลงสิ่งต่าง ๆ ได้โดยไม่ต้องรู้รหัส Beaver Builder ให้การออกแบบแก่คุณตั้งแต่เริ่มต้น เหมือนกับสมุดระบายสี
Divi Builder ให้จุดเริ่มต้นแก่คุณเช่นกัน แต่คุณสามารถวาดภาพตามที่คุณต้องการได้ ทั้งสองทำงานได้ดีบนหน้าจอขนาดเล็กเช่นโทรศัพท์📱 Beaver Builder ทำงานเร็ว ⚡ และ Divi ช่วยให้คุณสร้างสรรค์ได้มากขึ้น
การดู “Beaver Builder vs Divi” นี้จะช่วยให้คุณเห็นว่าสิ่งใดแต่ละอย่างทำได้ดีที่สุด คุณสามารถเลือกสิ่งที่ดีที่สุดสำหรับคุณได้โดยคิดถึงสิ่งที่คุณต้องการจะทำ
ในบล็อกนี้ จะมีการตอบคำถามต่อไปนี้:
- เครื่องมือสร้างเว็บไซต์ตัวไหนดีกว่า Divi Builder หรือ Beaver Builder?
- เครื่องมือสร้างเว็บไซต์ใดมีคุณสมบัติมากกว่า Divi หรือ Beaver Builder?
- Divi เปรียบเทียบกับ Beaver Builder อย่างไร
- ขั้นตอนในการตั้งค่า Beaver Builder และ Divi คืออะไร
- ข้อดีและข้อเสียของ Divi Builder และ Beaver Builder คืออะไร
- Divi vs Beaver Builder ราคาเท่าไหร่?

สารบัญ
ภาพรวม: Beaver Builder กับ Divi Builder
เครื่องมือสร้างเพจ WordPress ทั้งสองได้รับคะแนนสูงสุดในหมู่นักพัฒนา มีวัตถุประสงค์เพื่อเก็บรายละเอียดที่เล็กที่สุดไว้ในใจ สิ่งเหล่านี้ไม่ได้มีวัตถุประสงค์เพื่อให้คุณต้องทนทุกข์ทรมานหรือเสียใจที่ไม่สามารถเข้าใจข้อมูลโค้ดได้
เครื่องมือสร้างเพจ WordPress เหล่านี้ช่วยให้คุณสร้างเว็บไซต์ที่มีเทคนิคได้ดีแม้ว่าคุณจะขาดความรู้ด้านเทคนิคก็ตาม (อย่างไรก็ตาม เราขอยืนยันว่าความเข้าใจพื้นฐานเกี่ยวกับ HTML และ CSS นั้นมีประโยชน์ หากคุณไม่มี ก็ไม่ต้องกังวลไป)
ผู้เริ่มต้นสามารถใช้เครื่องมือสร้างได้ตามที่เห็นสมควร ในขณะที่มืออาชีพระดับสูงสามารถเลือกได้ว่าต้องการควบคุมเว็บไซต์ของตนมากน้อยเพียงใด ไม่มีข้อจำกัด
ภาพรวมตัวสร้างบีเวอร์
บีเวอร์สร้าง เป็นที่รู้จักในด้านความน่าเชื่อถือ มีตัวเลือกการปรับแต่งที่หลากหลายและเป็นเรื่องง่าย เครื่องมือสร้างเพจเป็นมิตรกับนักพัฒนาอย่างมาก สิ่งที่ทำให้เป็นที่ต้องการคือความสามารถในการสร้างตัวอย่างโค้ดที่ชัดเจนและคมชัด
Beaver Builder เป็นเครื่องมือ WordPress ที่รู้จักกันดีที่ช่วยคุณสร้างเว็บไซต์ ใช้งานง่ายเพราะคุณไม่จำเป็นต้องพิมพ์โค้ดเพื่อย้ายสิ่งต่างๆ คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ดเพื่อทำให้ไซต์ของคุณดูดี

Beaver Themer ซึ่งเป็นส่วนพิเศษของ Beaver Builder ช่วยให้คุณสร้างได้ไม่เพียงแค่หน้าเพจเท่านั้น แต่ยังรวมถึงส่วนของหน้าต่างๆ เช่น ด้านบนและด้านล่าง รวมถึงลักษณะของแต่ละโพสต์ด้วย Beaver Builder ทำหน้าที่หลักได้ดีและใช้งานง่าย
นอกจากนี้ยังไม่ใหญ่เกินไป ดังนั้นจึงไม่ทำให้เว็บไซต์ของคุณช้าลง แต่มันก็ไม่ดีพอ มันไม่ได้มีคุณสมบัติ สไตล์ และตัวเลือกเจ๋งๆ มากมายเท่ากับเครื่องมืออย่างเช่น Elementor และดิวี
ดังนั้น บางคนอาจชอบ Beaver Builder มาก ในขณะที่บางคนอาจชอบเครื่องมืออื่นๆ เหล่านี้มากกว่า
