คุณต้องการเพิ่มอัตราการส่งแบบฟอร์มของคุณหรือไม่?
นี่เป็นเคล็ดลับ: การเพิ่มฟิลด์ฟอร์มลอจิกแบบมีเงื่อนไขของ Elementor สามารถทำงานได้อย่างมหัศจรรย์! ด้วยการใช้ตรรกะแบบมีเงื่อนไข คุณสามารถมั่นใจได้ว่าลูกค้าของคุณจะต้องกรอกข้อมูลในฟิลด์ที่เกี่ยวข้องเท่านั้น ขจัดความยุ่งยากในการใช้ข้อมูลที่ไม่จำเป็น
และเดาอะไร? สิ่งนี้ไม่เพียงแต่เพิ่มความคล่องตัวเท่านั้น กระบวนการกรอกแบบฟอร์ม แต่ยังช่วยยกระดับประสบการณ์การใช้งานโดยรวมอีกด้วย
ตอนนี้ ให้ฉันแบ่งปันส่วนที่ดีที่สุดเกี่ยวกับฟีเจอร์ฟอร์มลอจิกแบบมีเงื่อนไขของ Elementor ให้คุณฟัง มันสร้างง่ายอย่างไม่น่าเชื่อ! ใช่คุณได้ยินมันถูกต้อง
แม้ว่าคุณจะยังใหม่กับ Elementor ก็ไม่ต้องกังวล ในบล็อกนี้ ฉันจะแนะนำคุณตลอดกระบวนการสร้างฟอร์มลอจิกแบบมีเงื่อนไขของ Elementor ด้วยขั้นตอนง่ายๆ เพียง 5 ขั้นตอน
แต่นั่นไม่ใช่ทั้งหมด
ระหว่างทาง คุณยังจะค้นพบข้อดีมากมายของการใช้รูปแบบลอจิกแบบมีเงื่อนไขของ Elementor และรับข้อมูลเชิงลึกว่าเมื่อใดควรใช้คุณสมบัติอันทรงพลังนี้ให้เกิดประโยชน์สูงสุด
ดังนั้น มาดำดิ่งลึกลงไปและปลดล็อกศักยภาพเต็มรูปแบบของรูปแบบลอจิกแบบมีเงื่อนไขของ Elementor ไปด้วยกัน!
สารบัญ
ลอจิกแบบมีเงื่อนไขในแบบฟอร์มหมายถึงอะไร
ตรรกะเชิงเงื่อนไขในรูปแบบ ช่วยให้คุณควบคุมวิธีการทำงานของแบบฟอร์มตามสิ่งที่ผู้ใช้ทำ คุณสามารถซ่อนช่องแบบฟอร์มบางช่องหรือหลายช่อง และแสดงเฉพาะเมื่อผู้ใช้ดำเนินการเฉพาะหรือเลือกตัวเลือกบางอย่างเท่านั้น
