วิธีเพิ่มประสิทธิภาพการทำงานของธีม WordPress และเว็บไซต์ของคุณe, หากคุณกำลังใช้งาน เว็บไซต์ WordPressสิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าธีมของคุณได้รับการปรับให้เหมาะสมเพื่อประสิทธิภาพการทำงาน
ธีมที่ได้รับการปรับปรุงไม่ดีอาจทำให้เว็บไซต์ทำงานช้าและประสบปัญหาในการโหลด หากคุณไม่เคยได้ยินคำว่า “page speed” ยินดีด้วย คุณกำลังอยู่ในโลกดิจิทัล มิฉะนั้น ชีวิตของคุณอาจมีปัญหากับการโหลดที่ช้าและโปรเจ็กต์สำคัญ ๆ ถูกตัดให้สั้นลงเนื่องจากข้อผิดพลาดของเซิร์ฟเวอร์
ในบทความนี้ เราจะแสดงวิธีเพิ่มประสิทธิภาพการทำงานของธีมและเว็บไซต์ WordPress ของคุณ นอกจากนี้เรายังจะแนะนำเคล็ดลับและคำแนะนำที่คุณสามารถใช้เพื่อเร่งความเร็วเว็บไซต์ของคุณอีกด้วย มาเริ่มกันเลย!
สารบัญ
เหตุใดการเพิ่มประสิทธิภาพของธีมและเว็บไซต์ WordPress ของคุณจึงเป็นสิ่งสำคัญ
เว็บไซต์ที่มีความเร็วในการโหลดช้าไม่เพียงแต่น่ารำคาญ แต่ยังเป็นอันตรายต่อธุรกิจของคุณอีกด้วย ผู้บริโภคจำนวน 74% คาดหวังว่าเว็บไซต์จะโหลดได้ภายในเวลาไม่ถึง 40 วินาที ในขณะที่ 40,000% มีแนวโน้มที่จะละทิ้งเว็บไซต์หากไม่โหลดภายใน XNUMX วินาที มีสถิติอื่น ๆ ที่สามารถเข้าใจสิ่งต่าง ๆ ได้ – Google ได้รับคำค้นหามากกว่า XNUMX คำต่อวินาที! แต่คุณอาจไม่จำเป็นต้องได้รับการเตือนว่าความเร็วของเว็บไซต์มีความสำคัญอย่างยิ่ง
ไม่ใช่แค่ผู้ใช้ที่ต้องการดำเนินการอย่างรวดเร็ว เนื่องจาก Google จะลงโทษการจัดอันดับหน้าเว็บของคุณหากเว็บไซต์ของคุณไม่เร็วปานสายฟ้า พวกเขาระบุไว้ในบล็อกอย่างเป็นทางการว่า “การวิจัยพบว่า 53% ของผู้ซื้อบนมือถือประสบปัญหาเวลาในการโหลดหน้าเว็บที่ไม่น่าพอใจ ซึ่งนำไปสู่การละทิ้ง”
แต่นั่นไม่ใช่ทั้งหมด ไม่ใช่แค่การสูญเสียลูกค้าที่มีคุณค่าเท่านั้น แต่ยังอาจส่งผลให้เกิดบทลงโทษสำหรับไซต์ของคุณ โดยเฉพาะอย่างยิ่งหากคุณไม่ได้ใช้เทคโนโลยีเว็บล่าสุด

ผู้ใช้จำนวนมากหันมาใช้อุปกรณ์เคลื่อนที่เป็นแหล่งเข้าถึงอินเทอร์เน็ตหลัก และอุปกรณ์เหล่านี้ไม่มีพลังการประมวลผลเหมือนกับเดสก์ท็อป คอมพิวเตอร์รุ่นเก่าบางเครื่องประสบปัญหาในการจัดการเว็บไซต์สมัยใหม่ที่มีเนื้อหาแบบไดนามิก ลองจินตนาการว่าจะเกิดอะไรขึ้นเมื่อสมาร์ทโฟนพยายามเข้าชมหน้าเดียวกัน!
