Naghahanap ka bang palakasin ang iyong mga rate ng pagsusumite ng form?
Well, narito ang isang lihim: Ang pagdaragdag ng Elementor Conditional Logic Form Fields ay maaaring gumawa ng mga kababalaghan! Sa pamamagitan ng pagpapatupad ng conditional logic, masisiguro mong kailangan lang ng iyong mga customer na punan ang mga nauugnay na field, na inaalis ang abala ng hindi kinakailangang impormasyon.
And guess what? Hindi lamang nito pinapadali ang proseso ng pagpuno ng form ngunit pinapahusay din ang pangkalahatang karanasan ng user.
Ngayon, hayaan mong ibahagi ko sa iyo ang pinakamagandang bahagi tungkol sa feature na conditional logic form ng Elementor. Ito ay hindi kapani-paniwalang madaling itayo! Oo, tama ang narinig mo.
Kahit na bago ka sa Elementor, huwag mag-alala. Sa blog na ito, gagabayan kita sa proseso ng paglikha ng Elementor conditional logic form sa 5 simpleng hakbang lamang.
Ngunit hindi iyan lahat.
Kasabay nito, matutuklasan mo rin ang maraming pakinabang ng paggamit ng conditional logic form ng Elementor at makakuha ng mga insight kung kailan pinakamahusay na gamitin ang malakas na feature na ito.
Kaya, sabay-sabay tayong sumisid at i-unlock ang buong potensyal ng conditional logic form ng Elementor!
Talaan ng nilalaman
Ano ang ibig mong sabihin sa Conditional Logic In Forms?
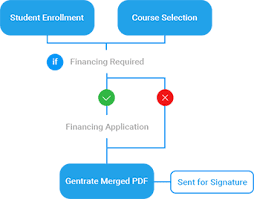
Kondisyon na lohika sa mga form nagbibigay-daan sa iyong kontrolin kung paano kumikilos ang isang form batay sa ginagawa ng user. Maaari mong itago ang ilang partikular na field ng form o maraming field at ipakita lamang ang mga ito kapag gumawa ang user ng isang partikular na aksyon o pumili ng isang partikular na opsyon.
Ang kasanayang ito ay medyo karaniwan sa mga form ng WordPress sa mga araw na ito. Maraming tao ang gumagamit ng conditional logic dahil nakakatulong ito na gawing mas madaling gamitin ang kanilang mga form. Sa halip na ipakita ang lahat ng mga field nang sabay-sabay, maaari lamang nilang ipakita ang mga may kaugnayan batay sa kung ano ang pipiliin ng user.
Bakit kailangan natin ng Conditional Logic sa ating mga form?
Ang kondisyon na lohika sa mga form ay isang napakahalagang tool na nagpapahusay sa karanasan ng gumagamit at ginagawang madali ang pagpuno ng form. Hayaan akong ipaliwanag kung bakit kailangan natin ito.
Una at pangunahin, ang conditional5 logic ay nagbibigay-daan sa amin na lumikha ng mga personalized at dynamic na form na iniayon sa mga pangangailangan ng bawat user.
Sa pamamagitan ng pagtatago ng mga walang kaugnayang field at pagpapakita lamang ng kung ano ang kinakailangan batay sa mga aksyon o mga pagpipilian ng user, maaari naming gawing mas intuitive at streamline ang form. Hindi lamang ito nakakatipid ng oras para sa gumagamit ngunit binabawasan din ang mga pagkakataon ng mga pagkakamali o pagkalito kapag pinupunan ang form.
Isipin ang isang senaryo kung saan pinupunan mo ang isang mahabang form, at ang ilang mga field ay hindi nauugnay sa iyo.

Sa kondisyong lohika, maaaring itago ang mga hindi kinakailangang field, na binabawasan ang visual na kalat at nakatuon ang iyong pansin sa mahahalagang aspeto. Ito ay tulad ng pagkakaroon ng isang form na nakakaunawa at umaangkop sa iyong mga partikular na pangangailangan.
Nakakatulong ang conditional logic na mangalap ng tumpak at makabuluhang data.
Sa pamamagitan ng pagsasaayos ng form batay sa mga partikular na kundisyon, maaari kaming magtanong ng mga naka-target na tanong at mangolekta ng impormasyon na nauugnay sa sitwasyon ng user. Tinitiyak nito na ang data na natatanggap namin ay mas tumpak at mahalaga, dahil ang mga user ay hindi nalulula sa mga walang katuturang tanong.