ภาพรวมดิวิ
Divi ผู้ก่อสร้าง เปิดตัวในปี 2013 Elegant Theme ได้ประกาศเปิดตัวอย่างภาคภูมิใจ โดยมีผู้คนจำนวนมากครุ่นคิดถึงความเคลื่อนไหวนี้
Divi Builder เป็นธีม WordPress ยอดนิยมที่สามารถใช้เป็นฐานในการสร้างเว็บไซต์ได้ มันทำให้ทั้งมือใหม่และมือโปรมีตัวเลือกในการแก้ไขภาพ ซึ่งมอบเครื่องมือที่จำเป็นในการสร้างเว็บไซต์ที่น่าสนใจและดูดี แม้ว่าพวกเขาจะไม่รู้วิธีเขียนโค้ดก็ตาม

นอกจากนี้ ธีมยังมาพร้อมกับสไตล์เว็บไซต์ที่ออกแบบไว้ล่วงหน้ามากกว่า 800 รูปแบบ และระบบทดสอบแยกที่ทำให้เปรียบเทียบเวอร์ชันต่างๆ ของเว็บไซต์ได้ง่ายขึ้น ความรักจำนวนมหาศาลที่มีต่อ Divi นั้นชัดเจนจากการรีวิวดีๆ มากมายบน Trustpilot
กว่า 20,000 คน ได้ให้หัวข้อนี้ ดาว 4.9 และ “ยอดเยี่ยม” รีวิวซึ่งแสดงให้เห็นว่ามันได้รับความนิยมขนาดไหน ไม่ว่าคุณจะเป็นฟรีแลนซ์ พนักงานของธุรกิจ หรือเจ้าของเว็บไซต์ คุณจะพบว่าการสร้างและจัดการเว็บไซต์ Divi เป็นเรื่องง่ายมาก
คุณสามารถตรวจสอบการเปรียบเทียบอื่น ๆ ของฉันได้ บีเวอร์บิลเดอร์กับเอลิเมนต์; ฉันได้เปรียบเทียบทุกอย่างแล้ว รวมถึงข้อดีและข้อเสียด้านราคา ฟีเจอร์และอื่นๆ อีกมากมาย
คุณสมบัติของ Beaver Builder กับ Divi

1 หน้าจอผู้ใช้
ทั้งใน Beaver Builder และ Divi Builder คุณสามารถแก้ไขได้ที่ส่วนหน้า แต่ทั้งสองมีวิธีที่แตกต่างกันอย่างสิ้นเชิงในการให้ผู้ใช้โต้ตอบกับส่วนหน้าของเว็บไซต์
ใน Beaver Builder คุณทำงานจากแถบด้านข้าง ในขณะที่ Divi คุณใช้ฟีเจอร์ลอยตัว
- อินเทอร์เฟซตัวสร้างบีเวอร์
การตั้งค่าทั้งหมดใน Beaver builder มีอยู่ในแถบด้านข้าง แถบด้านข้างนี้สามารถย้ายจากซ้ายไปขวาของหน้าจอได้
สามารถวางไว้ด้านใดก็ได้ของหน้าจอตามความต้องการของผู้ใช้ ซึ่งจะช่วยให้ผู้ใช้สามารถถือหน้าจอได้ อีกทั้งยังทำให้สภาพการทำงานราบรื่นยิ่งขึ้น
ที่นี่ คุณสามารถลากและวางโมดูลเนื้อหาและสร้างแถวและคอลัมน์ใหม่ได้ ในทางตรงกันข้ามใน Divi แถวจะถูกสร้างขึ้นด้วยตนเอง

ก่อนหน้านี้ Beaver Builder ไม่รองรับฟีเจอร์แก้ไขอินไลน์เช่น Divi อย่างไรก็ตาม เรื่องนี้ไม่เป็นเช่นนั้นอีกต่อไป คุณสามารถทำการแก้ไขอินไลน์ใน Beaver Builder ได้เช่นกัน
การเรียนรู้ Beaver Builder อาจใช้เวลาพอสมควร แต่ก็คุ้มค่ากับความพยายาม มันรวดเร็วและสามารถสร้างเพจที่เป็นตัวเอกได้ คุณสามารถจัดสไตล์เค้าโครงตามที่คุณต้องการ
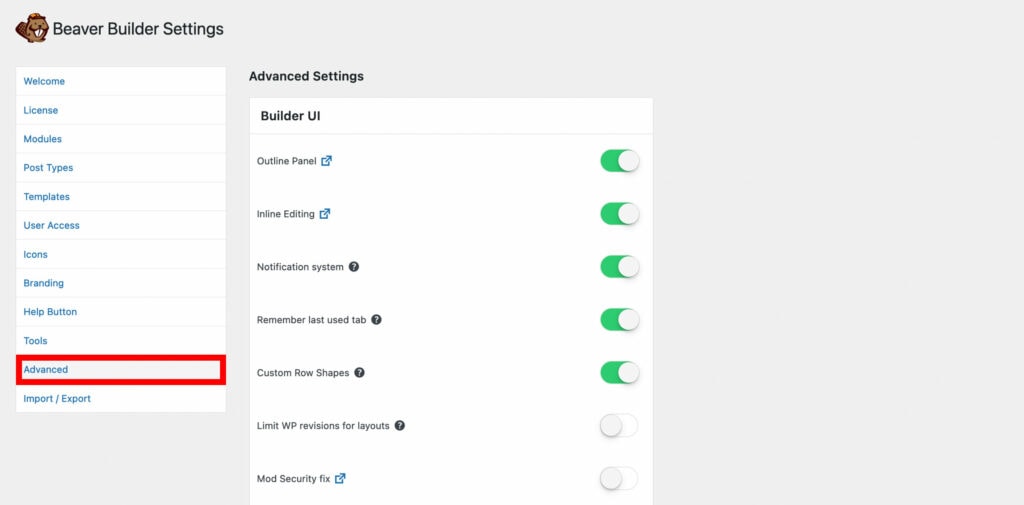
ส่วนต่อประสานส่วนหน้าของ Beaver Builder:
ส่วนส่วนหน้าช่วยให้คุณสามารถเปิดหรือปิดใช้งานคุณลักษณะส่วนหน้าของ Beaver Builder ได้
- อินเทอร์เฟซ Divi
Divi มีชื่อเสียงมากขึ้นในด้านการสนับสนุนการแก้ไขแบ็กเอนด์ รองรับการแก้ไขส่วนหน้าด้วยภาพ ไม่มีแถบด้านข้างใน Divi ตัวเลือกการตั้งค่าจะแสดงในป๊อปอัป
ป๊อปอัปเหล่านี้อยู่บนหน้าตัวอย่างไซต์ ดังนั้นคุณไม่จำเป็นต้องตรวจสอบตัวอย่างเว็บไซต์ต่อไปโดยการปิดแถบด้านข้าง