แนวทางปฏิบัตินี้ค่อนข้างเป็นเรื่องปกติในรูปแบบ WordPress ในปัจจุบัน หลายๆ คนใช้ตรรกะแบบมีเงื่อนไขเนื่องจากช่วยให้แบบฟอร์มของตนใช้งานได้ง่ายขึ้น แทนที่จะแสดงฟิลด์ทั้งหมดพร้อมกัน พวกเขาสามารถแสดงเฉพาะฟิลด์ที่เกี่ยวข้องตามสิ่งที่ผู้ใช้เลือก
เหตุใดเราจึงต้องมี Conditional Logic ในรูปแบบของเรา
ตรรกะแบบมีเงื่อนไขในแบบฟอร์มเป็นเครื่องมืออันล้ำค่าที่ช่วยยกระดับประสบการณ์ผู้ใช้ และทำให้การกรอกแบบฟอร์มเป็นเรื่องง่าย ให้ฉันอธิบายว่าทำไมเราถึงต้องการมัน
ประการแรกและสำคัญที่สุด ลอจิกแบบมีเงื่อนไข 5 ช่วยให้เราสามารถสร้างรูปแบบส่วนบุคคลและไดนามิกที่ปรับให้เหมาะกับความต้องการของผู้ใช้แต่ละคน
ด้วยการซ่อนฟิลด์ที่ไม่เกี่ยวข้องและแสดงเฉพาะสิ่งที่จำเป็นตามการกระทำหรือตัวเลือกของผู้ใช้ เราจะทำให้แบบฟอร์มรู้สึกเป็นธรรมชาติและคล่องตัวมากขึ้น ซึ่งไม่เพียงช่วยประหยัดเวลาสำหรับผู้ใช้ แต่ยังช่วยลดโอกาสที่จะเกิดข้อผิดพลาดหรือความสับสนเมื่อกรอกแบบฟอร์มอีกด้วย
ลองจินตนาการถึงสถานการณ์ที่คุณกำลังกรอกแบบฟอร์มที่มีความยาว และบางฟิลด์ก็ไม่เกี่ยวข้องกับคุณ

ด้วยตรรกะแบบมีเงื่อนไข ฟิลด์ที่ไม่จำเป็นเหล่านั้นสามารถซ่อนได้ เพื่อลด ความยุ่งเหยิงทางสายตาและมุ่งความสนใจของคุณ ในเรื่องที่สำคัญ เหมือนมีแบบฟอร์มที่เข้าใจและปรับให้เข้ากับความต้องการเฉพาะของคุณ
