ต้องการทราบวิธีแก้ไขส่วนหัวใน WordPress หรือไม่?
WordPress เป็นระบบจัดการเนื้อหาที่ใช้กันอย่างแพร่หลายมากที่สุดในโลก (CMS) เนื่องจาก WordPress เป็นแพลตฟอร์มโอเพ่นซอร์ส คุณจึงสามารถเปลี่ยนแปลงการติดตั้งของคุณได้อย่างง่ายดาย ข้อดีที่สำคัญประการหนึ่งของ CMS คือความยืดหยุ่น อย่างไรก็ตาม เกือบทุกเว็บไซต์ WordPress จำเป็นต้องมีการแก้ไขบางส่วนจึงจะประสบความสำเร็จ
และสิ่งหนึ่งที่ต้องใช้งานมากก็คือส่วนหัว
สิ่งสำคัญที่สุดอย่างหนึ่งของเว็บไซต์ก็คือส่วนหัว คุณสามารถใส่อะไรก็ได้ที่คุณต้องการ เช่น เมนู ไอคอนโซเชียล การลงทะเบียนผู้ใช้ หรือลิงค์เข้าสู่ระบบ กล่าวอีกนัยหนึ่ง ส่วนหัวสามารถทำหน้าที่เป็นตัวนำทางที่ยอดเยี่ยม อาหารเรียกน้ำย่อยสำหรับเนื้อหาหลักของคุณ และอื่นๆ อีกมากมายในคราวเดียว
สารบัญ
ส่วนหัวใน WordPress คืออะไร?
ส่วนหัวเป็นองค์ประกอบที่ด้านบนของหน้าเว็บใน WordPress โลโก้ เมนูสำหรับเข้าถึงส่วนอื่นๆ ของเว็บไซต์ แถบค้นหา และข้อมูลการติดต่อมักรวมอยู่ในองค์ประกอบนี้ ซึ่งจะแสดงในทุกหน้าของเว็บไซต์ รถเข็นและสิ่งที่คุณเพิ่มไว้มักจะมองเห็นได้ในร้านอีคอมเมิร์ซ
โดยทั่วไปส่วนหัวจะประกอบด้วยชื่อเว็บไซต์ เมนูนำทาง วิดีโอหรือรูปภาพ แถบค้นหา ปุ่ม หรือองค์ประกอบอื่นๆ ด้วยเหตุนี้ การนำทางทั้งหมดของเว็บไซต์ของคุณจึงรวมอยู่ในที่เดียว
ส่วนหัวของไซต์ของคุณทำหน้าที่เป็นแบบจำลองขนาดย่อของไซต์ทั้งหมดของคุณ ทำหน้าที่เป็นการแนะนำเว็บไซต์ของคุณและสร้างความประทับใจแรกพบ จากการสำรวจ ผู้เยี่ยมชมจะเป็นผู้กำหนดว่าจะอยู่ต่อหรือออกจากเว็บไซต์ของคุณหลังจากดูไปเพียงวินาทีเดียว พวกเขาเห็นอะไรในช่วงเวลานั้น? ชื่อเรื่อง
ส่วนหัวที่ได้รับการออกแบบมาอย่างดีจะดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณมากขึ้นเสมอ ส่งผลให้มีคนดูเนื้อหาของคุณหรือซื้อสิ่งของของคุณมากขึ้น
ทำไมคุณถึงต้องการเปลี่ยนส่วนหัวของเว็บไซต์ WordPress ของคุณ?
ส่วนที่สำคัญที่สุดอย่างหนึ่งของเว็บไซต์ของคุณคือส่วนหัว นี่เป็นสิ่งแรกที่ผู้คนเห็นเมื่อมาถึงไซต์ของคุณ และคุณจะรู้ว่าความประทับใจแรกมีความสำคัญเพียงใด
ตามที่ การศึกษาของกลุ่มนีลเส็น นอร์แมนผู้เข้าชมจะอยู่บนเว็บไซต์โดยเฉลี่ยเพียง 10-20 วินาทีเท่านั้น มันไม่ต่างอะไรถ้าวัสดุของคุณยอดเยี่ยม พวกเขาจะไม่มีทางเข้าถึงเนื้อหาที่ยอดเยี่ยมนั้นได้หากพวกเขาไม่ชอบสิ่งที่พวกเขาเห็นและจากไป ด้วยเหตุนี้ คุณจะต้องมีส่วนหัวที่ดึงดูดสายตาและกระตุ้นให้ผู้เยี่ยมชมอยู่ในไซต์ของคุณ
ส่วนหัวของ WordPress ยังมีข้อมูลที่สำคัญเพื่อช่วยเหลือผู้คนในการนำทางไซต์ของคุณ เช่นเดียวกับปุ่มกระตุ้นการตัดสินใจ (CTA) มากมาย เพื่อให้ได้รับประโยชน์สูงสุด คุณจะต้องแก้ไขส่วนหัว
จะแก้ไขส่วนหัวใน WordPress ได้อย่างไร?