คุณสามารถอัปเดตเพจได้อย่างรวดเร็วโดยใช้มุมมองโครงร่าง Divi เสนอให้เพิ่มแถวและคอลัมน์โดยวางเมาส์เหนือองค์ประกอบ
เมื่ออยู่บนองค์ประกอบแล้ว คุณสามารถลากและวางองค์ประกอบเหล่านั้นในตำแหน่งที่ต้องการได้
2. ตัวเลือกการปรับแต่งขั้นสูง
- ตัวเลือกการปรับแต่งขั้นสูงของ Beaver Builder
Beaver Builder เสนอตัวเลือกการปรับแต่งขั้นสูง ช่วยให้ผู้ใช้สามารถควบคุมระยะห่าง การพิมพ์ สี และภาพเคลื่อนไหวได้อย่างละเอียด
สิ่งนี้ช่วยเพิ่มพลังในการสร้างเว็บไซต์ที่ได้รับการปรับแต่งให้มีเอกลักษณ์และโดดเด่นสะดุดตา การจัดวางองค์ประกอบต่างๆ ได้อย่างไร้ที่ติ การเลือกจากคลังแบบอักษรที่หลากหลาย สีของแบรนด์ที่เข้ากัน และเพิ่มภาพเคลื่อนไหวที่น่าดึงดูดเพื่อประสบการณ์ผู้ใช้ที่น่าดึงดูด

ซึ่งช่วยให้สามารถผสมผสานการออกแบบตัวอักษรที่สร้างสรรค์ซึ่งสอดคล้องกับแบรนด์และสไตล์ของเว็บไซต์
คุณสมบัติที่โดดเด่นอีกประการหนึ่งคือตัวเลือกการปรับแต่งสีขั้นสูง ผู้ใช้สามารถควบคุมระยะขอบ ระยะห่างจากขอบ และขนาดได้อย่างแม่นยำ ทำให้มั่นใจได้ว่าทุกองค์ประกอบจะสอดคล้องกันอย่างสมบูรณ์แบบและมีส่วนทำให้เกิดเลย์เอาต์ที่สอดคล้องกัน
ความแม่นยำระดับนี้จำเป็นสำหรับการได้รูปลักษณ์ที่เป็นมืออาชีพและสวยงาม
- ตัวเลือกการปรับแต่งขั้นสูงของ Divi
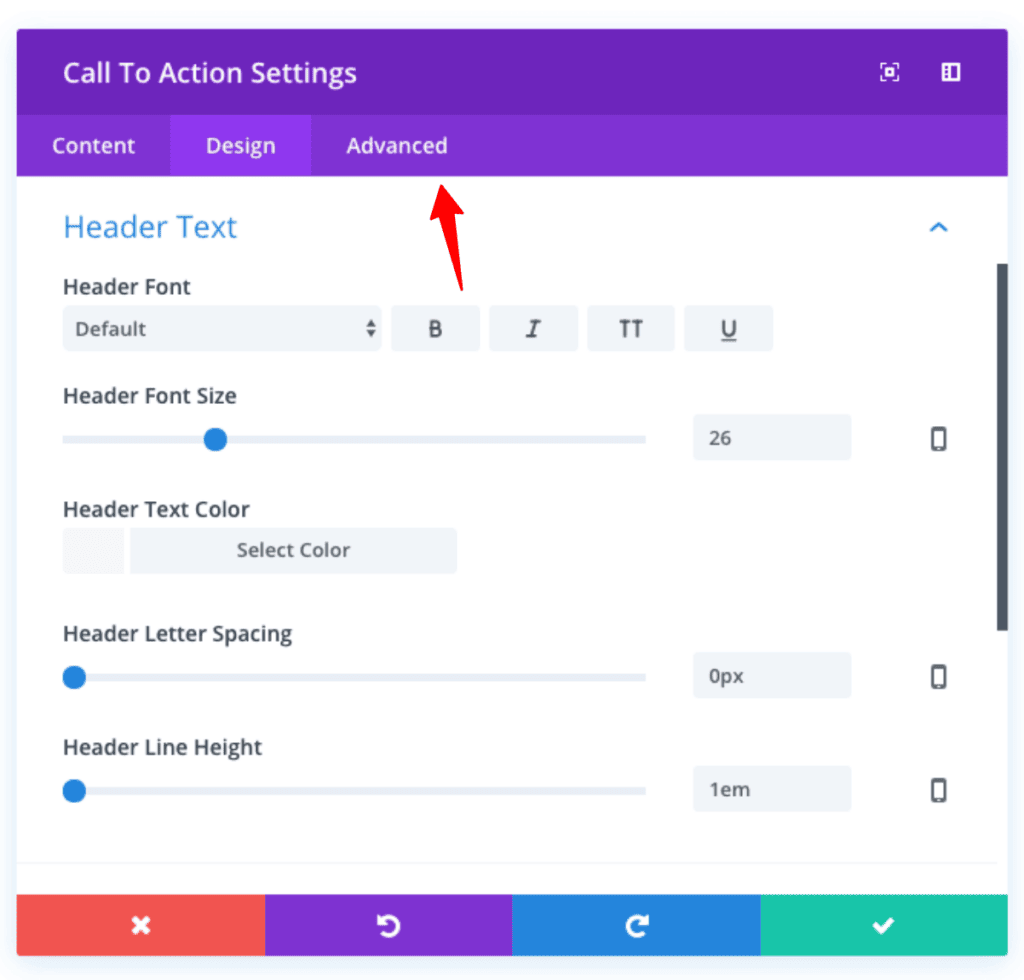
เมื่อคุณเปลี่ยนโมดูล แถว หรือส่วน ป๊อปอัปการตั้งค่าจะมีแท็บสามแท็บ: เนื้อหา การออกแบบ และขั้นสูง เครื่องมือทั้งหมดที่คุณต้องใช้เพื่อสร้าง Divi Layouts ที่ยอดเยี่ยม และใช้แต่ละส่วนอย่างเต็มประสิทธิภาพจะอยู่ในแท็บเนื้อหา

อย่างไรก็ตาม แท็บออกแบบมีตัวเลือกเพิ่มเติมสำหรับผู้ที่ต้องการควบคุมรูปลักษณ์ของส่วนต่างๆ ได้มากขึ้น นักพัฒนาที่ต้องการใช้ CSS ที่กำหนดเองของตนเองแทนการตั้งค่าบนแท็บออกแบบ สามารถทำได้โดยคลิกที่แท็บขั้นสูง เมื่อสิ่งเหล่านี้มารวมกัน คุณจะเปลี่ยนแปลงสิ่งต่างๆ ได้ไม่จำกัด
4. ใช้งานง่าย
- Beaver Builder ใช้งานง่าย
บีเวอร์สร้าง เป็นเพื่อนที่ดีที่สุดของนักพัฒนา! มีโค้ดที่สะอาด จัดทำเป็นเอกสารอย่างดี และใช้งานง่าย ดังนั้นผู้เขียนจึงสามารถเปลี่ยนโค้ดให้ตรงตามความต้องการของคุณได้อย่างง่ายดาย
มันทำงานได้ดีกับธีมและปลั๊กอิน WordPress มากมาย และให้คุณเข้าถึงตัวเลือกมากมาย ไม่ว่าคุณจะมีประสบการณ์ในฐานะนักพัฒนามากน้อยเพียงใด Beaver Builder จะทำให้การสร้าง ปรับแต่ง และปรับแต่งเว็บไซต์ของคุณเป็นเรื่องง่าย
บอกลาข้อจำกัดต่างๆ และสวัสดีสู่โลกที่การเขียนเป็นเรื่องง่าย และการออกแบบสามารถทำได้หลายวิธี ปลดปล่อยจินตนาการของคุณให้เป็นอิสระและให้ Beaver Builder เป็นเครื่องมือที่ทำให้การสร้างเว็บของคุณราบรื่นและสนุกสนาน
- Divi ใช้งานง่าย
ฉันกลายเป็น “มืออาชีพ” อย่างรวดเร็วด้วยธีม Divi ในเวลาเพียงไม่กี่วัน ไม่ใช่เพราะฉันมีทักษะพิเศษใดๆ แต่เป็นเพราะธีมนี้ใช้งานง่ายมาก
