ในบทความนี้ เราได้แนะนำเคล็ดลับ 21 อันดับแรกในการเร่งความเร็วประสิทธิภาพของ WordPress คุณไม่จำเป็นต้องกลัวความเร็วและเวลาในการโหลดหน้าเว็บของเว็บไซต์ WordPress ของคุณ ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน ก็ง่ายและรวดเร็ว! คุณพร้อมไหม?
โอเค เรารู้ว่าเราควรเริ่มรายการนี้ด้วยคำขอโทษที่ไม่มีเคล็ดลับเหล่านี้ก่อนที่คุณจะเริ่มสร้างเว็บไซต์ที่น่าทึ่งนั้น แต่เดี๋ยวก่อน ชีวิตเกิดขึ้นแล้ว และตอนนี้สิ่งที่คุณทำได้คือ แก้ไข CMS ที่เสียหายของคุณ. มาดูสิ่งที่ต้องแก้ไขกันดีกว่า แล้วเราอาจรู้สึกดีขึ้นที่จะซื้ออาหารกลางวันวันนี้ [หรืออาจจะไม่] 🙂 [ข้อควรจำ: ไม่จำเป็นต้องกังวลเพราะเราสามารถทำให้คุณได้ WordPress ไซต์รวดเร็ว!]
หากต้องการทำความเข้าใจว่าความเร็วของบล็อกหรือเว็บไซต์ของคุณส่งผลต่อผู้อ่านอย่างไรและเครื่องมือค้นหา (SEO) จะต้องอาศัยการลองผิดลองถูกมากมาย ท้ายที่สุดแล้ว สิ่งที่ได้ผลในบางเว็บไซต์อาจไม่เหมาะกับคุณหรือคู่แข่งของคุณ อันที่จริง อาจเป็นไปได้ว่าโซลูชันนี้จะเป็นโซลูชันเฉพาะที่เหมาะกับเว็บไซต์ของคุณเพียงอย่างเดียว
แต่ถึงกระนั้น ยังมีสิ่งที่ควรทำและไม่ควรทำโดยทั่วไปบางประการที่ผุดขึ้นมาเป็นระยะๆ ซึ่งอาจช่วยให้เราเริ่มต้นในแนวทางที่ถูกต้องในการแก้ไขไซต์ WordPress ที่เสียหายของเรา! เคล็ดลับเหล่านี้สามารถใช้ได้กับใครก็ตามที่ใช้ไซต์ WordPress ที่ติดตั้งปลั๊กอินและธีมต่างๆ มากมายโดยใช้ผู้ให้บริการเว็บโฮสติ้งทุกราย
GeneratePressหนึ่งในธีมที่ได้รับความนิยมมากที่สุดสำหรับ WordPress ในขณะนี้ ใช้งานได้ฟรีและเป็นโอเพ่นซอร์ส ดังนั้นจึงเหมาะอย่างยิ่งหากคุณมีเงินไม่มากหรือเพิ่งเริ่มต้นใช้งาน WordPress อ่านของเราเต็ม สร้างรีวิวกด เพื่อรับรายละเอียดทั้งหมด
มันรวดเร็วและมีขนาดเล็ก ดังนั้นจึงเป็นธีมที่ดีในการทำให้เว็บไซต์ของคุณดีขึ้นโดยไม่ต้องเสียเงินเรื่องความเร็ว
อย่ากังวลมากเกินไปเกี่ยวกับความเร็ว แม้ว่าคุณจะมีคอมพิวเตอร์รุ่นเก่า หรือใช้โฮสติ้งที่ใช้ร่วมกัน หรือมีสคริปต์จำนวนมากที่ทำงานอยู่เบื้องหลังซึ่งทำให้ไซต์ของคุณช้าลง แต่ก็เป็นไปได้ที่จะมีไซต์ WordPress ที่รวดเร็ว! เราสามารถทดสอบเว็บไซต์ของเราด้วย WPPerformanceTester
สารบัญ
นี่คือรายการเคล็ดลับ 21 อันดับแรกในการเพิ่มประสิทธิภาพ WordPress – สนุกได้เลย!
