Sa blog na ito, ituturo ko sa iyo Kung Paano Mag-set Up At Gumamit ng Tema ng Bata Sa WordPress?
Okay, so mayroon kang WordPress blog? Hindi nasiyahan sa hitsura at pakiramdam nito? O pakiramdam ba nito ay masyadong makaluma? O ito ba ang dahilan kung bakit pinapatay ng iyong blog ang bilis nito?
Paano kung sabihin ko sa iyo na mayroong isang mas madaling paraan sa lahat ng mga problemang iyon nang sabay-sabay? Pero malamang alam mo na yun diba? O kung hindi, hindi ka nag-google tungkol sa anumang bagay kahit na malayong nauugnay sa Paano gumamit ng tema ng bata sa WordPress.
Kaya oo, naiintindihan ko kung ano ang iyong hinahanap, at iyon mismo ang ilalatag ko sa plato para sa iyo! Ngunit hey bago iyon, maghukay tayo ng mas malalim sa mga pangunahing kaalaman!
Talaan ng nilalaman
Ano ang Mga Tema ng Bata?
Isang tanong na maaaring maging sanhi ng mga whirlpool sa iyong utak ngayon, kaya hayaan mo akong sagutin iyon. Bago ka bigyan ng gabay sa Paano mag-set up ng tema ng bata, hayaan mo akong sabihin sa iyo "ano" ang Tema ng Bata at kung bakit maaaring kailanganin mo ito!

Kunin ang "pangunahing" tema bilang "Magulang" na tema! Ito ay tulad ng mga gene at DNA ng mga tema ng iyong anak. Dahil mamanahin ng iyong anak na tema ang styling at functionality ng temang ito ng magulang. Katulad ng nangyayari sa tao.
Kaya oo, iyon ang mga tema ng bata. But then again, you'd be questioning me, bakit kailangan mo pa ng child theme? tama?
Mga Pakinabang ng Tema ng Bata:-
Oo, alam mo na ngayon kung ano ang tema ng bata, di ba? Kaya tanungin mo ako, Punta ka at itanong mo lang ang tanong na matagal mo nang gustong itanong. Bakit kailangan mo ang mga tema ng bata, di ba?
Bakit hindi mo magawa at makamit ang gusto mong gawin at makamit gamit ang mga tema ng magulang? Ang "magulang" na tema ay magkakaroon ng lahat ng mga pag-andar at estilo ng tema ng iyong anak, tama ba? Kaya bakit hindi?
Well, ang punto ay, "kaya mo". Hindi lang dapat! Oo kaya hayaan mo akong sabihin sa iyo Paano gumamit ng tema ng bata at Bakit gamitin ito sa unang lugar!
- Mga Pagbuo ng Mas Ligtas na Tema:- Kapag binago ang iyong tema ng magulang, maaaring mawala sa iyo ang pag-develop kung may mali. Well, pinipigilan ng mga tema ng bata na mangyari iyon. Binabago mo ang tema ng iyong anak, at kung may magkamali, ang tema ng iyong anak ang gumugulo, hindi isang magulang.
- Mas Mabilis na Pagbuo ng Tema:- Kung babaguhin mo ang iyong tema at ide-develop mo ito, hindi mo na kailangang mag-code mula sa simula, dahil magkakaroon ka na ng functionality at styling hanggang sa child theme, di ba? Maaari ka lamang magsimula mula doon. Ito ay tulad ng "mabilis na pag-save" ng iyong laro sa gitna nito, sa halip na magsimula ng bagong laro sa bawat pagkakataon.
- Ang Learning Curve:- Ang pag-coding ng isang tema mula sa simula ay hindi kasingdali! Hindi! Ngunit naglalaro ng tema ng bata at ina-update, binabago, o binabago ito? Hindi, hindi mo kailangang magkaroon ng Ph.D. may mga code. Kaya oo, maaari mong matutunan kung paano mag-code, o hindi bababa sa pagbutihin ito ng kaunti sa pamamagitan ng paglalaro sa mga tema ng Bata.
Pangunahing Kinakailangan ng Tema ng Bata:-
Kahit sino ay makakagawa ng tema ng bata, oo kahit ikaw. Kailangan mo lang tiyakin na natutugunan mo ang mga pangunahing kinakailangan. Well, parang kahit sino ay makakahinga sa planetang ito, basta't sila ay Tao! Kaya oo ang uri ng "basic" na kinakailangan.
- Ang Direktoryo:- Kung saan mo iimbak ang iyong tema ng Bata.
- Functions.php file:- Upang mabago mo ang mga function ng parent na tema, nang hindi aktwal na binabago ang parent na tema.
- Style.css:- Siyempre, para i-load ang tema CSS!
Paano Gumamit ng Tema ng Bata sa WordPress: -