Gayundin, binibigyang kapangyarihan tayo ng conditional logic na lumikha ng mga interactive at nakakaengganyong form. Sa pamamagitan ng pagpapakita o pagtatago ng mga field batay sa input ng user, maaari kaming magbigay ng instant na feedback o gabayan ang mga user sa pamamagitan ng sunud-sunod na proseso, na ginagawang mas interactive at kasiya-siya ang karanasan sa pagpuno ng form.
Tuklasin natin ang sunud-sunod na gabay sa paggawa ng conditional logic sa mga form.
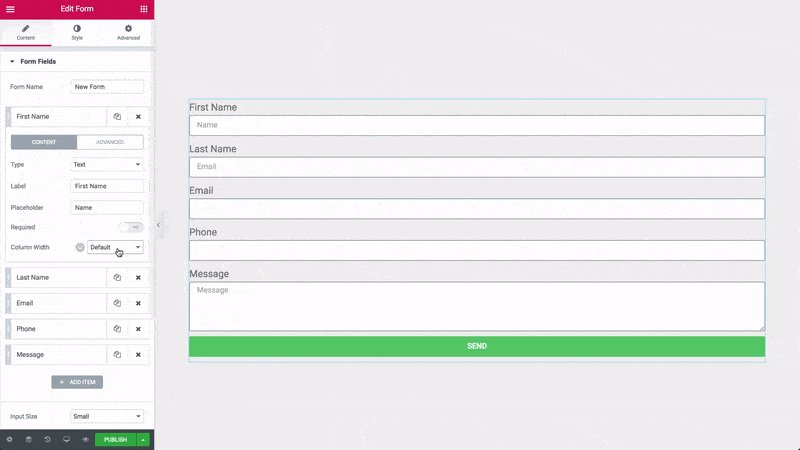
