Ang Beaver Builder ay parang mga building block na madaling gamitin. Maaari mong ilagay ang mga bagay kung saan mo gusto sa pamamagitan lamang ng pag-drag at pag-drop sa mga ito.
Ang Divi ay isang toolbox na may mga tool para sa pagpapaganda ng mga website. Maaari kang lumikha at magbago ng mga bagay nang hindi nalalaman ang code. Binibigyan ka ng Beaver Builder ng disenyo para magsimula, tulad ng isang coloring book.
Binibigyan ka rin ng Divi Builder ng mga panimulang punto, ngunit maaari mong ipinta ang mga ito sa iyong paraan. Pareho silang gumagana nang maayos sa maliliit na screen tulad ng mga telepono 📱. Mabilis ang Beaver Builder ⚡ at hinahayaan ka ng Divi na maging mas malikhain.
Ang pagtingin na ito sa "Beaver Builder vs Divi" ay tumutulong sa iyong makita kung ano ang pinakamahusay na ginagawa ng bawat isa. Maaari mong piliin ang isa na pinakamainam para sa iyo sa pamamagitan ng pag-iisip tungkol sa kung ano ang gusto mong gawin.
Sa blog na ito, sasagutin ang mga sumusunod na katanungan:
- Aling tagabuo ng website ang mas mahusay, Divi Builder o Beaver Builder?
- Aling website builder ang may mas maraming feature, Divi o Beaver Builder?
- Paano maihahambing ang Divi sa Beaver Builder?
- Ano ang mga hakbang sa pag-set up ng Beaver Builder at Divi?
- Ano ang mga kalamangan at kahinaan ng Divi Builder at Beaver Builder?
- Magkano ang halaga ng Divi vs Beaver Builder?

Talaan ng nilalaman
Pangkalahatang-ideya: Beaver Builder vs Divi Builder
Ang parehong mga tagabuo ng pahina ng WordPress ay may pinakamataas na rating sa mga developer. Ang mga ito ay inilaan upang panatilihin ang pinakamaliit na detalye sa isip. Ang mga ito ay hindi nilayon na pahirapan ka o pagsisihan ang iyong kawalan ng kakayahan na maunawaan ang isang code snippet.
Ang mga tagabuo ng pahina ng WordPress na ito ay nagbibigay-daan sa iyo na lumikha ng mga website na mahusay sa teknikal kahit na kulang ka sa teknikal na kaalaman. (Gayunpaman, iginigiit namin na ang pangunahing pag-unawa sa HTML at CSS ay kapaki-pakinabang. Kung wala ka niyan, huwag mag-alala tungkol dito.)
Maaaring gamitin ng isang baguhan ang tagabuo gayunpaman sa tingin nila ay angkop, habang ang isang advanced na antas ng propesyonal ay maaaring pumili kung gaano karaming kontrol ang gusto nila sa kanilang website. Walang limitasyon.
Pangkalahatang-ideya ng Beaver Builder
Beaver Builder ay kilala sa pagiging maaasahan nito. Mayroon itong maraming mga pagpipilian sa pagpapasadya at madali. Ang tagabuo ng pahina ay napaka-friendly ng developer. Ang dahilan kung bakit ito kanais-nais ay ang kakayahang gumawa ng malinaw at malulutong na mga snippet ng code.
Ang Beaver Builder ay isang kilalang WordPress tool na tumutulong sa iyong bumuo ng mga website. Madali itong gamitin dahil hindi mo na kailangang mag-type ng code upang ilipat ang mga bagay sa paligid. Hindi mo kailangang malaman kung paano mag-code para maging maganda ang hitsura ng iyong site.

Ang Beaver Themer, na isang karagdagang bahagi ng Beaver Builder, ay nagbibigay-daan sa iyong lumikha hindi lamang ng mga pahina kundi pati na rin ng mga bahagi ng mga pahina tulad ng itaas at ibaba at kung ano ang hitsura ng bawat post. Ginagawa ng Beaver Builder ang pangunahing trabaho nito nang maayos at madaling gamitin.
Gayundin, hindi ito masyadong malaki, kaya hindi nito mabagal ang iyong website. Ngunit hindi ito sapat. Wala itong kasing daming cool na feature, istilo, at opsyon na gaya ng mga tool Elementor at Divi.
Kaya, maaaring magustuhan ng ilang tao ang Beaver Builder, habang mas gusto ng iba ang iba pang mga tool na ito.
Pangkalahatang-ideya ng Divi
Divi Ang nagpapagawa ay inilunsad noong 2013. Ipinagmamalaki ng Elegant Theme ang paglulunsad nito, kung saan maraming tao ang nag-iisip ng hakbang.
Ang Divi Builder ay isang tanyag na tema ng WordPress na maaaring magamit bilang batayan para sa pagbuo ng mga website. Nagbibigay ito sa mga baguhan at pro ng opsyon sa visual na pag-edit na nagbibigay sa kanila ng mga tool na kailangan nila para makagawa ng mga website na kawili-wili at maganda ang hitsura, kahit na hindi sila marunong mag-code.