Ang Genesis ay ang pinakasikat na Parent Framework pagdating sa WordPress tema ng bata bagay. Ibig kong sabihin, ito ang pinakasikat, SEO na-optimize, at malawakang ginagamit na balangkas ng magulang sa WordPress na sumusuporta sa mga tema ng bata.
Kaya iyon ang gagamitin ko para magpaliwanag sa iyo paano mag-apply ng tema ng bata sa WordPress.
Una sa lahat, kakailanganin mo ang framework/tema na "Magulang". Na kailangan mong i-install sa iyong WordPress sa normal na paraan ng pag-install ng anumang tema.
Kaya Pumunta sa iyong Dashboard at mag-click sa Hitsura>Mga Tema

Pagkatapos nito, piliin lamang ang Parent-Theme /framework. At i-click ang I-activate. In case kung hindi mo pa nauupload, well then upload mo muna tapos activate mo.
Tapos na? Kaya ang iyong Parent framework ay gumagana nang maayos ngayon, hindi ba?
Ngayon, ulitin lang ang proseso! Ang ibig kong sabihin ay may "slight" na pagbabago.
Pumunta sa iyong dashboard ng tema, muling i-click ang button na Hitsura>Mga Tema.
Ngayon mag-click sa "Magdagdag ng bago.

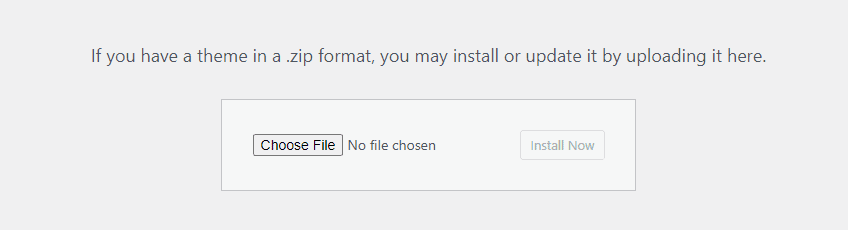
At pagkatapos, mag-click sa Mag-upload ng Mga Tema button.

Ngayon, i-click lang ang Pumili ng File, at piliin ang tema ng bata na sinusubukan mong i-install! I-upload ito tulad ng ginagawa mo sa anumang iba pang tema, at tapos na!
I mean kapag na-upload na ang child theme, i-activate mo lang ito gaya ng pag-activate mo sa Genesis (o anumang iba pang Parent Framework na mayroon ka), awtomatiko itong lilipat mula sa balangkas ng magulang patungo sa tema ng bata!
Bottom line:- I-upload lamang ang Tema ng Magulang> I-activate, susunod na i-upload ang Tema ng Bata>I-activate! Oo, ganyan ang ginagawa sa simpleng English.
Quick Links
- Paano Mag-set Up At Gumamit ng Tema ng Bata Sa WordPress
- Pinakamahusay na Feminine WordPress Theme Para sa Personal na Blog at eCommerce
- Pinakamahusay na Startup Website Templates
Mga Pangwakas na Salita:- Paano Mag-set Up At Gumamit ng Tema ng Bata Sa WordPress 2024?
Kaya oo ganyan ang "hindi napakahirap" na sagutin ang isang tanong na tulad nito Paano gumamit ng tema ng bata sa WordPress. Sana nalutas nito ang iyong mga problema?
Kung mayroon ka pa ring mga isyu at hindi mo ma-upload ang tema ng bata sa WordPress! Gamitin ang kahon ng komento, ipapakita ko ito sa iyong video tungkol sa kung paano ito gagawin! Oo parang totoo!
At kung nakatulong ang bahaging ito, lubos kong pinahahalagahan ang isang bahagi!