ตรรกะแบบมีเงื่อนไขช่วยในการรวบรวมข้อมูลที่ถูกต้องและมีความหมาย
ด้วยการปรับแต่งแบบฟอร์มตามเงื่อนไขเฉพาะ เราสามารถถามคำถามที่ตรงเป้าหมายและรวบรวมข้อมูลที่เกี่ยวข้องกับสถานการณ์ของผู้ใช้ได้ เพื่อให้แน่ใจว่าข้อมูลที่เราได้รับมีความแม่นยำและมีคุณค่ามากขึ้น เนื่องจากผู้ใช้จะไม่มีคำถามที่ไม่เกี่ยวข้องมากมาย
นอกจากนี้ ตรรกะแบบมีเงื่อนไขยังช่วยให้เราสร้างรูปแบบเชิงโต้ตอบและมีส่วนร่วมได้ ด้วยการแสดงหรือซ่อนฟิลด์ตามการป้อนข้อมูลของผู้ใช้ เราสามารถให้ข้อเสนอแนะได้ทันทีหรือแนะนำผู้ใช้ผ่านกระบวนการทีละขั้นตอน ทำให้ประสบการณ์การกรอกแบบฟอร์มโต้ตอบและสนุกสนานยิ่งขึ้น
มาดูคำแนะนำทีละขั้นตอนเพื่อสร้างตรรกะตามเงื่อนไขในแบบฟอร์มกัน
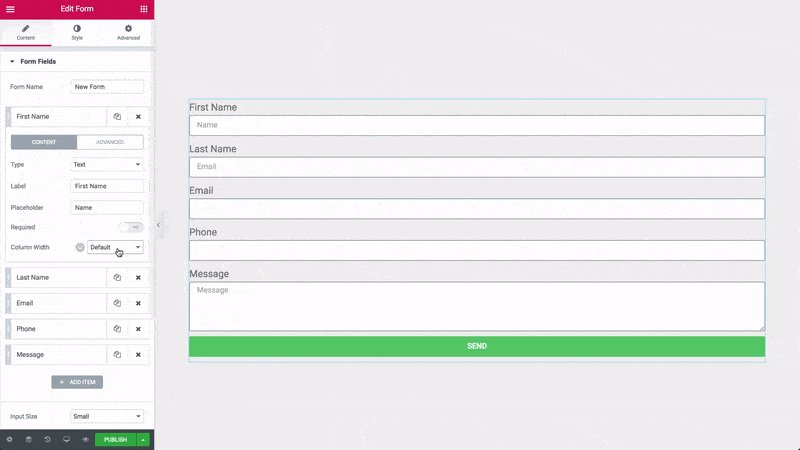
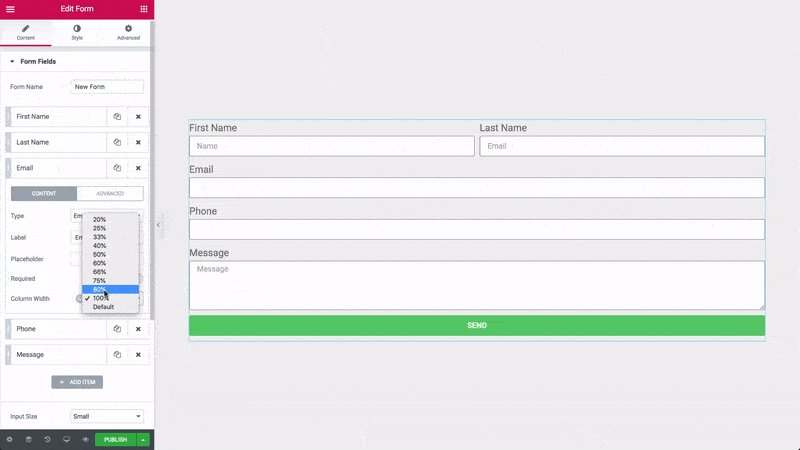
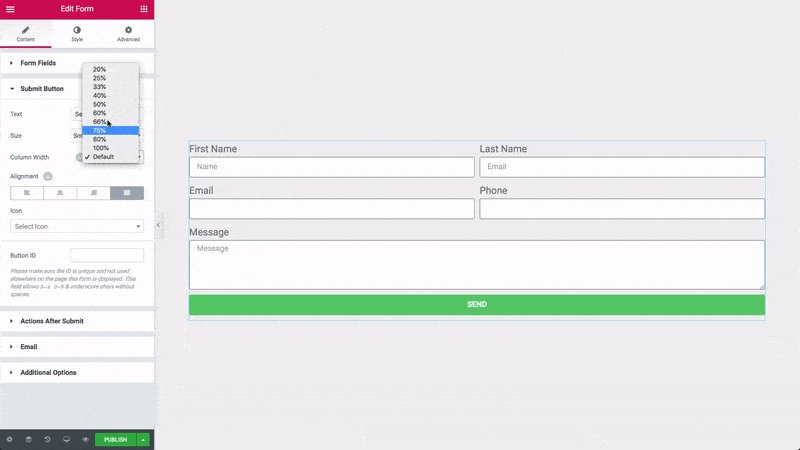
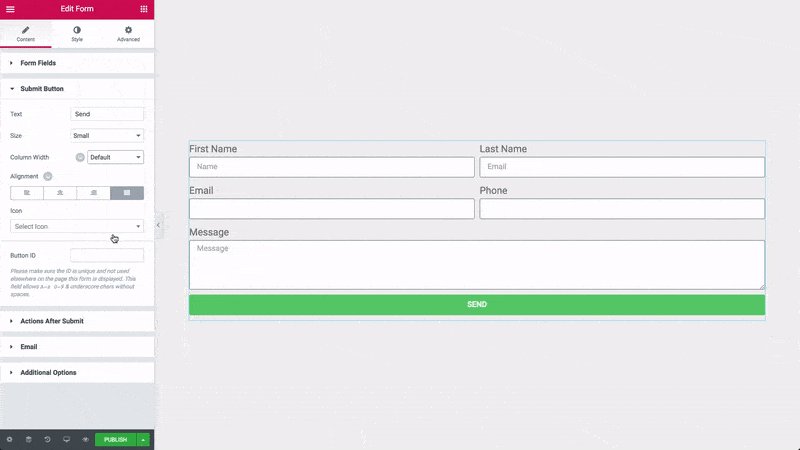
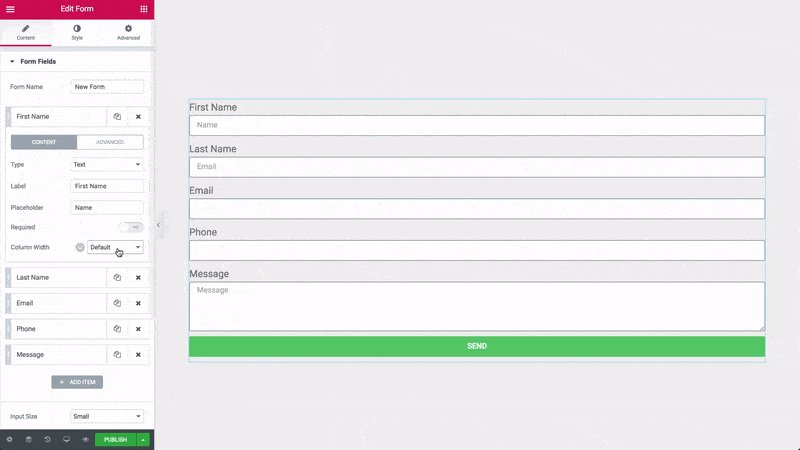
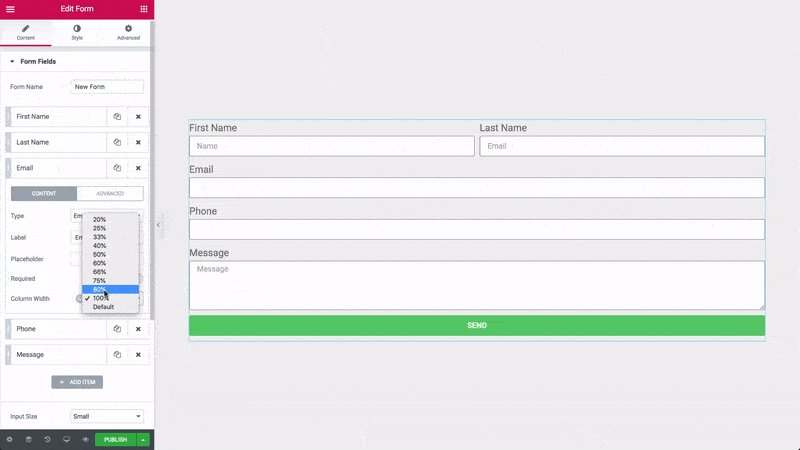
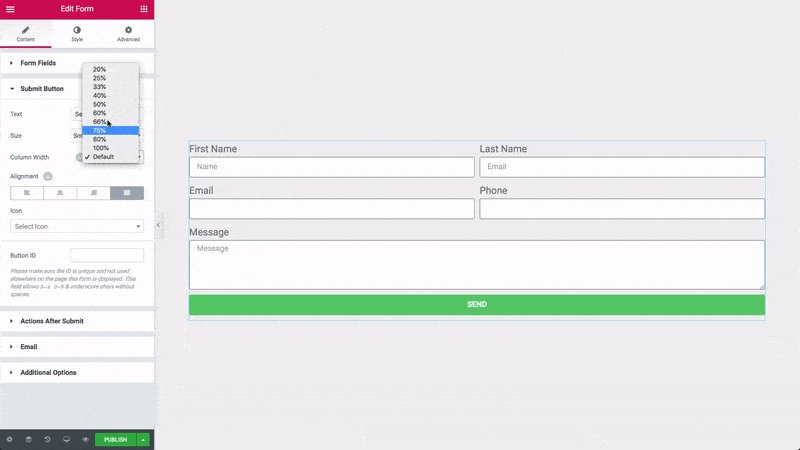
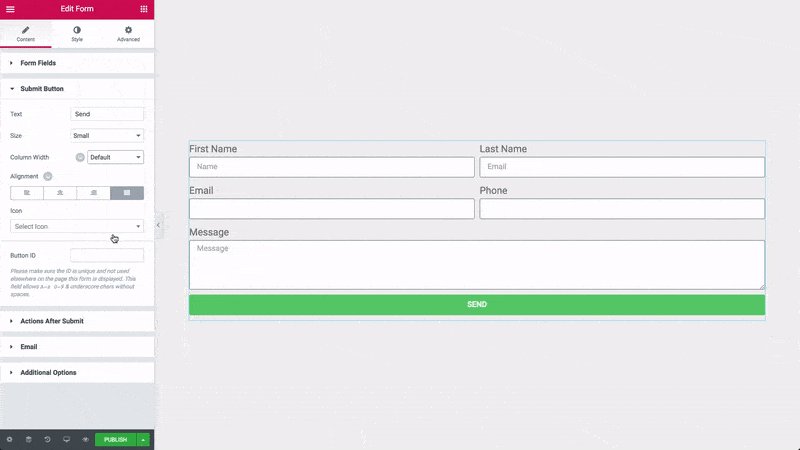
วิธีที่ 1: เครื่องมือสร้างแบบฟอร์มแบบลากและวาง
วิธีที่ง่ายที่สุดวิธีหนึ่งในการเพิ่มตรรกะแบบมีเงื่อนไขให้กับแบบฟอร์มของคุณคือการใช้ตัวสร้างแบบฟอร์มแบบลากและวาง Elementor แบบฟอร์ม Gravity หรือแบบฟอร์มที่น่าเกรงขาม