Bilang karagdagan, ang tema ay may kasamang higit sa 800 paunang idinisenyong mga istilo ng website at isang split testing system na nagpapadali sa paghambing ng iba't ibang bersyon ng iyong website. Ang malaking halaga ng pagmamahal para sa Divi ay malinaw mula sa maraming magagandang review na ginawa sa Trustpilot.
Higit sa 20,000 na tao nagbigay ng temang ito 4.9 bituin at ang "napakahusay” pagsusuri, na nagpapakita kung gaano ito katanyag. Kung ikaw ay isang freelancer, isang empleyado ng isang negosyo, o ang may-ari ng isang website, makikita mo na ang paggawa at paghawak ng isang Divi website ay isang napakadaling gawain.
Maaari mo ring tingnan ang aking iba pang paghahambing sa Beaver Builder kumpara sa Elementor; Inihambing ko ang lahat, kabilang ang mga kalamangan at kahinaan ng pagpepresyo, mga tampok, at marami pa.
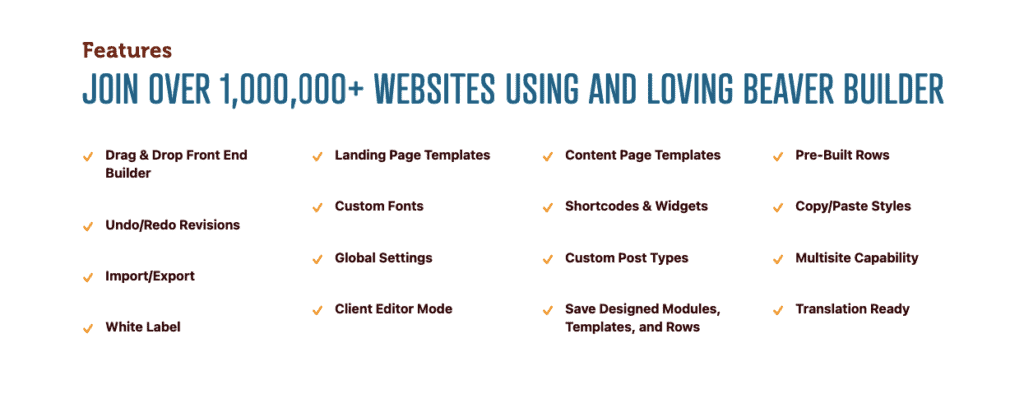
Mga Tampok ng Beaver Builder vs Divi

1. User Interface
Sa parehong Beaver Builder at Divi Builder, maaari kang mag-edit sa front end. Ngunit pareho silang may ganap na magkaibang pananaw sa kung paano nila hinahayaan ang user na makipag-ugnayan sa visual na front end ng website.
Sa Beaver Builder, nagtatrabaho ka mula sa mga sidebar, samantalang sa Divi, ginagamit mo ang mga lumulutang na feature.
- Ang Beaver Builder Interface
Ang lahat ng mga setting sa Beaver builder ay nasa sidebar. Ang sidebar na ito ay maaaring ilipat mula kaliwa pakanan ng screen.
Maaari itong ilagay sa anumang bahagi ng screen ayon sa pagpili ng gumagamit. Nakakatulong ito sa user na magkaroon ng hold sa screen. Ginagawa rin nito ang mas maayos na mga kondisyon sa trabaho.
Dito, maaari mong i-drag at i-drop ang mga module ng nilalaman at bumuo ng mga bagong row at column. Sa kabaligtaran, sa Divi, ang mga hilera ay ginawa nang manu-mano.

Mas maaga, hindi sinusuportahan ng Beaver Builder ang tampok na in-line na pag-edit tulad ng Divi. Gayunpaman, hindi na ito ang kaso. Maaari ka ring magsagawa ng in-line na pag-edit sa Beaver Builder.
Maaaring tumagal ng ilang oras ang pag-aaral ng Beaver Builder, ngunit sulit ang pagsisikap. Ito ay mabilis at may mga gawa ng isang stellar page builder. Maaari mong i-istilo ang mga layout ayon sa iyong pinili.
