เครื่องมือ Wireframe ช่วยคุณสร้างพิมพ์เขียวสำหรับเว็บไซต์หรือแอพของคุณ สิ่งเหล่านี้เป็นวิธีที่ดีในการวางแผนฟังก์ชันการทำงานของไซต์หรือแอปของคุณ และเพื่อรับคำติชมจากผู้มีส่วนได้ส่วนเสียตั้งแต่เนิ่นๆ ในกระบวนการออกแบบ ในโพสต์นี้ เราจะแสดงวิธีใช้เครื่องมือ Wireframe เพื่อสร้างต้นแบบคุณภาพสูง
การออกแบบประสบการณ์ผู้ใช้มีความสำคัญต่อความสำเร็จของผลิตภัณฑ์ดิจิทัล โครงร่างเป็นแนวทางแบบภาพง่ายๆ ที่ช่วยให้นักออกแบบวางแผนผังโครงสร้างและเค้าโครงของอินเทอร์เฟซผู้ใช้ ในบล็อกโพสต์นี้ เราจะแสดงวิธีใช้เครื่องมือ Wireframe เพื่อสร้างการออกแบบ UX ที่มีประสิทธิภาพ

สารบัญ
โครงลวดคืออะไร?
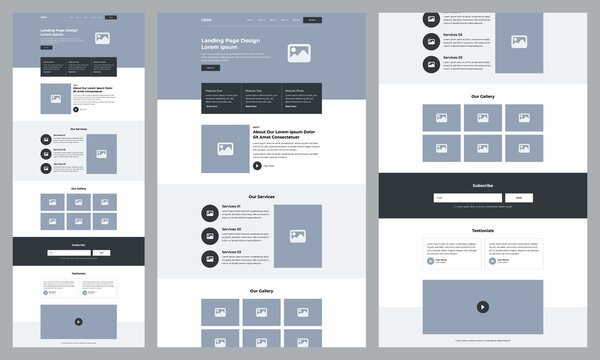
โครงร่างคือภาพร่างของอินเทอร์เฟซผู้ใช้ที่มีความเที่ยงตรงต่ำ เป็นคู่มือแบบภาพที่ช่วยให้นักออกแบบวางแผนผังโครงสร้างและเค้าโครงของอินเทอร์เฟซผู้ใช้
โครงลวดมักจะสร้างขึ้นโดยใช้รูปทรงและเส้นที่เรียบง่าย และไม่มีองค์ประกอบสีหรือตราสินค้าใดๆ สิ่งนี้ทำให้พวกเขาแตกต่างจากต้นแบบที่มีความเที่ยงตรงสูง ซึ่งมีรายละเอียดมากกว่าและใกล้เคียงกับผลิตภัณฑ์ขั้นสุดท้ายมากขึ้น
Wireframe สามารถใช้กับเว็บไซต์ แอป หรือผลิตภัณฑ์ดิจิทัลอื่นๆ ได้ ช่วยให้นักออกแบบสื่อสารแนวคิดของตนกับผู้มีส่วนได้ส่วนเสียและรับคำติชมตั้งแต่เนิ่นๆ ในกระบวนการออกแบบ Wireframe ยังมีประโยชน์ในการวางแผนเนื้อหาและฟังก์ชันการทำงานของผลิตภัณฑ์ก่อนที่จะลงทุนเวลาและทรัพยากรเพื่อสร้างต้นแบบที่มีความเที่ยงตรงสูงขึ้น
ทำไมต้องใช้เครื่องมือ Wireframe?
เครื่องมือ Wireframe มีข้อได้เปรียบเหนือวิธีการแบบเดิมหลายประการ เช่น ดินสอและกระดาษ
- ช่วยให้คุณกำหนดโครงสร้างของเว็บไซต์หรือแอปของคุณก่อนที่จะลงทุนเวลาและทรัพยากรในการออกแบบภาพ สิ่งนี้ช่วยให้คุณทำการเปลี่ยนแปลงได้ตั้งแต่เนิ่นๆ โดยไม่ต้องเสียค่าใช้จ่ายหรือความพยายามมากเกินไป
2. พวกเขาบังคับให้คุณคิดถึงประสบการณ์ผู้ใช้ตั้งแต่เนิ่นๆ ในกระบวนการ ผู้ใช้ต้องทำอะไรในหน้านี้? พวกเขาต้องการข้อมูลอะไรบ้าง? พวกเขาจะนำทางจากหน้าหนึ่งไปยังอีกหน้าหนึ่งได้อย่างไร? การคิดถึงสิ่งเหล่านี้ตั้งแต่เนิ่นๆ จะทำให้คุณไม่ต้องทำการเปลี่ยนแปลงสำคัญๆ ในภายหลัง
3. พวกเขาจัดเตรียมภาษากลางสำหรับนักออกแบบ นักพัฒนา ผู้มีส่วนได้ส่วนเสีย และลูกค้าในการสื่อสารแนวคิดของพวกเขา เนื่องจากมุ่งเน้นไปที่ฟังก์ชันการทำงานมากกว่าแบบฟอร์ม จึงสามารถช่วยลดความขัดแย้งเกี่ยวกับทิศทางของโครงการในภายหลังได้
4. ง่ายต่อการเปลี่ยนแปลงและทำซ้ำ แตกต่างจากการออกแบบภาพที่มีความเที่ยงตรงสูงซึ่งอาจใช้เวลาหลายชั่วโมงหรือหลายวันในการเปลี่ยนแปลง โครงลวดสามารถเปลี่ยนได้อย่างรวดเร็วและง่ายดาย
วิธีใช้เครื่องมือ Wireframe
ตอนนี้เราได้ตอบคำถาม “ลวดเฟรมคืออะไร” แล้ว มาดูวิธีการใช้เครื่องมือ Wireframe เพื่อสร้างการออกแบบ UX ที่มีประสิทธิภาพกันดีกว่า