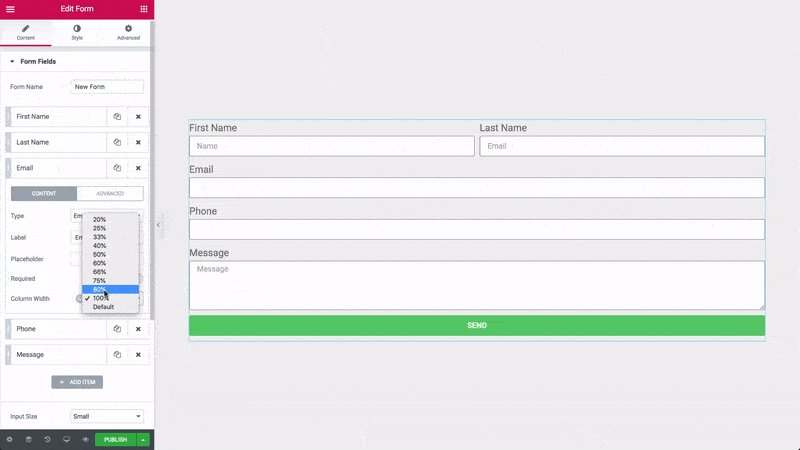
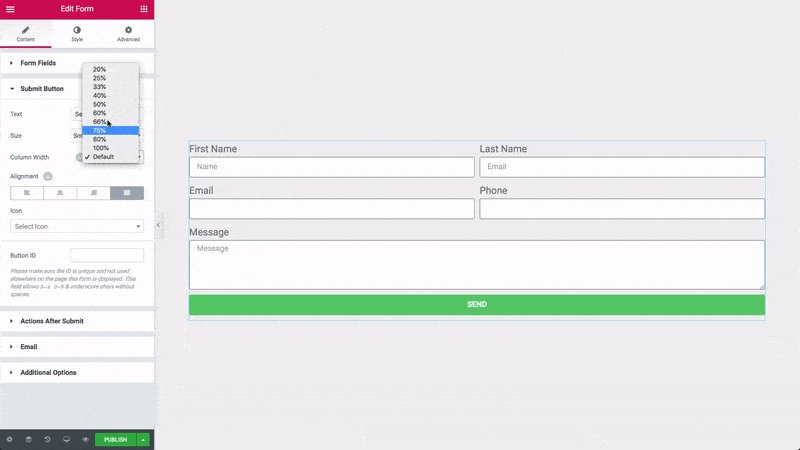
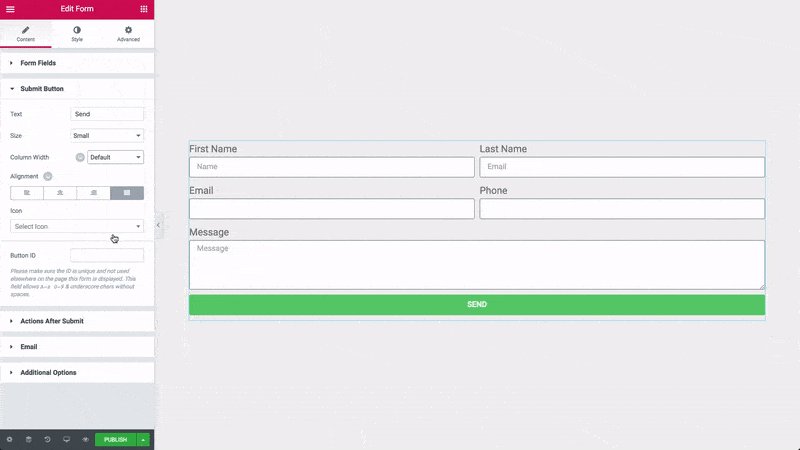
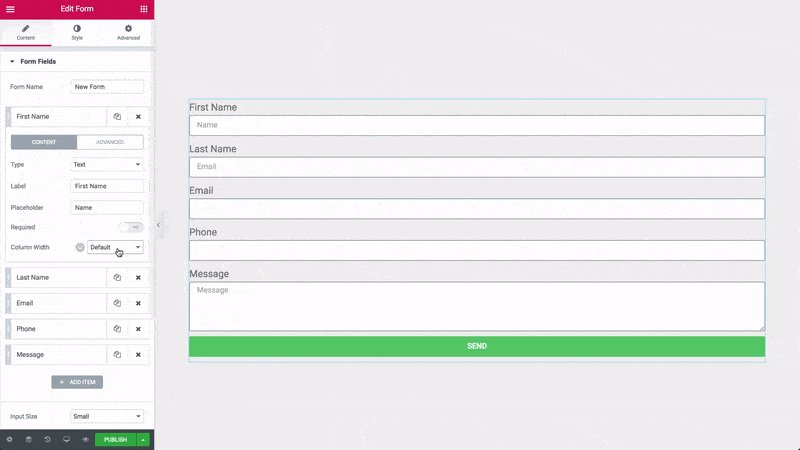
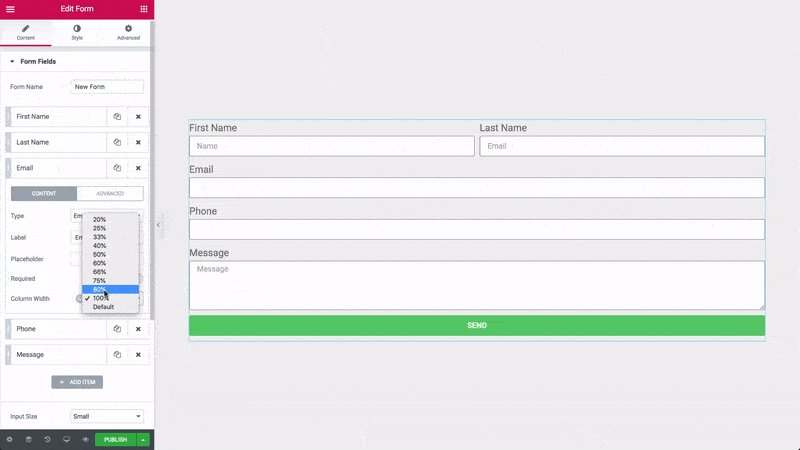
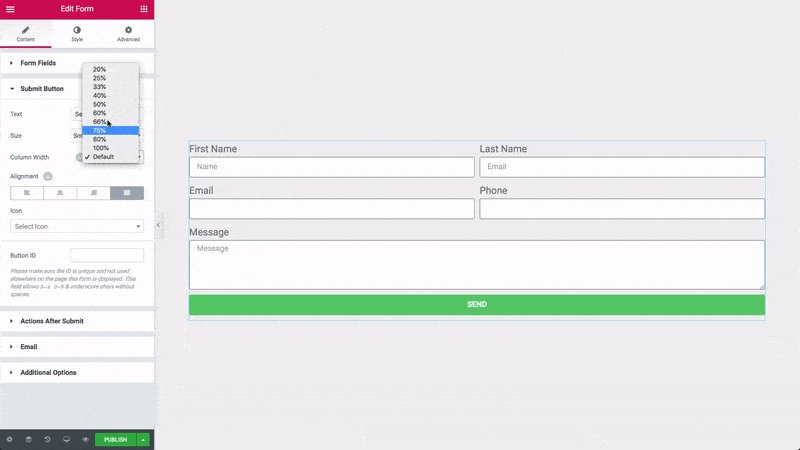
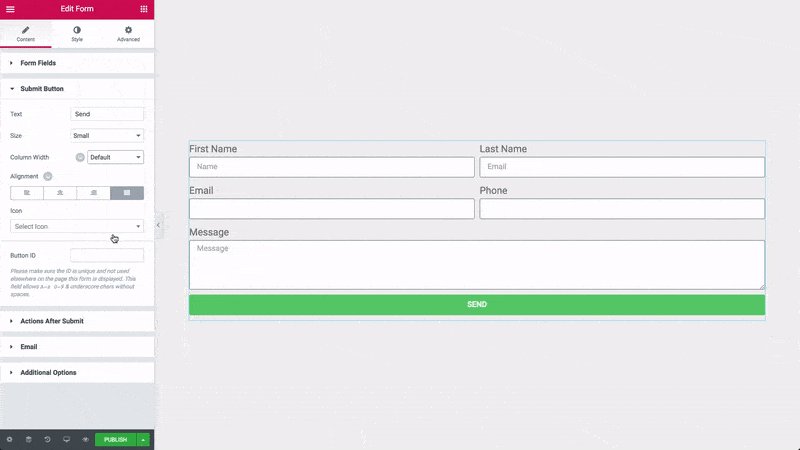
Paraan 1: Mga Tagabuo ng Drag-and-Drop Form
Isa sa mga pinakamadaling paraan upang magdagdag ng conditional logic sa iyong mga form ay sa pamamagitan ng paggamit ng mga drag-and-drop form builder tulad ng Elementor, Gravity Forms, o Formidable Forms.