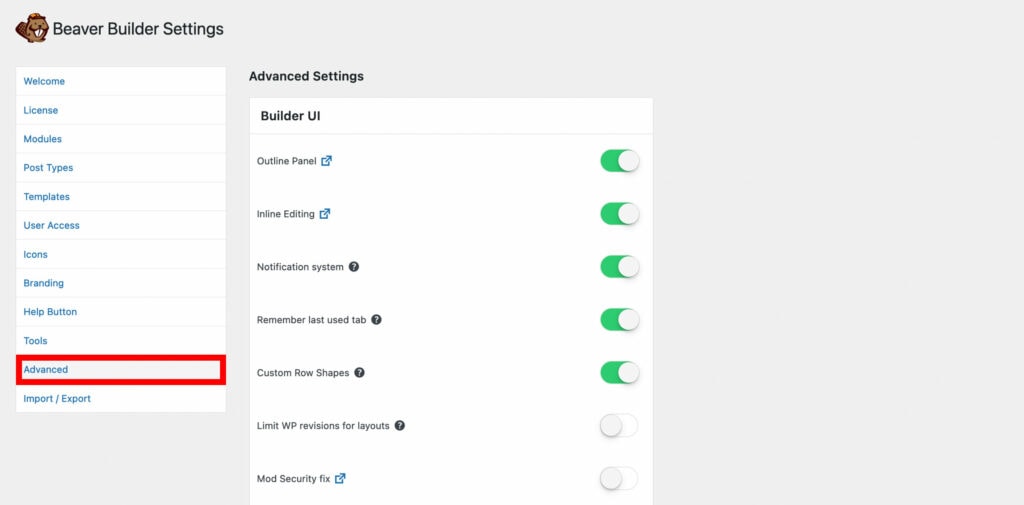
Frontend Interface ng Beaver Builder:
Binibigyang-daan ka ng seksyong Frontend na paganahin o huwag paganahin ang mga feature ng frontend ng Beaver Builder.
- Divi Interface
Mas sikat ang Divi sa suporta nito sa backend na pag-edit. Sinusuportahan nito ang visual na front-end na pag-edit. Walang mga sidebar sa Divi. Ang mga opsyon sa Setting ay ipinapakita sa mga popup.
Ang mga pop-up na ito ay nasa ibabaw ng preview ng site. Kaya, hindi mo kailangang patuloy na suriin ang preview ng website sa pamamagitan ng pagsasara ng mga sidebar.
Maaari kang gumawa ng mabilis na pag-update sa page gamit ang wireframe view. Nag-aalok ang Divi na magdagdag ng mga row at column sa pamamagitan ng pag-hover sa mga elemento.
Kapag nasa mga elemento, maaari mong i-drag at i-drop ang mga ito sa nais na lugar.
2. Advanced na Mga Pagpipilian sa Pag-customize
- Mga Advanced na Pagpipilian sa Pag-customize ng Beaver Builder
Nag-aalok ang Beaver Builder ng mga advanced na opsyon sa pag-customize, na nagbibigay-daan sa mga user na maayos na makontrol ang spacing, typography, mga kulay, at mga animation.
Binibigyan nito ng kapangyarihan ang paglikha ng mga website na may natatanging iniangkop at kapansin-pansing kapansin-pansin, pag-align ng mga elemento nang walang kamali-mali, pagpili mula sa magkakaibang library ng font, pagtutugma ng mga kulay ng brand, at pagdaragdag ng mga nakakaakit na animation para sa isang nakakaengganyong karanasan ng user.

Nagbibigay-daan ito para sa mga malikhaing kumbinasyon ng palalimbagan na tumutugma sa pagba-brand at istilo ng website.
Ang isa pang natatanging tampok ay ang mga advanced na pagpipilian sa pagpapasadya ng kulay. Ang mga user ay maaaring tumpak na makontrol ang mga margin, padding, at dimensyon, na tinitiyak na ang bawat elemento ay ganap na nakahanay at nag-aambag sa isang magkakaugnay na layout.
Ang antas ng katumpakan na ito ay mahalaga para sa pagkamit ng isang propesyonal at makintab na hitsura.
- Mga Opsyon sa Advanced na Pag-customize ng Divi
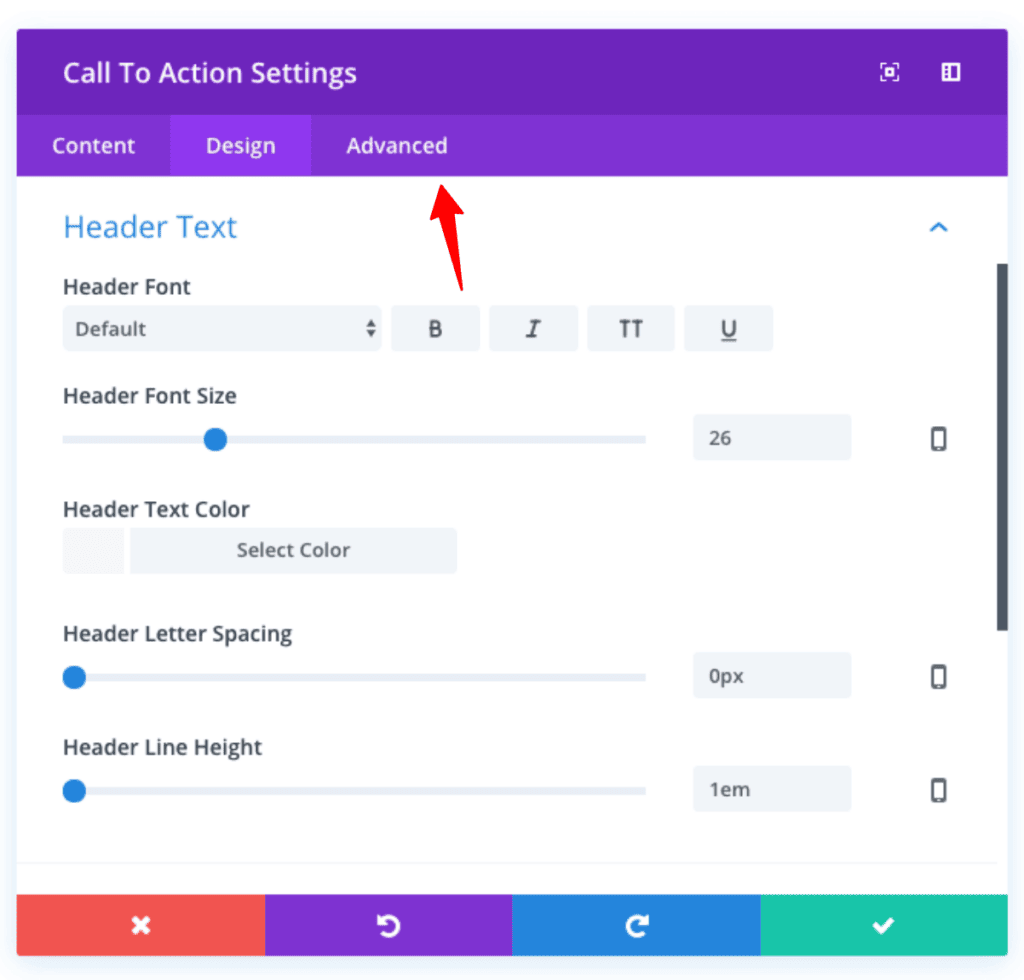
Kapag binago mo ang isang module, row, o seksyon, ang popup ng mga setting ay magkakaroon ng tatlong tab: Nilalaman, Disenyo, at Advanced. Ang lahat ng mga tool na kailangan mo upang makagawa ng mahusay na Mga Layout ng Divi at gamitin ang bawat seksyon sa kabuuan nito ay nasa tab na Nilalaman.