1. ปลั๊กอินแคช WordPress

การใช้ปลั๊กอินแคชตั้งแต่หนึ่งรายการขึ้นไปจะช่วยเพิ่มความเร็วและประสิทธิภาพของเว็บไซต์ของคุณได้อย่างมาก การติดตั้ง W3 Total Cache (หรือ WP Super Cache) สามารถลดเวลาในการโหลดหน้าเว็บได้มากถึง 80% ทดสอบด้วย YSlow
การแคชยังช่วยลดปริมาณแบนด์วิดท์ที่ต้องการต่อการดูเพจ ปรับปรุงเวลาตอบสนองและเวลาทำงานของเซิร์ฟเวอร์ของคุณ
ปลั๊กอินแคชฟรีที่มีชื่อเสียงที่สุดที่มีอยู่ในขณะนี้คือ W3 Total Cache แต่ WP Super Cache เป็นทางเลือกที่ยอดเยี่ยมสำหรับผู้ที่ไม่สะดวกที่จะแก้ไขไฟล์ .htaccess หรือผู้ที่มีปัญหาในการแคช
ปลั๊กอิน WP Rocket แบบชำระเงินเป็นวิธีที่ดีที่สุดในการยกระดับความเร็วในการโหลดเว็บไซต์ของคุณโดยไม่ต้องใช้ความพยายามมากนัก แต่อาจมีราคาแพงมากสำหรับธุรกิจขนาดเล็ก
WP Fastest Cache ฟรีมีฟังก์ชันการทำงานแบบเดียวกันแต่มีคุณสมบัติน้อยกว่าเล็กน้อย
2. ปรับภาพให้เหมาะสม

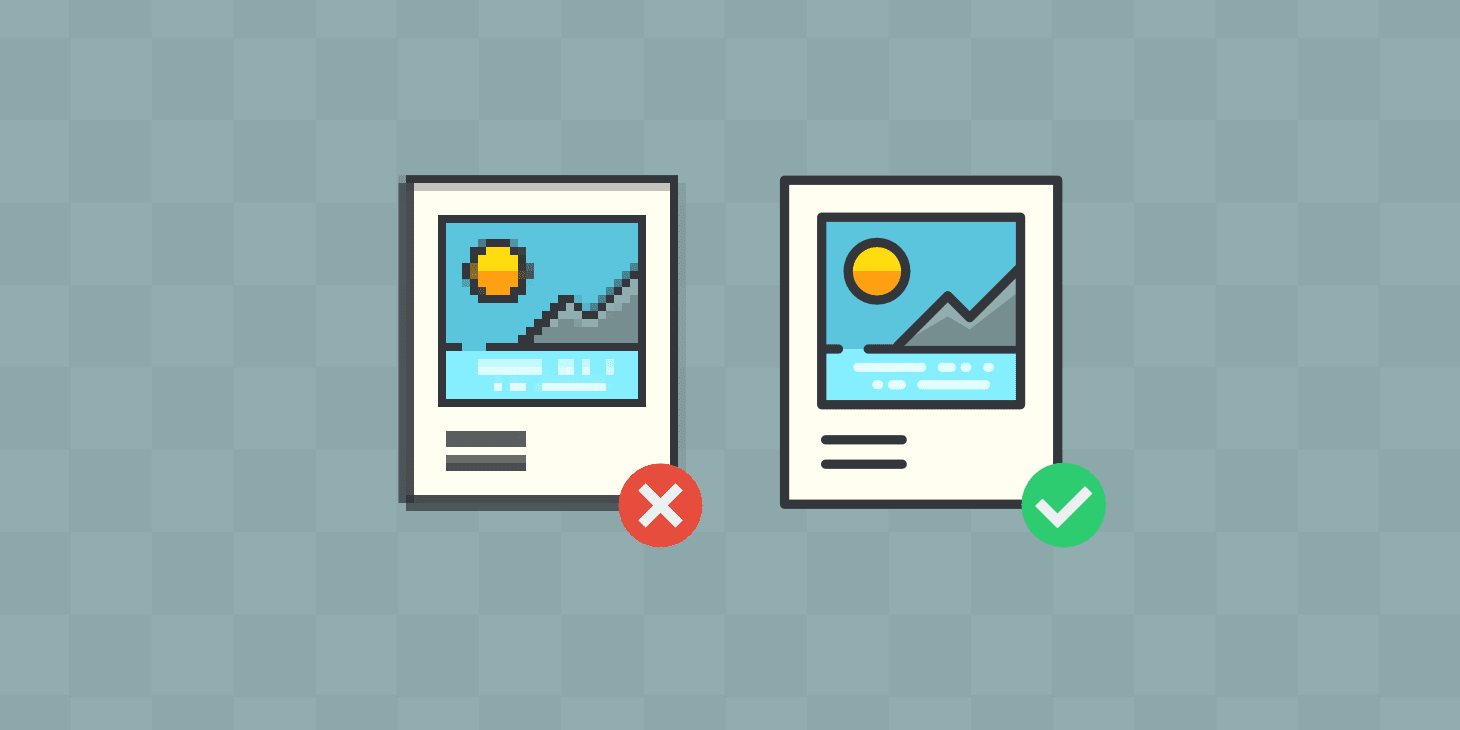
การเพิ่มประสิทธิภาพรูปภาพจะลดเวลาในการโหลดหน้าเว็บและการใช้แบนด์วิดท์ลงอย่างมาก โดยเฉพาะอย่างยิ่งหากคุณมีผลิตภัณฑ์หรือภาพถ่ายทิวทัศน์จำนวนมากในบล็อกของคุณ! เพียงอัปโหลดรูปภาพทั้งหมดของคุณในขนาดเต็ม จากนั้นปรับขนาดใน Photoshop ก่อนที่จะอัปโหลดไปยัง WordPress
