Gustong malaman kung paano Mag-edit ng Header sa WordPress?
Ang WordPress ay ang pinakamalawak na ginagamit na sistema ng pamamahala ng nilalaman sa planeta (CMS). Dahil ang WordPress ay isang open-source na platform, madali kang makakagawa ng mga pagbabago sa iyong pag-install. Ang isa sa mga pangunahing bentahe ng CMS ay ang kakayahang umangkop nito. Gayunpaman, halos lahat ng WordPress site ay nangangailangan ng ilang pag-edit upang maging matagumpay.
At isa sa mga bagay na nangangailangan ng maraming trabaho ay ang header.
Isa sa pinakamahalagang aspeto ng anumang website ay ang header. Maaari mong isama ang anumang gusto mo, tulad ng isang menu, mga social icon, pagpaparehistro ng user, o isang link sa pag-login. Ang mga header, sa madaling salita, ay maaaring magsilbi bilang mga mahuhusay na navigator, pampagana para sa iyong pangunahing nilalaman, at higit pa nang sabay-sabay.
Talaan ng nilalaman
Ano ang isang Header sa WordPress?
Ang header ay ang elemento sa tuktok ng web page sa WordPress. Ang isang logo, isang menu upang ma-access ang iba pang mga seksyon ng site, isang search bar, at impormasyon ng contact ay madalas na kasama sa elementong ito, na ipinapakita sa bawat pahina ng site. Ang cart at ang mga bagay na idinagdag mo dito ay madalas na nakikita sa mga tindahan ng eCommerce.
Karaniwang kasama sa header ang pamagat ng iyong website, menu ng nabigasyon, video o larawan, search bar, button, o iba pang elemento. Bilang resulta, ito ay mahalagang lahat ng nabigasyon ng iyong website sa isang lugar.
Ang header ng iyong site ay gumagana bilang isang miniature replica ng iyong buong site. Nagsisilbi itong panimula sa iyong website at lumilikha ng unang impression. Ayon sa mga survey, tinutukoy ng mga bisita kung mananatili o aalis sa iyong website pagkatapos lamang ng isang segundo ng pagtingin dito. Ano ang nakikita nila sa tagal ng panahon? Ang pamagat.
Ang isang mahusay na dinisenyo na header ay palaging makakaakit ng higit pang mga bisita sa iyong website. Nagreresulta ito sa mas maraming indibidwal na tumitingin sa iyong nilalaman o bumili ng iyong mga bagay.
Bakit mo gustong baguhin ang header ng iyong WordPress site?
Isa sa pinakamahalagang bahagi ng iyong website ay ang header. Ito ang unang nakikita ng mga tao kapag dumating sila sa iyong site, at alam mo kung gaano kahalaga ang mga unang impression.
Ayon sa Pag-aaral ng Nielsen Norman Group, ang isang bisita ay mananatili sa isang website nang 10-20 segundo lamang sa karaniwan. Walang pagkakaiba kung ang iyong materyal ay mahusay. Hindi nila kailanman makukuha ang napakahusay na materyal na iyon kung hindi nila gusto ang kanilang nakikita at iniiwan. Bilang resulta, dapat ay mayroon kang isang kaakit-akit na header na naghihikayat sa mga bisita na manatili sa iyong site.
Naglalaman din ang header ng WordPress ng mahalagang impormasyon upang matulungan ang mga tao sa pag-navigate sa iyong site, pati na rin ang maraming mga call-to-action na button (CTA). Upang masulit ito, kakailanganin mong baguhin ang header.
Paano i-edit ang header sa WordPress?
Dito, ibinahagi namin ang 3 paraan ng pag-edit ng header sa WordPress.
Paggamit ng Plugin
Ang WordPress Plugin Directory ay naglalaman ng ilang mga plugin na makakatulong sa iyo sa pagpasok ng code sa HTML head.
Ang mga plugin na ito ay pinakaangkop para sa pagdaragdag ng mga meta tag, stylesheet, o script sa isang page. Karaniwang hindi posibleng magdagdag ng mga nakikitang elemento sa header ng page. Ang mga plugin ay simpleng gamitin, at ang karamihan sa mga ito ay maaaring idagdag nang walang anumang paunang kaalaman sa coding.