หากคุณเคยใช้เครื่องมือสร้างเว็บไซต์มาก่อน คุณจะรู้วิธีใช้ Divi ถ้าไม่ก็เป็นเรื่องของการลากและวางสิ่งที่คุณต้องการเป็นส่วนใหญ่
ใช้เวลาเรียนรู้เล็กน้อยแต่ก็ไม่ยาก อย่างไรก็ตาม การใช้โปรแกรมแก้ไขภาพสำหรับเนื้อหาทางเทคนิคเพิ่มเติมอาจเป็นเรื่องยุ่งยากเล็กน้อย
เมื่อคุณลากและวางสิ่งต่าง ๆ มันไม่ได้ผลเสมอไป และรูปลักษณ์ของข้อความอาจดูเลอะเทอะ โดยเฉพาะอย่างยิ่งเมื่อคุณใช้สไตล์จากไลบรารี โชคดีที่มีบทช่วยสอนเกี่ยวกับเรื่องนี้ในบล็อก Elegant Themes ซึ่งก็เข้าใจง่ายมากเช่นกัน
5. โมดูลเนื้อหาตัวสร้างเพจ WordPress
- บีเวอร์สร้าง
บีเวอร์สร้าง ไม่มีโมดูลเนื้อหามากเท่าที่คุณต้องการ จำนวนน้อยกว่าโมดูลเนื้อหาใน Divi นอกจากนี้คุณยังมีตัวเลือกการปรับแต่งที่จำกัดอีกด้วย
มีโมดูลประมาณ 29 โมดูลในตัวสร้าง Beaver และมี 6 หมวดหมู่:
- ขั้นพื้นฐาน,
- สื่อ
- การดำเนินการ
- เค้าโครง
- ข้อมูล,
- โพสต์
คุณสามารถเพิ่มวิดเจ็ตได้โดยใช้โมดูลแถบด้านข้างและรวมปลั๊กอิน คุณยังมีฟังก์ชันการทำงานที่แตกต่างกันในรูปแบบของโมดูล การเพิ่มเลย์เอาต์และเนื้อหาสามารถทำได้โดยใช้โมดูลที่แตกต่างกัน
แต่ละรุ่นมีการตั้งค่าที่แตกต่างกันโดยไม่คำนึงถึงเธรดทั่วไปในโมดูลจำนวนมาก
- Divi
ใน Divi คุณสามารถเพิ่มโมดูลสำหรับตัวนับ ตัวเลื่อน แท่ง รูปภาพ วิดีโอ ฯลฯ มีโมดูลประมาณ 38 โมดูลให้คุณผสมผสานและสร้างสรรค์สิ่งที่ไม่เหมือนใคร
เค้าโครงสามารถกำหนดรหัสสีได้ การปรับแต่งใดๆ ที่คุณทำจะถูกบันทึกลงในไลบรารี Divi ทันที ต้องเพิ่มคอลัมน์และแถวด้วยตนเอง
คุณสามารถปรับแต่งใน Divi ได้มากกว่าสิ่งที่มีอยู่ในตัวสร้าง Beaver มีข้อได้เปรียบเพิ่มเติมจากเก้าโมดูลเหนือ Beaver
6. ใช้งานง่าย
ปลั๊กอินตัวสร้างเพจเข้ามาในรูปภาพเพื่อทำให้ฟีเจอร์นี้เป็นจริง เว็บไซต์ควรทำโดยใช้สื่อที่ง่าย
การใช้เครื่องมือสร้างเพจทำให้เว็บไซต์ทำงานได้เร็วกว่าการเขียนโค้ด HTML/CSS มาก
- บีเวอร์สร้าง
Beaver Builders เมื่อเปิดใช้งานแล้ว จะช่วยให้คุณสร้างเว็บไซต์ได้ในเวลาอันรวดเร็ว พวกเขามีกระบวนการเริ่มต้นใช้งานที่ออกแบบมาโดยเฉพาะเพื่อให้ผู้ใช้รู้สึกสบายใจกับข้อมูลปัจจุบันทั้งหมดของผู้สร้าง
ลากและวางองค์ประกอบและโมดูลเพื่อปรับแต่งด้วยการคลิกปุ่ม ปลั๊กอินนี้ยังมีตัวเลือกหลายเว็บไซต์อีกด้วย สิ่งนี้ทำให้คุณสามารถจัดการการติดตั้งได้
ข้อเสียประการเดียวของตัวสร้างคือไม่รองรับเทมเพลตการออกแบบแบบเต็มความกว้าง 100% ตัวสร้างมีตัวเลือกและโมดูลการตั้งค่าที่วางไว้อย่างดี ใช้งานง่ายและได้รับการออกแบบโดยคำนึงถึงผู้ใช้เป็นหลัก
- Divi
ใน Divi คุณมีสามตัวเลือก:
- สร้างตั้งแต่เริ่มต้น
- เค้าโครงที่สร้างไว้ล่วงหน้า
- ใช้เพจที่มีอยู่แล้วเป็นเทมเพลต
Divi สามารถข่มขู่ได้ในตอนแรก ก่อนที่จะเริ่มส่วนที่ง่ายได้ ต้องมีบางสิ่งเรียบร้อยก่อน กำหนดค่าแถวและโมดูลตามต้องการ