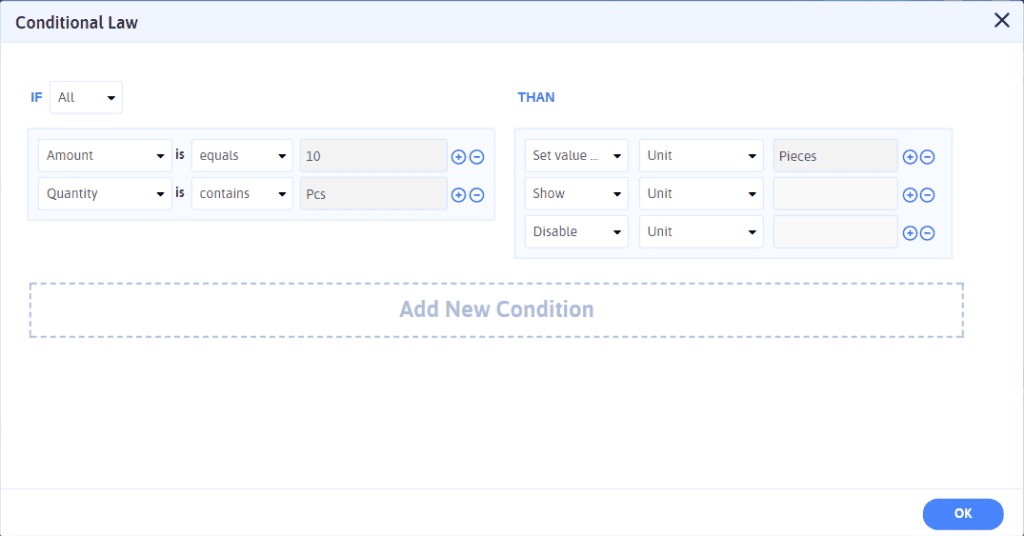
Ang mga intuitive na tool na ito ay nagbibigay ng user-friendly na interface na nagbibigay-daan sa iyong biswal na idisenyo ang iyong mga form at walang kahirap-hirap na ipatupad ang conditional logic. Gamit ang isang simpleng drag-and-drop na diskarte, maaari mong i-customize ang iyong mga field ng form, mag-set up ng mga panuntunan, at agad na makita ang lohika sa pagkilos. Ito ay tulad ng pagpipinta na may lohika, na nagbibigay sa iyo ng ganap na kontrol sa kung paano kumikilos ang iyong anyo.