มีสามขั้นตอนในกระบวนการ ขั้นแรก คุณจะต้องเลือกเครื่องมือโครงร่างลวด ประการที่สอง คุณจะต้องสร้างโครงร่างของคุณ และประการที่สาม คุณจะต้องแบ่งปันโครงร่างของคุณกับผู้มีส่วนได้ส่วนเสียเพื่อรับคำติชม
มาดูแต่ละขั้นตอนกันดีกว่า
ขั้นตอนที่ 1: เลือกเครื่องมือ Wireframing
มีหลายสิบ เครื่องมือ wireframing ที่แตกต่างกัน ในตลาดปัจจุบัน ดังนั้นจึงอาจเป็นเรื่องยากที่จะเลือกสิ่งที่เหมาะสมกับความต้องการของคุณ เพื่อช่วยจำกัดตัวเลือกของคุณให้แคบลง เราได้รวบรวมรายการเครื่องมือ Wireframing ที่เราชื่นชอบด้านล่าง:
- อโดบี เอ็กซ์ดี: Adobe XD เป็นเครื่องมือออกแบบเวกเตอร์ที่ทรงพลังซึ่งเหมาะสำหรับการสร้างต้นแบบที่มีความเที่ยงตรงสูง มันมีอินเทอร์เฟซที่ใช้งานง่ายและคุณสมบัติที่หลากหลายเพื่อปรับปรุงขั้นตอนการทำงานของคุณ นอกจากนี้ยังทำงานร่วมกับแอปพลิเคชัน Adobe Creative Cloud อื่นๆ เช่น Photoshop และ Illustrator ทำให้ง่ายต่อการเพิ่มความโดดเด่นให้กับการออกแบบของคุณ
- อินวิชั่น สตูดิโอ: InVision Studio เป็นอีกตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างต้นแบบที่มีความเที่ยงตรงสูง เช่นเดียวกับ Adobe XD มันมีอินเทอร์เฟซที่ใช้งานง่ายและคุณสมบัติอันทรงพลังเพื่อปรับปรุงขั้นตอนการทำงานของคุณ แต่สิ่งที่ทำให้ InVision Studio แตกต่างก็คือความง่ายในการใช้งาน โดยได้รับการออกแบบมาโดยเฉพาะสำหรับผู้ที่ไม่คุ้นเคยกับการใช้เครื่องมือออกแบบ เช่น Photoshop หรือ Sketch
- แบบจำลอง Balsamiq: Balsamiq Mockups เป็นเครื่องมือ Wireframing ราคาไม่แพง ซึ่งเหมาะสำหรับการสร้างภาพร่างที่มีความเที่ยงตรงต่ำ มีอินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย และมาพร้อมกับไลบรารีส่วนประกอบในตัว
ขั้นตอนที่ 2: สร้าง Wireframes ของคุณ

เมื่อคุณเลือกเครื่องมือ Wireframing แล้ว ก็ถึงเวลาที่จะเริ่มสร้าง Wireframe ของคุณ
วิธีที่ดีที่สุดในการเข้าถึงขั้นตอนนี้คือการแบ่งโครงการออกเป็นงานเล็กๆ ตัวอย่างเช่น หากคุณกำลังออกแบบเว็บไซต์อีคอมเมิร์ซ คุณอาจเริ่มต้นด้วยการร่างหน้าแรก จากนั้นจึงไปยังหน้าผลิตภัณฑ์ หน้าตะกร้าสินค้า เป็นต้น
สิ่งนี้จะช่วยให้คุณจัดระเบียบและหลีกเลี่ยงการถูกครอบงำโดยขอบเขตของโครงการ
ขั้นตอนที่ 3: แบ่งปัน Wireframes ของคุณกับผู้มีส่วนได้ส่วนเสีย
เมื่อคุณสร้างโครงร่างแล้ว ก็ถึงเวลาแบ่งปันกับผู้มีส่วนได้ส่วนเสียเพื่อรับคำติชม วิธีที่ดีที่สุดในการทำเช่นนี้คือการใช้เครื่องมือการทำงานร่วมกันแบบออนไลน์ เช่น InVision หรือ Justinmind
เครื่องมือเหล่านี้ช่วยให้คุณสามารถอัปโหลดไวร์เฟรมของคุณและเชิญผู้อื่นให้ดูทางออนไลน์ได้ นอกจากนี้ยังอนุญาตให้ผู้มีส่วนได้ส่วนเสียแสดงความคิดเห็นเกี่ยวกับการออกแบบได้โดยตรง ซึ่งทำให้ง่ายสำหรับคุณที่จะรวมคำติชมของพวกเขาในการทำซ้ำในอนาคต




