ในบทความนี้ เราได้แนะนำวิธีค้นหาธีม WordPress ที่ไซต์ใช้งานอยู่ ก่อนหน้านี้เว็บไซต์ WordPress ดูเหมือนเว็บไซต์ WordPress ส่วนหัวและส่วนท้ายดูเหมือนจะเป็นแบบทั่วไป และหน้าเว็บต่างๆ ดูเหมือนจะเป็นเค้าโครงสองคอลัมน์ที่มีวิดเจ็ตเดียวกันในแถบด้านข้าง น่าเสียดายที่วันเหล่านั้นหายไปเป็นส่วนใหญ่
ฉันค่อนข้างมั่นใจว่าไม่มีใครสามารถบอกได้อย่างแน่นอนโดยดูจากการออกแบบของเว็บไซต์ว่าเว็บไซต์นั้นทำงานบน WordPress หรือไม่ เว้นแต่พวกเขาจะจำธีมนั้นได้
สารบัญ
มีสาเหตุหลายประการที่คุณอาจต้องการทราบว่าเว็บไซต์ใช้ธีมใด
การสร้างเว็บไซต์ที่ดึงดูดสายตาและมีประสิทธิภาพต้องใช้ความคิดอย่างมาก ตัวเลือกแรกของคุณควรจะเป็นธีมที่คุณจะใช้:
โดยทั่วไปแล้ว ธีมสำหรับ WordPress ช่วยให้คุณสามารถปรับแต่งหน้าเว็บและส่วนประกอบต่างๆ เช่น ส่วนท้ายและวิดเจ็ตได้ ความสามารถในการขยายและการใช้งานของเว็บไซต์ของคุณจะถูกกำหนดโดยคุณ แม้ว่าคุณมักจะมีตัวเลือกมากมายให้เลือก แต่การจำกัดให้แคบลงเพื่อให้มีการออกแบบที่สมบูรณ์แบบนั้นอาจเป็นเรื่องยาก
การเปลี่ยนแปลงธีมหลังจากที่เว็บไซต์ของคุณเผยแพร่แล้วอาจส่งผลให้สูญเสียการจดจำแบรนด์และเนื้อหาเสียหาย อาจจำเป็นต้องเปลี่ยนโฉมใหม่ทั้งหมด นี่คือเหตุผลที่คุณต้องเลือกธีมที่ถูกต้องตั้งแต่เริ่มต้น
ไม่ว่าคุณจะคัดลอกไซต์ไคลเอนต์หรือของคุณเองก็ตาม การระบุธีมเบื้องหลังการออกแบบที่คุณต้องการเลียนแบบก็สมเหตุสมผล เหตุผลอื่นๆ อาจรับประกันการค้นหาธีมของเว็บไซต์ เพื่อฝึกฝนทักษะการออกแบบและการพัฒนา คุณอาจต้องการสร้างไซต์ขึ้นมาใหม่
สร้างเพรส เป็นเฟรมเวิร์กธีม WordPress มันสร้างขึ้นบนเฟรมเวิร์กส่วนหน้า Bootstrap 3 และใช้ HTML5, CSS3 และ jQuery พร้อมตัวเลือกและการตั้งค่าเพื่อปรับแต่งไซต์ของคุณสำหรับอุปกรณ์หลายเครื่อง
นี่เป็นธีมประสิทธิภาพสูง น้ำหนักเบา และยืดหยุ่น ซึ่งจะช่วยให้คุณเร่งเวลาในการพัฒนาและสร้างเว็บไซต์ที่ดูดีได้อย่างรวดเร็ว ธีมได้รับการออกแบบให้ปรับแต่งได้ และโค้ดมีโครงสร้างที่ดี มีการแสดงความคิดเห็น และสะอาดตา ได้รับการปรับให้เหมาะสมกับ SEO ด้วยความหมาย มาร์กอัป HTML5. และพร้อมสำหรับการแปล รองรับ RTL และ WPML เข้ากันได้.
วิธีที่ดีที่สุดที่จะบอกว่าเว็บไซต์ใช้ WordPress คืออะไร? วิธีการต่อไปนี้ค่อนข้างตรงไปตรงมา:

ในส่วนท้ายคุณจะพบ “WordPress”!