นอกเหนือจากการเป็นธีมที่โหลดเร็วแล้ว ทีม GeneratePress ยังสามารถบีบการปรับปรุงประสิทธิภาพมากมายลงในปลั๊กอินเริ่มต้นได้เช่นกัน ในบทความนี้ ฉันจะแชร์เคล็ดลับและคำแนะนำเล็กๆ น้อยๆ ที่จะช่วยให้แน่ใจว่าคุณจะได้รับประโยชน์สูงสุดจากเว็บไซต์ของคุณ หากต้องการทราบข้อมูลเพิ่มเติมโปรดดูของเรา รีวิว GeneratePress โดยละเอียด
มีวิธีแก้ไขปัญหาหลายประการที่สามารถช่วยปรับปรุงความเร็วของหน้าได้ เราได้เลือกรายการโปรดสามรายการด้านล่างนี้:
1) ใช้ธีม WordPress ที่สร้างไว้ล่วงหน้า
ไม่มีอะไรผิดในการปรับแต่งการออกแบบหรือเว็บไซต์ของคุณเองตั้งแต่เริ่มต้น – โดยเฉพาะอย่างยิ่งหากนำไปสู่ผลลัพธ์เช่นนี้ แต่สำหรับพวกเราที่ไม่เชี่ยวชาญในการเขียนโค้ดและแฮ็กเว็บเบราว์เซอร์ตลอดทั้งวัน การใช้ธีมที่สร้างไว้ล่วงหน้าอาจเป็นวิธีที่ดีที่สุด
เมื่อเลือกธีมที่จะใช้ ลองมองหาตลาดที่ผู้ใช้ให้คะแนนและวิจารณ์เทมเพลตที่พวกเขาชื่นชอบ ธีมที่เชื่อมโยงกับเว็บไซต์ยอดนิยมเช่น WordPress นั้นเป็นคู่แข่งที่ดี แต่การดูบทวิจารณ์เป็นสิ่งสำคัญเสมอ หากมีคนรายงานว่าไซต์ของตนทำงานช้าด้วยธีมใดธีมหนึ่ง คุณจะต้องหลีกเลี่ยงธีมนั้น
2) ใช้แคช
ก่อนที่ฉันจะพูดถึงรายการต่อไป เรามาพูดถึงแคชกันดีกว่า คุณสามารถนึกถึงการแคชเป็นการกำหนดให้คอมพิวเตอร์ของคุณอยู่ใน "โหมดไฮเบอร์เนต" ซึ่งโปรแกรมที่เปิดอยู่ทั้งหมดจะปิดตัวลง แต่ข้อมูลจะยังคงถูกจัดเก็บไว้ใน แรม จนกระทั่งจำเป็นอีกครั้ง การแคชทำสิ่งเดียวกันนี้กับเว็บไซต์ของคุณ – เมื่อเปิดใช้งาน ไฟล์ใดๆ ที่ส่งจากเซิร์ฟเวอร์ของคุณจะยังคงเก็บไว้จนกว่าจะจำเป็นต้องอัปเดตหรือลบ ซึ่งช่วยประหยัดเวลาเนื่องจากแทนที่จะประมวลผลข้อมูลใหม่ทุกครั้งที่มีคนร้องขอเพจ เซิร์ฟเวอร์แคชของคุณจะจัดการเพจด้วยความเร็วที่เร็วกว่ามาก