Gayunpaman, ang tab na Disenyo ay may mas maraming pagpipilian para sa mga taong gustong magkaroon ng higit na kontrol sa hitsura ng isang seksyon. Ang mga developer na gustong gumamit ng sarili nilang custom na CSS sa halip na ang mga setting sa tab na Disenyo ay maaaring gawin ito sa pamamagitan ng pag-click sa tab na Advanced. Kapag nagsama-sama ang mga bagay na ito, walang mga limitasyon sa kung gaano mo mababago ang mga bagay.
4. Dali ng Paggamit
- Dali ng Paggamit ng Beaver Builder
Beaver Builder ay matalik na kaibigan ng developer! Mayroon itong malinis, well-documented na code at madaling gamitin, kaya madali itong mapapalitan ng mga manunulat para matugunan ang iyong mga pangangailangan.
Gumagana ito nang maayos sa maraming mga tema at plugin ng WordPress at nagbibigay sa iyo ng access sa maraming mga pagpipilian. Gaano ka man karanasan bilang isang developer, ginagawang madali ng Beaver Builder ang pagbuo, pagsasaayos, at paghubog ng iyong website.
Magpaalam sa mga paghihigpit at kumusta sa isang mundo kung saan madali ang pagsusulat, at ang mga disenyo ay maaaring gawin sa maraming iba't ibang paraan. Itakda ang iyong imahinasyon nang libre at hayaan ang Beaver Builder na maging tool na ginagawang maayos at masaya ang iyong paglalakbay sa paggawa ng web.
- Divi Dali ng Paggamit
Mabilis akong naging "pro" na may temang Divi sa loob lamang ng ilang araw. Ito ay hindi dahil mayroon akong anumang mga espesyal na kasanayan ngunit dahil ang tema ay napakadaling gamitin.
Kung gumamit ka ng isang tagabuo ng website dati, malalaman mo kung paano gamitin ang Divi. Kung hindi, ito ay halos isang bagay ng pag-drag at paglalagay ng mga bagay kung saan mo gusto ang mga ito.
Ito ay tumatagal ng kaunting oras upang matuto, ngunit hindi ito mahirap. Gayunpaman, ang paggamit ng visual editor para sa higit pang mga teknikal na bagay ay maaaring medyo nakakalito.
Kapag nag-drag at nag-drop ka ng mga bagay, hindi ito palaging gumagana nang tama, at maaaring magulo ang hitsura ng text, lalo na kapag gumagamit ka ng mga istilo mula sa library. Sa kabutihang palad, mayroong isang tutorial tungkol diyan sa blog ng Elegant Themes. Na napakadaling maunawaan din.