ไม่จำเป็นต้องอธิบายเรื่องนี้ มันชัดเจนมาก – คุณสามารถข้ามมันไปได้เลย! ว่าไง? หากคุณยังไม่ได้สังเกตเห็น เว็บไซต์ WordPress หลายแห่งมีส่วนท้ายที่เขียนว่า “ขับเคลื่อนโดย WordPress”! มาได้ยังไง? เจ้าของบางรายใช้ WordPress เพราะพวกเขาภูมิใจที่ไซต์ของตนขับเคลื่อนโดย WordPress ในบางครั้ง ธีมที่พวกเขาใช้นั้นมีอยู่แล้วตามค่าเริ่มต้น ดังนั้นใครก็ตามที่รับผิดชอบก็ไม่จำเป็นต้องเปลี่ยนมัน
ส่วนท้ายของไซต์ที่ขับเคลื่อนด้วย WordPress ส่วนใหญ่ไม่ได้กล่าวถึง WordPress ตอนนี้เรามาดูวิธีการที่แน่นอนอีกสองสามวิธี
สร้างโดเมนย่อย /wp-admin
การต่อท้าย /wp-admin ต่อท้ายโดเมนของเว็บไซต์ยังสามารถระบุได้ว่าเว็บไซต์ทำงานบน WordPress หรือไม่ หากผลลัพธ์ (หลังจากที่คุณกด return แน่นอน) แสดงว่า หน้าเข้าสู่ระบบ WordPress (หรืออะไรที่คล้ายกัน) ไซต์อาจขับเคลื่อนโดย WordPress
นอกจากนี้ ผู้ใช้ขั้นสูงจะได้รับตัวเลือกในการปิดบังหน้าจอเข้าสู่ระบบ ย้ายหน้าจอหรือรหัสผ่านเพื่อป้องกันหน้าจอเพื่อความปลอดภัยเพิ่มเติม กล่าวอีกนัยหนึ่ง แม้ว่าผลลัพธ์เชิงบวกจะหมายถึง WordPress แต่ผลลัพธ์เชิงลบนั้นไม่ได้มีความหมายขนาดนั้น
ในทำนองเดียวกัน คุณสามารถเพิ่ม “/license.txt” และ “/readme.html” ต่อท้ายชื่อโดเมนเพื่อดูหน้า WordPress อื่นๆ อีกสองหน้าที่ติดตั้งตามค่าเริ่มต้น แต่หลายๆ คนกลับเพิกเฉยต่อสิ่งเหล่านี้และลบทิ้งอยู่ดี
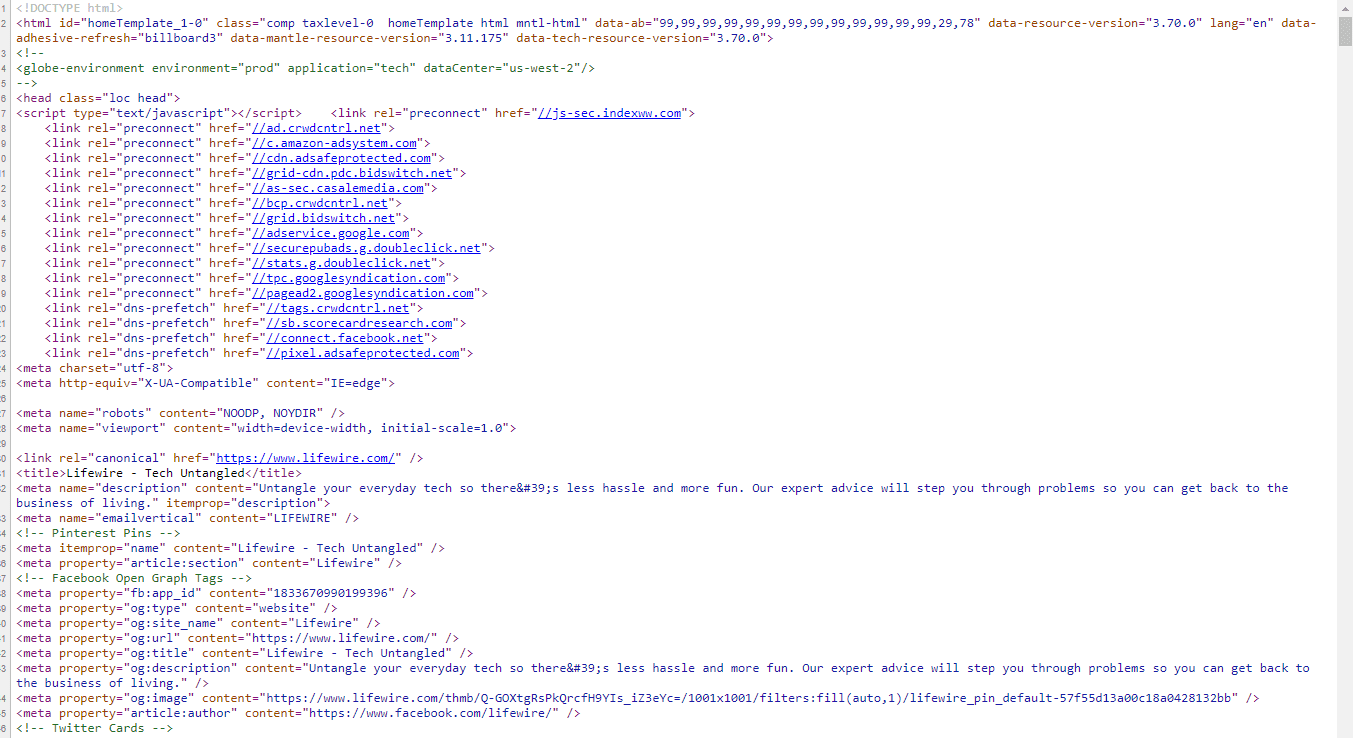
ในซอร์สโค้ด ให้มองหา “wp-content”
คุณสามารถดูซอร์สโค้ดของหน้าเว็บได้จากทุกที่ โดยปกติจะดูผ่านแท็บใน “มุมมอง” (Chrome), “พัฒนา” (Safari [เมนู Safari > ค่ากำหนด > ขั้นสูง]) หรือ “เครื่องมือ” (Firefox) คุณสามารถดูซอร์สโค้ดใน Chrome ได้โดยไปที่ "ดู" -> "นักพัฒนา" -> "ดูซอร์ส"