คุณจะสังเกตเห็นว่าผู้สร้าง Divi ค่อนข้างจะรอบคอบในบางครั้ง ช่วยให้คุณสามารถแปลงหน้าเป็นมุมมองต่างๆ ได้อย่างง่ายดาย
7. การกำหนดค่า
- การกำหนดค่าตัวสร้างบีเวอร์
การกำหนดค่า Beaver Builder นั้นง่ายดายและให้อิสระแก่คุณในการทำให้ประสบการณ์การสร้างเว็บไซต์ของคุณไม่เหมือนใคร เมื่อคุณไปที่หน้าการตั้งค่า คุณจะพบหลายวิธีในการทำให้เว็บไซต์ของคุณเป็นของคุณเองอย่างแท้จริง
ตัวเลือกการแสดงเนื้อหา: คุณสามารถเปลี่ยนวิธีการแสดงเนื้อหาในเว็บไซต์ของคุณได้ คุณสามารถเปลี่ยนระยะขอบ ระยะห่างจากขอบ และตัวเลือกการออกแบบที่ยืดหยุ่นได้เพื่อให้แน่ใจว่าเนื้อหาของคุณดูดีบนอุปกรณ์ทุกเครื่อง
การควบคุมการเข้าถึงของผู้ใช้: ควบคุมว่าใครสามารถเข้าสู่เว็บไซต์ของคุณและเปลี่ยนแปลงได้ ด้วยงานและสิทธิ์ของผู้ใช้ คุณสามารถทำงานร่วมกันเป็นทีมพร้อมทั้งติดตามว่าใครสามารถทำการเปลี่ยนแปลงได้
การตั้งค่าการออกแบบ: เปลี่ยนแบบอักษร สี และส่วนอื่นๆ ของการออกแบบไซต์ของคุณเพื่อให้ดูเหมาะสม ทำให้ง่ายต่อการทำให้ไซต์ของคุณมีรูปลักษณ์และความรู้สึกเหมือนธุรกิจของคุณหรือในแบบที่คุณต้องการ
ความช่วยเหลือในการโยกย้าย: หากคุณกำลังย้ายไซต์ของคุณ Beaver Builder มีเครื่องมือที่จะช่วยคุณย้ายการตั้งค่าไปยังที่ใหม่โดยไม่มีปัญหาใด ๆ ฟังก์ชันนี้ช่วยให้แน่ใจได้ง่ายขึ้นว่าไซต์ต่างๆ มีสไตล์และเค้าโครงเหมือนกัน
ตัวเลือกที่เป็นมิตรกับนักพัฒนา: หากคุณรู้วิธีการเขียนโค้ด Beaver Builder มีตัวเลือกที่คุณสามารถเพิ่ม CSS และ JavaScript ของคุณเองได้ สิ่งนี้ช่วยให้คุณปรับปรุงรูปลักษณ์และประโยชน์ของเว็บไซต์ของคุณมากยิ่งขึ้น
หากคุณต้องการคำแนะนำ เอกสารที่ครอบคลุม พร้อมให้คำแนะนำคุณในแต่ละขั้นตอน ด้วยตัวเลือกการกำหนดค่าที่ใช้งานง่ายของ Beaver Builder คุณจะมีพลังในการสร้างเว็บไซต์ที่ไม่ซ้ำใครของคุณโดยไม่ซับซ้อน
- การกำหนดค่า Divi
การกำหนดค่าการตั้งค่าการออกแบบขั้นสูงของ Divi นั้นง่ายดายและให้อิสระแก่คุณในการปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณ ด้วยการทำตามคำแนะนำในเอกสารที่เกี่ยวข้อง ทำให้ง่ายต่อการเข้าถึงการตั้งค่าเหล่านี้ และใช้การตั้งค่าเหล่านี้เพื่อสร้างการออกแบบที่กำหนดเอง:
พิมพ์: เปลี่ยนแบบอักษรและสไตล์ของข้อความให้เหมาะกับธุรกิจหรือสไตล์ของคุณ เปลี่ยนขนาดแบบอักษร สไตล์ และช่องว่างเพื่อทำให้ข้อความอ่านง่ายขึ้นและดูดีขึ้น
ระยะห่าง: ปรับช่องว่างระหว่างส่วนต่างๆ ของเพจ ควบคุมเส้นขอบและช่องว่างภายในเพื่อสร้างสไตล์ที่เหมาะกับข้อความของคุณและดูดี
สี: สร้างโทนสีของคุณเองเพื่อแสดงตัวตนของคุณ เปลี่ยนสีพื้นหลัง ข้อความ และอื่นๆ เพื่อสร้างดีไซน์ที่ดูดีและโดดเด่น
พื้นหลัง: เปลี่ยนตัวเลือกสำหรับพื้นหลังเว็บไซต์ของคุณเพื่อให้ดูดีขึ้น ใช้สี รูปภาพ หรือลวดลายเพื่อสร้างความลึกและลักษณะเฉพาะให้กับส่วนต่างๆ
พรมแดน: ปรับแต่งขอบขององค์ประกอบเพื่อให้ดูสะอาดตา คุณสามารถเปลี่ยนสไตล์ ขนาด และสีของเส้นขอบเพื่อดึงดูดความสนใจไปยังบางส่วนหรือสร้างเอฟเฟ็กต์ภาพที่เป็นเอกลักษณ์ได้