5. Mga Module ng Nilalaman ng Tagabuo ng Pahina ng WordPress
- Beaver Builder
Beaver Builder ay walang kasing daming module ng nilalaman gaya ng gusto mo. Ang bilang ay mas mababa kaysa sa mga module ng nilalaman sa Divi. Gayundin, mayroon ka ring limitadong mga pagpipilian sa pagpapasadya.
Mayroong humigit-kumulang 29 na mga module na naroroon sa tagabuo ng Beaver, at mayroong 6 na kategorya:
- Pangunahin,
- Media,
- Mga kilos,
- layout,
- impormasyon,
- Post
Maaari kang magdagdag ng mga widget gamit ang sidebar module at isama ang mga plugin. Mayroon ka ring iba't ibang mga pag-andar sa anyo ng mga module. Ang pagdaragdag ng layout at nilalaman ay maaaring gawin gamit ang iba't ibang mga module.
Ang bawat modelo ay may iba't ibang mga setting anuman ang karaniwang thread sa maraming mga module.
- Divi
Sa Divi, maaari kang magdagdag ng mga module para sa mga counter, slider, bar, larawan, video, atbp. Mayroong humigit-kumulang 38 na mga module na naroroon para sa iyo upang ihalo at itugma at lumikha ng isang bagay na kakaiba.
Ang mga layout ay maaaring color-coded. Ang anumang pagpapasadya na gagawin mo ay agad na nai-save sa library ng Divi. Kailangang manu-manong idagdag ang mga column at row.
Maaari kang mag-customize sa Divi nang higit sa kung ano ang available sa Beaver builder. Ito ay may karagdagang bentahe ng siyam na module sa Beaver.
6. friendly na gumagamit
Ang mga plugin ng tagabuo ng pahina ay dumating sa larawan upang gawing katotohanan ang tampok na ito. Ang mga website ay dapat gawin gamit ang mga madaling medium.
Gamit ang mga tagabuo ng pahina, ang mga website ay ginagawang mas mabilis kaysa sa pag-coding ng HTML/CSS.
- Beaver Builder
Ang Beaver Builders, kapag na-activate na, ay magpapagawa sa iyo ng mga website sa lalong madaling panahon. Mayroon silang proseso ng onboarding na partikular na idinisenyo upang gawing komportable ang user sa lahat ng kasalukuyang impormasyon ng tagabuo.
I-drag at i-drop ang mga elemento at module upang i-customize ang mga ito sa pag-click ng isang button. Kasama rin sa plugin ang isang multi-website na opsyon. Nagbibigay ito sa iyo ng kakayahang pamahalaan ang mga pag-install.
Ang tanging disbentaha ng tagabuo ay hindi nito sinusuportahan ang 100% full-width na mga template ng disenyo. Ang tagabuo ay may mahusay na pagkakalagay ng mga pagpipilian sa setting at mga module. Ang mga ito ay simpleng gamitin at idinisenyo sa isip ng gumagamit.
- Divi
Sa Divi, binibigyan ka ng tatlong opsyon:
- Bumuo mula sa simula
- Mga pre-built na layout
- Gumamit ng isang kasalukuyang pahina bilang isang template
Ang Divi ay maaaring nakakatakot sa simula. Bago magsimula ang madaling bahagi, ang ilang mga bagay ay dapat na nasa lugar. I-configure ang mga row at module kung kinakailangan.
Mapapansin mo rin na ang mga tagabuo ng Divi ay maaaring maging prescient kung minsan. Binibigyang-daan ka nitong madaling i-convert ang mga pahina sa iba't ibang view.
7. Pag-configure
- Pag-configure ng Beaver Builder
Ang pag-configure ng Beaver Builder ay madali at nagbibigay sa iyo ng kalayaan na gawing kakaiba ang iyong karanasan sa pagbuo ng website. Kapag pumunta ka sa pahina ng mga setting, makakahanap ka ng maraming paraan upang gawing tunay na pag-aari mo ang iyong website.
Mga Opsyon sa Pagpapakita ng Nilalaman: Maaari mong baguhin kung paano ipinapakita ang materyal ng iyong site. Maaari mong baguhin ang mga margin, padding, at nababaluktot na mga pagpipilian sa disenyo upang matiyak na maganda ang hitsura ng iyong content sa lahat ng device.
User Access Control: Kontrolin kung sino ang maaaring pumasok sa iyong site at baguhin ito. Sa mga trabaho at karapatan ng user, maaari kang magtulungan bilang isang team habang sinusubaybayan kung sino ang maaaring gumawa ng mga pagbabago.
Mga Setting ng Disenyo: Baguhin ang mga font, kulay, at iba pang bahagi ng disenyo ng iyong site upang gawin itong magmukhang tama. Gawing madali ang hitsura at pakiramdam ng iyong site na parang negosyo mo o sa paraang gusto mo.
Tulong sa Migration: Kung ililipat mo ang iyong site, may mga tool ang Beaver Builder para tulungan kang ilipat ang iyong mga setting sa bagong lugar nang walang anumang problema. Pinapadali ng function na ito na tiyaking may parehong istilo at layout ang iba't ibang site.