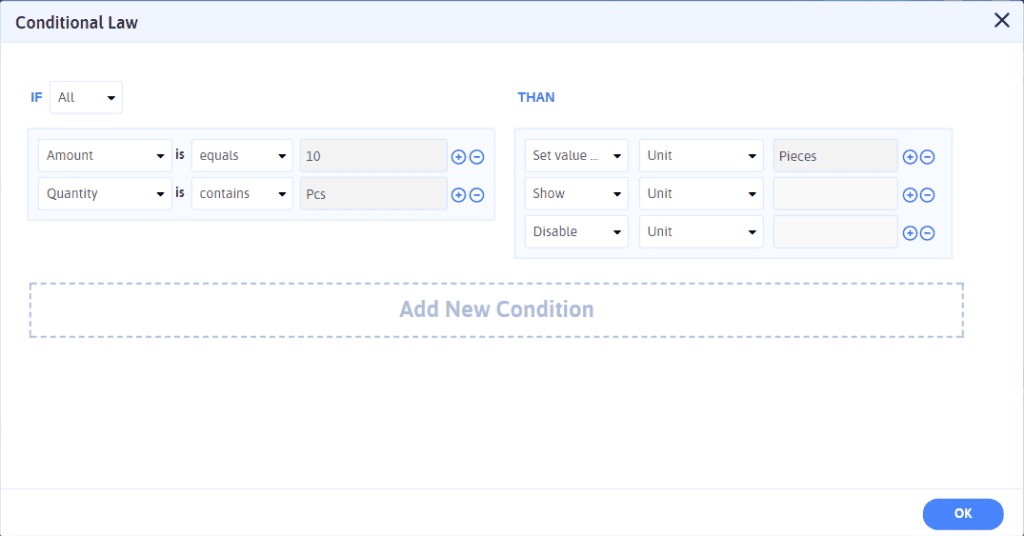
เครื่องมือที่ใช้งานง่ายเหล่านี้มีอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ ซึ่งช่วยให้คุณสามารถออกแบบแบบฟอร์มของคุณเป็นภาพ และใช้ตรรกะแบบมีเงื่อนไขได้อย่างง่ายดาย ด้วยวิธีการลากและวางที่เรียบง่าย คุณสามารถปรับแต่งฟิลด์แบบฟอร์มของคุณ ตั้งกฎ และดูตรรกะในการดำเนินการได้ทันที มันเหมือนกับการลงสีด้วยตรรกะ ซึ่งให้คุณควบคุมวิธีการทำงานของแบบฟอร์มได้อย่างเต็มที่
วิธีที่ 2: ส่วนขยายปลั๊กอิน
หากคุณใช้แบบฟอร์มอยู่แล้ว ปลั๊กอินบนเว็บไซต์ WordPress ของคุณคุณจะดีใจที่ทราบว่าปลั๊กอินจำนวนมากมีส่วนขยายสำหรับการเพิ่มตรรกะแบบมีเงื่อนไขโดยเฉพาะ ส่วนขยายเหล่านี้ผสานรวมกับปลั๊กอินแบบฟอร์มที่มีอยู่ของคุณได้อย่างราบรื่น ขยายฟังก์ชันการทำงานและปลดล็อกพลังของตรรกะแบบมีเงื่อนไข

ไม่ว่าจะเป็นส่วนขยายสำหรับ Contact Form 7, Ninja Forms หรือ WPForms ปลั๊กอินเหล่านี้ทำให้ง่ายต่อการใช้ตรรกะตามเงื่อนไขโดยไม่ต้องเปลี่ยนไปใช้ตัวสร้างแบบฟอร์มอื่น
วิธีที่ 3: ตัวสร้างลอจิกแบบมีเงื่อนไขแบบไม่มีโค้ด
ไม่ใช่ทุกคนที่คุ้นเคยกับการเขียนโค้ด และนั่นคือสิ่งที่ผู้สร้างตรรกะแบบมีเงื่อนไขแบบไม่มีโค้ดเข้ามาช่วยเหลือ

