ในบล็อกนี้ ฉันจะสอนวิธีตั้งค่าและใช้ธีมลูกใน WordPress?
เอาล่ะ คุณมีบล็อก WordPress แล้วหรือยัง? ไม่พอใจกับรูปลักษณ์และความรู้สึกของมันใช่ไหม? หรือมันรู้สึกล้าสมัยเกินไป? หรือเป็นสาเหตุว่าทำไมบล็อกของคุณถึงฆ่าความเร็ว?
จะเป็นอย่างไรถ้าฉันบอกคุณว่ามีวิธีที่ง่ายกว่าในการแก้ไขปัญหาเหล่านั้นทั้งหมดในคราวเดียว? แต่บางทีคุณก็รู้อยู่แล้วใช่ไหม? ไม่เช่นนั้นคุณจะไม่ได้ค้นหาอะไรที่เกี่ยวข้องกับวิธีใช้ธีมลูกใน WordPress เลยแม้แต่น้อย
ใช่แล้ว ฉันเข้าใจสิ่งที่คุณกำลังมองหา และนั่นคือสิ่งที่ฉันจะนำเสนอให้คุณ! แต่เดี๋ยวก่อน เรามาเจาะลึกข้อมูลพื้นฐานกันดีกว่า!
สารบัญ
ธีมเด็กคืออะไร?
คำถามที่อาจทำให้สมองคุณปั่นป่วนอยู่ตอนนี้ ขออนุญาตตอบนะครับ ก่อนที่จะให้คำแนะนำแก่คุณเกี่ยวกับ วิธีการตั้งค่าธีมลูก, ให้ฉันบอกคุณ “อะไร” ธีมเด็กคืออะไร และทำไมคุณถึงต้องการมันด้วยซ้ำ!

ใช้ธีม "หลัก" เป็นธีม "ผู้ปกครอง"! มันเหมือนกับยีนและ DNA ของธีมลูกของคุณ เนื่องจากธีมลูกของคุณจะสืบทอดสไตล์และฟังก์ชันการทำงานของธีมหลักนี้ เช่นเดียวกับที่เกิดขึ้นในมนุษย์
ใช่แล้ว นั่นคือสิ่งที่เป็นธีมเด็ก แต่แล้วอีกครั้ง คุณจะถามฉันว่า ทำไมคุณถึงต้องการธีมเด็กด้วย? ขวา?
ประโยชน์ของธีมเด็ก: -
ใช่ ตอนนี้คุณรู้แล้วว่าธีมลูกคืออะไรใช่ไหม? ดังนั้นถามฉันเลย ส่งข้อความไปและถามคำถามที่คุณอยากถามจนแทบอยากจะถาม ทำไมคุณถึงต้องการธีมลูกใช่ไหม?
ทำไมคุณไม่สามารถทำและบรรลุสิ่งที่คุณต้องการจะทำและบรรลุผลสำเร็จด้วยธีมหลักได้? ธีม “พาเรนต์” จะมีฟังก์ชันและสไตล์ของธีมของลูกคุณใช่ไหม? แล้วทำไมจะไม่ได้ล่ะ?
ประเด็นก็คือคุณ "ทำได้" คุณไม่ควร! ใช่แล้ว ให้ฉันบอกคุณ วิธีใช้ธีมลูก และทำไมต้องใช้มันตั้งแต่แรก!
- การพัฒนาธีมที่ปลอดภัยยิ่งขึ้น:- เมื่อแก้ไขธีมหลักของคุณ คุณอาจสูญเสียการพัฒนาหากมีสิ่งผิดปกติเกิดขึ้น ธีมลูกป้องกันไม่ให้สิ่งนั้นเกิดขึ้น คุณแก้ไขธีมของบุตรหลาน และหากมีสิ่งผิดปกติเกิดขึ้น ธีมของบุตรหลานจะเกิดความยุ่งเหยิง ไม่ใช่ผู้ปกครอง
- การพัฒนาธีมที่เร็วขึ้น:- หากคุณกำลังจะแก้ไขธีมของคุณและพัฒนามัน คุณไม่จำเป็นต้องเขียนโค้ดตั้งแต่ต้น เพราะคุณจะมีฟังก์ชันและสไตล์ตามธีมลูกอยู่แล้วใช่ไหม คุณสามารถเริ่มต้นจากที่นั่นได้ มันเหมือนกับการ "บันทึกเกมอย่างรวดเร็ว" ในระหว่างนั้น แทนที่จะเริ่มเกมใหม่ทุกครั้ง
- เส้นโค้งการเรียนรู้:- การเขียนโค้ดธีมตั้งแต่เริ่มต้นไม่ใช่เรื่องง่าย! ไม่! แต่เล่นกับธีมลูกแล้วอัพเดท เปลี่ยนแปลง หรือแก้ไขล่ะ? ไม่ นั่นไม่จำเป็นต้องให้คุณมีปริญญาเอก พร้อมรหัส ใช่แล้ว คุณสามารถเรียนรู้วิธีเขียนโค้ดได้ หรืออย่างน้อยก็ทำให้ดีขึ้นอีกหน่อยโดยเล่นกับธีมเด็ก
ข้อกำหนดพื้นฐานของธีมเด็ก: -
ใครๆ ก็สามารถสร้างธีมลูกได้ แม้กระทั่งคุณก็ตาม คุณเพียงแค่ต้องแน่ใจว่าคุณมีคุณสมบัติตรงตามข้อกำหนดพื้นฐาน ก็เหมือนกับว่าใครๆ ก็สามารถหายใจบนโลกใบนี้ได้ ตราบใดที่พวกเขายังเป็นมนุษย์! ใช่แล้ว มันเป็นข้อกำหนด "พื้นฐาน" แบบนั้น
- ไดเรกทอรี:- ตำแหน่งที่คุณจะจัดเก็บธีมลูกของคุณ
- ไฟล์ Functions.php:- เพื่อให้คุณสามารถปรับเปลี่ยนฟังก์ชันของธีมหลักได้โดยไม่ต้องแก้ไขธีมหลักจริงๆ
- Style.css:- แน่นอนในการโหลดธีม CSS!
วิธีใช้ธีมลูกใน WordPress:-