Mga Opsyon sa Developer-Friendly: Kung alam mo kung paano mag-code, ang Beaver Builder ay may mga opsyon kung saan maaari mong idagdag ang iyong sariling CSS at JavaScript. Hinahayaan ka nitong pagbutihin ang hitsura at pagiging kapaki-pakinabang ng iyong website nang higit pa.
Kung kailangan mo ng gabay, ang komprehensibong dokumentasyon ay madaling magagamit upang gabayan ka sa bawat hakbang. Gamit ang intuitive na mga opsyon sa pagsasaayos ng Beaver Builder, magkakaroon ka ng kapangyarihang gumawa ng website na para sa iyo nang walang kumplikado.
- Pag-configure ng Divi
Ang pag-configure ng mga advanced na setting ng disenyo ng Divi ay madali at nagbibigay sa iyo ng kalayaang i-customize ang hitsura ng iyong website. Sa pamamagitan ng pagsunod sa mga tagubilin sa nauugnay na literatura, madaling makarating sa mga setting na ito at gamitin ang mga ito upang gumawa ng custom na disenyo:
Palalimbagan: Baguhin ang mga font at estilo ng teksto upang umangkop sa iyong negosyo o istilo. Baguhin ang mga laki ng font, mga istilo, at mga puwang upang gawing mas madaling basahin at maging mas maganda ang teksto.
Spacing: Ayusin ang espasyo sa pagitan ng iba't ibang bahagi ng iyong pahina. Kontrolin ang mga hangganan at padding upang makagawa ng istilong akma sa iyong teksto at mukhang maganda.
Mga Kulay: Gawin ang iyong scheme ng kulay sa iyo upang ipakita kung sino ka. Baguhin ang mga kulay ng background, pagsulat, at higit pa para makagawa ng magandang disenyo at kapansin-pansin.
Mga background Baguhin ang mga pagpipilian para sa background ng iyong website upang maging mas maganda ang hitsura nito. Gumamit ng mga kulay, larawan, o pattern upang magbigay ng lalim at karakter sa iba't ibang bahagi.
Mga Hangganan: I-customize ang mga gilid ng mga elemento upang bigyan sila ng malinis na hitsura. Maaari mong baguhin ang mga estilo, laki, at kulay ng mga hangganan upang maakit ang pansin sa ilang partikular na bahagi o gumawa ng kakaibang visual effect.
Mga anino ng Kahon: Magdagdag ng mga maliliit na anino ng kahon sa disenyo upang gawing mas maganda ito. Baguhin ang mga setting ng anino upang bigyan ang mga bahagi ng lalim at dimensyon para sa isang kasalukuyan at kawili-wiling hitsura.
Mga Filter at Blending: Gumamit ng mga filter at mixing mode para subukan ang iba't ibang visual effect. Para sa kakaiba at masining na ugnayan, magdagdag ng mga layer o gumawa ng mga pagbabago sa mga larawan at background.
Nagbabago: Gumamit ng mga pagbabago upang baguhin ang laki, paggalaw, at paglalagay ng mga bagay. Gamit ang mga pagpipilian sa pagbabagong ito, maaari kang gumawa ng mga plano na masigla at kawili-wiling tingnan.
Sa pamamagitan ng pagsangguni sa komprehensibong dokumentasyon, maaari kang mag-navigate nang may kumpiyansa Mga advanced na setting ng disenyo ng Divi at ipamalas ang iyong pagkamalikhain. Ang mga intuitive na opsyon sa pag-customize na ito ay nag-aalok sa iyo ng flexibility na gumawa ng website na ganap na naaayon sa iyong pananaw at layunin.
[/ alert-announce]Beaver Builder vs Divi – Mga Karagdagang Tampok
Mga Premade Layout
Parehong nag-aalok ang Beaver Builder at Divi ng hanay ng mga premade na layout na nagpapasimple sa proseso ng paggawa ng website. Ang mga layout na ito ay nagsisilbing mga panimulang punto para sa iba't ibang uri ng mga website at istilo ng disenyo.
- Mga Premade Layout ng Beaver Builder
Ang mga premade na layout ng Beaver Builder ay nagbibigay ng isang koleksyon ng mga template na dinisenyong propesyonal na sumasaklaw sa iba't ibang industriya at layunin. Madali mong mai-import ang mga layout na ito at mababago ang mga ito upang umangkop sa iyong mga pangangailangan. Makakatipid ito sa iyo ng oras at pagsisikap sa proseso ng pagpaplano.
- Divi Premade Layouts
Nag-aalok din ang Divi ng malawak na hanay ng mga premade na layout, na nagbibigay-daan sa iyong mabilis na i-set up ang iyong website gamit ang mga disenyong nakakaakit sa paningin. Ang library ng Divi ay may mga istilo para sa iba't ibang uri ng mga pahina, na nagpapadali sa paggawa ng isang website na mukhang maganda at madaling gamitin.