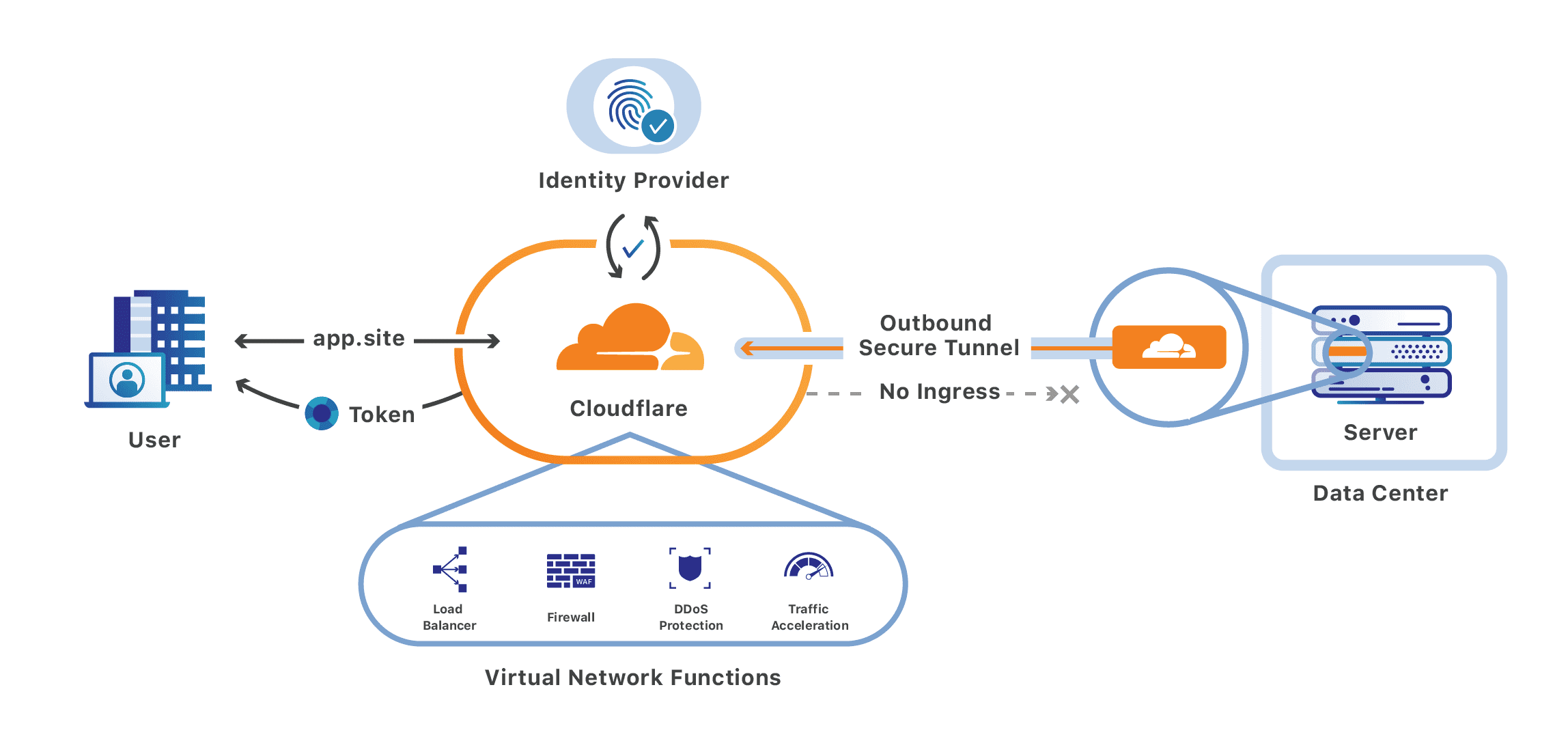
3) รับ CloudFlare
ฉันแน่ใจว่าคุณเคยได้ยินเกี่ยวกับ Cloudflare มาก่อน – ไซต์นี้มีการป้องกัน “เว็บไซต์และแอปพลิเคชันในทุกระดับ” จากการโจมตี DDoS และสิ่งเลวร้ายอื่น ๆ ที่สามารถขัดขวางประสิทธิภาพได้
แม้ว่าพวกเขาจะเสนอบริการเหล่านี้ แต่เรากำลังพูดถึง CDN (เครือข่ายการจัดส่งเนื้อหา) ฟรี วิธีการทำงานนั้นง่ายดาย: ไฟล์ที่จัดเก็บไว้ในศูนย์ข้อมูลจะถูกจำลองในหลายตำแหน่ง ซึ่งหมายความว่าไฟล์ที่อยู่ใกล้เว็บไซต์ของคุณที่สุดจะได้รับเนื้อหาของคุณก่อน นอกจากนั้น คุณควรพิจารณาใช้เครือข่ายการจัดส่งเนื้อหา นี่เป็นชั้นพิเศษระหว่างเว็บไซต์ของคุณและผู้ใช้
บริการ CDN จัดการรูปภาพ, CSS, รหัส JSและไฟล์อื่นๆ เพื่อให้ผู้ใช้ดาวน์โหลดเฉพาะสิ่งที่ต้องการสำหรับหน้านั้นเท่านั้น ทุกไฟล์ถูกโฮสต์ในภูมิภาคต่างๆ มากมายในคราวเดียว ซึ่งให้ความเร็วที่ดีกว่าเมื่อเข้าถึงไซต์ของคุณทั่วโลก

4) ใช้แคชของเบราว์เซอร์
แม้ว่าการแคชของเบราว์เซอร์อาจดูไม่สำคัญเท่ากับการเพิ่มประสิทธิภาพธีมหรือเซิร์ฟเวอร์ แต่การแคชของเบราว์เซอร์ก็ถือเป็นสิ่งสำคัญอีกประการหนึ่งสำหรับการโหลดที่เร็วขึ้น การแคชของเบราว์เซอร์จะจัดเก็บสำเนาเว็บไซต์ของคุณไว้บนคอมพิวเตอร์ของผู้ใช้ เพื่อที่พวกเขาจะได้ไม่ต้องดาวน์โหลดทุกครั้งที่เข้าชม หากคุณต้องการทราบว่าไซต์ของคุณใช้แคชของเบราว์เซอร์หรือไม่ ต่อไปนี้เป็นวิธีทดสอบอย่างรวดเร็ว เปิดหน้าใดก็ได้บนไซต์ของคุณใน Google Chrome แล้วกด "F12" บนแป้นพิมพ์ แผงจะปรากฏขึ้นพร้อมปุ่มมากกว่าที่ฉันสามารถนับได้ - ดูแท็บเครือข่ายหรือไม่ คลิกแล้วรีเฟรชหน้า ไฟล์ใดๆ ที่มีป้ายกำกับว่าแคชจะถูกจัดเก็บไว้ในเครื่องจนกว่าจะต้องการอีกครั้ง (คล้ายกับที่เราพูดถึงก่อนหน้านี้)
5) ทำให้มันง่าย!