แพลตฟอร์มที่ใช้งานง่ายเหล่านี้ เช่น JotForm หรือ Typeform นำเสนออินเทอร์เฟซแบบภาพและใช้งานง่ายสำหรับการสร้างฟอร์มด้วยตรรกะแบบมีเงื่อนไข คุณสามารถกำหนดกฎ กำหนดการดำเนินการ และปรับแต่งลักษณะการทำงานของช่องแบบฟอร์มของคุณได้ โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ตัวสร้างเหล่านี้ได้รับการออกแบบโดยคำนึงถึงความเรียบง่าย ทำให้ทุกคนสามารถเข้าถึงได้เพื่อเพิ่มตรรกะแบบมีเงื่อนไขขั้นสูงให้กับแบบฟอร์มของพวกเขา
วิธีที่ 4: ธีมและเทมเพลตของแบบฟอร์ม WordPress
อีกวิธีหนึ่งที่มีประสิทธิภาพในการ รวมตรรกะแบบมีเงื่อนไข ในแบบฟอร์มของคุณคือการใช้แบบฟอร์มที่ออกแบบไว้ล่วงหน้า ธีม และเทมเพลต เครื่องมือสร้างแบบฟอร์มและปลั๊กอินจำนวนมากนำเสนอธีมและเทมเพลตที่สร้างขึ้นอย่างมืออาชีพที่หลากหลายซึ่งมาพร้อมตรรกะแบบมีเงื่อนไขล่วงหน้า
คุณสามารถเลือกเทมเพลตที่ตรงกับความต้องการของคุณมากที่สุด ปรับแต่งได้ตามต้องการ และคุณจะมีแบบฟอร์มที่มีตรรกะแบบมีเงื่อนไขและทำงานได้ในเวลาไม่นาน
เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการวิธีที่รวดเร็วและสะดวกในการนำลอจิกแบบมีเงื่อนไขไปใช้โดยไม่ต้องเริ่มต้นใหม่ทั้งหมด
วิธีที่ 5: การพัฒนาแบบกำหนดเอง
สำหรับผู้ที่มีข้อกำหนดขั้นสูงหรือการออกแบบแบบฟอร์มที่เป็นเอกลักษณ์ การพัฒนาแบบกำหนดเองจะมอบความยืดหยุ่นสูงสุด ด้วยการใช้ประโยชน์จากภาษาต่างๆ เช่น HTML, CSS และ JavaScript คุณสามารถสร้างรูปแบบที่ได้รับการปรับแต่งอย่างดีพร้อมตรรกะแบบมีเงื่อนไขที่สอดคล้องกับวิสัยทัศน์ของคุณอย่างสมบูรณ์แบบ