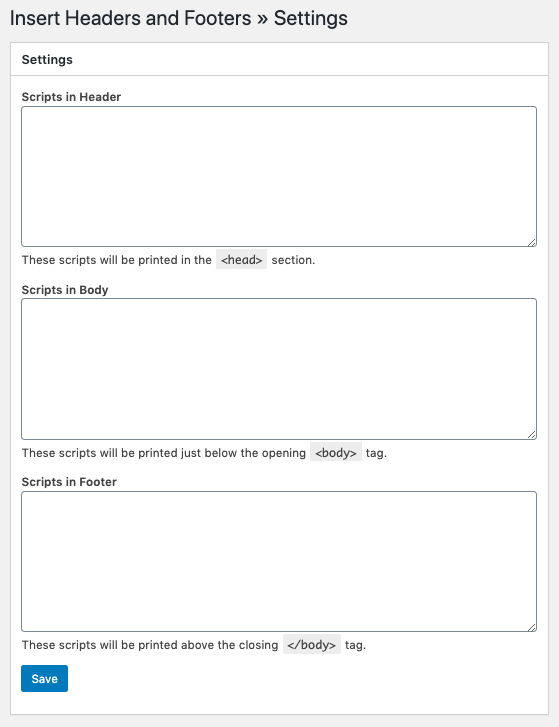
Mag-click sa "Mga Plugin" > "Magdagdag ng Bago." Mula doon, maaari kang maghanap sa repositoryo para sa mga bagong plugin ng WordPress o mag-upload ng mga file para sa mga plugin. I-type ang Insert Header at Footer sa box para sa paghahanap.
Doon, makakahanap ka ng tatlong lugar na mae-edit:
- Header
- katawan
- Pampaa
Kung magdaragdag ka ng code sa seksyon ng header, lalabas ito bago sa pansarang /head> na tag. Ang parehong ay totoo sa katawan at footer. Ipapakita ang mga code bago ang /body> at /footer> na mga tag. Sa pagkakataong ito, binabago mo ang header, kaya hanapin ang closing /head> na tag. 5. Sa Scripts area ng Header, ngunit ang code na gusto mong lumabas sa ilalim ng head tag.
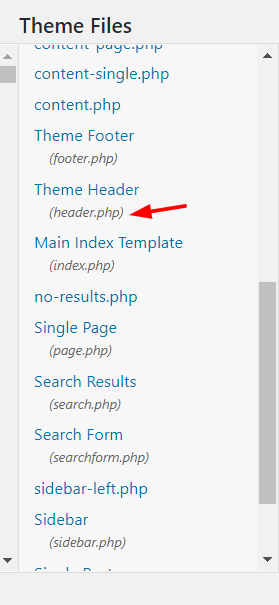
Baguhin ang file ng tema ng Header
Kung alam mo kung paano mag-code at gusto mo ng higit na kontrol sa iyong header, may iba pang mga bagay na maaari mong gawin.
Hindi mo kailangang gamitin ang Insert Headers and Footers plugin kung ayaw mong pabagalin ang iyong website sa pamamagitan ng pagdaragdag ng napakaraming plugin o kung ayaw mo lang. Dito, ipapakita namin sa iyo ang hakbang-hakbang kung paano mo pa rin mababago ang iyong WordPress header kung alam mo kung paano mag-code.
Upang gawin ito, kakailanganin mong baguhin ang mga pangunahing file ng tema. Kaya, iminumungkahi namin na gumawa ka ng tema ng bata bago ka magsimula. Maaari kang gumawa ng isa gamit ang kamay o gamit ang isang plugin na tinatawag na "tema ng bata."
Gayundin Basahin: Elementor Sticky Header
Konklusyon
Upang buod, ito ay mga simpleng pamamaraan para sa pagbabago ng header ng anumang WordPress website. Inirerekomenda namin ang plugin ng Insert Header and Footers para sa mga baguhan dahil diretso itong gamitin at pangasiwaan.
Kung, sa kabilang banda, hindi mo nilayon na baguhin ang iyong tema ng WordPress anumang oras sa lalong madaling panahon, ang pagbabago sa header.php file ng tema ay isang magandang opsyon.
Sa wakas, mahalagang tandaan na kung babaguhin mo ang iyong tema ng WordPress pagkatapos i-edit ang header.php file, mawawala ang lahat ng iyong pagsasaayos, ngunit maaari mong kopyahin at i-paste ang mga ito. Kaya, pumili mula sa iba't ibang mga posibilidad at tukuyin kung alin ang pinakamainam para sa iyo.
Kung gusto mong baguhin ang footer ng iyong site bilang karagdagan sa header, tingnan ang aming mga tagubilin kung paano i-edit ang footer sa WordPress.