หากคุณมีพื้นที่เก็บข้อมูลเหลือเฟือ ก็ไม่จำเป็น แต่ถ้าไม่มี ก็ยังมีเครื่องมือดีๆ อื่นๆ ที่จะปรับรูปภาพให้เหมาะสมสำหรับคุณ
ด้วยการใช้ปลั๊กอินเช่น EWWW Image Optimization คุณสามารถปรับขนาดรูปภาพของคุณโดยอัตโนมัติก่อนที่จะอัปโหลดไปยังไลบรารีสื่อ
3. ใช้ประโยชน์จากแคชของเบราว์เซอร์

การแคชของเบราว์เซอร์จะจัดเก็บไฟล์ไว้ในคอมพิวเตอร์ของผู้เข้าชม เพื่อให้หน้าเว็บของคุณโหลดเร็วขึ้นเมื่อพวกเขากลับมาที่ไซต์ของคุณ ซึ่งทำงานโดยการกำหนดค่าเว็บเซิร์ฟเวอร์ของบล็อกของคุณให้บอกเบราว์เซอร์ (เช่น Google Chrome และ Firefox) ให้แคชรูปภาพและสแตติกอื่นๆ
เพื่อจะได้ไม่ต้องดาวน์โหลดซ้ำทุกครั้งที่ผู้เยี่ยมชมย้อนกลับไปที่ประวัติเบราว์เซอร์ ดังนั้นจึงปรับปรุงเวลาในการโหลดได้อย่างมาก
ปลั๊กอิน WP Super Cache ทำสิ่งนี้เพื่อคุณ แต่ถ้าคุณเพิ่งเริ่มต้นใช้งาน WordPress ฉันแนะนำให้ติดตั้งและใช้ W3 Total Cache แทน – มันมีคุณสมบัติมากกว่า WP Super Cache ที่จะช่วยเร่งเวลาโหลดเพจให้ดียิ่งขึ้นไปอีก!