Paraan 2: Mga Extension ng Plugin
Kung gumagamit ka na ng form plugin sa iyong WordPress website, ikatutuwa mong malaman na maraming plugin ang nag-aalok ng mga extension partikular para sa pagdaragdag ng conditional logic. Ang mga extension na ito ay walang putol na isinasama sa iyong umiiral na form plugin, pagpapalawak ng functionality nito at ina-unlock ang kapangyarihan ng conditional logic.

Extension man ito para sa Contact Form 7, Ninja Forms, o WPForms, pinapadali ng mga plugin na ito na ipatupad ang conditional logic nang hindi kinakailangang lumipat sa ibang form builder.
Paraan 3: Code-Free Conditional Logic Builders
Hindi lahat ay kumportable sa coding, at doon sumagip ang mga tagabuo ng conditional logic na walang code.

Ang mga intuitive na platform na ito, gaya ng JotForm o Typeform, ay nag-aalok ng visual at intuitive na interface para sa paglikha ng mga form na may conditional logic. Maaari mong tukuyin ang mga panuntunan, magtakda ng mga aksyon, at i-customize ang gawi ng iyong mga field ng form, lahat nang hindi nagsusulat ng isang linya ng code. Ang mga tagabuo na ito ay idinisenyo nang simple sa isip, na ginagawang naa-access para sa sinuman na magdagdag ng advanced na conditional logic sa kanilang mga form.
Paraan 4: Mga Tema at Template ng Form ng WordPress
Isa pang mabisang paraan upang isama ang conditional logic sa iyong mga form ay sa pamamagitan ng paggamit ng pre-designed na form mga tema at mga template. Maraming mga form builder at plugin ang nag-aalok ng malawak na hanay ng mga ginawang propesyonal na mga tema at template na nauna nang nilagyan ng conditional logic.
Maaari kang pumili ng isang template na malapit na tumutugma sa iyong mga kinakailangan, i-customize ito kung kinakailangan, at magkakaroon ka ng isang form na may kondisyon na lohika na gumagana at tumatakbo sa lalong madaling panahon.
Ito ay isang mahusay na pagpipilian para sa mga nais ng isang mabilis at maginhawang paraan upang ipatupad ang conditional logic nang hindi nagsisimula sa simula.
Paraan 5: Custom Development
Para sa mga may mas advanced na mga kinakailangan o natatanging disenyo ng form, ang custom na pag-unlad ay nag-aalok ng lubos na kakayahang umangkop. Sa pamamagitan ng paggamit ng mga wika tulad ng HTML, CSS, at JavaScript, maaari kang lumikha ng lubos na iniangkop na mga form na may kondisyon na lohika na perpektong naaayon sa iyong paningin.

Nakikipagtulungan ka man sa isang web developer o may mga kasanayan sa pag-coding, nagbibigay-daan sa iyo ang custom na pag-develop na magkaroon ng ganap na kontrol sa disenyo, gawi, at functionality ng iyong mga form.
Final saloobin
Pagdaragdag ng conditional logic sa iyong mga form ay isang tiyak na paraan upang mapahusay ang karanasan ng user, pataasin ang mga rate ng pagkumpleto ng form, at mangalap ng mas tumpak na data. Sa limang paraan na nakabalangkas sa artikulong ito, mayroon kang isang hanay ng mga opsyon na mapagpipilian, depende sa iyong antas ng kasanayan, mga kagustuhan, at mga kinakailangan sa proyekto.
Kaya, kung pipiliin mo ang isang tagabuo ng drag-and-drop na form, isang extension ng plugin, isang tagabuo ng conditional logic na walang code, isang pre-designed na template, o custom na pag-develop, ang layunin ay nananatiling pareho: upang lumikha ng mga form na umaakit sa mga user, matalinong umangkop, at gawing madali ang proseso ng pagpuno ng form.
Gayundin Basahin:


![Paano Mabisang Pamahalaan ang Client Communication 2024? [5 Pangunahing Tip]](https://megablogging.org/wp-content/uploads/2022/11/Client-Communication-Management-211x150.png)
![Paano Gumawa ng Lead Capture Landing Page sa WordPress 2024? [Step-By-Step na Gabay]](https://megablogging.org/wp-content/uploads/2022/11/How-to-Create-a-Lead-Capture-Landing-Page-in-WordPress-211x150.png)