ไม่ว่าคุณจะทำงานร่วมกับนักพัฒนาเว็บหรือมีทักษะการเขียนโค้ดด้วยตนเอง การพัฒนาแบบกำหนดเองจะช่วยให้คุณสามารถควบคุมการออกแบบ ลักษณะการทำงาน และฟังก์ชันการทำงานของแบบฟอร์มของคุณได้อย่างเต็มที่
ข้อคิด
การเพิ่มตรรกะตามเงื่อนไขให้กับแบบฟอร์มของคุณ เป็นวิธีที่แน่นอนในการปรับปรุงประสบการณ์ผู้ใช้ เพิ่มอัตราการกรอกแบบฟอร์ม และรวบรวมข้อมูลที่แม่นยำยิ่งขึ้น ด้วยห้าวิธีที่สรุปไว้ในบทความนี้ คุณจะมีตัวเลือกมากมายให้เลือก ขึ้นอยู่กับระดับทักษะ ความชอบ และข้อกำหนดของโครงการ
ดังนั้นไม่ว่าคุณจะเลือกใช้ก เครื่องมือสร้างแบบฟอร์มแบบลากและวาง, ส่วนขยายปลั๊กอิน, เครื่องมือสร้างตรรกะแบบมีเงื่อนไขโดยไม่ต้องใช้โค้ดซึ่งเป็นเทมเพลตที่ออกแบบไว้ล่วงหน้าหรือการพัฒนาแบบกำหนดเอง เป้าหมายยังคงเหมือนเดิม นั่นคือ เพื่อสร้างแบบฟอร์มที่ดึงดูดผู้ใช้ ปรับตัวอย่างชาญฉลาด และทำให้กระบวนการกรอกแบบฟอร์มเป็นเรื่องง่าย
ยังอ่าน:


![จะจัดการการสื่อสารกับลูกค้าอย่างมีประสิทธิภาพในปี 2024 ได้อย่างไร [5 เคล็ดลับสำคัญ]](https://megablogging.org/wp-content/uploads/2022/11/Client-Communication-Management-211x150.png)
![จะสร้างหน้า Landing Page ของการจับภาพลูกค้าเป้าหมายใน WordPress 2024 ได้อย่างไร [คำแนะนำทีละขั้นตอน]](https://megablogging.org/wp-content/uploads/2022/11/How-to-Create-a-Lead-Capture-Landing-Page-in-WordPress-211x150.png)