เราได้แบ่งปัน 3 วิธีในการแก้ไขส่วนหัวใน WordPress
การใช้ปลั๊กอิน

ไดเรกทอรีปลั๊กอิน WordPress มีปลั๊กอินจำนวนหนึ่งที่สามารถช่วยคุณในการแทรกโค้ดลงในส่วนหัว HTML
ปลั๊กอินเหล่านี้เหมาะที่สุดสำหรับการเพิ่มเมตาแท็ก สไตล์ชีต หรือสคริปต์ลงในเพจ โดยปกติแล้วจะไม่สามารถเพิ่มองค์ประกอบที่มองเห็นได้ที่ส่วนหัวของหน้า ปลั๊กอินใช้งานง่าย และส่วนใหญ่สามารถเพิ่มได้โดยไม่ต้องมีความรู้ด้านการเขียนโค้ดมาก่อน
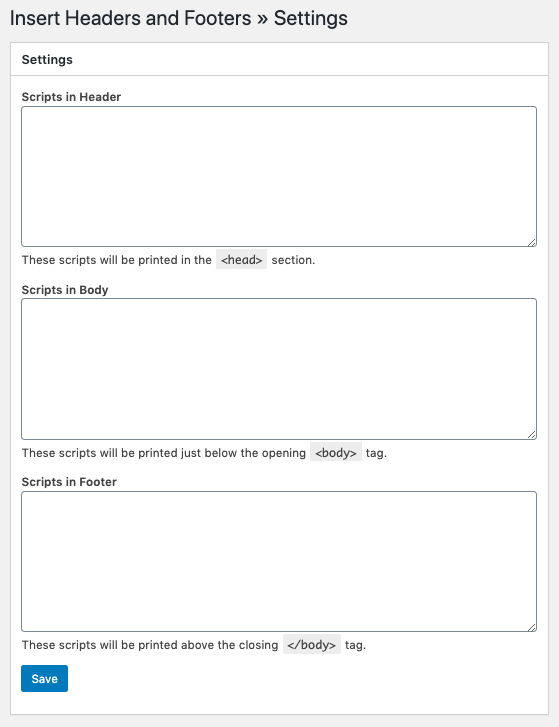
คลิกที่ “ปลั๊กอิน” > “เพิ่มใหม่” จากที่นั่น คุณสามารถค้นหาพื้นที่เก็บข้อมูลสำหรับปลั๊กอิน WordPress ใหม่หรืออัปโหลดไฟล์สำหรับปลั๊กอินได้ พิมพ์ แทรกส่วนหัวและส่วนท้าย ลงในช่องค้นหา
ที่นั่น คุณจะพบสามส่วนที่สามารถแก้ไขได้:
- ส่วนหัว
- ร่างกาย
- ฟุตบอล
หากคุณเพิ่มโค้ดลงในส่วนหัว โค้ดนั้นจะปรากฏก่อนแท็กปิด /head> เช่นเดียวกับร่างกายและส่วนท้าย รหัสจะแสดงก่อนแท็ก /body> และ /footer> ในกรณีนี้ คุณกำลังเปลี่ยนส่วนหัว ดังนั้นให้ค้นหาแท็กปิด /head> 5. ในพื้นที่ Scripts ของ Header แต่โค้ดที่คุณต้องการให้ปรากฏใต้แท็ก head
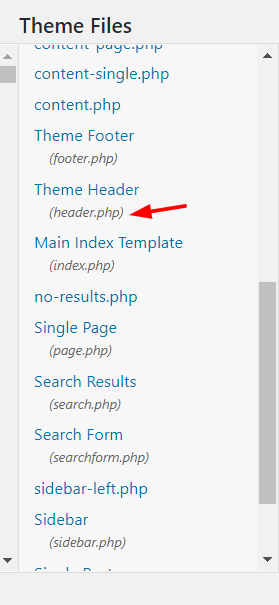
เปลี่ยนไฟล์ธีมของ Header

หากคุณรู้วิธีเขียนโค้ดและต้องการควบคุมส่วนหัวของคุณมากขึ้น ก็มีอย่างอื่นที่คุณสามารถทำได้
คุณไม่จำเป็นต้องใช้ปลั๊กอินแทรกส่วนหัวและส่วนท้ายหากคุณไม่ต้องการทำให้เว็บไซต์ของคุณช้าลงด้วยการเพิ่มปลั๊กอินมากเกินไปหรือหากคุณไม่ต้องการ ที่นี่ เราจะแสดงให้คุณเห็นทีละขั้นตอนว่าคุณยังคงเปลี่ยนส่วนหัว WordPress ของคุณได้อย่างไรหากคุณรู้วิธีการเขียนโค้ด
ในการดำเนินการนี้ คุณจะต้องเปลี่ยนไฟล์หลักของธีม ดังนั้น เราขอแนะนำให้คุณสร้างธีมลูกก่อนที่จะเริ่ม คุณสามารถสร้างได้ด้วยมือหรือใช้ปลั๊กอินที่เรียกว่า "ธีมลูก"
ยังอ่าน: ส่วนหัวเหนียว Elementor
สรุป
โดยสรุป นี่เป็นวิธีการง่ายๆ ในการเปลี่ยนส่วนหัวของเว็บไซต์ WordPress เราขอแนะนำปลั๊กอิน Insert Headers and Footers สำหรับมือใหม่ เนื่องจากใช้งานง่ายและดูแลระบบได้ง่าย
ในทางกลับกัน หากคุณไม่ต้องการเปลี่ยนธีม WordPress ของคุณในเร็วๆ นี้ การแก้ไขไฟล์ header.php ของธีมก็เป็นตัวเลือกที่ดี
สุดท้ายนี้ โปรดทราบว่าหากคุณเปลี่ยนธีม WordPress หลังจากแก้ไขไฟล์ header.php การปรับเปลี่ยนทั้งหมดจะหายไป แต่คุณสามารถคัดลอกและวางได้ ดังนั้น เลือกจากความเป็นไปได้ต่างๆ และพิจารณาว่าอันไหนดีที่สุดสำหรับคุณ
หากคุณต้องการแก้ไขส่วนท้ายของเว็บไซต์นอกเหนือจากส่วนหัว โปรดดูคำแนะนำเกี่ยวกับวิธีแก้ไขส่วนท้ายใน WordPress