4. ปรับปรุงความเร็วไซต์ของคุณด้วยการเขียนชื่อไฟล์ใหม่
การเขียนชื่อไฟล์ของทรัพยากรคงที่บนเว็บไซต์ของคุณใหม่ (เช่น ไฟล์ CSS และ JavaScript ) สามารถช่วยลดเวลาในการโหลดหน้าเว็บสำหรับผู้เข้าชมที่มีการเชื่อมต่ออินเทอร์เน็ตช้า เนื่องจากเบราว์เซอร์สมัยใหม่ดาวน์โหลดไฟล์เพียงสองไฟล์พร้อมกัน ดังนั้นหากคุณมีสคริปต์อื่นหรือ สไตล์ชีทที่ปิดกั้นการแสดงผลหน้าเว็บ ผู้เยี่ยมชมจะรู้สึกได้!
ปลั๊กอินเช่น Autoptimize จะเขียนชื่อไฟล์เดิมของคุณใหม่ให้มีขนาดเล็กลงโดยเพิ่มลงในความคิดเห็น HTML ซึ่งจะทำให้แน่ใจได้ว่าเบราว์เซอร์จะดาวน์โหลดไฟล์เหล่านี้แบบอะซิงโครนัสหลังจากดาวน์โหลดส่วนที่เหลือของหน้าเว็บแล้ว ส่งผลให้เวลาในการโหลดหน้าเว็บเร็วขึ้น
5. เพิ่มประสิทธิภาพการสืบค้น MySQL
นี่คือเคล็ดลับหนึ่งที่มักถูกมองข้ามเมื่อทำงานกับ WordPress – เพิ่มประสิทธิภาพการสืบค้นที่เว็บไซต์ WordPress ของคุณสร้างบนฐานข้อมูล MySQL ของคุณ!
ซึ่งมักจะทำให้เวลาในการโหลดหน้าเว็บเพิ่มขึ้นและประสิทธิภาพการทำงานที่ช้าลงในแบ็กเอนด์ของบล็อกของคุณ มีสองวิธีในการเพิ่มประสิทธิภาพการสืบค้นเหล่านี้: ใช้ปลั๊กอินสำหรับแคช หรือปรับให้เหมาะสมด้วยตนเอง
WP Super Cache และ W3 Total Cache นำเสนอรูปแบบการเพิ่มประสิทธิภาพคิวรีบางรูปแบบ แต่หากคุณไม่ได้ใช้ปลั๊กอินแคชใดๆ เลย เพียงเพิ่มโค้ดนี้ลงในไฟล์ wp-config.php ของคุณ:กำหนด ( 'CONCATENATE_SCRIPTS', false ); หากคุณไม่ต้องการทำการเปลี่ยนแปลงใดๆ ขอแนะนำให้ฝากข้อความค้นหาไว้สำหรับปลั๊กอินเท่านั้น!
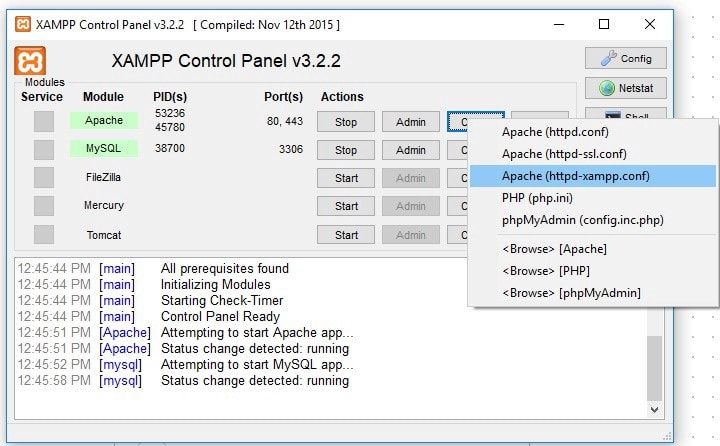
6. อัปเกรดเวอร์ชัน PHP

สำหรับผู้ที่ยังคงใช้ PHP 5.2 (ซึ่งอาจเป็นกรณีนี้หากคุณใช้โฮสติ้งที่ใช้ร่วมกัน) ขอแนะนำให้อัปเกรด PHP เวอร์ชันเป็น 5.6 หรือ 7.0
สิ่งนี้จะเพิ่มเวลาในการโหลดหน้าเว็บเล็กน้อย แต่ทำให้เว็บไซต์ของคุณเร็วขึ้นมากในแบ็กเอนด์!