เงากล่อง: เพิ่มเงากล่องเล็กๆ น้อยๆ ให้กับดีไซน์เพื่อให้ดูดีขึ้น เปลี่ยนการตั้งค่าเงาเพื่อให้ส่วนลึกและมิติดูน่าสนใจและทันสมัย
ตัวกรองและการผสม: ใช้ฟิลเตอร์และโหมดการผสมเพื่อลองใช้เอฟเฟ็กต์ภาพต่างๆ หากต้องการสัมผัสที่มีเอกลักษณ์และเป็นศิลปะ ให้เพิ่มเลเยอร์หรือเปลี่ยนแปลงรูปภาพและพื้นหลัง
แปลงร่าง: ใช้การแปลงเพื่อเปลี่ยนขนาด การเคลื่อนไหว และตำแหน่งของวัตถุ ด้วยตัวเลือกการเปลี่ยนแปลงเหล่านี้ คุณสามารถจัดทำแผนที่ดูมีชีวิตชีวาและน่าสนใจได้
คุณสามารถนำทางได้อย่างมั่นใจโดยการอ้างอิงถึงเอกสารประกอบที่ครอบคลุม การตั้งค่าการออกแบบขั้นสูงของ Divi และปลดปล่อยความคิดสร้างสรรค์ของคุณ ตัวเลือกการปรับแต่งที่ใช้งานง่ายเหล่านี้มอบความยืดหยุ่นในการสร้างเว็บไซต์ที่สอดคล้องกับวิสัยทัศน์และวัตถุประสงค์ของคุณอย่างสมบูรณ์แบบ
[/ แจ้งเตือน-ประกาศ]Beaver Builder กับ Divi – คุณสมบัติเพิ่มเติม
เลย์เอาต์ที่สร้างไว้ล่วงหน้า
Beaver Builder และ Divi ต่างก็นำเสนอเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากมายซึ่งทำให้กระบวนการสร้างเว็บไซต์ง่ายขึ้น เลย์เอาต์เหล่านี้เป็นจุดเริ่มต้นสำหรับเว็บไซต์และสไตล์การออกแบบประเภทต่างๆ
- Beaver Builder เลย์เอาต์ที่สร้างไว้ล่วงหน้า
เลย์เอาต์ที่สร้างไว้ล่วงหน้าของ Beaver Builder มอบคอลเลกชันเทมเพลตที่ออกแบบอย่างมืออาชีพซึ่งครอบคลุมอุตสาหกรรมและวัตถุประสงค์ที่แตกต่างกัน คุณสามารถนำเข้าเค้าโครงเหล่านี้ได้อย่างง่ายดายและเปลี่ยนแปลงให้เหมาะกับความต้องการของคุณ สิ่งนี้จะช่วยคุณประหยัดเวลาและความพยายามในระหว่างกระบวนการวางแผน
- เค้าโครง Divi ที่สร้างไว้ล่วงหน้า
Divi ยังมีเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากมาย ช่วยให้คุณตั้งค่าเว็บไซต์ของคุณได้อย่างรวดเร็วด้วยการออกแบบที่ดึงดูดสายตา ไลบรารีของ Divi มีสไตล์สำหรับหน้าประเภทต่างๆ ซึ่งทำให้ง่ายต่อการสร้างเว็บไซต์ที่ดูดีและใช้งานง่าย
ทั้ง Beaver Builder และ Divi ต่างรู้ดีว่าการทำให้เว็บไซต์ของตนใช้งานง่ายมีความสำคัญเพียงใด ดังนั้นพวกเขาจึงตรวจสอบให้แน่ใจว่าสไตล์ที่สร้างไว้ล่วงหน้ามีความยืดหยุ่นและเปลี่ยนแปลงได้ง่าย ซึ่งหมายความว่าคุณสามารถเปลี่ยนสี แบบอักษร รูปภาพ และวัสดุให้เหมาะกับแบรนด์และรสนิยมส่วนตัวของคุณได้
ฝ่ายสนับสนุนลูกค้าที่ Beaver Builder
บีเวอร์สร้าง มีระบบสนับสนุนลูกค้าที่แข็งแกร่ง มีระบบจองตั๋วและคุณสามารถเพิ่มตั๋วสำหรับปัญหาใด ๆ ที่คุณกำลังเผชิญอยู่

พวกเขายังมีบล็อกและฟอรัมเพื่อช่วยไขข้อสงสัยที่ผู้ใช้เผชิญอยู่ พวกเขามีกลุ่มชุมชนบน Facebook, Slack ฯลฯ
ฝ่ายสนับสนุนลูกค้าที่ Divi
Divi ก็มีการสนับสนุนฟอรัมชุมชนสำหรับผู้ใช้เช่นกัน นอกจากนั้นพวกเขายังมีระบบแชทบนเว็บไซต์ตลอด 24 ชั่วโมงทุกวันเพื่อตอบคำถามแบบเรียลไทม์