Parehong alam ng Beaver Builder at Divi kung gaano kahalaga na gawing madaling gamitin ang kanilang mga website, kaya tinitiyak nila na ang kanilang mga pre-made na istilo ay flexible at madaling baguhin. Nangangahulugan ito na maaari mong baguhin ang mga kulay, font, larawan, at materyal upang umangkop sa iyong brand at personal na panlasa.
Suporta sa Customer sa Beaver Builder
Beaver Builder ay may matatag na sistema ng suporta sa customer. Mayroon itong sistema ng ticketing, at maaari kang magtaas ng mga tiket para sa anumang isyung kinakaharap mo.

Mayroon din silang mga blog at forum upang makatulong na alisin ang anumang mga pagdududa na kinakaharap ng user. Mayroon silang mga grupo ng komunidad sa Facebook, Slack, atbp.
Customer Support sa Divi
Ang Divi, ay mayroon ding suporta sa forum ng komunidad para sa mga gumagamit nito. Bukod doon, mayroon silang 24/7 chat system sa website upang malutas ang mga real-time na query.
Beaver Builder vs Divi: Paghahambing ng Pagpepresyo
Ang Beaver at Divi, ang mga tagabuo ng pahina, ay parehong walang limitasyon sa website. Nangangahulugan ito na maaari mong gamitin ang plugin ng tagabuo sa maraming mga site hangga't gusto mo.
Beaver Builder ay nasa mas mataas na bahagi ng presyo kung ihahambing sa Divi. Ang Divi ay may user-friendly na mga plano at mas madali sa mga bulsa ng customer.
Maaari kang makakuha ng demo na bersyon ng alinman sa mga tagabuo ng page na ito bago magpasya kung alin ang pinakamainam para sa iyo.
Mayroon ding 30-araw na garantiyang ibabalik ang pera. Matatanggap mo ang iyong refund nang walang itinanong.
Pagpepresyo ng Beaver Builder
- Isang karaniwang plano na nagkakahalaga ng $99
- Isang pro plan na nagkakahalaga ng $199
- Ang plano ng ahensya ay nagkakahalaga ng $399
- Ang pinakahuling plano ay nagkakahalaga ng $546

Pagpepresyo ng Divi
- Ang $89 bawat taon na plano ay nagbibigay sa iyo ng maagang pag-access.
- Ang $249 ay isang one-time lifetime plan, at sisingilin ka ng isang beses lang.
Mga FAQ Tungkol sa Beaver Builder vs Divi
Aling tagabuo ng pahina ang pinakamahusay sa marami?
Ito ay isang layunin na tanong. Hindi ka makakahanap ng ganap na sagot dito. Ang ilang mga tao ay magkakaroon ng ilang partikular na dahilan sa pag-like sa isang tagabuo ng page, at maaaring hindi sila mag-overlap sa iyong mga dahilan para hindi ito gusto. Kaya, walang perpektong sagot dito. Gayunpaman, ang isang partikular na pag-aaral sa merkado ay maaari lamang magbigay sa iyo ng isang sulyap sa senaryo ng mga kagustuhan ng mga tao. Mayroong tatlong malaking tatlo sa espasyo ng tagabuo: Elementor, Beaver, at Divi. Ang mga ito ay wala sa anumang partikular na pagkakasunud-sunod. Ito ang mga sikat. Kaya sige at subukan ang kanilang mga bersyon ng demo upang maunawaan kung ano ang kailangan mo.
Ano ang halaga ng Divi builder?
Ang pinaka-kaakit-akit na tampok ng tagabuo ng Divi ay ang plano ng presyo nito. Ito ay isang hindi kumpletong pagkakahanay sa mga kahilingan ng customer. Nakukuha mo ang iyong nakikita. Hindi mo kailangang mahulog sa cycle ng pagbabayad at pag-renew. Maaari mo lamang gamitin ang iyong sarili sa panghabambuhay na plano at lahat ng mga kapana-panabik na tampok na kasama nito. Ang lifetime plan ay nagkakahalaga ng $249 at ito ang pinakamagandang deal na makukuha mo sa market. Ang plano sa taon nito ay itinanghal din sa $89, kaya muli itong mas mababa kaysa sa iba pang mga tagabuo ng pahina.
Ano ang dapat kong gawin kapag na-install ko na ang tagabuo ng Beaver?
Magsimula! Kapag nakagawa ka na ng bagong page, ilunsad ang Beaver Builder plugin at simulan ang pag-customize.
Maaari ba akong gumawa ng mga template na tumutugon sa mobile gamit ang Beaver Builder?
Ganap! Ang bilang ng mga taong gumagamit ng mga smartphone ay higit na marami kaysa sa mga gumagamit ng personal na computer. Samakatuwid, dapat kang magbigay ng isang opsyon para sa mga mobile user upang maaari kang mag-tap sa napakalaking market na ito. Nagbibigay ang Beaver Builder ng mga template ng mobile app para sa parehong iOS at Android operating system.