ในหน้าต่างใหม่ คุณจะเห็นลิงก์ไปยังไดเร็กทอรี เช่น “/wp-content/” และ “/wp-includes/” ซึ่งคุณสามารถค้นหาได้โดยการค้นหา “wp-” หากไซต์นั้นใช้งาน WordPress
โดยปกติแล้วคุณค่อนข้างจะแน่ใจได้ว่าไซต์นั้นใช้ WordPress หากคุณเห็นสิ่งใดสิ่งหนึ่งเหล่านี้ (อาจเป็นทั้งสองอย่าง)!
(หมายเหตุ: คุณยังสามารถค้นหาแท็ก “generator” ได้ในส่วน “head” ของโค้ด หากไซต์นั้นขับเคลื่อนโดย WordPress โค้ดจะมีลักษณะดังนี้ “*meta name=”generator” content=”WordPress 3.6″ / >” – เว้นแต่จะถูกลบออกโดยไม่ได้ตั้งใจ!)
ใช้เครื่องมือ/บริการออนไลน์
คุณยังสามารถใช้บริการออนไลน์ (และแม้แต่ส่วนขยายเบราว์เซอร์) เพื่อทำการค้นหาแบบเดียวกันสำหรับคุณ เช่น Built With และ Is It WordPress (ฟรี) ที่ชื่นชอบส่วนตัวของฉัน มันจะง่ายกว่านี้มากแค่ไหน?
สรุป: วิธีค้นหาธีม WordPress ที่ไซต์ใช้อยู่
ไม่สำคัญว่าทำไมคุณถึงต้องการตรวจสอบว่าเว็บไซต์ใช้ธีม WordPress ใด คุณสามารถค้นหาสิ่งที่คุณต้องการได้อย่างรวดเร็วและก้าวไปข้างหน้าตามเป้าหมายของคุณ เว็บไซต์ที่ประสบความสำเร็จสามารถปรับให้เหมาะสมได้อย่างเต็มที่เมื่อมีการออกแบบที่มีประสิทธิภาพ
โดยสรุป ต่อไปนี้เป็นสามวิธีในการระบุธีม WordPress:
- ตัวอย่างเช่น WP Theme Detector สามารถใช้เพื่อตรวจจับธีมได้
- คุณสามารถกำหนดธีมได้ด้วยตนเองโดยตรวจสอบไฟล์ style.css ในซอร์สโค้ดของไซต์
- สามารถตรวจพบธีมได้ด้วยส่วนขยายเบราว์เซอร์เช่น WordPress ตัวตรวจจับธีมหรือตัวตรวจจับปลั๊กอิน
ธีมของเว็บไซต์ WordPress สามารถระบุได้อย่างไร? กรุณาแบ่งปันความคิดของคุณด้านล่าง!



![ทางเลือก GeneratePress ที่ดีที่สุด [ฟรีและจ่ายเงิน] ในปี 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