Beaver Builder กับ Divi: การเปรียบเทียบราคา
Beaver และ Divi ผู้สร้างเพจ ทั้งคู่ไม่มีขีดจำกัดเว็บไซต์ ซึ่งหมายความว่าคุณสามารถใช้ปลั๊กอินตัวสร้างกับไซต์ได้มากเท่าที่คุณต้องการ
บีเวอร์สร้าง อยู่ในด้านราคาที่สูงกว่าเมื่อเทียบกับ Divi Divi มีแผนการใช้งานที่เป็นมิตรต่อผู้ใช้และง่ายกว่ามากในกระเป๋าของลูกค้า
คุณสามารถรับเวอร์ชันสาธิตของเครื่องมือสร้างเพจเหล่านี้ได้ก่อนที่จะตัดสินใจว่าอันไหนดีที่สุดสำหรับคุณ
นอกจากนี้ยังมีการรับประกันคืนเงินภายใน 30 วัน คุณจะได้รับเงินคืนโดยไม่ต้องถามคำถามใดๆ
ราคาของ Beaver Builder
- แผนมาตรฐานมูลค่า $99
- แผนโปรมูลค่า $199
- แผนเอเจนซี่มีมูลค่า $399
- แผนขั้นสูงสุดมีมูลค่า $546

ราคา Divi
- แผน $89 ต่อปีช่วยให้คุณเข้าถึงได้ก่อนใคร
- $249 เป็นแผนบริการแบบครั้งเดียวตลอดชีพ และคุณจะถูกเรียกเก็บเงินเพียงครั้งเดียว
คำถามที่พบบ่อยเกี่ยวกับ Beaver Builder กับ Divi
เครื่องมือสร้างเพจตัวไหนดีที่สุด?
นี่เป็นคำถามเชิงวัตถุประสงค์ คุณไม่สามารถหาคำตอบที่แน่นอนสำหรับเรื่องนี้ได้ บางคนอาจมีเหตุผลบางประการในการถูกใจเครื่องมือสร้างเพจ และอาจไม่ทับซ้อนกับเหตุผลของคุณที่ไม่ชอบมัน ดังนั้นจึงไม่มีคำตอบที่สมบูรณ์แบบสำหรับเรื่องนี้ อย่างไรก็ตาม การศึกษาตลาดบางอย่างจะทำให้คุณได้เห็นภาพคร่าวๆ ของความชอบของผู้คนเท่านั้น ในพื้นที่ผู้สร้างมีสามใหญ่สาม: Elementor, Beaver และ Divi สิ่งเหล่านี้ไม่อยู่ในลำดับใดโดยเฉพาะ เหล่านี้คือผู้มีชื่อเสียง ลองใช้เวอร์ชันสาธิตเพื่อทำความเข้าใจสิ่งที่คุณต้องการ
ตัวสร้าง Divi จะมีค่าใช้จ่ายเท่าไร?
ฟีเจอร์ที่น่าดึงดูดที่สุดของเครื่องมือสร้าง Divi คือแผนราคา ถือเป็นการปรับให้สอดคล้องกับความต้องการของลูกค้าไม่ครบถ้วน คุณได้สิ่งที่คุณเห็น คุณไม่จำเป็นต้องตกอยู่ในวงจรการจ่ายเงินและต่ออายุ คุณสามารถใช้ประโยชน์จากแผนตลอดชีพและฟีเจอร์ที่น่าตื่นเต้นที่มาพร้อมกับแผนดังกล่าวได้ แผนอายุการใช้งานมีค่าใช้จ่าย $249 และเป็นข้อเสนอที่ดีที่สุดที่คุณจะได้รับในตลาด แผนรายปีมีราคาอยู่ที่ 89 ดอลลาร์ ดังนั้นจึงต่ำกว่าผู้สร้างเพจอื่นๆ อีกครั้ง
ฉันควรทำอย่างไรเมื่อติดตั้ง Beaver builder แล้ว
เริ่ม! เมื่อคุณสร้างเพจใหม่แล้ว ให้เปิดปลั๊กอิน Beaver Builder และเริ่มปรับแต่ง
ฉันสามารถสร้างเทมเพลตที่ตอบสนองต่อมือถือโดยใช้ Beaver Builder ได้หรือไม่
อย่างแน่นอน! จำนวนผู้ใช้สมาร์ทโฟนมีมากกว่าผู้ใช้คอมพิวเตอร์ส่วนบุคคลอย่างมาก ดังนั้นคุณต้องจัดเตรียมตัวเลือกสำหรับผู้ใช้มือถือเพื่อให้คุณสามารถเข้าถึงตลาดขนาดมหึมานี้ได้ Beaver Builder มีเทมเพลตแอปมือถือสำหรับทั้งระบบปฏิบัติการ iOS และ Android
Beaver Builder ราคาเท่าไหร่?
เวอร์ชัน Beaver Builder Lite มีให้บริการฟรี ในเวลาเดียวกัน แผนมาตรฐานเริ่มต้นที่ $99/ปี และแผน Pro มีราคา $199/ปี แผน Agency มีค่าใช้จ่าย $399/ปี
Beaver Builder ฟรีหรือเปล่า?