มีหลายวิธีในการอัปเกรดเวอร์ชัน PHP ของบล็อกของคุณ วิธีที่ง่ายที่สุดคือการเปลี่ยนเว็บเซิร์ฟเวอร์ของเว็บไซต์ของคุณจาก 'Apache' เป็น 'Nginx'
แต่หากคุณไม่มีความรู้ทางเทคนิคขั้นสูง ก็มีบริการหลายอย่างที่สามารถช่วยคุณได้ เช่น Cloudways และ เครื่องยนต์ WP (เพียงตรวจสอบให้แน่ใจว่าบริการใดก็ตามที่คุณเลือกรองรับ PHP เวอร์ชันล่าสุด)
7. เพิ่มประสิทธิภาพฐานข้อมูล WordPress
การเพิ่มประสิทธิภาพฐานข้อมูล WordPress ของคุณเป็นประจำจะช่วยลดเวลาในการโหลดหน้าเว็บโดยปรับปรุงการโต้ตอบระหว่างฐานข้อมูล MySQL และปลั๊กอินและธีม WordPress
ดังที่กล่าวไปแล้ว เป็นความคิดที่ดีที่จะเพิ่มประสิทธิภาพฐานข้อมูลของคุณประมาณเดือนละครั้ง โดยเฉพาะอย่างยิ่งหากคุณมีโพสต์และหน้าจำนวนมากในบล็อกของคุณ การใช้ปลั๊กอินเช่น WP-DB Manager สามารถทำได้ภายใน 2 นาที เนื่องจากการยกของหนักส่วนใหญ่เสร็จสิ้นในพื้นหลังด้วยการคลิกเพียงครั้งเดียว!
8. เปิดใช้งานการบีบอัด GZIP [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]
GZIP บีบอัดเนื้อหาเมื่อส่งจากเว็บเซิร์ฟเวอร์ไปยังเบราว์เซอร์ ซึ่งช่วยลดขนาดของการถ่ายโอนข้อมูล ซึ่งช่วยลดเวลาในการโหลดหน้าเว็บ
อย่างไรก็ตาม การบีบอัด GZIP ต้องได้รับการสนับสนุนโดยทั้งเซิร์ฟเวอร์ที่ WordPress อยู่และเบราว์เซอร์ของผู้เยี่ยมชมทั้งหมดจึงจะสามารถทำงานได้
บริการเว็บโฮสติ้งหลักๆ ทั้งหมดรองรับการบีบอัด GZIP ในปัจจุบัน แต่หากคุณใช้โฮสต์เก่าสำหรับบล็อกของคุณ ฉันขอแนะนำให้เปลี่ยนไปใช้โฮสต์ขั้นสูงกว่า
9. โหลดรูปภาพแบบ Lazy และฝัง
Lazy Loading เป็นวิธีอัตโนมัติในการเพิ่มความเร็วเว็บไซต์ WordPress ของคุณ โดยการชะลอการโหลดองค์ประกอบที่มองไม่เห็นจนกว่าจะเข้าสู่พื้นที่ดูของเบราว์เซอร์
ซึ่งหมายความว่าหากมีคนเลื่อนหน้าของคุณลง รูปภาพและสคริปต์อื่นๆ ทั้งหมดจะเริ่มโหลดเมื่อพวกเขาอยู่ในแนวสายตาของตนเองเท่านั้น ซึ่งช่วยลดเวลาในการโหลดหน้าเว็บได้อย่างมาก!
คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายบน WordPress เวอร์ชันที่โฮสต์เองโดยใช้ปลั๊กอินหรือโค้ด CSS ในขณะที่มันเป็นคุณสมบัติดั้งเดิมบนเว็บไซต์ WordPress.com (และทำให้มันเร็วมากจริงๆ)
10 เพิ่มประสิทธิภาพรูปภาพของคุณ

การเพิ่มประสิทธิภาพรูปภาพในบล็อกของคุณโดยใช้ปลั๊กอิน เช่น WP Smush หรือ EWWW Image Optimizer เป็นวิธีที่รวดเร็วมากในการลดเวลาในการโหลดหน้าเว็บ เนื่องจากจะลดขนาดของรูปภาพเหล่านั้นให้คุณโดยอัตโนมัติ
11. ใช้ไฟล์ JavaScript และ CSS ที่ย่อขนาด
การลดขนาดหมายถึงการลบอักขระที่ไม่จำเป็นทั้งหมดออกจากซอร์สโค้ดของปลั๊กอินและธีมของเว็บไซต์ของคุณ (เช่น การเว้นวรรค การขึ้นบรรทัดใหม่ ฯลฯ) ทำให้ขนาดไฟล์เล็กลง – ลดเวลาในการโหลด!
ปลั๊กอินแคช WordPress ที่สำคัญทั้งหมดมีตัวเลือกการย่อขนาด แต่ถ้าคุณต้องการดำเนินการด้วยตนเอง ฉันขอแนะนำให้ใช้เครื่องมือออนไลน์ฟรี เช่น JS Minify หรือ CSS Minifier
12. ปิดการใช้งานอิโมจิ [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]
อิโมจิเป็นภาพขนาดเล็กที่ใช้เพื่อปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ แต่คุณเคยสงสัยหรือไม่ว่าอิโมจินั้นปรากฏในโพสต์บล็อกหรือหน้าต่างๆ ได้อย่างไร
โดยพื้นฐานแล้วเป็นไฟล์ขนาดเล็กที่กำลังดาวน์โหลดจากอินเทอร์เน็ต ดังนั้นหากคุณต้องการบันทึกคำขอของเซิร์ฟเวอร์และปรับปรุงเวลาในการโหลดหน้าเว็บ อาจเป็นความคิดที่ดีที่จะปิดการใช้งานเหล่านั้น
13. ปิดการใช้งานรูปภาพ Retina [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]
หากคุณใช้งาน WordPress เวอร์ชันที่โฮสต์เอง (เช่น ไม่ใช่บน WordPress.com) มีโอกาสสูงที่ผู้เยี่ยมชมบล็อกของคุณจะใช้อุปกรณ์ที่เปิดใช้งานเรตินา เช่น iPhone หรือ Android ซึ่งแสดงความหนาแน่นของพิกเซลรูปภาพเป็นสองเท่าของจอแสดงผลทั่วไป
ซึ่งหมายความว่าภาพที่ดูดีและคมชัดบนอุปกรณ์ดังกล่าวจะไม่เหมือนกันในอุปกรณ์ทั่วไป โชคดีที่คุณสามารถปิดการใช้งานเรตินาใน WordPress ได้โดยใช้โค้ดง่ายๆ เพียงสองบรรทัด!