Magkano ang halaga ng Beaver Builder?
Ang bersyon ng Beaver Builder Lite ay magagamit nang libre. Kasabay nito, ang Standard Plan ay nagsisimula sa $99/taon at ang Pro plan ay nagkakahalaga ng $199/taon. Ang plano ng Ahensya ay nagkakahalaga ng $399/taon.
Libre ba ang Beaver Builder?
Hindi kaya. Ang taunang bayad para sa Standard na edisyon ay $ 99. Bagama't dapat mong gamitin ang iyong tema, tugma ito sa karamihan ng mga tema, kahit na libre. Ang Pro edition, na nagkakahalaga ng $199 sa isang taon, ay kinabibilangan ng Beaver Builder Theme at multisite na mga kakayahan.
Mabilis ba ang Beaver Builder?
Ito ay tiyak na. Ito ay isang drag-and-drop na application batay sa Bootstrap framework na nangangako na magiging mabilis at magaan.
SEO-friendly ba ang Beaver Builder?
Oo, ito ay. Tiyak na maaari kang bumuo ng isang SEO-friendly na website gamit ang Beaver Builder kung ang iba pang mga bahagi na ginamit upang gawin ang website ay magkatugma at SEO-friendly din. Ang sumusunod ay isang breakdown ng mga pangunahing bahagi na kinakailangan para sa tagumpay ng SEO.
Mas mahusay ba ang Beaver Builder kaysa sa Divi?
Kakampi namin si Builder Beaver. Ang Beaver Builder ay naglo-load ng lahat ng medyo mas mabilis kaysa sa Divi Builder, at ang user interface nito ay mas madaling gamitin. Gayunpaman, ang Divi Builder ay may iba't ibang mga opsyon at kakayahan sa pag-customize na wala sa Beaver Builder.
Bakit gagamitin ang Beaver Builder?
Ito ay isang drag-and-drop page builder na nagbibigay-daan sa iyong mabilis na bumuo ng drag-and-drop na mga layout ng page mula sa front-end na view ng iyong site nang hindi hinahawakan ang isang linya ng code. Ito ay magaan at madaling ibagay, na may napakaraming pagpipilian sa disenyo para sa lahat ng antas ng mga gumagamit ng WordPress.
Tama ba sa Iyo ang Beaver Builder?
Ito ay. Ito ay isang mahusay na tagabuo ng pahina na may ilang mga natatanging quirks at tampok na nakatuon sa mga may karanasan na mga web developer. Mayroon itong makinis na UI at isang kagalang-galang na koleksyon ng template, ngunit kulang ito pagdating sa presyo.
Mga Testimonial: Beaver Builder vs Divi
Beaver Builder Reddit
Ang larawan ng home page ay hindi akma sa mobile view
byu/No-Front-6497 inbeaverbuilder
Hindi "dumikit" ang mga Custom na Font
byu/OutrageousValue2967 inbeaverbuilder
Divi Reddit
Quick Links:
- Pagsusuri ng Beaver Builder Booster
- Pagsusuri ng Beaver Builder Slider
- Pagsusuri ng Beaver Builder Lite
- Mga Plano sa Pagpepresyo ng Beaver Builder
Konklusyon: Beaver Builder vs Divi 2024
Kapag inihambing ang Divi vs Beaver Builder, ang parehong mga solusyon ay angkop para sa mga hindi teknikal na gumagamit tulad ng mga blogger, may-ari ng maliit na negosyo, mga eksperto sa SEO, at mga may karanasang developer. Gayunpaman, sa aking pananaw, nag-aalok sila ng mga makabuluhang benepisyo sa ilang partikular na konteksto.
Dahil sa mga pagpipiliang white-labeling nito, Naniniwala ako na ang Beaver Builder ay isang mahusay na pagpipilian para sa mga negosyong disenyo ng web. Ang mga tampok nito ay maaaring palawakin pa sa pamamagitan ng paggamit ng mga plugin at extension tulad ng Ultimate Beaver.
Kung nais mo ang isang tagabuo ng website na may maraming mga posibilidad, iminumungkahi ko ang Divi. Gayunpaman, mahalagang tandaan na ang pag-alis sa plugin ng Divi ay nag-iiwan ng maraming shortcode, na maaaring isang malaking kawalan.
Sa aking karanasan, Ang Beaver Builder ay ang pinakamalinis na pagpipilian dahil hindi ito nakadepende sa mga shortcode, ginagarantiyahan na walang mga bakas na maiiwan pagkatapos ng pag-deactivate.
Sa wakas, ang parehong mga solusyon ay nag-aalok ng mga pakinabang, at sa palagay ko ay walang maling desisyon. Gusto kong marinig ang iyong mga komento tungkol dito.
Mga Testimonial: Beaver Builder vs Divi
Customer ng Beaver Builder Mga Parangal



Mga Testimonial ng Customer ng Divi