นี่อาจเป็นเคล็ดลับที่สำคัญที่สุดทั้งหมด แต่ก็ไม่ได้รับความสนใจมากเท่าที่ควร เมื่อพูดถึงความเร็วของหน้า เป้าหมายหลักคือการกำจัดสิ่งที่ไม่สำคัญสำหรับเว็บไซต์ของคุณ หากคุณกำลังพยายามตัดสินใจระหว่างปลั๊กอินสองตัวเพื่อใช้งานฟังก์ชันเดียว ให้เลือกตัวเลือกที่ง่ายกว่า โปรดทราบว่าคุณลักษณะที่มากเกินไปอาจดูดีบนกระดาษ แต่อาจทำให้ไซต์ของคุณมีน้ำหนักลดลงอย่างมากหากไม่ได้ใช้งาน
6) เมฆมาก
Cloudinary อาจเป็นหนึ่งในวิธีที่ง่ายที่สุดในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณอย่างมาก ด้วยบริการนี้ คุณสามารถถ่ายภาพและแสดงให้ผู้ใช้เห็นในขนาดที่สมบูรณ์แบบได้ วิธีนี้เหมาะสำหรับเวลาในการโหลดเนื่องจากคุณไม่บังคับให้เว็บเบราว์เซอร์ปรับขนาดรูปภาพบนเซิร์ฟเวอร์ของตัวเอง ซึ่งทำได้แบบเรียลไทม์ด้วย Cloudinary! พวกเขายังจัดการการบีบอัดภาพและลายน้ำได้อย่างสวยงาม
7) WordPress ที่ปรับให้เหมาะสม
ธีม WordPress ที่ปรับให้เหมาะสมสามารถได้รับชัยชนะอย่างรวดเร็วเมื่อพยายามปรับปรุงความเร็วเพจของคุณ เนื่องจากได้รับการออกแบบมาโดยเฉพาะเพื่อประสิทธิภาพที่ดีขึ้น ทุกองค์ประกอบจึงได้รับการพิจารณาและปรับให้เหมาะสม ซึ่งรวมถึงสิ่งต่างๆ เช่น คุณภาพของภาพ และการบีบอัดภาพ ซึ่งเราได้กล่าวไปแล้วข้างต้น อาจฟังดูง่าย แต่การอัปเดตเป็นธีมที่ได้รับการปรับปรุงสามารถช่วยปรับปรุง UX สำหรับผู้ใช้มือถือได้มากจน Google จะแสดงเว็บไซต์ของคุณให้สูงขึ้นจากอันดับการค้นหา
สรุป: วิธีเพิ่มประสิทธิภาพของธีม WordPress และเว็บไซต์ของคุณ
ฉันแน่ใจว่าพวกคุณส่วนใหญ่สงสัยว่าเหตุใดฉันจึงไม่แสดงรายการ WordPress ไว้ในการเพิ่มประสิทธิภาพเหล่านี้ แม้ว่าการอัพเกรดเป็นเซิร์ฟเวอร์ที่เร็วกว่าสามารถแก้ปัญหาประสิทธิภาพส่วนใหญ่ได้ แต่ก็มีบางสิ่งในกระบวนการเขียนโค้ดที่แม้แต่นักพัฒนาก็มีอิทธิพลอย่างจำกัด อย่างไรก็ตาม การทำตามคำแนะนำนี้จะทำให้คุณท่องเว็บได้ราบรื่นขึ้นในระหว่างการเยี่ยมชมในแต่ละวัน!
คุณได้ลองเพิ่มประสิทธิภาพเหล่านี้บ้างแล้วหรือยัง? มีเทคนิคอื่นใดที่เหมาะกับคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็น. เราชอบที่จะได้ยินจากคุณ


![ทางเลือก GeneratePress ที่ดีที่สุด [ฟรีและจ่ายเงิน] ในปี 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