14. ปิดการใช้งานภาษาทางอารมณ์ [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]

โดยพื้นฐานแล้วภาษาทางอารมณ์คือภาษาประเภทใดก็ตามที่ทำให้ผู้เยี่ยมชมเว็บไซต์รู้สึกถึงบางอย่างเกี่ยวกับบล็อกของคุณ ไม่ว่าจะเป็นอารมณ์ดีหรือไม่ดี
ผู้คนจำนวนมากใช้ภาษาที่สื่อถึงอารมณ์เพราะพวกเขาคิดว่ามันช่วยให้พวกเขาได้รับความสนใจมากขึ้น แต่จริงๆ แล้ว การศึกษาส่วนใหญ่แสดงให้เห็นว่าบล็อกที่ไม่ใช้ภาษาที่สื่อถึงอารมณ์จะถูกมองว่าเป็นมืออาชีพและน่าเชื่อถือมากกว่า
วิธีที่ง่ายที่สุดในการป้องกันไม่ให้มีการใช้ภาษาทางอารมณ์ในบล็อกของคุณคือการปิดการใช้งานความคิดเห็นทั้งหมดหรืออนุญาตให้ผู้ที่ส่งชื่อจริงของตนเขียนความคิดเห็นเท่านั้น ซึ่งแทบจะกรองผู้ส่งอีเมลขยะส่วนใหญ่ออกไปได้อย่างแน่นอน
15. ปิดการใช้งานวิดเจ็ตโซเชียลมีเดีย [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]
วิดเจ็ตโซเชียลมีเดียเป็นเครื่องมือออนไลน์ที่ช่วยให้คุณสามารถแบ่งปันโพสต์บนบล็อกของคุณบนเครือข่ายโซเชียลต่างๆ เช่น Facebook, Twitter และ Reddit ได้โดยตรงจากภายในโพสต์บนบล็อกของคุณ ทำให้ผู้เยี่ยมชมของคุณกระจายข่าวเกี่ยวกับสิ่งที่พวกเขาอ่านได้ง่ายขึ้น
แต่ถึงแม้ว่าวิดเจ็ตเหล่านี้สามารถช่วยให้ผู้อ่านของคุณกระจายคำได้เร็วขึ้น แต่ก็จะทำให้เวลาในการโหลดหน้าเว็บช้าลง ดังนั้นหากคุณต้องการเพิ่มความเร็วให้กับเว็บไซต์ของคุณ ฉันขอแนะนำให้ปิดการใช้งานวิดเจ็ตเหล่านี้
16. เพิ่มปลั๊กอินไลท์บ็อกซ์ [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]
ไลท์บ็อกซ์คือหน้าต่างเบราว์เซอร์ขนาดเล็กที่ปรากฏขึ้นเหนือรูปภาพเมื่อผู้ใช้คลิกหรือวางเมาส์เหนือรูปภาพ (โดยปกติแล้วจะได้รับความช่วยเหลือจาก JavaScript)
ปลั๊กอินไลท์บ็อกซ์มักจะมีน้ำหนักเบากว่าแกลเลอรีรูปภาพ เนื่องจากรูปภาพทั้งหมดจะถูกโหลดพร้อมกัน ทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณมองเห็นได้เร็วยิ่งขึ้น
17. ติดตั้ง CDN [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]

เครือข่ายการจัดส่งเนื้อหา (CDN) โดยพื้นฐานแล้วเป็นระบบเซิร์ฟเวอร์ออนไลน์ที่อนุญาตให้คุณโฮสต์ไฟล์เช่นสไตล์ชีต CSS รูปภาพและไฟล์ JavaScript บนเซิร์ฟเวอร์ต่างๆ ทั่วโลก แทนที่จะโฮสต์ไว้บนบล็อก WordPress ที่คุณโฮสต์เอง
การเว้นระยะห่างระหว่างไฟล์เหล่านั้นจากผู้อ่านของคุณในทางภูมิศาสตร์ ทำให้โหลดเร็วขึ้นมาก เนื่องจากตอนนี้พวกเขาต้องเดินทางในระยะทางที่น้อยลงเพื่อเข้าถึงไฟล์เหล่านั้น!