Genesis เป็น Parent Framework ที่ได้รับความนิยมมากที่สุดเมื่อพูดถึง ธีมลูก WordPress สิ่ง. ฉันหมายถึงมันเป็นที่นิยมที่สุด SEO เฟรมเวิร์กพาเรนต์ที่ได้รับการปรับปรุงและใช้กันอย่างแพร่หลายบน WordPress ที่รองรับธีมลูก
นั่นคือสิ่งที่ฉันจะใช้เพื่ออธิบายให้คุณฟัง วิธีใช้ธีมลูกใน WordPress
ก่อนอื่น คุณจะต้องมีเฟรมเวิร์ก/ธีม "หลัก" ซึ่งคุณต้องติดตั้งบน WordPress ของคุณด้วยวิธีปกติในการติดตั้งธีมใดๆ
ไปที่แดชบอร์ดของคุณแล้วคลิก การปรากฏ> ธีม

หลังจากนั้น เพียงเลือก Parent-Theme /framework และคลิกที่เปิดใช้งาน ในกรณีที่คุณยังไม่ได้อัปโหลด ให้อัปโหลดก่อนแล้วจึงเปิดใช้งาน
เสร็จแล้ว? ตอนนี้กรอบการทำงานหลักของคุณทำงานได้ดีใช่ไหม
ตอนนี้เพียงทำซ้ำขั้นตอนนี้! ฉันหมายถึงการเปลี่ยนแปลง "เล็กน้อย"
ไปที่แดชบอร์ดธีมของคุณ คลิกปุ่มลักษณะที่ปรากฏ> ธีมอีกครั้ง
ตอนนี้คลิกที่ "เพิ่มใหม่

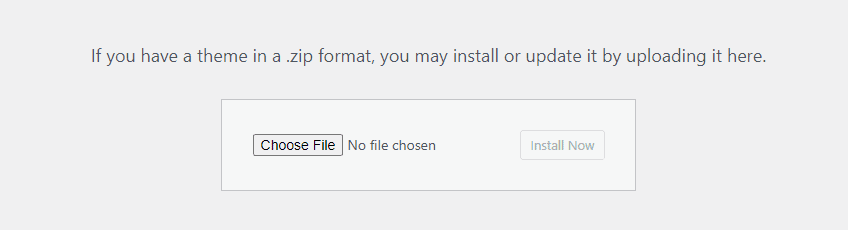
จากนั้นให้คลิกที่ อัปโหลดธีม ปุ่ม

ตอนนี้เพียงคลิกเลือกไฟล์แล้วเลือกธีมลูกที่คุณพยายามติดตั้ง! อัปโหลดเหมือนกับที่คุณทำกับธีมอื่นๆ และเสร็จสิ้น!
ฉันหมายถึงเมื่ออัปโหลดธีมลูกแล้ว ให้เปิดใช้งานเหมือนกับที่คุณเปิดใช้งาน Genesis (หรือกรอบการทำงานหลักอื่นๆ ที่คุณมี)มันจะเปลี่ยนจากเฟรมเวิร์กหลักไปเป็นธีมลูกโดยอัตโนมัติ!
บรรทัดล่าง:- เพียงอัปโหลดธีมผู้ปกครอง> เปิดใช้งาน อัปโหลดธีมลูกถัดไป>เปิดใช้งาน! ใช่แล้ว นั่นคือวิธีการทำในภาษาอังกฤษง่ายๆ
ข้อมูลน่าสนใจเพิ่มเติม
- วิธีการตั้งค่าและใช้ธีมลูกใน WordPress
- ธีม WordPress สำหรับผู้หญิงที่ดีที่สุดสำหรับบล็อกส่วนตัวและอีคอมเมิร์ซ
- เทมเพลตเว็บไซต์เริ่มต้นที่ดีที่สุด
คำสุดท้าย:- วิธีการตั้งค่าและใช้ธีมลูกใน WordPress 2024
ใช่แล้ว นั่นเป็นวิธีที่ "ไม่ยาก" ที่จะตอบคำถามแบบนี้ วิธีใช้ธีมลูกใน WordPress. หวังว่าจะช่วยแก้ปัญหาของคุณได้?
หากคุณยังคงพบปัญหาและไม่สามารถอัปโหลดธีมลูกไปยัง WordPress ได้! ใช้ช่องแสดงความคิดเห็น ฉันจะแสดงให้คุณดูผ่านวิดีโอเกี่ยวกับวิธีการทำ! ใช่เหมือนจริง!
และหากงานชิ้นนี้ช่วยได้ ฉันจะซาบซึ้งอย่างยิ่งที่แบ่งปัน!