ไม่มันไม่ใช่. ค่าธรรมเนียมรายปีสำหรับรุ่น Standard คือ 99 ดอลลาร์ แม้ว่าคุณจะต้องใช้ธีมของคุณ แต่ก็เข้ากันได้กับธีมส่วนใหญ่ แม้แต่ธีมฟรีก็ตาม รุ่น Pro ซึ่งมีราคา 199 ดอลลาร์ต่อปี มีธีม Beaver Builder และความสามารถหลายไซต์
Beaver Builder เร็วไหม?
มันเป็นอย่างแน่นอน มันเป็นแอปพลิเคชั่นแบบลากและวางตามเฟรมเวิร์ก Bootstrap ที่สัญญาว่าจะรวดเร็วและมีน้ำหนักเบา
Beaver Builder เป็นมิตรกับ SEO หรือไม่?
ใช่แล้ว. คุณสามารถสร้างเว็บไซต์ที่เป็นมิตรกับ SEO ได้อย่างแน่นอนโดยใช้ Beaver Builder หากส่วนประกอบอื่น ๆ ที่ใช้ในการทำให้เว็บไซต์ส่งเสริมซึ่งกันและกันและยังเป็นมิตรกับ SEO ด้วย ต่อไปนี้เป็นรายละเอียดองค์ประกอบหลักที่จำเป็นสำหรับความสำเร็จของ SEO
Beaver Builder ดีกว่า Divi หรือไม่?
เราเข้าข้างบิวเดอร์บีเวอร์ Beaver Builder โหลดทุกอย่างเร็วกว่า Divi Builder เล็กน้อย และอินเทอร์เฟซผู้ใช้ก็ใช้งานง่ายกว่า ถึงกระนั้น Divi Builder ก็มีตัวเลือกและความสามารถการปรับแต่งพิเศษมากมายที่ Beaver Builder ไม่มี
เหตุใดจึงต้องใช้ Beaver Builder
เป็นตัวสร้างเพจแบบลากและวางที่ช่วยให้คุณสามารถสร้างเค้าโครงเพจแบบลากและวางได้อย่างรวดเร็วจากมุมมองส่วนหน้าของไซต์ของคุณ โดยไม่ต้องแตะโค้ดแม้แต่บรรทัดเดียว มันมีน้ำหนักเบาและปรับเปลี่ยนได้ พร้อมตัวเลือกการออกแบบมากมายสำหรับผู้ใช้ WordPress ทุกระดับ
Beaver Builder เหมาะกับคุณหรือไม่?
มันคือ. มันเป็นเครื่องมือสร้างเพจที่ยอดเยี่ยมที่มีนิสัยแปลกๆ และฟีเจอร์มากมายที่มุ่งสู่นักพัฒนาเว็บที่มีประสบการณ์ มี UI ที่เรียบหรูและคอลเลกชันเทมเพลตที่น่านับถือ แต่ราคายังไม่เพียงพอ
ข้อความรับรอง: Beaver Builder กับ Divi
บีเวอร์ บิลเดอร์ Reddit
รูปภาพหน้าแรกไม่พอดีกับมุมมองบนมือถือ
byคุณ/ไม่มี-ด้านหน้า-6497 inbeaverbuilder
แบบอักษรที่กำหนดเองไม่ "ติด"
byคุณ/OutrageousValue2967 inbeaverbuilder
ดิวี่ เรดดิท
ลิงค์ด่วน:
- รีวิว Booster Builder บีเวอร์
- รีวิวตัวเลื่อน Beaver Builder
- รีวิว Beaver Builder Lite
- แผนราคาตัวสร้างบีเวอร์
สรุป: Beaver Builder กับ Divi 2024
เมื่อเปรียบเทียบ Divi กับ Beaver Builder โซลูชันทั้งสองเหมาะสำหรับผู้ใช้ที่ไม่ใช่ด้านเทคนิค เช่น บล็อกเกอร์ เจ้าของธุรกิจขนาดเล็ก ผู้เชี่ยวชาญด้าน SEO และนักพัฒนาที่มีประสบการณ์ อย่างไรก็ตาม ในมุมมองของฉัน สิ่งเหล่านี้ให้ประโยชน์ที่สำคัญในบางบริบท
เนื่องจากมีตัวเลือกไวท์เลเบล ฉันเชื่อว่า Beaver Builder เป็นตัวเลือกที่ยอดเยี่ยม สำหรับธุรกิจออกแบบเว็บไซต์ คุณลักษณะต่างๆ อาจขยายเพิ่มเติมได้โดยใช้ปลั๊กอินและส่วนขยาย เช่น Ultimate Beaver
หากคุณต้องการเครื่องมือสร้างเว็บไซต์ที่มีความเป็นไปได้มากมาย ฉันขอแนะนำ Divi อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือการลบปลั๊กอิน Divi จะทิ้งรหัสย่อไว้จำนวนมาก ซึ่งอาจเป็นข้อเสียเปรียบอย่างมาก
จากประสบการณ์ของผม, Beaver Builder เป็นตัวเลือกที่สะอาดที่สุด เนื่องจากไม่ได้ขึ้นอยู่กับรหัสย่อ จึงรับประกันได้ว่าจะไม่ทิ้งร่องรอยใด ๆ ไว้หลังจากการปิดการใช้งาน
สุดท้ายนี้ โซลูชันทั้งสองมีข้อดี และฉันรู้สึกว่าไม่มีการตัดสินใจที่ไม่ถูกต้อง ฉันชอบที่จะได้ยินความคิดเห็นของคุณเกี่ยวกับเรื่องนี้
ข้อความรับรอง: Beaver Builder กับ Divi
ลูกค้าบีเวอร์บิวเดอร์ Testimonials



คำรับรองจากลูกค้า Divi