บริการ CDN ที่ได้รับความนิยมมากที่สุด ได้แก่ Cloudflare (ไม่มีการรับรองโดยนัย) และ MaxCDN
18. ปลั๊กอินแคช [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]
ปลั๊กอินแคชส่วนใหญ่ใช้การแคชของเบราว์เซอร์เพื่อใส่สำเนาเนื้อหาบล็อกของคุณลงในเว็บเบราว์เซอร์ของผู้เข้าชม ทำให้เวลาในการโหลดหน้าเว็บเร็วขึ้นโดยกำจัดคำขอ JavaScript และ CSS ที่อาจจำเป็นเมื่อโหลดเว็บไซต์ของคุณ
ปลั๊กอินแคช WordPress ที่ได้รับความนิยมมากที่สุดน่าจะเป็น W3 Total Cache ซึ่งมีตัวเลือกการย่อขนาดเช่น JS Minify หรือ CSS Minifier!
19. ปิดการใช้งานสคริปต์/สไตล์ชีททั้งหมด [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]
เบราว์เซอร์รุ่นเก่าบางรุ่นจะไม่แสดงหน้าเว็บอย่างถูกต้องหากมีไฟล์ JavaScript หรือ CSS ภายนอกมากเกินไป ดังนั้นจึงอาจเป็นความคิดที่ดีที่จะลบออกทั้งหมดเพื่อให้แน่ใจว่าบล็อกของคุณจะโหลดได้ดีบนเบราว์เซอร์รุ่นเก่า หากคุณต้องการสคริปต์หรือสไตล์เฉพาะเจาะจงจริงๆ เพียงอ้างอิงจากภายใน HTML
20. ปิดการใช้งานภาพเคลื่อนไหวของธีม [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]

คุณสามารถลดเวลาในการโหลดหน้าเว็บได้อีกโดยการปิดการใช้งานเอฟเฟ็กต์ภาพเคลื่อนไหวของธีมที่อาจทำงานในบล็อกของคุณ
แน่นอนว่าสิ่งนี้จะไม่ส่งผลต่อประสบการณ์ของผู้ใช้ แต่จะลดคำขอลง ซึ่งส่งผลให้เวลาในการโหลดหน้าเว็บลดลง!
คุณทำได้โดยเพิ่มโค้ดต่อไปนี้ลงในไฟล์ function.php ของคุณ:
21. ใช้ปลั๊กอินแคช WordPress ที่รวดเร็ว [ไม่ได้ใช้งาน] [ใช้งานแล้ว!]
ปลั๊กอินแคชจำนวนมากสามารถแคชไฟล์ที่มาจากส่วนต่างๆ ของบล็อก WordPress ของคุณเท่านั้น
ซึ่งหมายความว่า หากคุณมีธีมที่ซับซ้อน การแคชอาจทำให้สิ่งต่าง ๆ ช้าลงแทนที่จะเร็วขึ้น เนื่องจากไฟล์บางไฟล์ไม่เคยถูกแคชเลย
ปลั๊กอินแคช WordPress เช่น W3 Total Cache หรือ WP Super Cache สามารถใช้อัลกอริธึมอ็อบเจ็กต์ขั้นสูงเพื่อจัดเก็บไฟล์ต่างๆ ทั้งหมดของคุณได้อย่างมีประสิทธิภาพมากขึ้น ทำให้กระบวนการปรับปรุงความเร็วทั้งหมดเร็วขึ้นมาก!
สรุป: เคล็ดลับ 21 อันดับแรกเพื่อเพิ่มประสิทธิภาพ WordPress
หลังจากปฏิบัติตามคำแนะนำเหล่านี้ เวลาในการโหลดเว็บไซต์ของเราลดลงจาก 2.5 วินาทีเหลือ 1 วินาที แน่นอนว่าการเปลี่ยนแปลงบางอย่างมีประสิทธิภาพมากกว่าการเปลี่ยนแปลงอื่นๆ แต่ก็น่าจะเพียงพอแล้วที่จะช่วยให้คุณเริ่มต้นในการโหลดหน้าเว็บได้เร็วขึ้น!


![ทางเลือก GeneratePress ที่ดีที่สุด [ฟรีและจ่ายเงิน] ในปี 2024](https://megablogging.org/wp-content/uploads/2022/03/asdb-1-211x150.jpg)
